react路由02——react-routerV6 中路由表的使用(useRoutes钩子)
- 1. 不使用路由表
- 1.1 关于react-routerV6路由简单使用
- 1.2 未配置路由表
- 2. 路由表——useRoutes钩子
- 2.1 配置路由表
- 2.2 一级路由组件——useRoutes钩子
- 2.3 二级路由组件——Outlet组件
- 2.4 目录结构
- 2.5 . 遇到的问题
- 2.5.1 问题1:useRoutes() may be used only……
- 3. 数据路由器——V6.4 Data APIs:
- 3.1 简单介绍
1. 不使用路由表
1.1 关于react-routerV6路由简单使用
- 请看下面的文章
react路由01——react-routerV6 中路由传递参数的几种方式.
1.2 未配置路由表
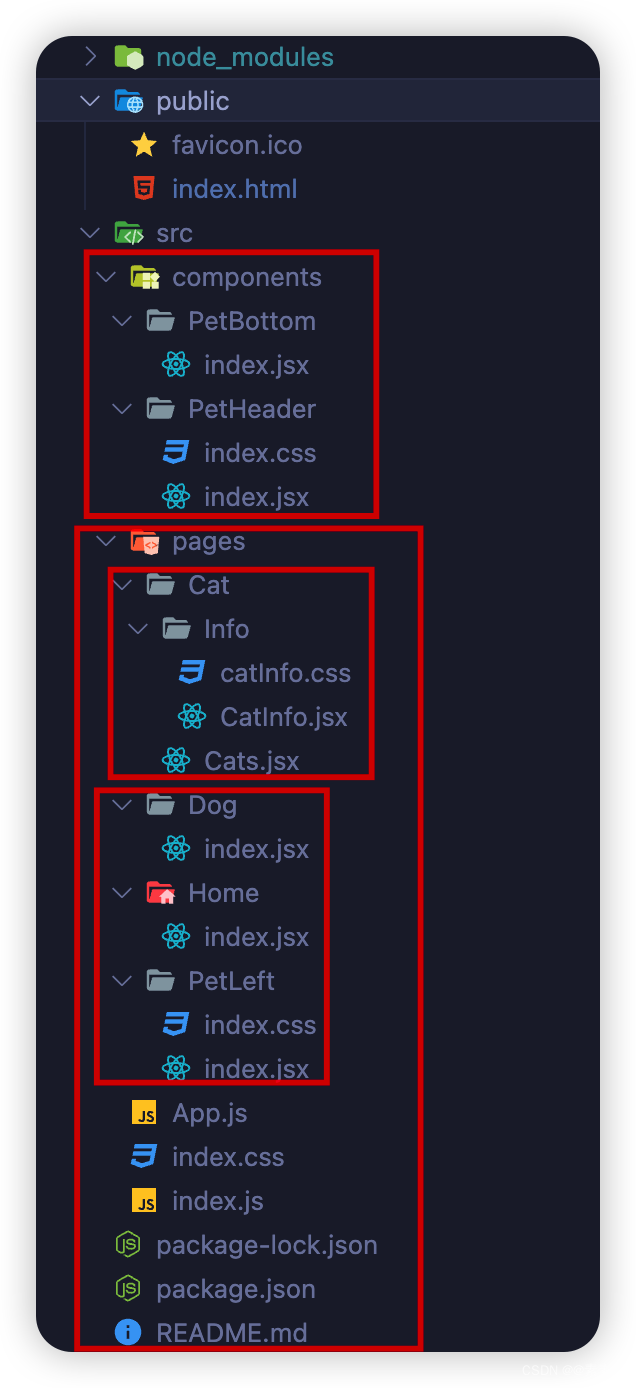
- 先看一下未配置路由表时的项目结构情况,如下:



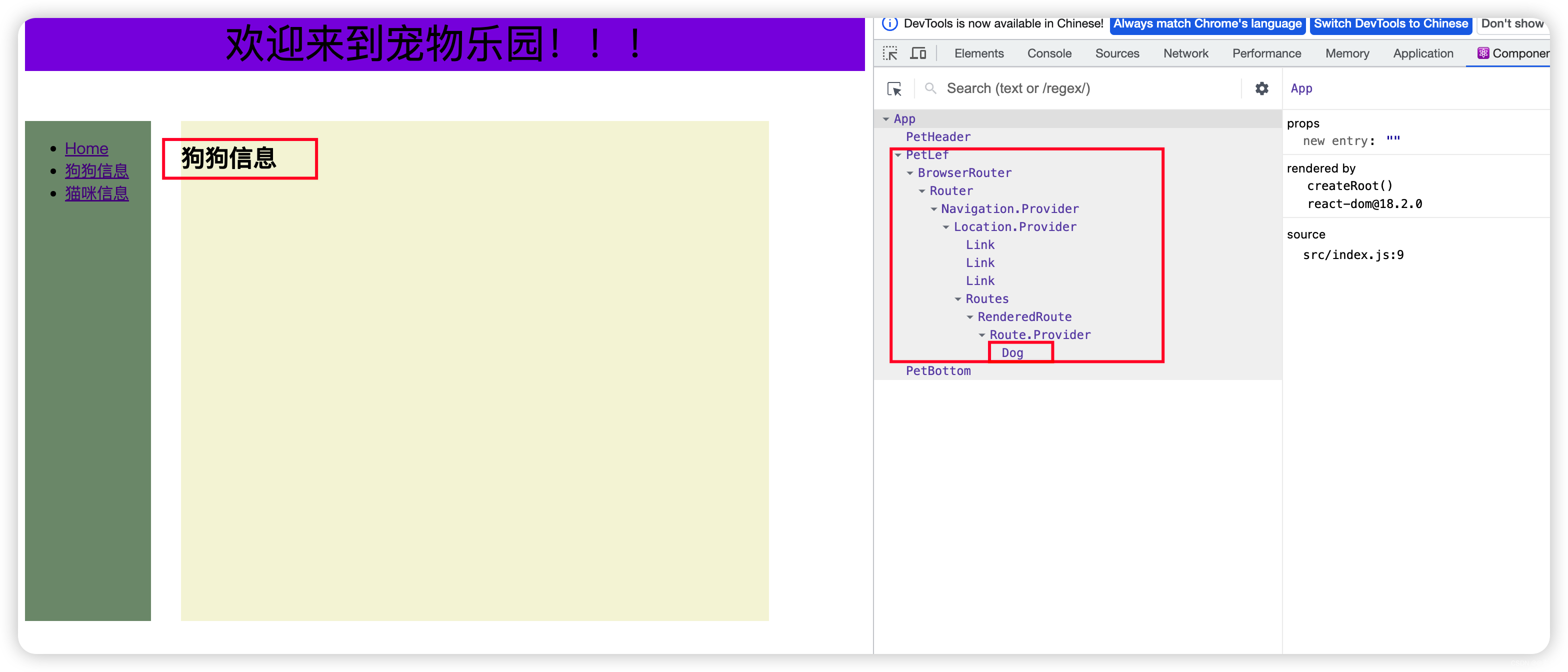
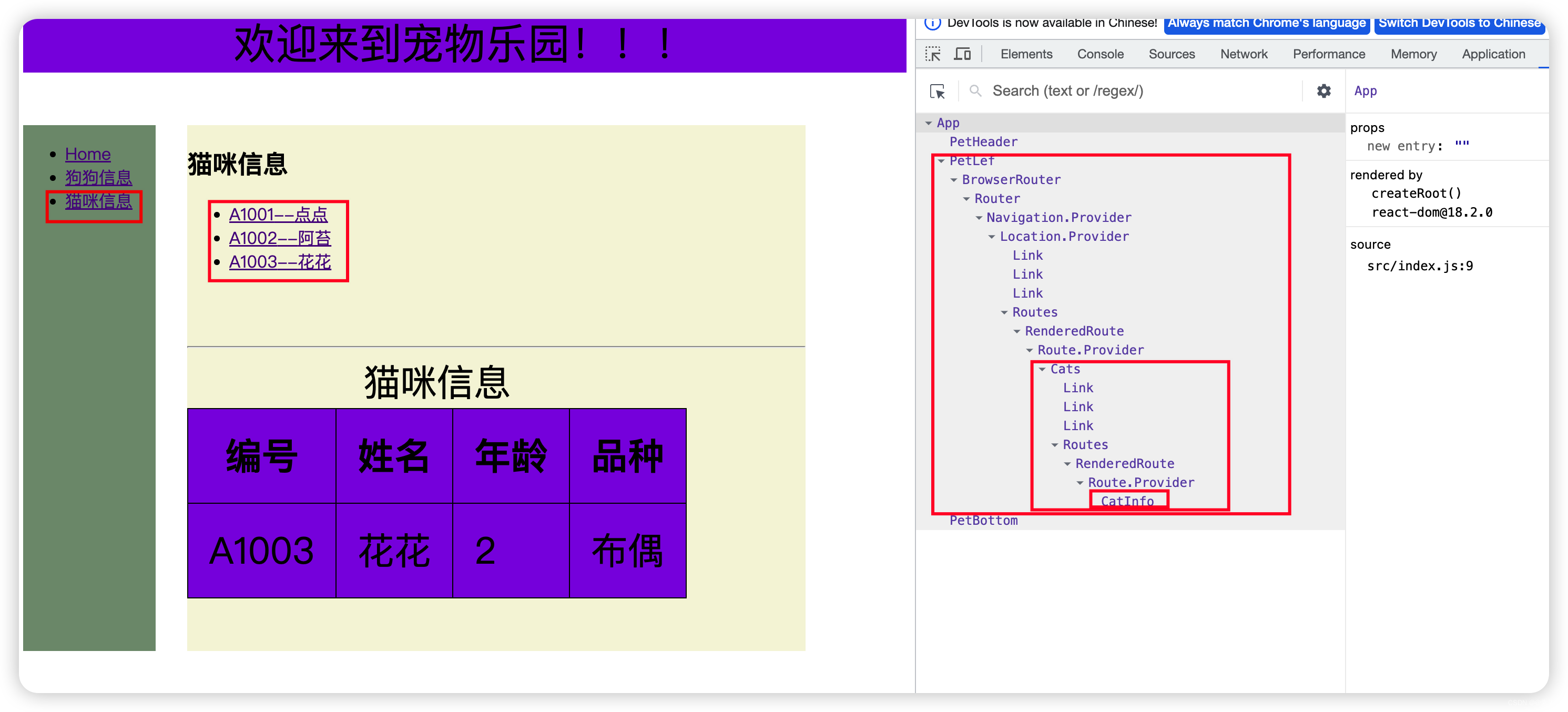
- 效果,如下:


2. 路由表——useRoutes钩子
2.1 配置路由表
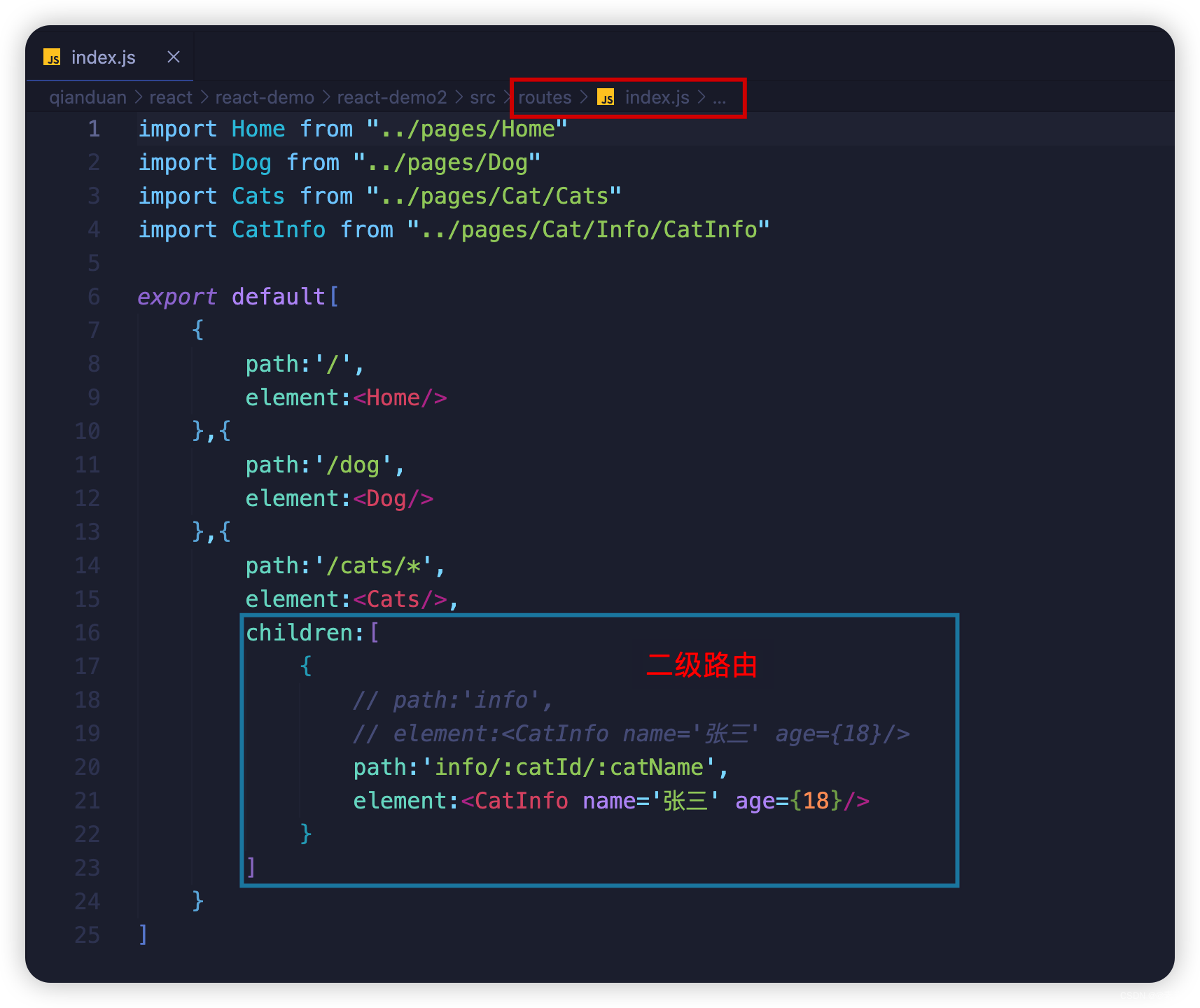
- 配置路由表如下:

