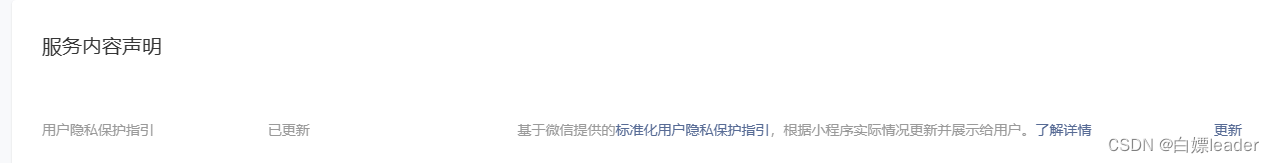
前些日子,微信官方针对用户的安全信息又进行了增强,这次更新几乎要求所有的小程序都需要进行整改,只要是涉及到用户的隐私的小程序都需要进行整改,这次整改是强制性的。

点开相关指引之后会跳转到下面的链接:参考链接,这里面有相关的整改措施。
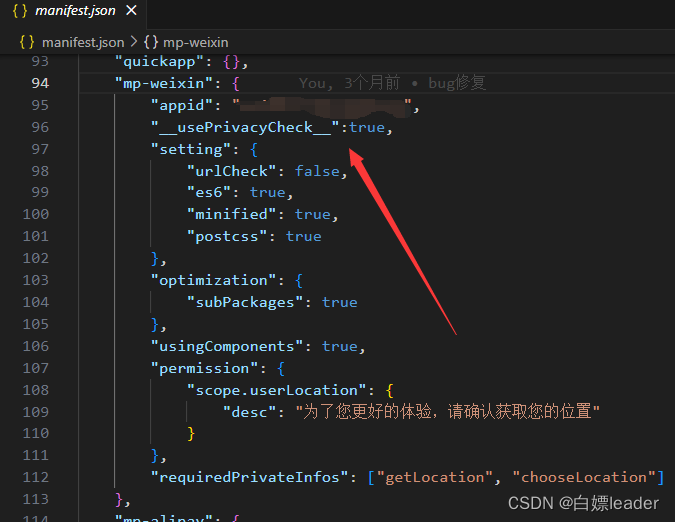
这里使用uniapp进行演示,对于原生微信小程序基本一致

然后需要在小程序的首页去校验用户是否需要弹出隐私对话框,部分核心代码如下:
这里一定要进行try catch,因为getPrivacySetting对于低版本的微信客户端不支持
<template>
<!-- 小程序官方隐私授权 -->
<u-modal show-cancel-button v-model="showPrivacy" @confirm="confirmPrivacy" cancel-text="拒绝" title="隐私政策">
<template #default>
<!-- defaultdefaultdefault -->
<view class="privacyTips">
请您务必审慎阅读、充分理解"隐私政策"各条款包括但不限于为了向您提供持续的服务,我们需要收集您的设备信息您可以阅读<span class="privateTitle" @click="openPrivacyContract">《大地云农小程序隐私协议条款》</span>了解详细信息如您同意,请点击"同意"开始接受我们的服务。
</view>
</template>
<template #confirm-button>
<button plain id="agree-btn" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</template>
</u-modal>
<!-- 针对低版本的用户要求升级客户端 -->
<u-modal v-model="show1" :content="content1" @confirm="confirmExit"></u-modal>
</template>
onShow() {
this.checkPrivacy()
},
data() {
return {
showPrivacy:false,
content1:"",
show1:fasle
}
},
methods: {
checkPrivacy(){
try {
wx.getPrivacySetting({
success: res => {
console.log(res) // 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
console.log('是否需要弹出隐私政策',res.needAuthorization);
if (res.needAuthorization) {
this.showPrivacy=true
}
},
})
} catch (error) {
// console.log(error);
this.show1=true
this.content1='当前微信版本过低,无法使用小程序,请升级到最新微信版本后删除小程序并重新进入'
}
},
handleAgreePrivacyAuthorization() {
// 用户点击同意按钮后
console.log(555,this.resolvePrivacyAuthorization);
if(this.resolvePrivacyAuthorization){
this.resolvePrivacyAuthorization({ buttonId: 'agree-btn', event: 'agree' })
// 用户点击同意后,开发者调用 resolve({ buttonId: 'agree-btn', event: 'agree' }) 告知平台用户已经同意,参数传同意按钮的id
// 用户点击拒绝后,开发者调用 resolve({ event:'disagree' }) 告知平台用户已经拒绝
}
},
confirmPrivacy(){
this.handleAgreePrivacyAuthorization()
},
// 确认退出小程序
confirmExit(){
wx.exitMiniProgram({
success: () => {
console.log('退出成功');
}, // 打开成功
})
},
openPrivacyContract(){
wx.openPrivacyContract({
success: () => {}, // 打开成功
})
}
}
注意:一定要先在小程序的后台填写用户用户隐私保护指引,否则相关的隐私一个也无法调用成功。