大家好,我是雄雄。

前言
昨天在改一个系统的时候遇到了个技能点,观察解决了好久,终于解决了,趁热打铁,今天来记录一下。
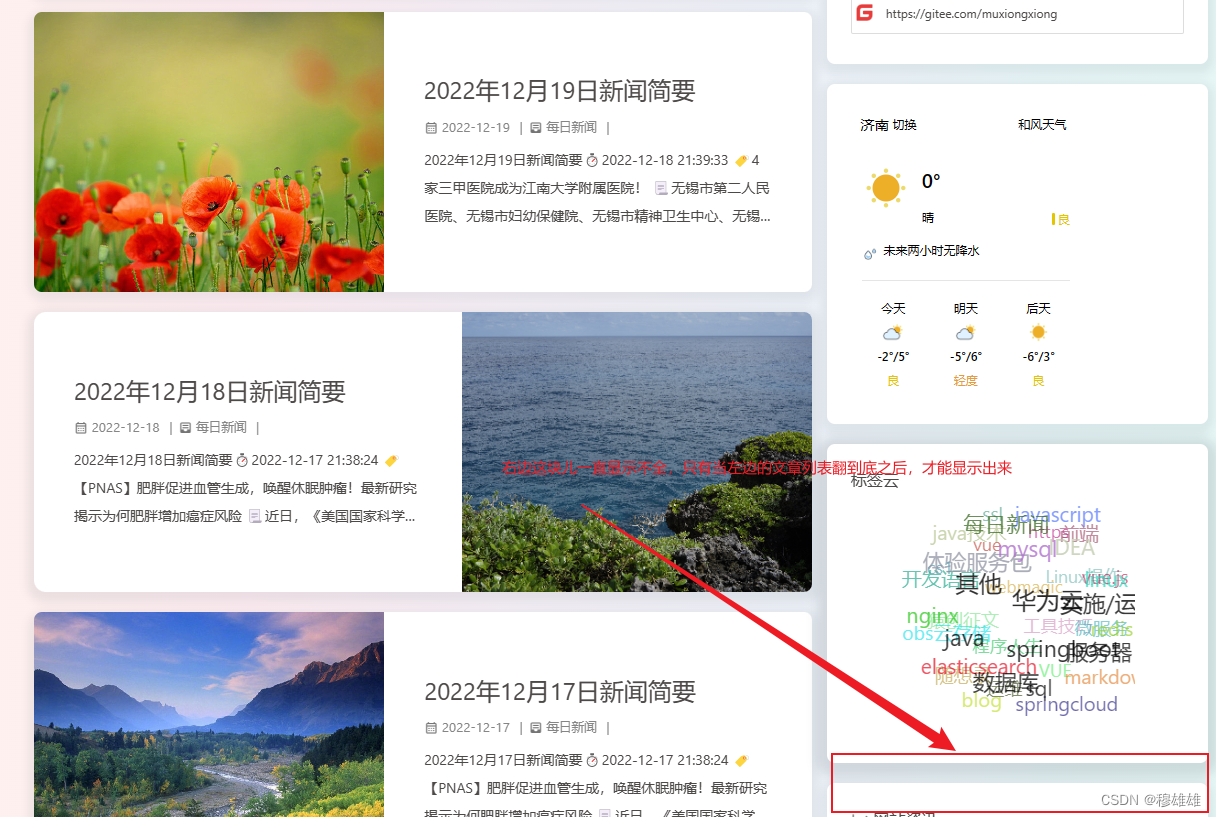
这个系统是个个人博客,目前我也在使用,但是有个地方用的很不舒服。就是首页,源码的作者本意是让不断的下拉,滚动加载出文章。其实他的这种想法倒是也不错,但是问题有两个:
- 如果有篇文章在第5页,那么我们得往下拉,直到滚动加载到了第5页,我们才会发现它。
- 博客右边的内容,是自适应的,也就是意外着只要左边没有拉到底,右边一直也就到不了底(这个不知道大家能不能明白)

所以体验感很不好,我就想着改改吧,按照固有的用户思维,加上个分页,体验感应该会好很多。
实现思路
翻了下他的代码,前端的话,没有集成分页插件,而是写了个无限滚动加载的代码:
<infinite-loading @infinite="infiniteHandler">
<div slot="no-more" />
</infinite-loading>
infiniteHandler方法的代码如下:
infiniteHandler($state) {
let md = require("markdown-it")();
fetchList(this.params).then(res => {
if (res.data.records.length) {
// 去除markdown标签
res.data.records.forEach(item => {
if (item.contentMd != null) {
item.content = md
.render(item.contentMd)
.replace(/<\/?[^>]*>/g, "")
.replace(/[|]*\n/, "")
.replace(/&npsp;/gi, "");
}
this.articleList.push(item);
});
this.params.pageNo++;
$state.loaded();
} else {
$state.complete();
}
});
},
主要内容就是从后台接口里面拿到数据之后拼接在articleList数组中,实现的无限滚动加载。
既然我需要改,那就需要将此处的代码彻底的换一下,查了查这个是那个框架,慢慢的从package.json文件中,找到些门路,用的是vuetify``框架。
"vue-social-share": "0.0.3",
按照以往的思路,直接去百度这个框架,它肯定也集成了分页插件,百度了下,还真有,地址为:
Pagination(分页)

可以发现,有不少样式供我们使用,大家可以找个和自己项目符合的放上来就行,点击<>就能查看源代码,拷贝到项目中,我这边用的是圆形的那个。
<template>
<div class="text-center">
<v-pagination
v-model="page"
:length="4"
circle
></v-pagination>
</div>
</template>
<script>