import Home from "../pages/Home" import Dog from "../pages/Dog" import Cats from "../pages/Cat/Cats" import CatInfo from "../pages/Cat/Info/CatInfo" export default[ { path:'/', element:<Home/> },{ path:'/dog', element:<Dog/> },{ path:'/cats/*', element:<Cats/>, children:[ { // path:'info', // element:<CatInfo name='张三' age={18}/> path:'info/:catId/:catName', element:<CatInfo name='张三' age={18}/> } ] } ]
2.2 一级路由组件——useRoutes钩子
-
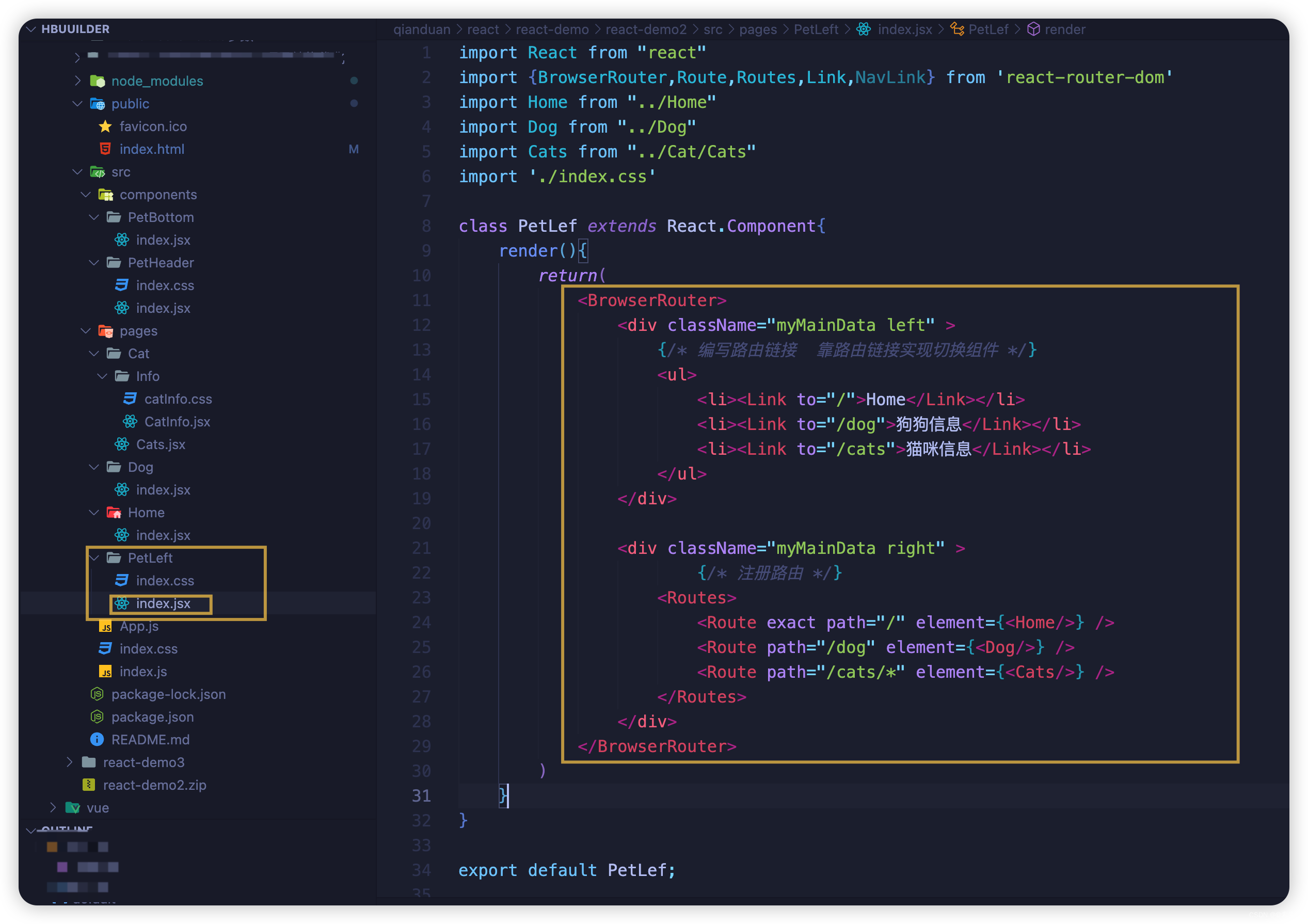
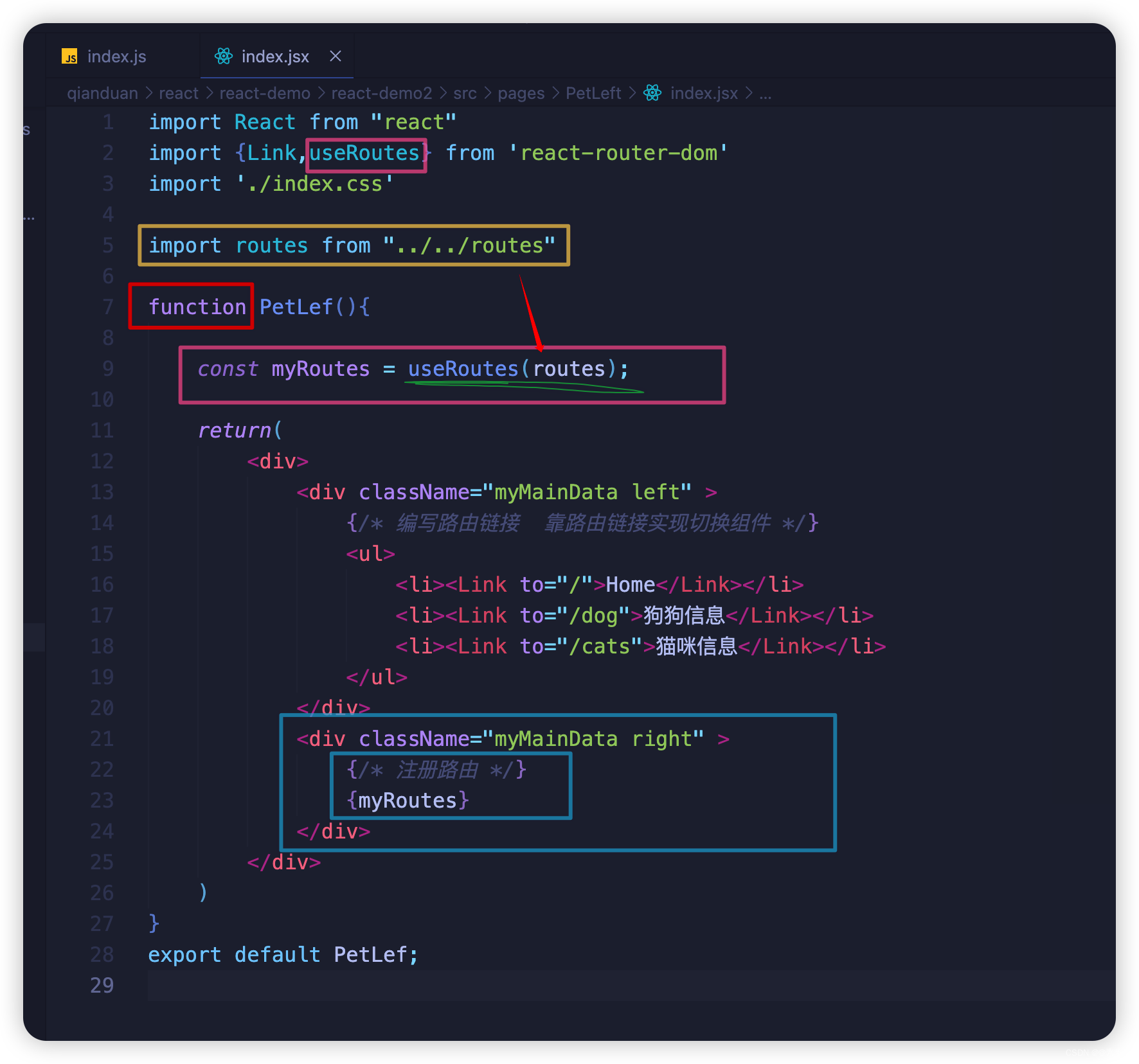
原路由组件做如下修改(对比原版写法看上面 1.2 未配置路由表):

import React from "react" import {Link,useRoutes} from 'react-router-dom' import './index.css' import routes from "../../routes" function