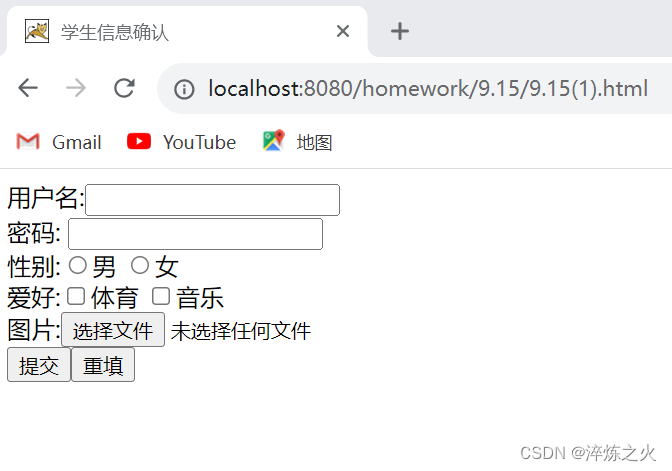
1.实现效果:

<html>
<title>学生信息确认</title>
<body>
<Form>
用户名:<input type=text id="usename"><br>
密码: <input type=password id="userpwd"><br>
性别:<input type=radio id="sex" value="man">男
<input type=radio id="sex" value="woman">女<br>
爱好:<input type=checkbox id="ai1" value="体育">体育
<input type=checkbox id="ai2" value="音乐">音乐<br>
图片:<input type=file><br>
<input type=submit value="提交"><input type=reset value="重填">
</Form>
</body>
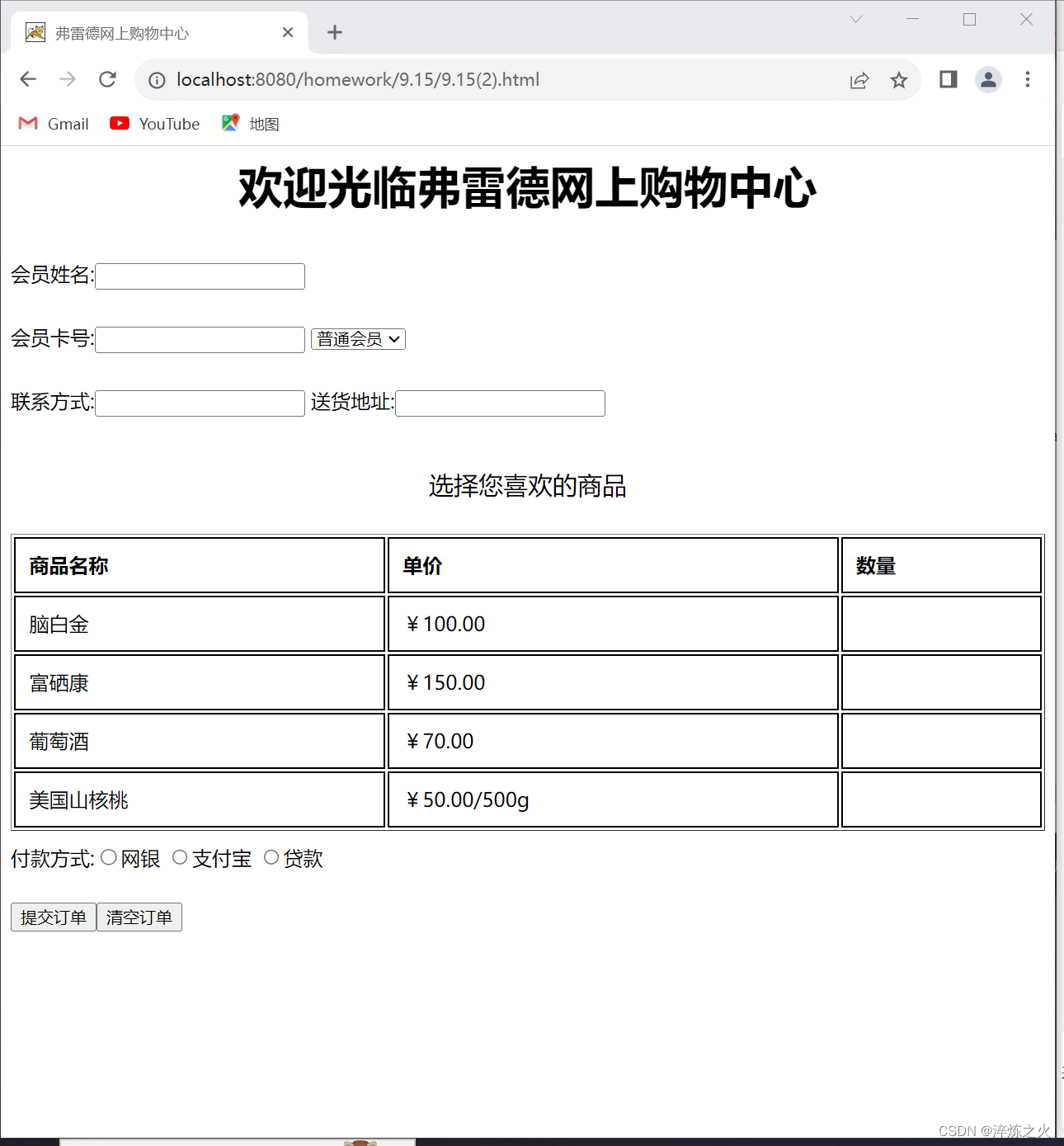
</html>2.实现效果:
<html>
<head>
<title>弗雷德网上购物中心</title>
<style>
h1{
font-weight: bold;
font-size: 36px;
text-align: center;
}
table {
width: 100%;
margin: 0 auto;
}
th,td {
border: 1.5px solid black;
padding: 11px;
text-align: left;
}
h4{
font-weight: normal;
font-size: 20px;
text-align: center;
}
input{
margin-top: 15px;
margin-bottom: 15px;
}
</style>
<h1>欢迎光临弗雷德网上购物中心</h1>
</head>
<body>
<Form>
会员姓名:<input type=text id="vipname"><br>
会员卡号:<input type=text id="vipcard">
<select id="viptype">
<option value="normalvip">普通会员</option>
<option value="goldvip">黄金会员</option>
<option value="diamondvip">钻石会员</option>
</select><br>
联系方式:<input type=text id="phone">
送货地址:<input type=text id="address">
<h4>
<text>选择您喜欢的商品</text>
</h4>
<table border="1" >
<tr>
<th>商品名称</th>
