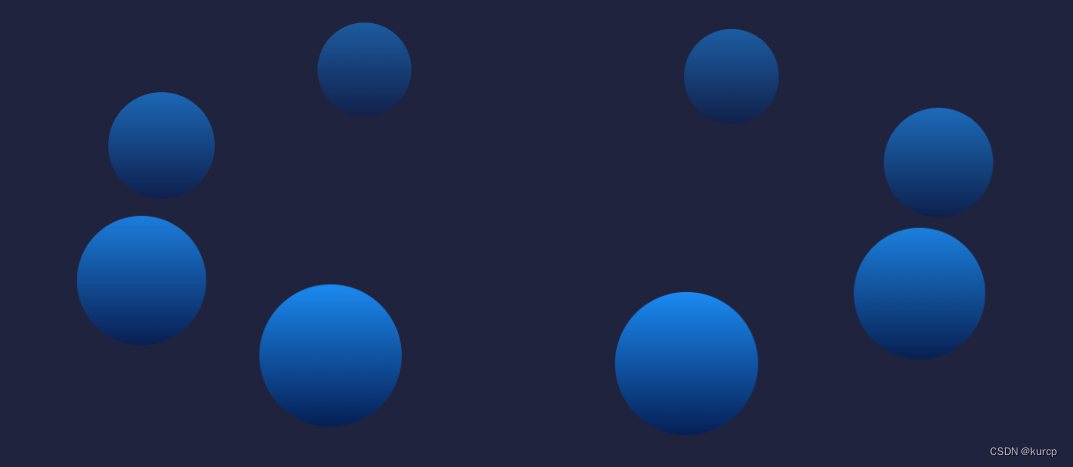
实现效果

html代码
<div class="background-img">
<div class="area">
<div class="ball ball1">
</div>
<div class="ball ball2">
</div>
<div class="ball ball3">
</div>
<div class="ball ball4">
</div>
<div class="ball ball5">
</div>
<div class="ball ball6">
</div>
<div class="ball ball7">
</div>
<div class="ball ball8">
</div>
</div>
</div>css代码
.background-img{
height:32vw;
width:60%;
margin-top:7vw;
text-align: center;
.area{
width: 100%;
height: 100%;
position: relative;
}
.area:hover>.ball{
animation-play-state:paused;//鼠标悬浮停止动画
}
.area>.ball{
width: 7.0313vw;
height: 7.0313vw;
position: absolute;
border-radius:7.0313vw;
background-image: linear-gradient(to top,#051F56,#1B8EF8);
color: #E1EAFE;
}
.area>.ball1{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -5s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) 0s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) 0s infinite alternate;
}
.area>.ball2{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -7.5s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) -2.5s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) -2.5s infinite alternate;
}
.area>.ball3{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -10s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) -5s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) -5s infinite alternate;
}
.area>.ball4{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -12.5s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) -7.5s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) -7.5s infinite alternate;
}
.area>.ball5{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -15s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) -10s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) -10s infinite alternate;
}
.area>.ball6{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -17.5s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) -12.5s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) -12.5s infinite alternate;
}
.area>.ball7{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -20s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) -15s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) -15s infinite alternate;
}
.area>.ball8{
animation: anmiteX 10s cubic-bezier(0.6,0.3,0.3,0.6) -22.5s infinite alternate,
anmiteY 10s cubic-bezier(0.6,0.3,0.3,0.6) -17.5s infinite alternate,
scale 20s cubic-bezier(0.6,0.3,0.3,0.6) -17.5s infinite alternate;
}
/* 动画 */
/* 在X轴上的移动 */
@keyframes anmiteX{
from{
left: 56vw;
}
to{
left: -1vw;
}
}
/* 在轴上Y的移动 */
@keyframes anmiteY{
from{
top: 7vw;
}
to{
top: 28vw;
}
}
/* 对球进行放大和缩小在视觉上进行远近的模拟 */
@keyframes scale{
0%{
transform: scale(0.8,0.8);
opacity: 0.5;
}
50%{
transform: scale(1.3,1.3);
opacity: 1;
}
100%{
transform: scale(0.8,0.8);
opacity: 0.5;
}
}
}














![[NLP] LLM---<训练中文LLama2(五)>对SFT后的LLama2进行DPO训练](https://img-blog.csdnimg.cn/51e0f89539834e8ca494b4d047d0a18c.png)
![[字符串和内存函数]错误信息报告函数strerror详解](https://img-blog.csdnimg.cn/98adee09ed56420f9f75783f0f52e2b8.jpeg)