🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
必备条件
安装 Next.js
本指南帮助你安装 Next.js Web 框架并在 Windows 上启动和运行。
Next.js 是一个框架,用于基于 React.js、Node.js、Webpack 和 Babel.js 创建由服务器呈现的 JavaScript 应用。 它基本上就是 React 的项目样板,精巧之处在于其着眼于最佳做法,可使你以简单、一致的方式创建“通用”Web 应用而几乎不需要进行任何配置。 这些由服务器呈现的“通用”Web 应用有时也称为“同构”,意味着代码在客户端和服务器之间共享。
有关 React 和其他基于 React 的 JavaScript 框架的详细信息,请参阅 React 概述页。
必备条件
本指南假定你已完成设置 Node.js 开发环境的步骤,具体包括:
- 安装 Windows 10 的最新版本(版本 1903+,内部版本 18362+)或 Windows 11
- 安装适用于 Linux 的 Windows 子系统 (WSL),其中包括一个 Linux 分发版(如 Ubuntu),并确保其在 WSL 2 模式下运行。 可通过打开 PowerShell 并输入以下内容进行检查:
wsl -l -v - 在 WSL 2 上安装 Node.js:这包括版本管理器、包管理器、Visual Studio Code 和远程开发扩展。
建议在使用 NodeJS 应用时使用适用于 Linux 的 Windows 子系统,以获得更高的性能速度和更好的系统调用兼容性,并在运行 Linux 服务器或 Docker 容器时实现奇偶校验。
重要
使用 WSL 安装 Linux 分发版将创建一个存储文件的目录:\\wsl\Ubuntu-20.04(将 Ubuntu 20.04 替换为你要使用的任何 Linux 分发版)。 要在 Windows 文件资源管理器中打开此目录,请打开 WSL 命令行,使用 cd ~ 选择主目录,然后输入命令 explorer.exe . 注意不要在装载的 C 驱动器 (/mnt/c/Users/yourname$) 上安装 NodeJS 或存储要处理的文件。 这样会显著延长安装和生成的时间。
安装 Next.js
安装 Next.js,包括安装 next、react 和 react-dom:
-
打开 WSL 命令行(如 Ubuntu)。
-
创建新项目文件夹
mkdir NextProjects并输入以下目录:cd NextProjects。 -
安装 Next.js 并创建项目(将“my-next-app”替换为你喜欢的任意应用名称):
npx create-next-app my-next-app。 -
安装程序包后,将目录更改为新应用的文件夹
