概述
外卖点餐效果展示,左右布局,快速点餐,商家信息展示等...程序是模仿人家的,所以界面没做什么调整,功能是没啥问题,可以正常使用...
详细
直接看效果图:

可以把这个点餐这个功能分为5部分组成
1、第一部分头部信息
2、第二部分左布局
3、第三部分右布局
4、第四部分点击购物车弹出,菜品信息
5、结算信息
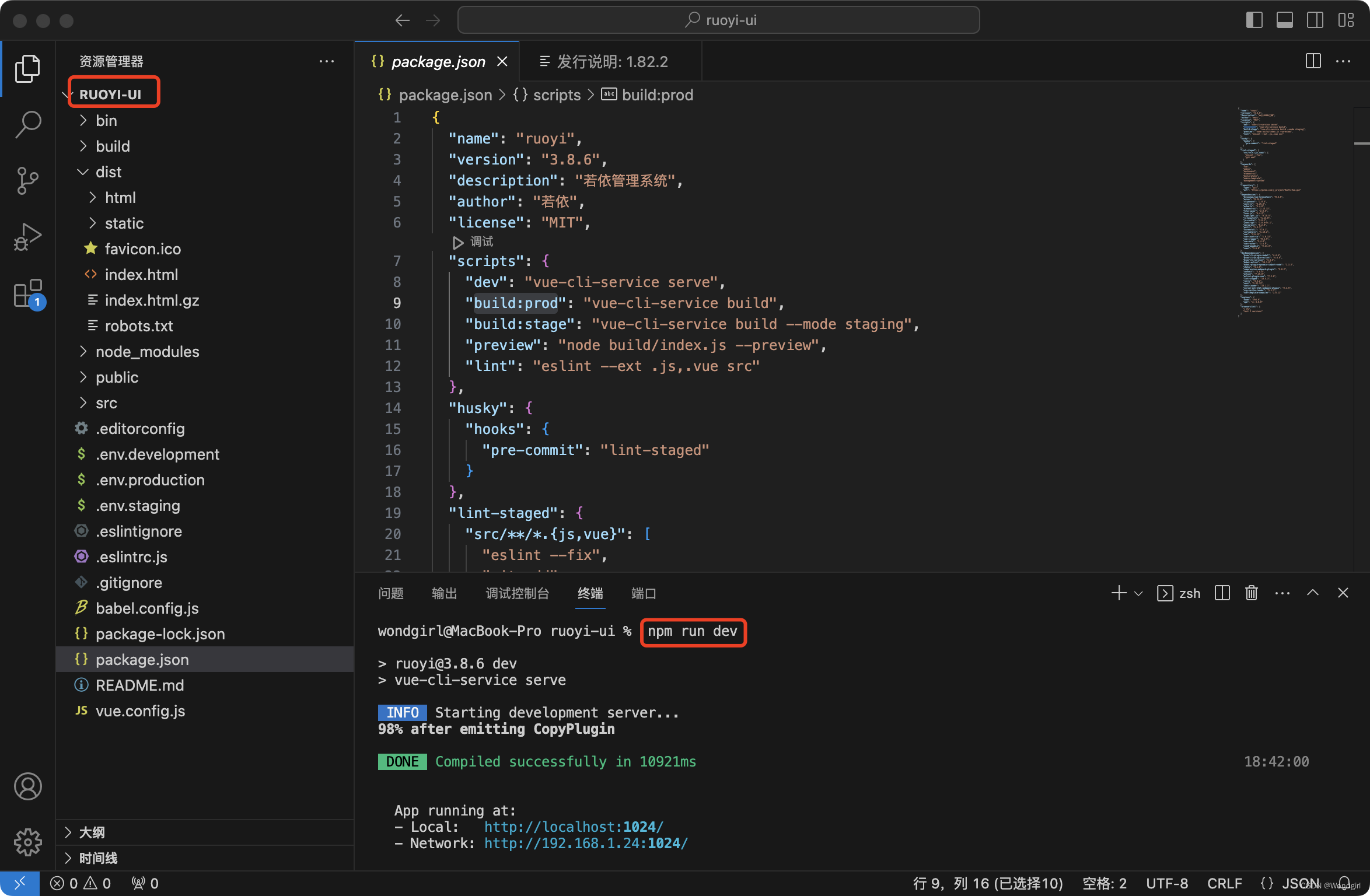
部分代码展示:
var app = getApp();
var server = require('../../utils/server');
Page({
data: {
goods: {
1: {
id: 1,
name: '娃娃菜',
pic: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yweidao.com%2F2017%2F11%2F30%2Fgoods_pc_image%2F15120207612096u897w5a1l_600x600.jpg&refer=http%3A%2F%2Fimg.yweidao.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1627712306&t=aa990055843dc872e97646234fc6e075',
sold: 1014,
price: 2
},
2: {
id: 2,
name: '金针菇',
pic: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yweidao.com%2F2017%2F11%2F30%2Fgoods_pc_image%2F15120207612096u897w5a1l_600x600.jpg&refer=http%3A%2F%2Fimg.yweidao.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1627712306&t=aa990055843dc872e97646234fc6e075',
sold: 1029,
price: 3
},
3: {
id: 3,
name: '方便面',
pic: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yweidao.com%2F2017%2F11%2F30%2Fgoods_pc_image%2F15120207612096u897w5a1l_600x600.jpg&refer=http%3A%2F%2Fimg.yweidao.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1627712306&t=aa990055843dc872e97646234fc6e075',
sold: 1030,
price: 2
},
4: {
id: 4,
name: '粉丝',
pic: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yweidao.com%2F2017%2F11%2F30%2Fgoods_pc_image%2F15120207612096u897w5a1l_600x600.jpg&refer=http%3A%2F%2Fimg.yweidao.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1627712306&t=aa990055843dc872e97646234fc6e075',
sold: 1059,
price: 1
},
5: {
id: 5,
name: '生菜',
pic: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yweidao.com%2F2017%2F11%2F30%2Fgoods_pc_image%2F15120207612096u897w5a1l_600x600.jpg&refer=http%3A%2F%2Fimg.yweidao.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1627712306&t=aa990055843dc872e97646234fc6e075',
sold: 1029,
price: 2
},
6: {
id: 6,
name: '白菜',
pic: 'http://wxapp.im20.com.cn/impublic/waimai/imgs/goods/1.jpg',
sold: 1064,
price: 2
},
7: {
id: 7,
name: '杏鲍菇',
pic: 'http://wxapp.im20.com.cn/impublic/waimai/imgs/goods/2.jpg',
sold: 814,
price: 3
},
8: {
id: 8,
name: '香菇',
pic: 'http://wxapp.im20.com.cn/impublic/waimai/imgs/goods/1.jpg',
sold: 124,
price: 3
},
9: {
id: 9,
name: '猴头菇',
pic: 'http://wxapp.im20.com.cn/impublic/waimai/imgs/goods/1.jpg',
sold: 102,
price: 5
}
},
goodsList: [
{
id: 'hot',
classifyName: '热销',
goods: [1, 2, 3, 4, 5]
},
{
id: 'new',
classifyName: '新品',
goods: [1, 3]
},
{
id: 'vegetable',
classifyName: '蔬菜',
