🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
概述
通过安装所需工具开始使用 React Native
创建新的 React Native 项目
本指南将有助于开始使用 Windows 上的 React Native 创建在 Android 设备上工作的跨平台应用。
概述
React Native 是由 Facebook 创建的开源移动应用程序框架。 它用于开发适用于 Android、iOS、Web 和 UWP (Windows) 的应用程序,提供本机 UI 控制和对本机平台的完全访问权限。 使用 React Native 的前提是需要了解 JavaScript 基础知识。
通过安装所需工具开始使用 React Native
-
安装 Visual Studio Code(或选择的代码编辑器)。
-
安装适用于 Windows 的 Android Studio。 Android Studio 默认安装最新的 Android SDK。 React Native 需要 Android 6.0 (Marshmallow) SDK 或更高版本。 建议使用最新的 SDK。
-
创建 Java SDK 和 Android SDK 的环境变量路径:
- 在 Windows 搜索菜单中输入“编辑系统环境变量”,这将打开“系统属性”窗口。
- 选择“环境变量…”,然后选择“用户变量”下的“新建…” 。
- 输入变量名称和值(路径)。 Java SDK 和 Android SDK 的默认路径如下所示。 如果已选择安装 Java SDK 和 Android SDK 的特定位置,请确保相应地更新变量路径。
- JAVA_HOME:C:\Program Files\Android\Android Studio\jre\bin
- ANDROID_HOME:C:\Users\username\AppData\Local\Android\Sdk

-
安装适用于 Windows 的 NodeJS。如果要处理多个 NodeJS 项目和版本,则可能需要考虑使用适用于 Windows 的 Node 版本管理器 (nvm)。 建议为新项目安装最新版本的 LTS。
备注
可能还需考虑安装并使用 Windows 终端以使用首选命令行接口 (CLI),以及用于版本控制的 Git。 Java JDK 随 Android Studio v2.2+ 一起打包,但如果需要从 Android Studio 中单独更新 JDK,请使用 Windows x64 安装程序。
创建新的 React Native 项目
-
使用与 npm 一起安装的包运行程序 npx 创建新的 React Native 项目。 在 Windows 命令提示符、PowerShell、Windows 终端或 VS Code 中的集成终端(“视图”>“集成终端”)中实现该操作。
PowerShell复制
npx react-native init MyReactNativeApp如果要使用特定 React Native 版本启动新项目,可以使用
--version参数。 有关 React Native 版本的信息,请参阅版本 - React Native。PowerShell复制
npx react-native@X.XX.X init <projectName> --version X.XX.X -
打开新目录“MyReactNativeApp”:
PowerShell复制
cd MyReactNativeApp -
如果要在硬件 Android 设备上运行项目,请通过 USB 电缆将设备连接到计算机。
-
如果要在 Android 模拟器上运行项目,则无需执行任何操作,因为 Android Studio 安装时就已装有一个默认模拟器。 如果要在特定设备的模拟器上运行应用, 请单击工具栏中的“AVD 管理器”按钮。

。
-
要运行项目,请输入以下命令。 这将打开显示 Node Metro Bundler 的新控制台窗口。
PowerShell复制
npx react-native run-android

备注
如果要使用新安装的 Android Studio,且还未进行任何其他 Android 开发,则可能在运行有关接受 Android SDK 的许可证的应用时,在命令行收到错误。 例如“警告: 包 Android SDK 平台 29 的许可证不被接受。”要解决此问题,可以单击 Android Studio 中的“SDK 管理器”按钮