PetLef(){ const myRoutes = useRoutes(routes); return( <div> <div className="myMainData left" > {/* 编写路由链接 靠路由链接实现切换组件 */} <ul> <li><Link to="/">Home</Link></li> <li><Link to="/dog">狗狗信息</Link></li> <li><Link to="/cats">猫咪信息</Link></li> </ul> </div> <div className="myMainData right" > {/* 注册路由 */} {myRoutes} </div> </div> ) } export default PetLef;- 取参数

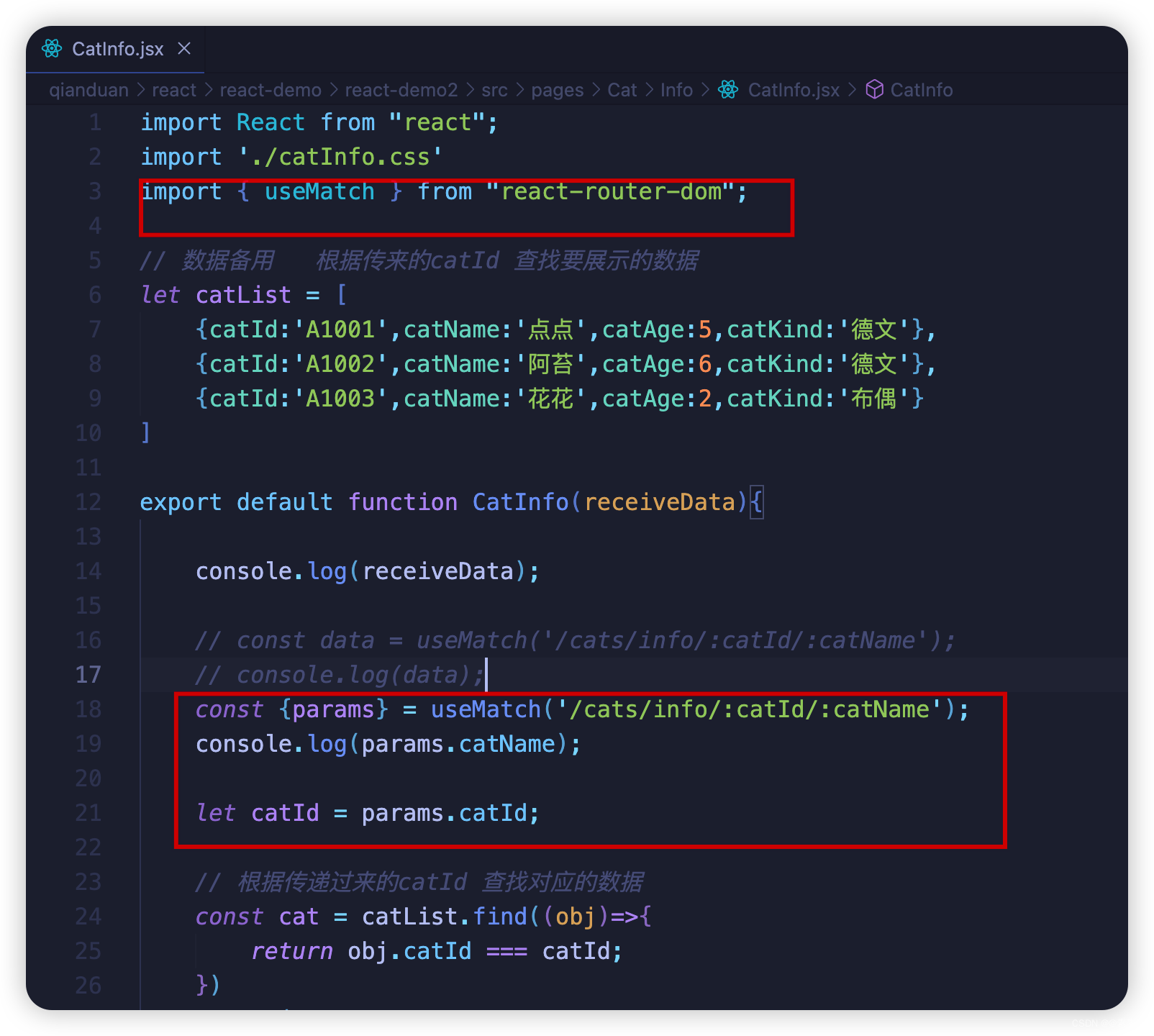
- 取参数
2.3 二级路由组件——Outlet组件
- 父路由元素中应使用
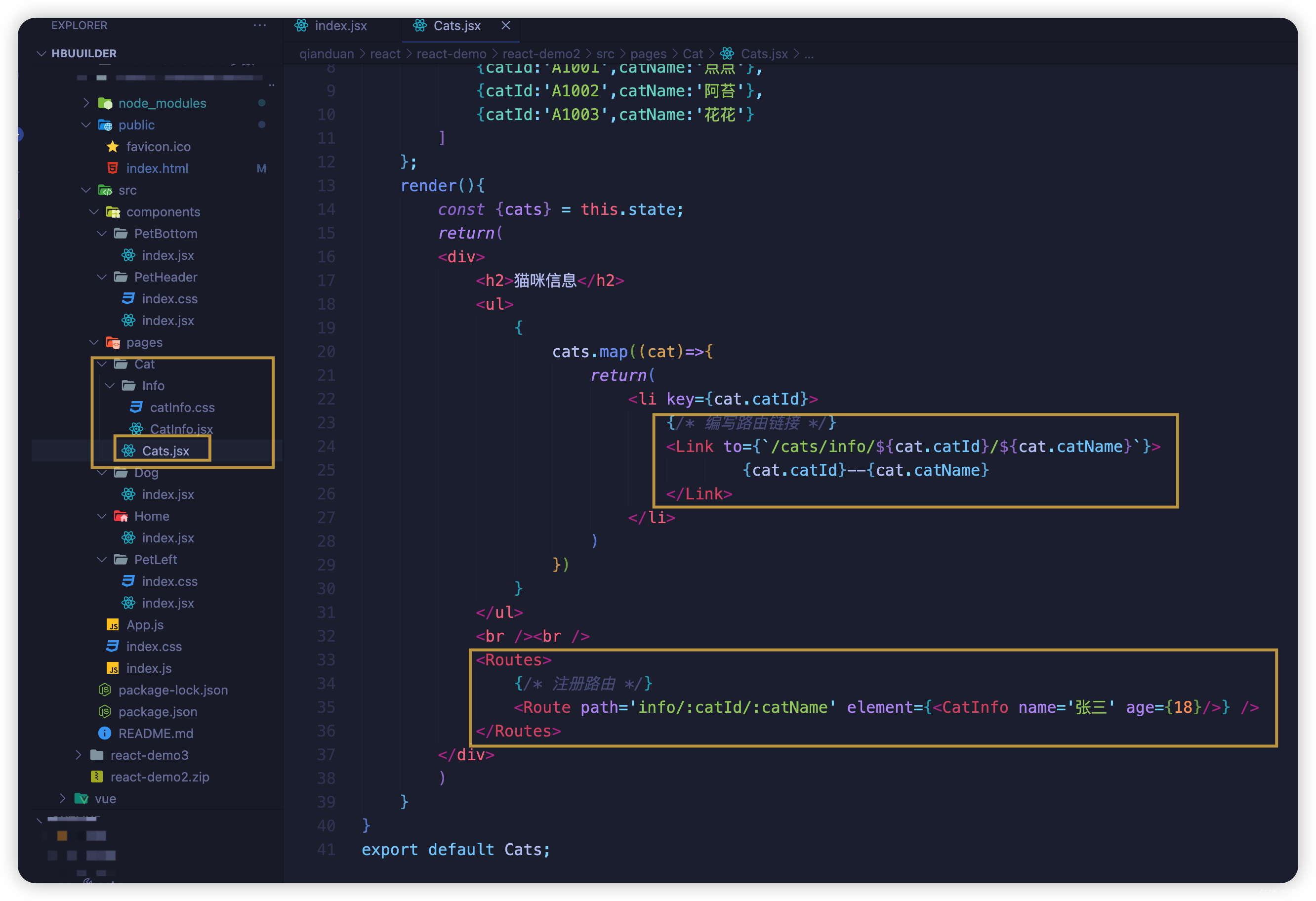
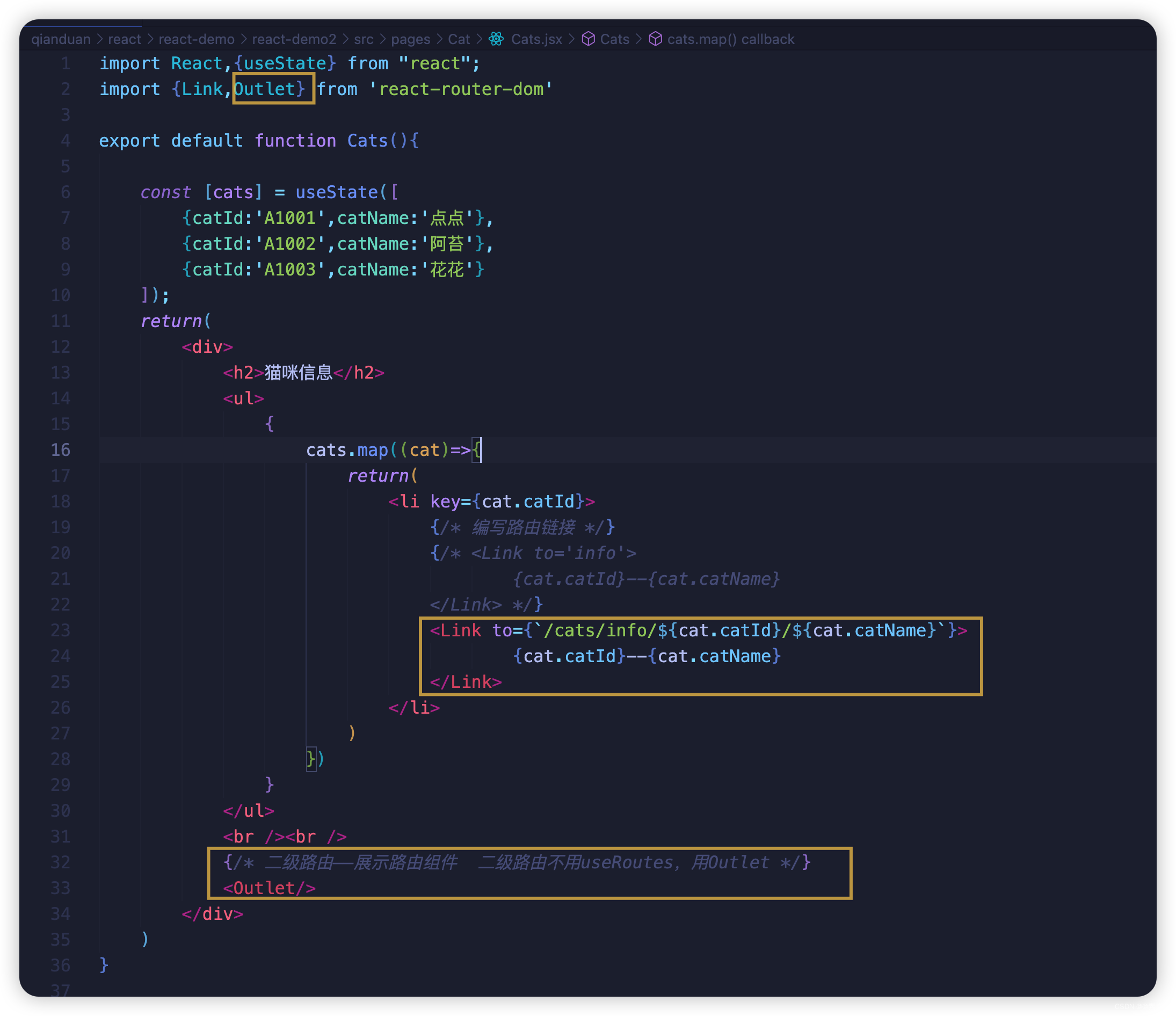
<Outlet>来呈现其子路由元素。这样就可以在呈现子路由时显示嵌套用户界面。如果父路由完全匹配,则会呈现子索引路由;如果没有索引路由,则不会呈现任何内容。 - 原路由组件做如下修改(对比原版写法看上面 1.2 未配置路由表):