export default {
data () {
return {
page: 1,
}
},
}
</script>
上面是源代码,我们拿到项目中之后,需要稍微的改改,以我自己的项目为例:
vue代码
<!--分页-->
<v-pagination
style="margin-top: 3%"
v-model="page.pageIndex"
:length="page.totalPages"
:total-visible="page.totalPages"
circle
@input="pageClick(page)"
>
</v-pagination>
v-model:当前选中的页数,pageIndex是我在data中声明的变量:length:分页组件的长度,我这边显示的是总页数,后期得改改,一般都是5。total-visible:指定最大可见分页数circle:让分页的组件变成圆形,默认是方形的@input:被绑定模型的更新,也就是我们点击页数,或者上一页、下一页的时候,会走这个方法(这个地方一定要注意,我原来以为只有点击具体页数的时候才会触发,绕了好多弯路)
data中的变量:
page: {
//当前页
pageIndex: 1,
//页大小
pageSize: 5,
//总特殊
totalPages: 0,
//总记录数
totalCount: 0
}
methods中的代码:(主要是用来更新分页数据的)
//分页获取文章信息
pageClick(page) {
this.page.pageIndex = page.pageIndex;
this.articleList = [];
let md = require("markdown-it")();
fetchList(this.page).then(res => {
if (res.data.records.length) {
// 去除markdown标签
res.data.records.forEach(item => {
if (item.contentMd != null) {
item.content = md
.render(item.contentMd)
.replace(/<\/?[^>]*>/g, "")
.replace(/[|]*\n/, "")
.replace(/&npsp;/gi, "");
}
this.articleList.push(item);
});
}
});
},
//初始化获取文章列表
getArticleListByPageInit() {
this.articleList = [];
let md = require("markdown-it")();
fetchList(this.page).then(res => {
if (res.data.records.length) {
// 去除markdown标签
res.data.records.forEach(item => {
if (item.contentMd != null) {
item.content = md
.render(item.contentMd)
