低版本IE浏览器不兼容
dispatchEvent使用
在标准浏览器提供了元素触发自定义事件的方法 element.dispatchEvent(),就是说,我们可以不用在DOM上点击按钮触发事件,在代码里通过 dispatchEvent()就能触发事件。如下:
<body>
<div class="box"></div>
</body>
<script>
let box = document.querySelector(".box");
box.addEventListener("click", function(e) {
console.log(e, "我被点击了")
})
let event = new Event("click");
box.dispatchEvent(event)
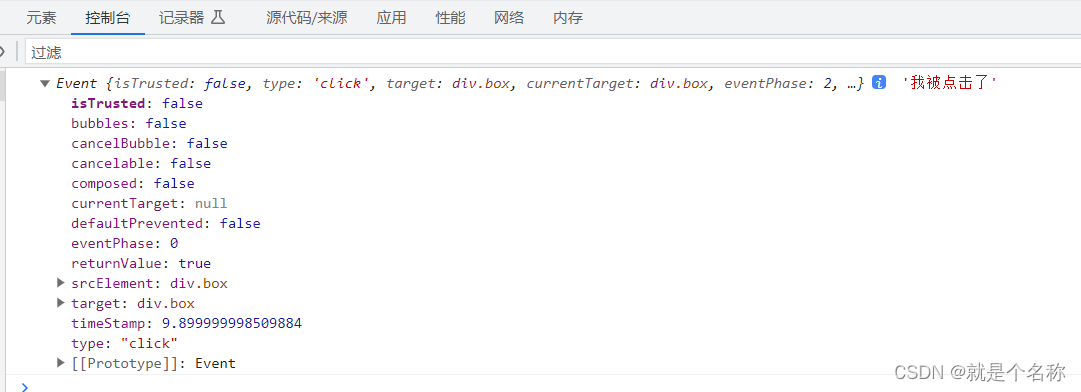
</script>dispatchEvent()触发 控制台打印