goods: [1, 6, 5]
},
{
id: 'mushroom',
classifyName: '蘑菇',
goods: [2, 7, 8, 9]
},
{
id: 'food',
classifyName: '主食',
goods: [3, 4]
}
],
cart: {
count: 0,
total: 0,
list: {}
},
showCartDetail: false
},
onLoad: function (options) {
var shopId = options.id;
for (var i = 0; i < app.globalData.shops.length; ++i) {
if (app.globalData.shops[i].id == shopId) {
this.setData({
shop: app.globalData.shops[i]
});
break;
}
}
},
onShow: function () {
this.setData({
classifySeleted: this.data.goodsList[0].id
});
},
tapAddCart: function (e) {
this.addCart(e.target.dataset.id);
},
tapReduceCart: function (e) {
this.reduceCart(e.target.dataset.id);
},
addCart: function (id) {
var num = this.data.cart.list[id] || 0;
this.data.cart.list[id] = num + 1;
this.countCart();
},
reduceCart: function (id) {
var num = this.data.cart.list[id] || 0;
if (num <= 1) {
delete this.data.cart.list[id];
} else {
this.data.cart.list[id] = num - 1;
}
this.countCart();
},
countCart: function () {
var count = 0,
total = 0;
for (var id in this.data.cart.list) {
var goods = this.data.goods[id];
count += this.data.cart.list[id];
total += goods.price * this.data.cart.list[id];
}
this.data.cart.count = count;
this.data.cart.total = total;
this.setData({
cart: this.data.cart
});
},
follow: function () {
this.setData({
followed: !this.data.followed
});
},
onGoodsScroll: function (e) {
if (e.detail.scrollTop > 10 && !this.data.scrollDown) {
this.setData({
scrollDown: true
});
} else if (e.detail.scrollTop < 10 && this.data.scrollDown) {
this.setData({
scrollDown: false
});
}
var scale = e.detail.scrollWidth / 570,
scrollTop = e.detail.scrollTop / scale,
h = 0,
classifySeleted,
len = this.data.goodsList.length;
this.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * (46 * 3 + 20 * 2);
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
this.setData({
classifySeleted: classifySeleted
});
},
tapClassify: function (e) {
var id = e.target.dataset.id;
this.setData({
classifyViewed: id
});
var self = this;
setTimeout(function () {
self.setData({
classifySeleted: id
});
}, 100);
},
showCartDetail: function () {
this.setData({
showCartDetail: !this.data.showCartDetail
});
},
hideCartDetail: function () {
this.setData({
showCartDetail: false
});
},
submit: function (e) {
server.sendTemplate(e.detail.formId, null, function (res) {
if (res.data.errorcode == 0) {
wx.showModal({
showCancel: false,
title: '恭喜',
content: '订单发送成功!下订单过程顺利完成,本例不再进行后续订单相关的功能。',
success: function(res) {
if (res.confirm) {
wx.navigateBack();
}
}
})
}
