前言:
目录
一,关于Vue的简介
1.什么是Vue?
2.使用Vue框架的好处?
3. 库和框架的区别:
4. MVVM的介绍
5.Vue的入门案例
二,Vue的生命周期
一,关于Vue的简介
1.什么是Vue?
Vue是一个构建用户界面(UI)的渐进式JavaScript框架
2.使用Vue框架的好处?
简单易学:Vue的API设计简洁,易于理解和上手。它采用了模板语法,使得开发者可以更加直观地描述页面的结构和逻辑。
组件化开发:Vue将页面拆分为独立的组件,每个组件都有自己的状态和行为,方便组织和复用代码。组件化开发可以提高开发效率,同时也使得代码更加可维护和可测试。
响应式数据绑定:Vue使用双向绑定的方式来处理数据和视图之间的同步,只需简单地绑定数据到视图,当数据发生变化时,视图会自动更新。这大大减少了手动处理DOM的工作量,提高了开发效率。
轻量高效:Vue的体积小,加载速度快,同时也具有出色的性能,能够高效地处理大规模的应用程序。
生态丰富:Vue拥有庞大的社区和生态系统,有大量的第三方插件和组件可以使用。这些插件和组件可以帮助开发者快速构建复杂的功能,节省开发时间。
总而言之,Vue框架具有简单易学、组件化开发、响应式数据绑定、轻量高效和丰富的生态等优点,使得它成为一种非常流行的前端框架。
3. 库和框架的区别:
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
4. MVVM的介绍
MVVM是Model-View-ViewModel的缩写。是一种软件架构设计模式。它是一种简化用户界面的事件驱动编程方式,它是不允许数据和视图直接通信的,只能通过ViewModel来通信 ,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
相比较于mvc更加便捷。 在MVVM模式中,Model是数据层,用于存储数据和对数据进行增删改查;View是视图层,也就是UI界面,用于将数据模型转化成UI展现出来;ViewModel是一个同步View和Model的对象,它负责处理用户的交互事件,以及将用户的操作传递给Model进行相应的处理,最后将处理结果返回给View进行展示
5.Vue的入门案例
5.1基本使用:通过vue的方式显示到浏览器:
第一步:使用开发工具Hbuilderx
下载地址:
HBuilderX-高效极客技巧 (dcloud.io)
第二步:正常创建html项目

第三步:导入vue的在线资源:
这里导入的是以vue.js后缀的,高级版本的资源可能没有。
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script>这个网站不仅仅有vue的在线资源,还有jQuery,bootstrap...
vue (v3.3.4) - Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务![]() https://www.bootcdn.cn/vue/
https://www.bootcdn.cn/vue/