。 或者通过以下命令列出并接受许可证,确保使用计算机上的 SDK 的位置路径。
PowerShell复制
C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licenses -
要修改应用,请打开所选择的 IDE 中的项目目录
MyReactNativeApp。 建议使用 VS Code 或 Android Studio。 -
react-native init创建的项目模板使用名为App.js的主页。 此页面预填充了许多有用的链接,这些链接指向有关 React Native 开发的信息。 向第一个 Text 元素添加一些文本,如下面所示的“HELLO WORLD!”字符串。JavaScript复制
<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text> -
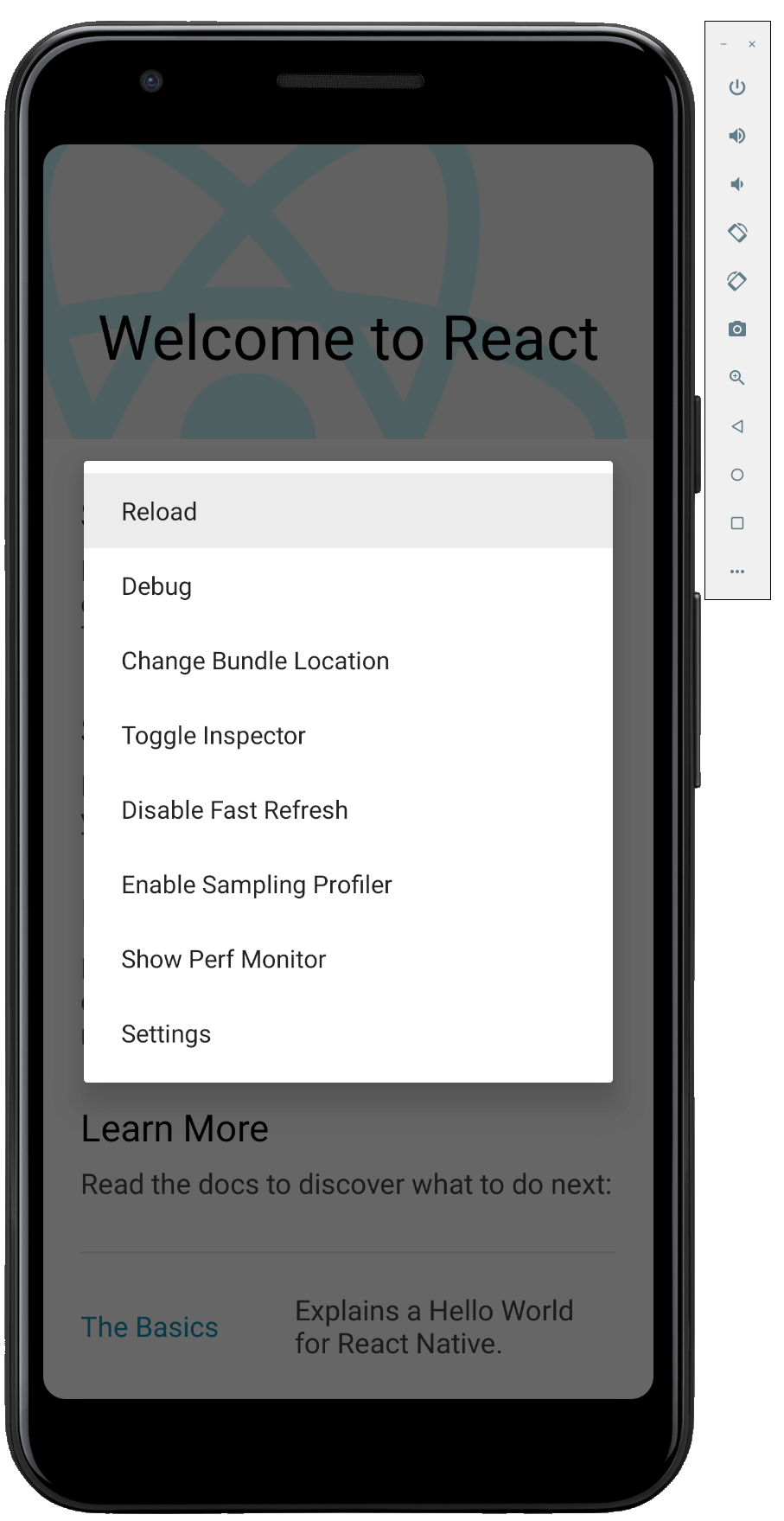
重载应用以显示所作的更改。 有多种方法可实现此目的。
- 在 Metro Bundler 控制台窗口中,键入“r”。
- 在 Android 设备模拟器中,双击键盘上的“r”。
- 在硬件 Android 设备上,晃动设备以打开 React Native 调试菜单,然后选择“重载”。