测试
当我们webpack 的 rules 啥都没配置的时候
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'index.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
]
}
};

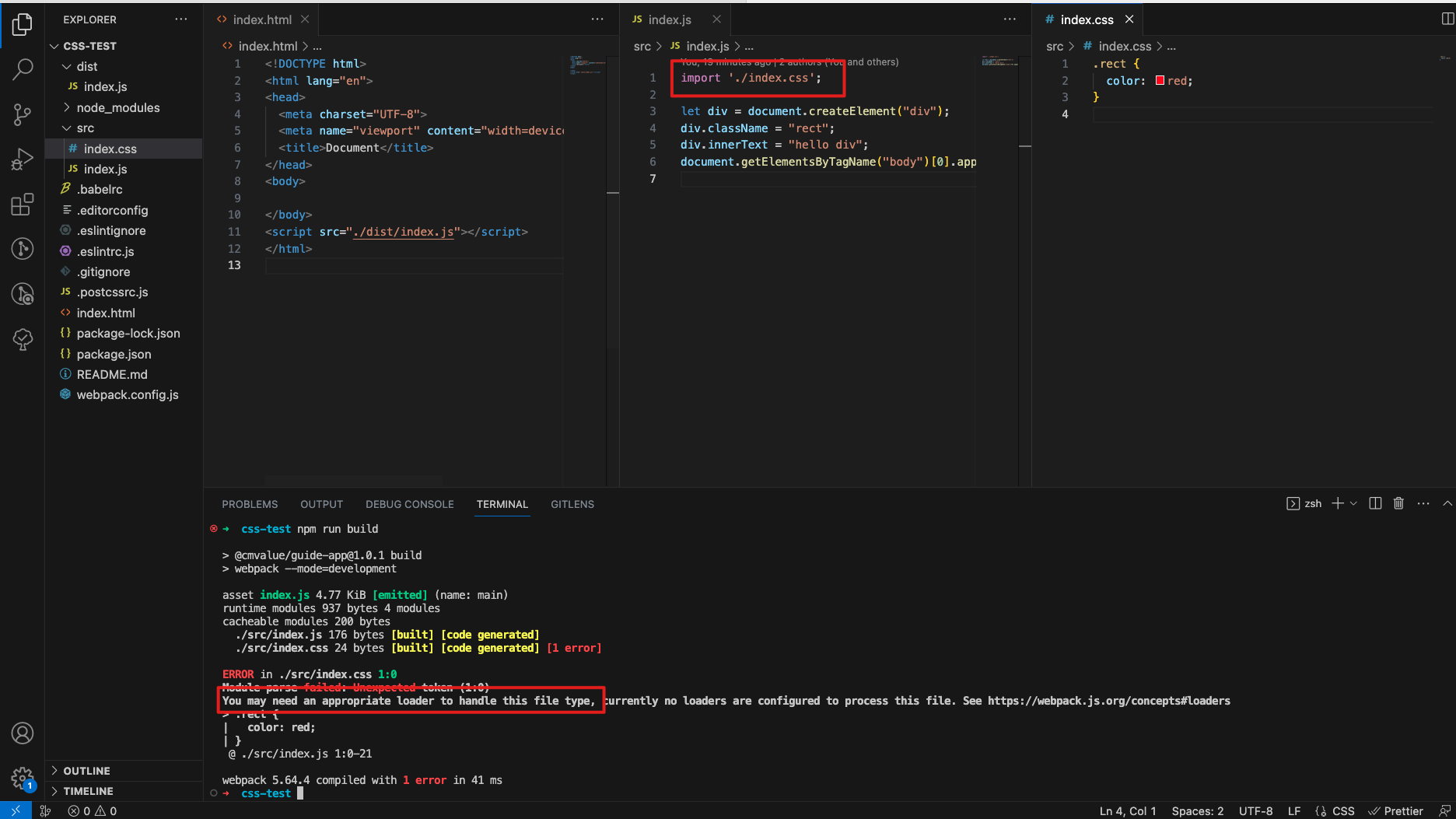
我们在 js 中导入了 css,发现报错,因为 webpack 打包模块的时候只认识 js,并不知道什么是 css,所以需要 loader 出场了。
接下来我们配置 css-loader
rules: [
{
test:/\.css$/,
use:['css-loader']
}
]
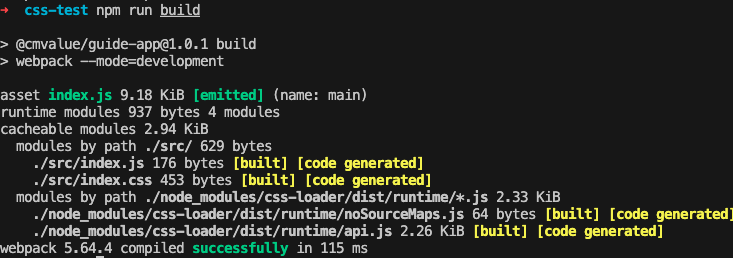
发现正常打包了