第四步:这一步就是开始写代码了。
案例一,入门使用vue的语法写一个显示到浏览器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script> <title></title> </head> <style type="text/css"> #app{ background-image: -webkit-linear-gradient( 0deg, yellow, red 10%, green ); -webkit-background-clip: text; color: transparent; } </style> <body> <!-- vue管理的边界,只有一个节点==》一个div--> <div id="app"> {{msg}} </div> <!-- 类似我们学过的jQuery方式,但vue比jQuery方便 --> <script type="text/javascript"> new Vue({ el:"#app",//类似id选择器找到vue的div data(){ return {msg:'输入内容,vue会显示!'}//json数据 } }) </script> </body> </html>
效果:

案例二:实现点击显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title></title>
</head>
<style type="text/css">
#app{
background-image:
-webkit-linear-gradient(
0deg,
yellow,
red 10%,
green
);
-webkit-background-clip: text;
color: transparent;
}
</style>
<body>
<!-- vue管理的边界,只有一个节点==》一个div-->
<div id="app">
{{msg}}
<span id="show"></span>
<input id="tancontent" type="text" />
<button type="button" onclick="tan()">点击弹出</button>
</div>
<!-- 类似我们学过的jQuery方式,但vue比jQuery方便 -->
<script type="text/javascript">
new Vue({
el:"#app",//类似id选择器找到vue的div
data(){
return {msg:'输入内容,vue会显示!'}//json数据
}
})
function tan(){
var tancontent = $("#tancontent").val();//获取id为tancontent文本
$("#show").text(tancontent);//为id为show赋值
}
</script>
</body>
</html>