<th>单价</th>
<th>数量</th>
</tr>
<tr>
<td>脑白金</td>
<td>¥100.00</td>
<th> </th>
</tr>
<tr>
<td>富硒康</td>
<td>¥150.00</td>
<th> </th>
</tr>
<tr>
<td>葡萄酒</td>
<td>¥70.00</td>
<th> </th>
</tr>
<tr>
<td>美国山核桃</td>
<td>¥50.00/500g</td>
<th> </th>
</tr>
</table>
付款方式:<input type=radio id="payway" value="onlinebank">网银
<input type=radio id="payway" value="zhifubao">支付宝
<input type=radio id="payway" value="lend">贷款<br>
<input type=submit value="提交订单"><input type=reset value="清空订单">
</Form>
</body>
</html>3.实现效果

<html>
<head>
<title>水果订单</title>
<script>
function calculate() {
var applenum = parseInt(document.getElementById("applenum").value);
var orangenum = parseInt(document.getElementById("orangenum").value);
var applePrice = 2;
var orangePrice = 1;
var total = (applenum * applePrice) + (orangenum * orangePrice);
var totall = total*1.05;
document.getElementById("result").innerHTML = "总价:" + totall.toFixed(2) + "元";
}
</script>
</head>
<body>
<h1>水果订单</h1>
<form>
<label for="applenum">苹果数量:</label>
<input type="number" id="applenum" name="applenum" value="0"><br>
<label for="orangenum">橘子数量:</label>
<input type="number" id="orangenum" name="orangenum" value="0"><br>
<input type="button" value="提交" onclick="calculate()"><br>
<div id="result"></div>
</form>
</body>
</html>