}, function (res) {
console.log(res)
});
}
});部分代码:
<view class="container">
<view class="header {{scrollDown?'hidden':''}}">
<image class="logo" src="https://img2.baidu.com/it/u=2421505363,3507499484&fm=26&fmt=auto&gp=0.jpg"/>
<view class="name ellipsis">{{shop.name}}</view>
<view class="welcome ellipsis">公告:欢迎光临{{shop.name}}!</view>
<view class="follow" bindtap="follow">{{followed?'已收藏':'收藏'}}</view>
<view class="line"></view>
<view class="desc">{{shop.desc}}</view>
</view>
<view class="content-container">
<scroll-view class="classify-container" scroll-y="true">
<view class="classify {{classifySeleted==classify.id?'active':''}}" wx:for="{{goodsList}}" wx:for-item="classify" wx:key="id" data-id="{{classify.id}}" bindtap="tapClassify">
<view class="name">{{classify.classifyName}}</view>
</view>
</scroll-view>
<scroll-view class="goods-container" scroll-y="true" scroll-into-view="{{classifyViewed}}" bindscroll="onGoodsScroll">
<view wx:for="{{goodsList}}" wx:for-item="classify" wx:key="id" id="{{classify.id}}">
<view class="title">{{classify.classifyName}}</view>
<view class="goods" wx:for="{{classify.goods}}" wx:for-item="id" wx:key="*this">
<image class="pic" src="{{goods[id].pic}}"></image>
<view class="name ellipsis">{{goods[id].name}}</view>
<view class="sold">月售{{goods[id].sold}}</view>
<view class="price">¥{{goods[id].price}}</view>
<view class="addCart" bindtap="tapAddCart" data-id="{{id}}">
<image src="/imgs/shop/plus.png"></image>
</view>
</view>
</view>
</scroll-view>
</view>
<view class="cart-detail" hidden="{{!showCartDetail||!cart.count}}">
<view class="mask" bindtap="hideCartDetail"></view>
<view class="list">
<view class="item" wx:for="{{cart.list}}" wx:for-index="id" wx:for-item="num" wx:key="id">
<view class="name ellipsis">{{goods[id].name}}</view>
<view class="total">¥{{goods[id].price*cart.list[id]}}</view>
<view class="reduce" data-id="{{id}}" bindtap="tapReduceCart">-</view>
<view class="num">{{num}}</view>
<view class="add" data-id="{{id}}" bindtap="tapAddCart">+</view>
</view>
</view>
</view>
<view class="cart">
<view class="data" bindtap="showCartDetail">
<view class="icon">
<image src="/imgs/shop/cart.png"></image>
<view class="count">{{cart.count}}</view>
</view>
<view class="total">¥{{cart.total}}</view>
</view>
<form bindsubmit="submit" report-submit="true">
<!--<view formType="submit" class="submit">去结算</view>-->
<button class="yellow {{cart.count?'':'disabled'}}" formType="submit" disabled="{{!cart.count}}">去结算</button>
</form>
</view>
</view>