案例三:实现输入显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <title></title> </head> <style type="text/css"> #app{ background-image: -webkit-linear-gradient( 0deg, yellow, red 10%, green ); -webkit-background-clip: text; color: transparent; } </style> <body> <!-- vue管理的边界,只有一个节点==》一个div--> <div id="app"> {{msg}} <input v-model="msg"> <span id="show"></span> <input id="tancontent" type="text" /> <!-- <button type="button" onclick="tan()">点击弹出</button> --> </div> <!-- 类似我们学过的jQuery方式,但vue比jQuery方便 --> <script type="text/javascript"> new Vue({ el:"#app",//类似id选择器找到vue的div data(){ return {msg:'输入内容,vue会显示!'}//json数据 } }) function tan(){ var tancontent = $("#tancontent").val();//获取id为tancontent文本 $("#show").text(tancontent);//为id为show赋值 } </script> </body> </html>

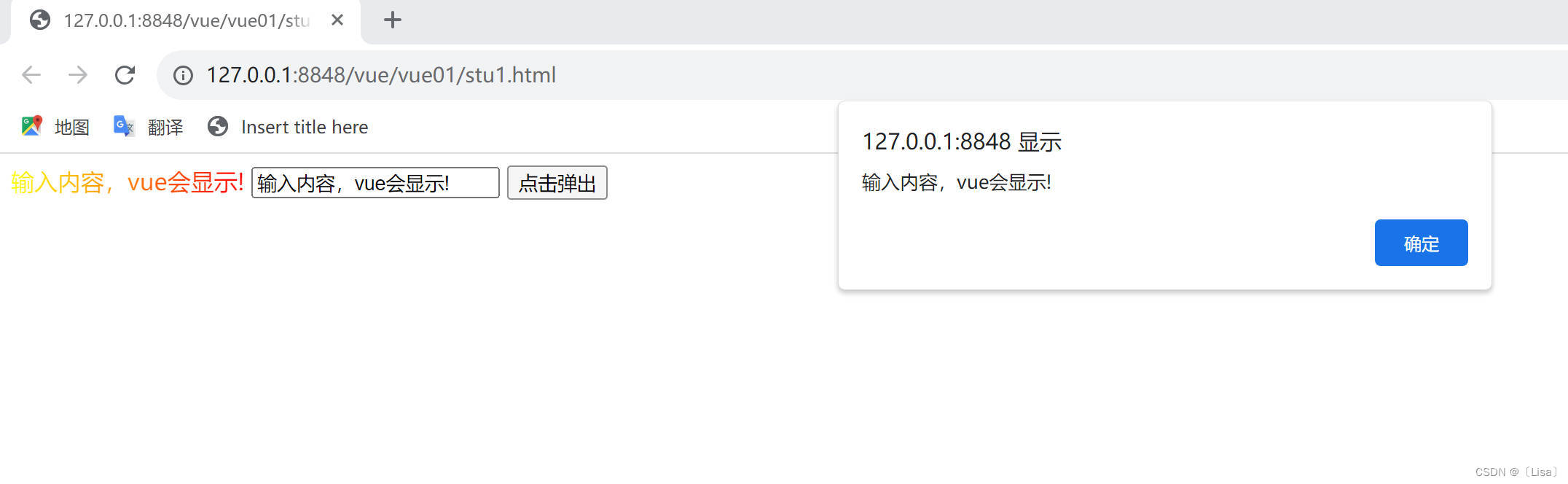
案例四:实现弹窗效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title></title>
</head>
<style type="text/css">
#app{
background-image:
-webkit-linear-gradient(
0deg,
yellow,
red 10%,
green
);
-webkit-background-clip: text;
color: transparent;
}
</style>
<body>
<!-- vue管理的边界,只有一个节点==》一个div-->
<div id="app">
{{msg}}
<!-- <input v-model="msg"> -->
<span id="show"></span>
<input id="tancontent" type="text" />
<button v-on:click="tan()">点击弹出</button>
</div>
<!-- 类似我们学过的jQuery方式,但vue比jQuery方便 -->
<script type="text/javascript">
new Vue({