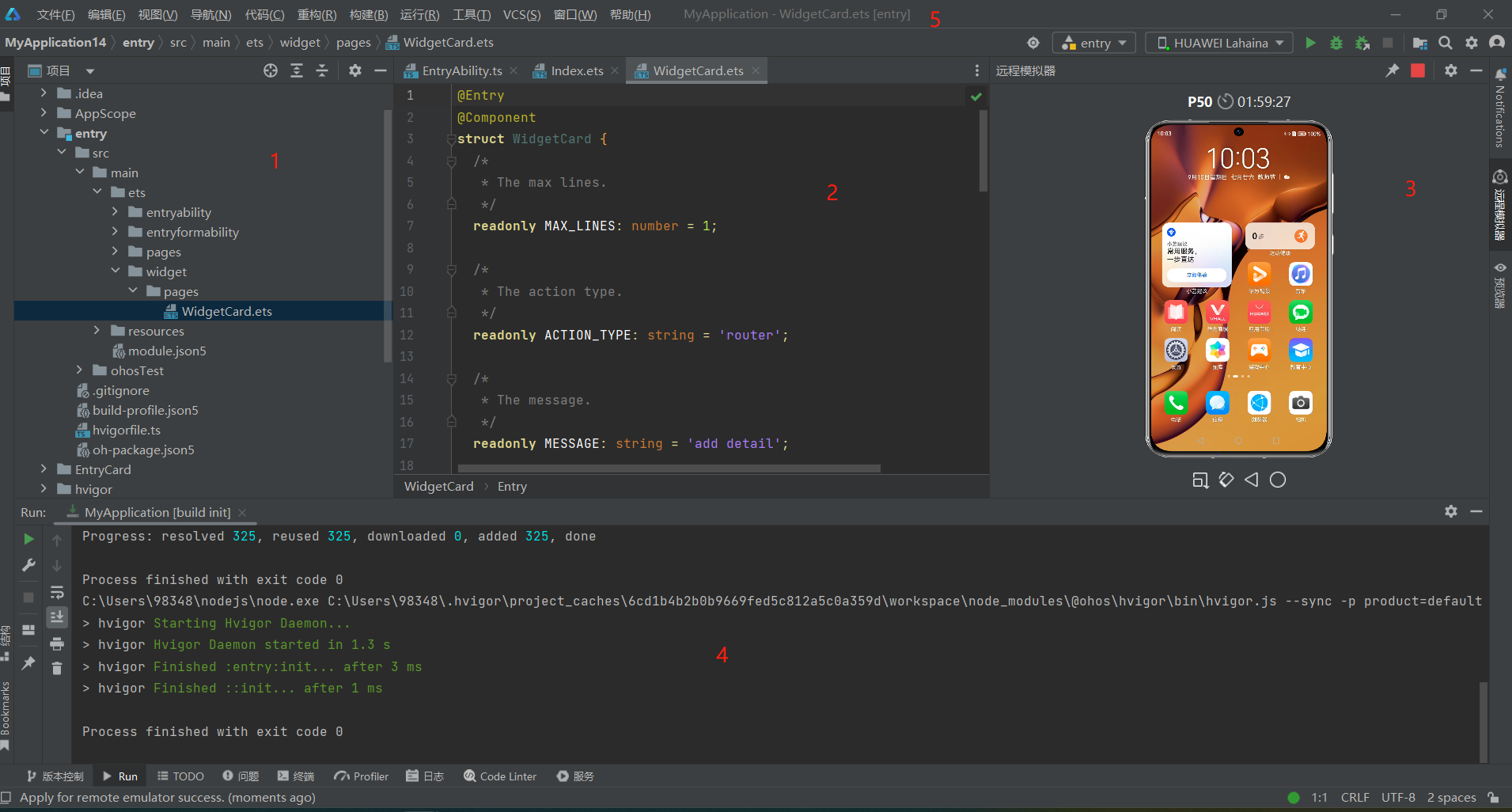
cd my-next-app,然后使用code .在 VS Code 中打开 Next.js 项目。 这将使你能够查看已为应用创建的 Next.js 框架。 请注意,VS Code 在 WSL-Remote 环境中打开了应用(如 VS Code 窗口左下角的绿色选项卡中所示)。 这意味着,当你使用 VS Code 在 Windows OS 上进行编辑时,它仍会在 Linux OS 上运行应用。
-
安装 Next.js 后,需要知道以下 3 个命令:
npm run dev,用于运行具有热重载、文件监视和任务重新运行的开发实例。npm run build,用于编译项目。npm start,用于在生产模式下启动应用。
打开集成在 VS Code 中的 WSL 终端(“视图”>“终端”)。 确保终端路径指向项目目录(即
~/NextProjects/my-next-app$)。 然后尝试使用以下命令运行新的 Next.js 应用的开发实例:npm run dev -
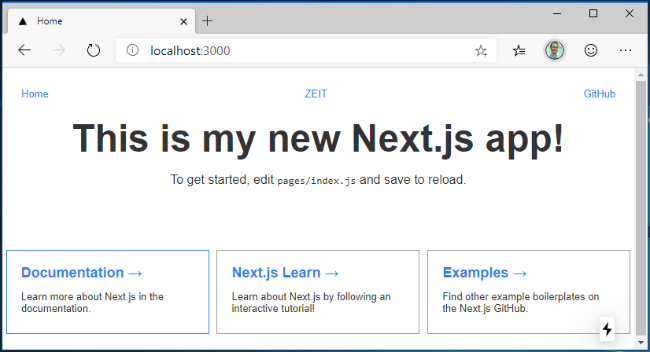
本地开发服务器将启动,项目页面生成好后,终端将显示“已成功编译 - 在
http://localhost:3000上准备就绪”。 选择此 localhost 链接以在 Web 浏览器中打开新的 Next.js 应用。
-
在 VS Code 编辑器中打开
pages/index.js文件。 查找页面标题<h1 className='title'>Welcome to Next.js!</h1>,并将其更改为<h1 className='title'>This is my new Next.js app!</h1>。 在 Web 浏览器仍然打开到 localhost:3000 的情况下,保存你的更改;请注意,热重载功能会自动在浏览器中编译和更新更改。 -
让我们看看 Next.js 是如何处理错误的。 删除
</h1>结束标志以使标题代码现在如下所示:<h1 className='title'>This is my new Next.js app!。 保存此更改;请注意,浏览器和终端中将显示“无法编译”错误,以告知你需要<h1>的结束标志。 替换</h1>结束标志,保存,然后页面将重载。
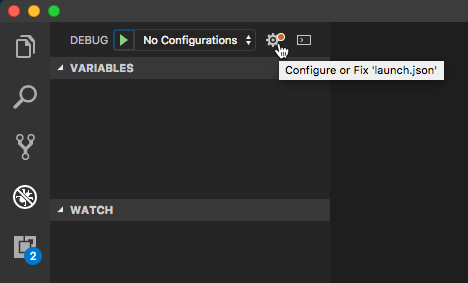
你可以通过选择 F5 键或转到菜单栏中的“视图”>“调试”(Ctrl+Shift+D) 和“视图”>“调试控制台”(Ctrl+Shift+Y),将 VS Code 的调试程序与 Next.js 应用结合使用。 如果在“调试”窗口中选择“齿轮”图标,则将为你创建启动配置 (launch.json) 文件,以保存调试设置的详细信息。 若要了解详细信息,请参阅 VS Code 调试。