ts 枚举类型介绍
TypeScript的枚举类型是一种特殊的数据类型,它允许开发者为一组相关值定义一个共同的名称,使我们可以更清晰、更一致地使用这些值。
枚举类型在TypeScript中用enum关键字定义,每个枚举值默认都是数字类型,从0开始自动递增。
枚举类型在TypeScript中用 enum 关键字定义。下面是一个简单的枚举例子:
在这个例子中我定义了一个名为 Direction 的枚举类型,它有四个可能的值:Up,Down,Left 和 Right。我们可以使用这些值来表示一个角色在屏幕上的方向。
tips: 使用枚举类型的值,可以在函数、对象和方法等中限制参数的范围
enum Direction {
Up,
Down,
Left,
Right
}
function move(direction: Direction) {
//... your code here
}
- 使用enum关键字定义枚举
- 约定枚举名称,枚举中的值,枚举中的多个值之间通过,逗号隔开
- 枚举名称,以及枚举中的值应该由大写字母开头
- 枚举可以直接用作类型注解
枚举的值
在TypeScript中,枚举(Enum)是一种特殊的数据类型,允许为一组相关的值赋予友好的名称。枚举值默认从0开始自动递增,但也可以为它们分配特定的数值。使用属性访问操作符(.)访问枚举的成员
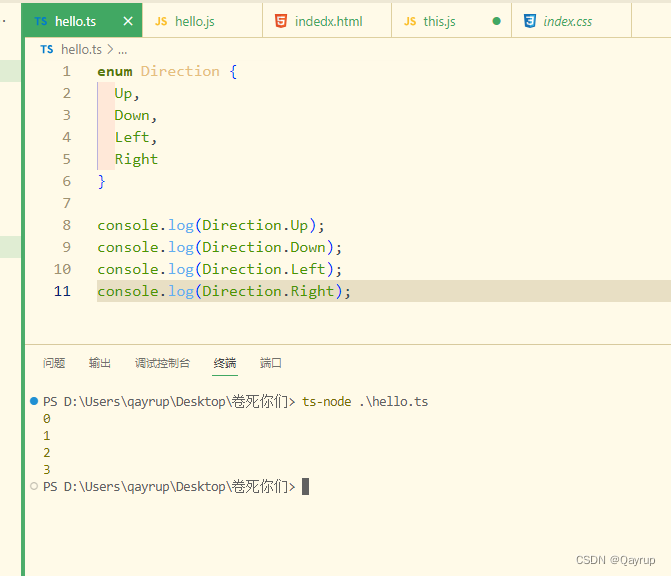
比如上面例子中的Direction 它有四个可能的值:Up、Down、Left和Right。默认情况下,它们的值分别是0、1、2和3。
enum Direction {
Up,
Down,
Left,
Right
}
输出如下

其实这个从编译器的代码提示中也能看出来,如下

枚举自定义赋值
我们还可以为枚举值分配特定的数值,如下示例:
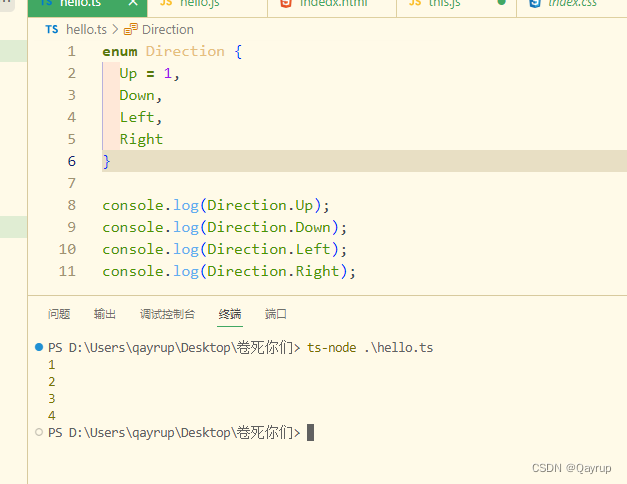
enum Direction {
Up = 1,
Down,
Left,
Right
}
当我们为为Up分配了数值1,其它枚举值将按顺序递增。因此,Down的值为2,Left的值为3,Right的值为4。
示例如下

注意:枚举值默认从0开始自动递增,每次加1,也就是说,默认情况下不能为枚举值赋值100,然后让后面的依次加100
字符串枚举
ts也支持字符串枚举,字符串枚举允许为相关的字符串值赋予友好的名称,使代码更加清晰和易于理解。在 TypeScript 中定义字符串枚举的语法与数字枚举类似,只是将枚举值设置为字符串类型。
示例如下
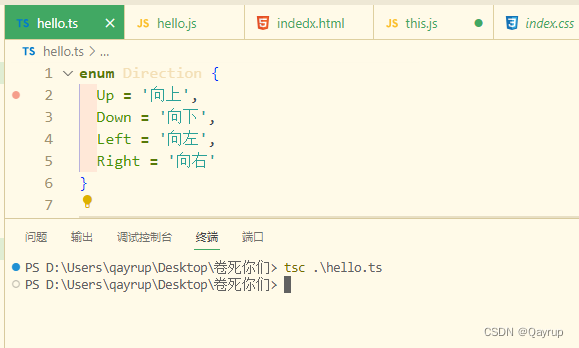
enum Direction {
Up = '向上',
Down = '向下',
Left = '向左',
Right = '向右'
}
需要注意的是,因为字符串枚举没有自增长行为,所以字符串枚举的每个成员必须要有初始值

需要注意的是
-
ts枚举没有异构类型(Heterogeneous):在某些情况下,你可能希望在一个枚举中混合使用不同的类型。然而,TypeScript不允许异构类型的枚举。这意味着所有枚举值必须属于同一种类型(数字或字符串)。
-
在TypeScript中,枚举值的类型在声明时确定,并且不能更改。这意味着你不能在一个枚举中混合使用数字和字符串类型的值。
ts枚举原理
枚举是typescript为数不多的非JavaScript类型级扩展(不仅仅是类型)的特性之一
因为:其它类型仅仅是被当作类型,而枚举不仅用作类型,还提供值(由上面的那些例子我们可以清楚的知道枚举成员都是有值的)
也就是说,其它类型会在编译为js代码时自动移除,但是枚举类型不行,因为它有值,且可能会被使用,于是枚举类型会被编译成js代码
如下

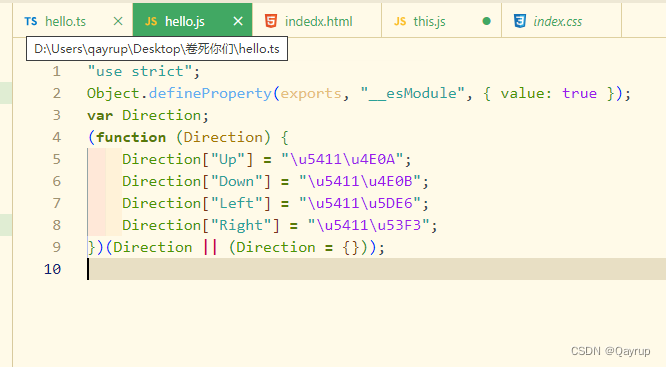
我们运行tsc命令将ts代码编译成js代码,将得到如下js代码
(不要介意,这是我的锅,汉字被编译成unicode码了,不会有什么影响的,就是人不太好看懂)