.replace(/<\/?[^>]*>/g, "")
.replace(/[|]*\n/, "")
.replace(/&npsp;/gi, "");
}
this.articleList.push(item);
});
}
//总页数放进去
this.page.totalCount = res.data.total;
this.page.totalPages = res.data.pages;
});
},
忽然发现代码有优化的空间,待会发完文章之后我去优化一下。
getArticleListByPageInit方法是在created里面调用的,也就是让页面一进来我们就先初始化第一页的数据。
后台控制器的分页代码:
@BusinessLogger(value = "首页-用户访问首页",type = "查询",desc = "查询所有文章")
@GetMapping(value = "/list")
@ApiOperation(value = "文章列表", httpMethod = "GET", response = ResponseResult.class, notes = "文章列表")
public ResponseResult listWebArticle(Integer pageIndex,Integer pageSize) {
return articleService.listWebArticle(pageIndex,pageSize);
}
servieImpl中的代码:
/**
* 获取文章列表
* @return
*/
@Override
public ResponseResult listWebArticle(Integer pageIndex, Integer pageSize) {
Page<Object> page = new Page<Object> ();
page.setCurrent(pageIndex);
page.setSize(pageSize);
Page<ArticlePreviewVO> articlePreviewDTOPage =
baseMapper.selectPreviewPage(page,
PUBLISH.code,null,null);
articlePreviewDTOPage.getRecords().forEach(item -> item.setTagVOList(tagsMapper.findByArticleIdToTags(item.getId())));
return ResponseResult.success(articlePreviewDTOPage);
}
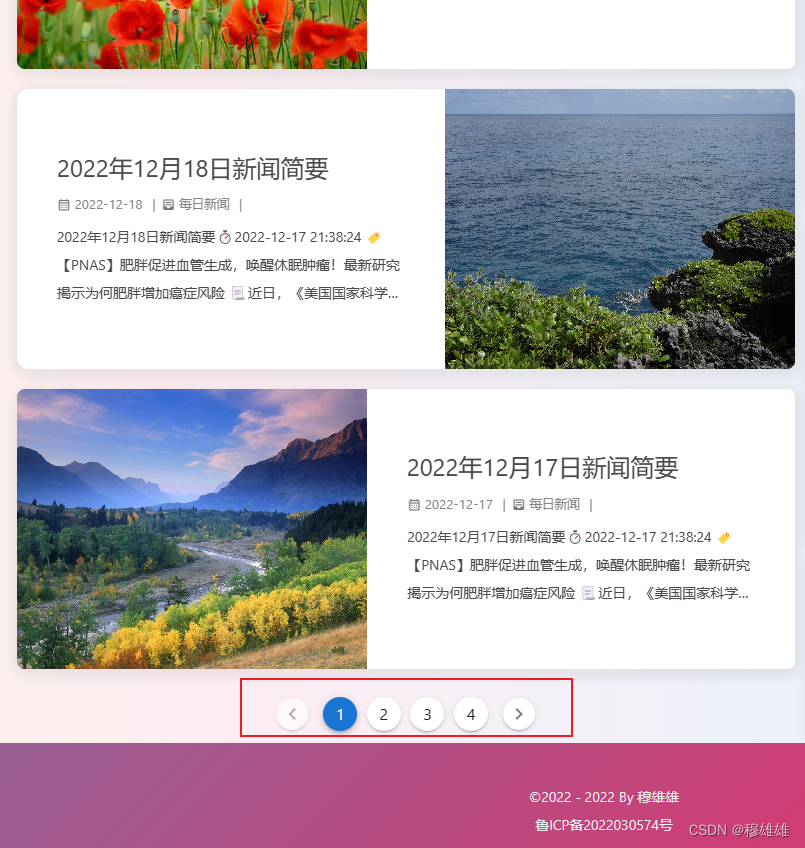
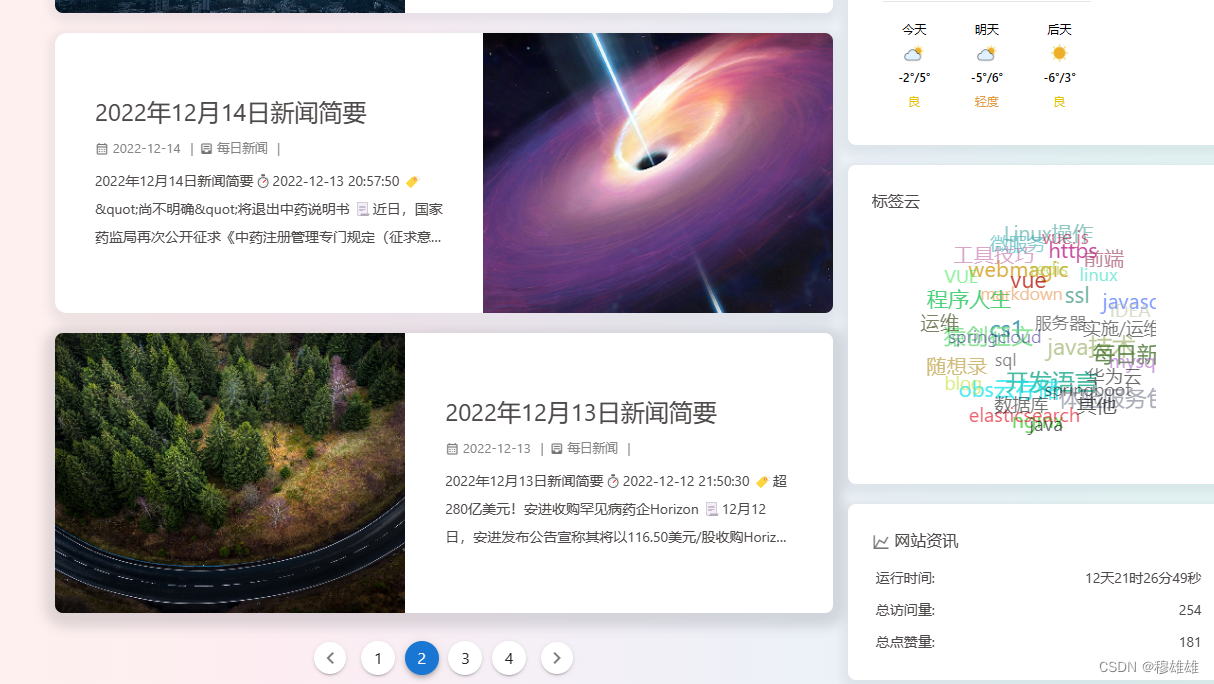
最后实现的效果如下所示:














![基础算法系列--[基本数据结构KMP]](https://img-blog.csdnimg.cn/b939f444e5694bf7a365ea1e7367dd45.png)