el:"#app",//类似id选择器找到vue的div
data(){
return {msg:'输入内容,vue会显示!'};//json数据
},
methods:{
tan(){
alert(this.msg);
}
}
})
</script>
</body>
</html>
以上使用到vue中有的:v-model
在Vue中,v-model是一个指令用于在表单控件元素上创建双向数据绑定。
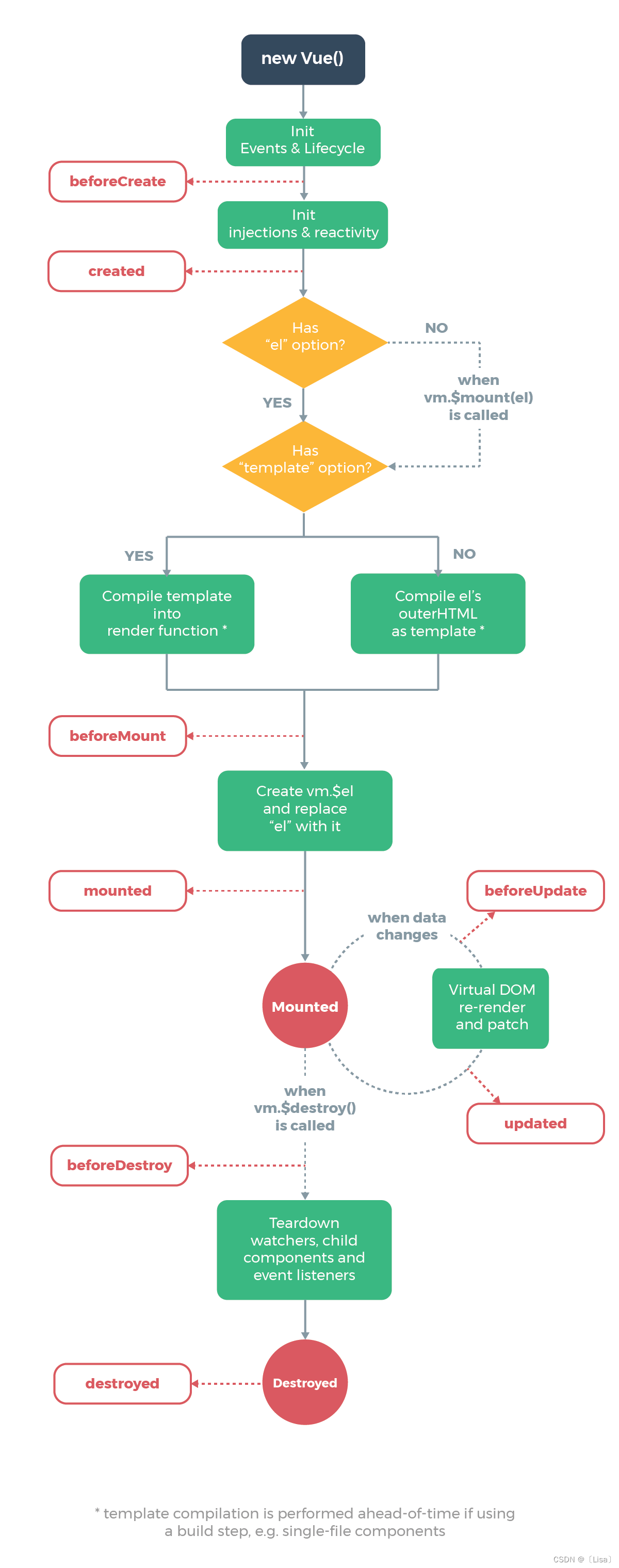
二,Vue的生命周期

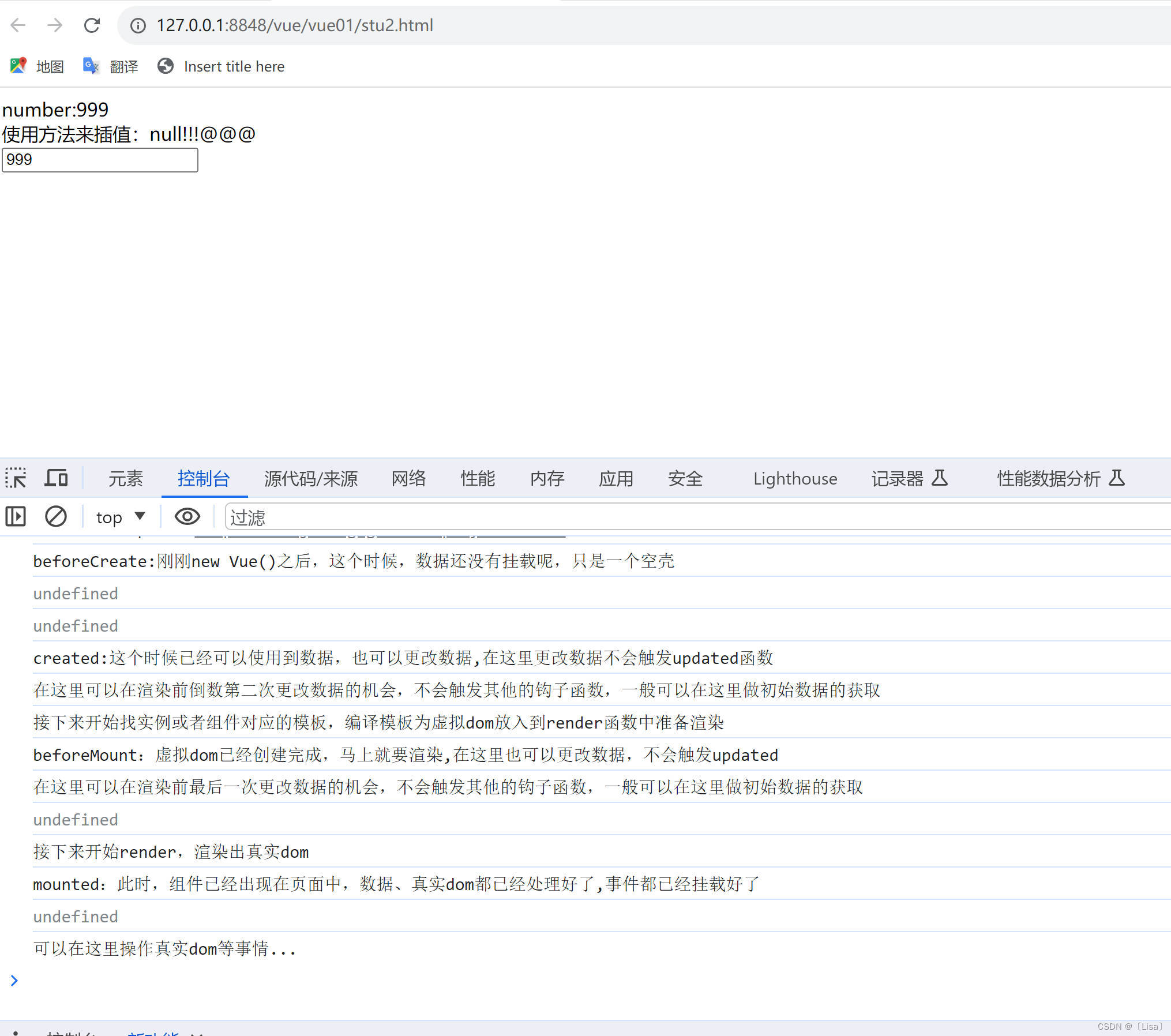
Vue组件具有生命周期钩子函数,它们允许开发者在不同阶段插入自定义代码。以下是Vue的生命周期及其用途:
beforeCreate:在实例刚创建之前被调用。在这个阶段,组件的数据和方法都还未初始化。
created:在实例创建后立即被调用。可以在这个阶段进行一些初始的数据处理、异步请求等操作,但尚未进行DOM渲染。
beforeMount:在挂载开始之前被调用。此时,组件的模板已经编译完成,但尚未渲染到页面。
mounted:在挂载完成后被调用。此时,组件已经被渲染到页面中,并且可以操作DOM。
beforeUpdate:在组件更新之前被调用,即在数据发生改变时。可以在此阶段进行一些准备工作。
updated:在组件更新完成后被调用。此时组件的数据已经被更新,DOM也已重新渲染。
beforeDestroy:在组件销毁之前被调用。可以在此阶段进行一些清理工作,如清除计时器、取消订阅等。
destroyed:在组件销毁后被调用。此时,组件已经被销毁,数据和方法都不可用。

三,总结:
对于初学的程序员要注意的点:
理解核心概念:在开始学习Vue之前,确保你对Vue的核心概念有一个清晰的理解,例如组件、模板、指令、数据绑定等。这将为你打下坚实的基础,帮助你更好地理解和运用Vue的各种功能。
实践驱动学习:Vue是一门实践性很强的技术,只有通过实际的练习来加深理解和熟练运用。尝试使用Vue构建一些简单的项目或小组件,通过实际的实践来巩固所学的知识。
深入学习官方文档:Vue官方提供了详细的文档,是学习Vue的重要资源。仔细阅读并理解文档中的示例代码和解释,可以帮助你更好地理解Vue的工作原理和用法。
学习Vue的生态系统:Vue有一个庞大的社区和生态系统,里面有许多有用的第三方库、插件和组件,可以帮助你更高效地开发。花时间了解并学习这些工具和库的使用,将会对你的学习和开发产生积极的影响。
参与社区交流:加入Vue的社区,参与讨论、提问和回答问题。与其他开发者交流经验和思路,会使你快速成长,并且获取宝贵的帮助和支持。
不断扩展学习:Vue是一个不断发展和更新的技术,保持对新特性和最佳实践的关注是很重要的。持续学习和不断扩展你的Vue知识,将使你在实际开发中更加得心应手。








![[UE]碰撞和Trace检测](https://img-blog.csdnimg.cn/7a419ba1b2664be7866f98cecb9dfc61.png)