这时在 dist 的 index.js 中也能看到打包的 css 代码,但是打开页面文字并没有变红。

因为 css-loader 只管打包,不管挂载,那么我们再加上 style-loader
rules: [
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
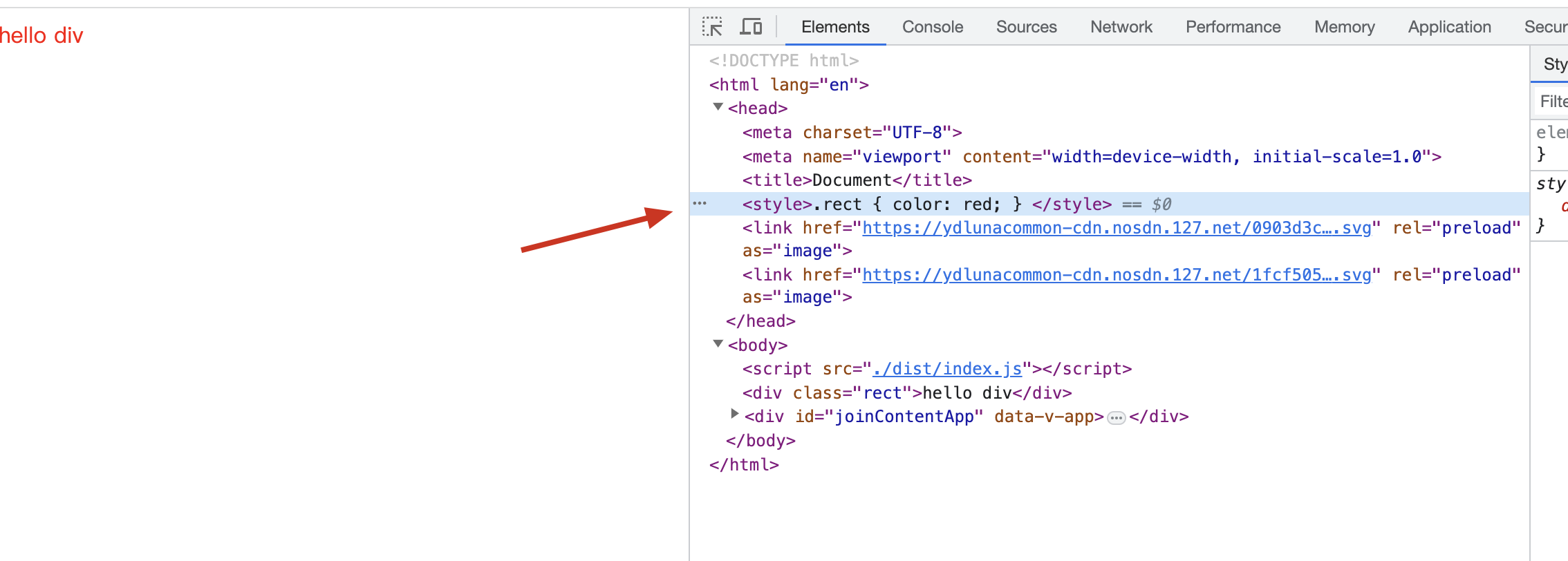
打包后刷新页面发现变红了,并且 css 挂载了 style 里

总结
- css-loader:使 webpack 可以识别
import 'xx.css'并打包成 webpack 标准模块 - style-loader:使用
<style>将css-loader内部样式注入到我们的HTML页面,所以一般不单独使用,要依赖 css-loader 解析后的模块
所以一般 less、scss 要加上三个 loader
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
}