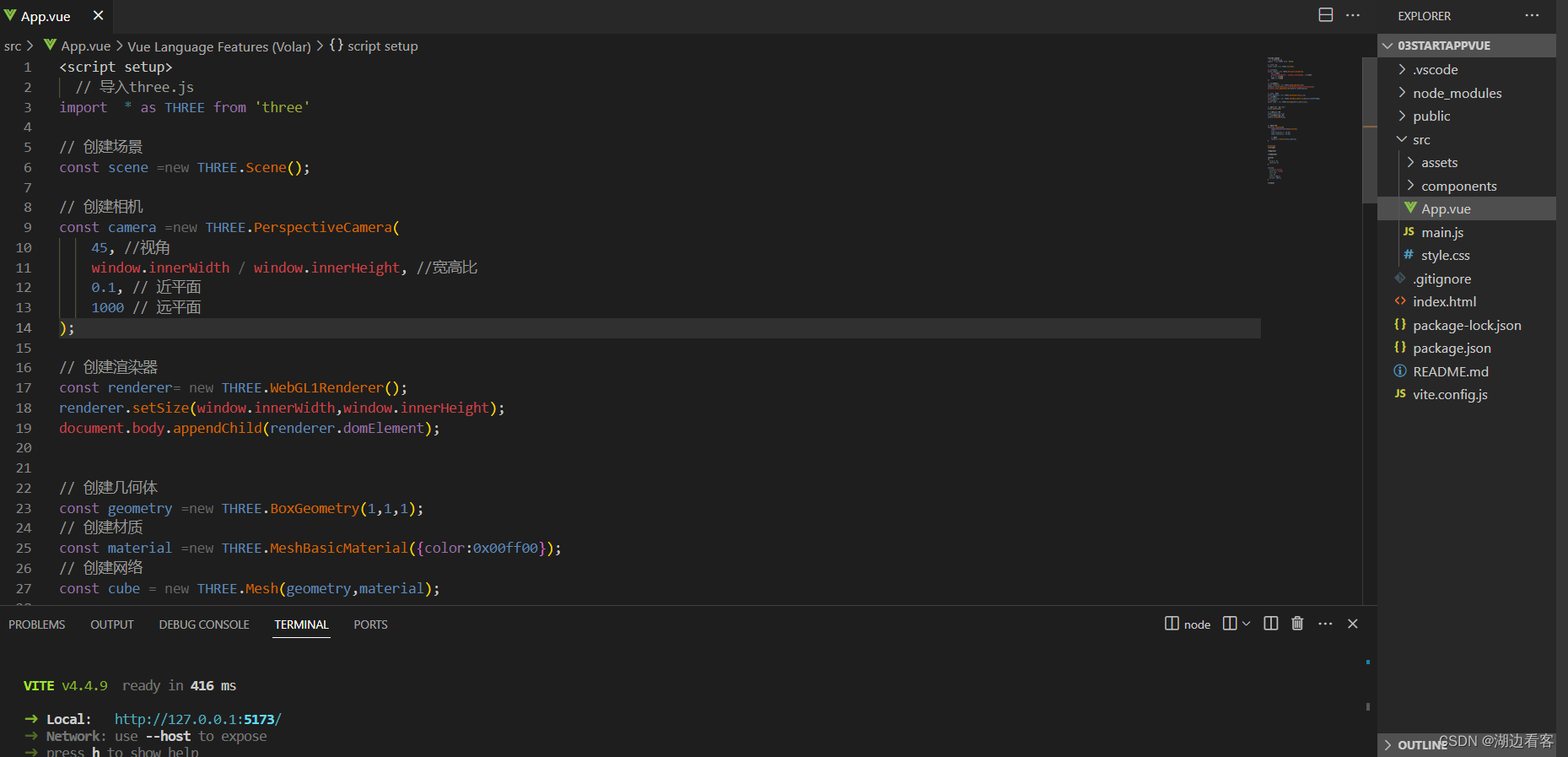
自己稍微处理一下目录结构
<script setup>
// 导入three.js
import * as THREE from 'three'
// 创建场景
const scene =new THREE.Scene();
// 创建相机
const camera =new THREE.PerspectiveCamera(
45, //视角
window.innerWidth / window.innerHeight, //宽高比
0.1, // 近平面
1000 // 远平面
);
// 创建渲染器
const renderer= new THREE.WebGL1Renderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
// 创建几何体
const geometry =new THREE.BoxGeometry(1,1,1);
// 创建材质
const material =new THREE.MeshBasicMaterial({color:0x00ff00});