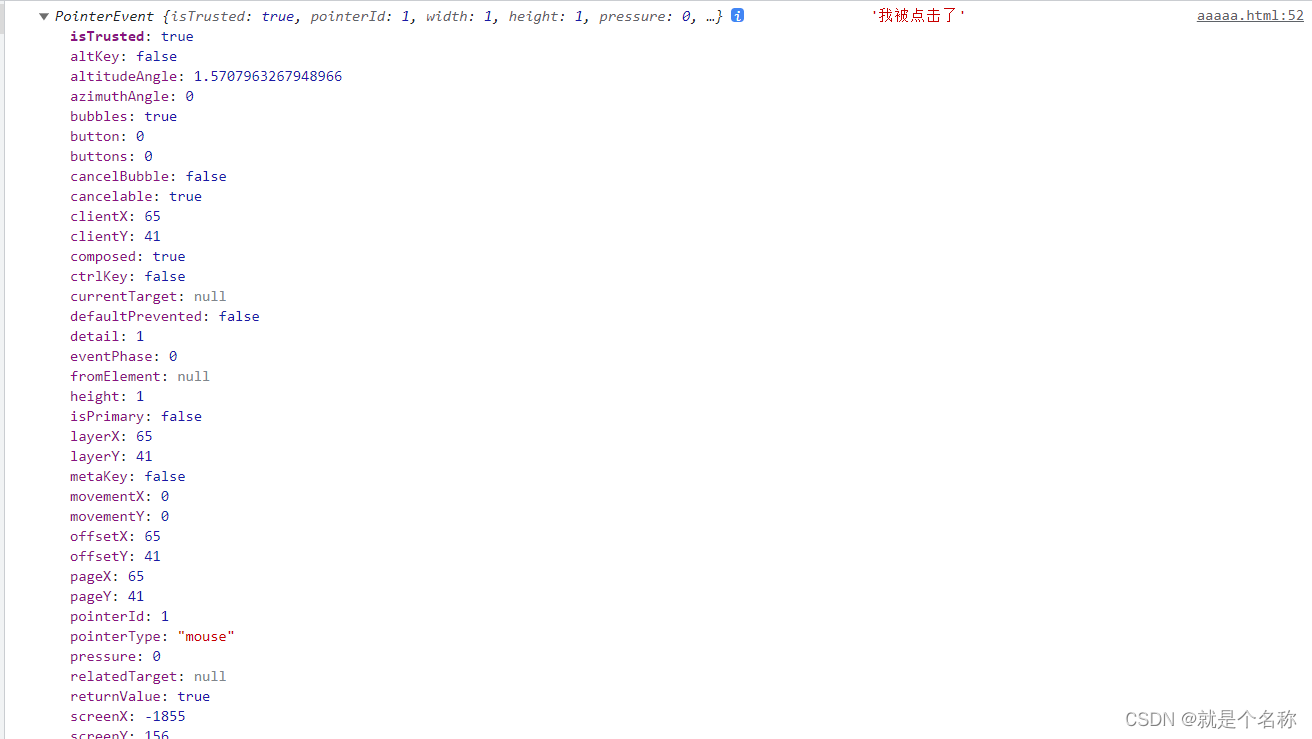
我们点击box打印

我们可以看到 isTrusted 这个属性如果是代码触发 是false,如果是用户自己就是true,从这个属性我们可以判断这个事件是否是用户触发。
dispatchEvent派发自定义事件
一般情况我们使用dispatchEvent派发自定义事件的流程是:
创建(createEvent)=>初始化(initEvent)=》派发(dispatchEvent)
代码如下:
body>
<div class="box"></div>
</body>
<script>
let box = document.querySelector(".box");
let event = document.createEvent("Event")
// 定义事件名称
event.initEvent("dong", true, true);
// 监听事件
box.addEventListener("dong", function(e) {
console.log(e, "看到我了吗")
})
document.addEventListener("dong", function(e) {
console.log(e, "看到我了吗")
})
box.onclick = function() {
// 派发事件
box.dispatchEvent(event);
}
</script>我们定义了 dong 事件 ,然后监听事件, 通过用户点击去派发事件,这样 监听 dong 的这个事件就会接受到消息。
CustomEvent
CustomEvent 可以创建一个更具体的自定义事件,并且可以携带额外的参数.
new CustomEvent (eventname, options)
其中options可以是
{
detail: {
...
},//键名必须是detail
bubbles: true, //是否冒泡
cancelable: false //是否取消默认事件
}例子:
<body>
<div class="box"></div>
</body>
<script>
let box = document.querySelector(".box");
let event = document.createEvent("Event")
// 监听事件
box.addEventListener("dong", function(e) {
console.log(e.detail, "看到我了吗")
})
let i = 0
setInterval(() => {
i++
let event = new CustomEvent("dong", {
detail: i
})
// 派发事件
box.dispatchEvent(event);
}, 1000);
</script>控制台打印

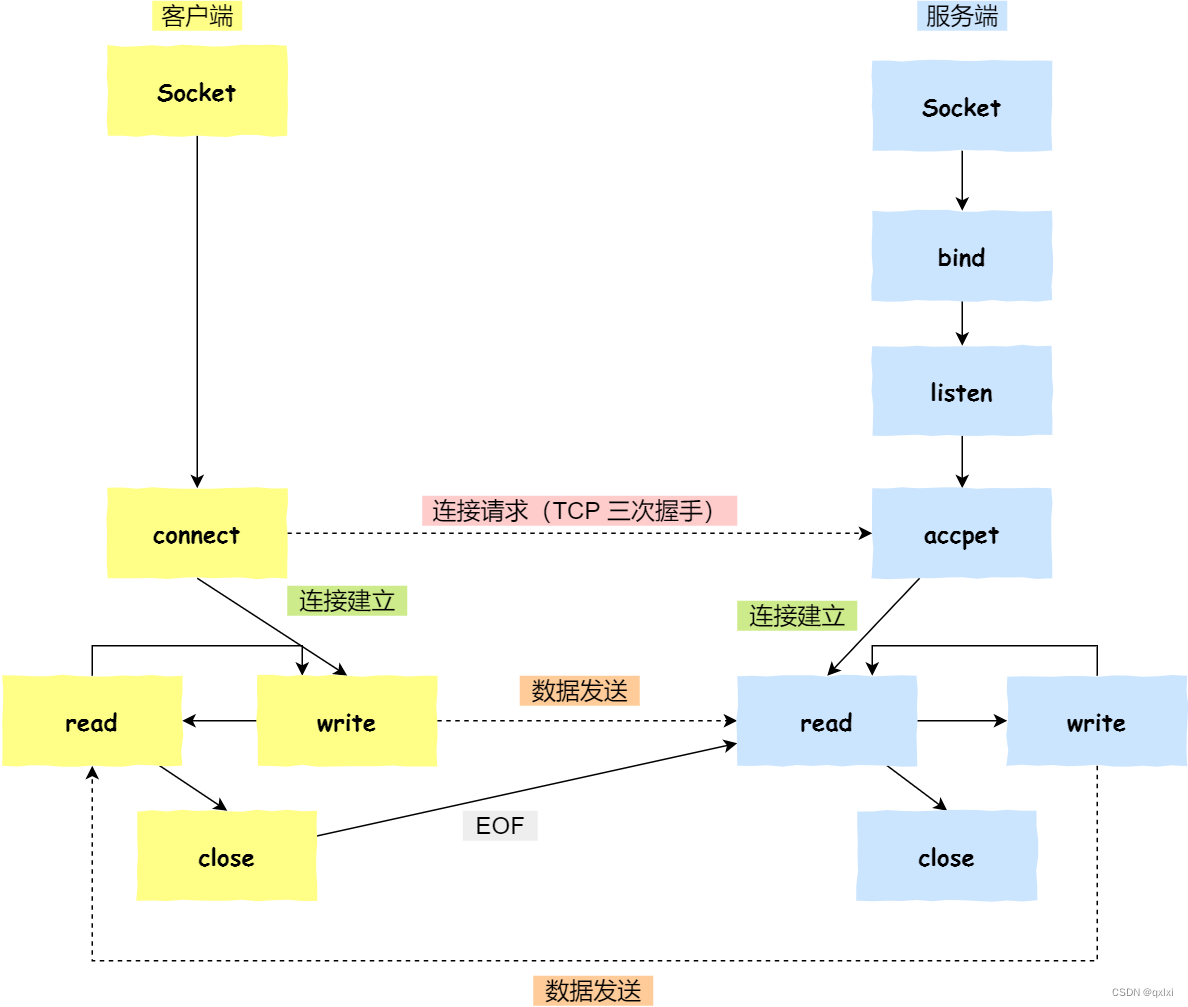
使用这个方法我们可以监听一些不是由用户触犯的事件或者方法, 如socket等