// 创建网络
const cube = new THREE.Mesh(geometry,material);
// 将网格添加到场景中
scene.add(cube);
// 设置相机位置
camera.position.z=5;
// 相机默认看向原点
camera.lookAt(0,0,0);
// 渲染函数
function animate(){
requestAnimationFrame(animate);
//旋转
cube.rotation.x +=0.01;
cube.rotation.y +=0.02;
// 渲染
renderer.render(scene,camera);
}
animate()
</script>
<template>
</template>
<style>
*{
margin: 0;
padding: 0;
}
canvas{
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
</style>
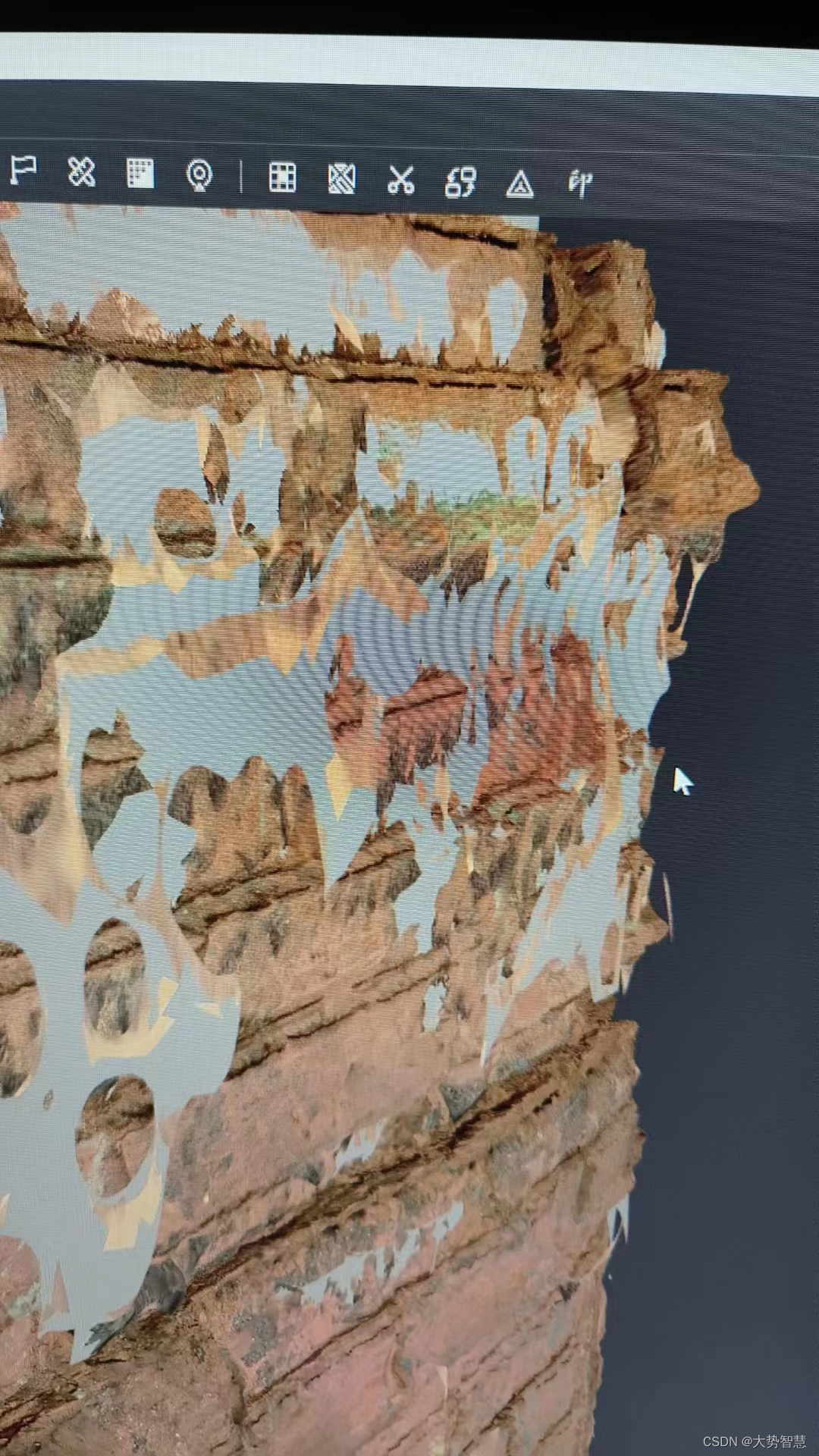
效果:
three3D