import React,{useState} from "react"; import {Link,Outlet} from 'react-router-dom' export default function Cats(){ const [cats] = useState([ {catId:'A1001',catName:'点点'}, {catId:'A1002',catName:'阿苔'}, {catId:'A1003',catName:'花花'} ]); return( <div> <h2>猫咪信息</h2> <ul> { cats.map((cat)=>{ return( <li key={cat.catId}> {/* 编写路由链接 */} {/* <Link to='info'> {cat.catId}--{cat.catName} </Link> */} <Link to={`/cats/info/${cat.catId}/${cat.catName}`}> {cat.catId}--{cat.catName} </Link> </li> ) }) } </ul> <br /><br /> {/* 二级路由——展示路由组件 二级路由不用useRoutes,用Outlet */} <Outlet/> </div> ) }
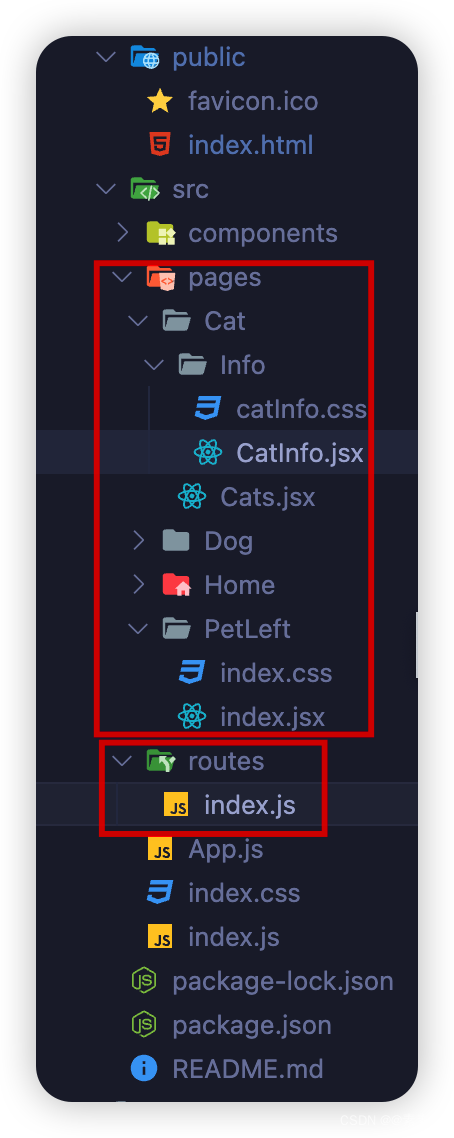
2.4 目录结构
- 如下:

2.5 . 遇到的问题
2.5.1 问题1:useRoutes() may be used only……
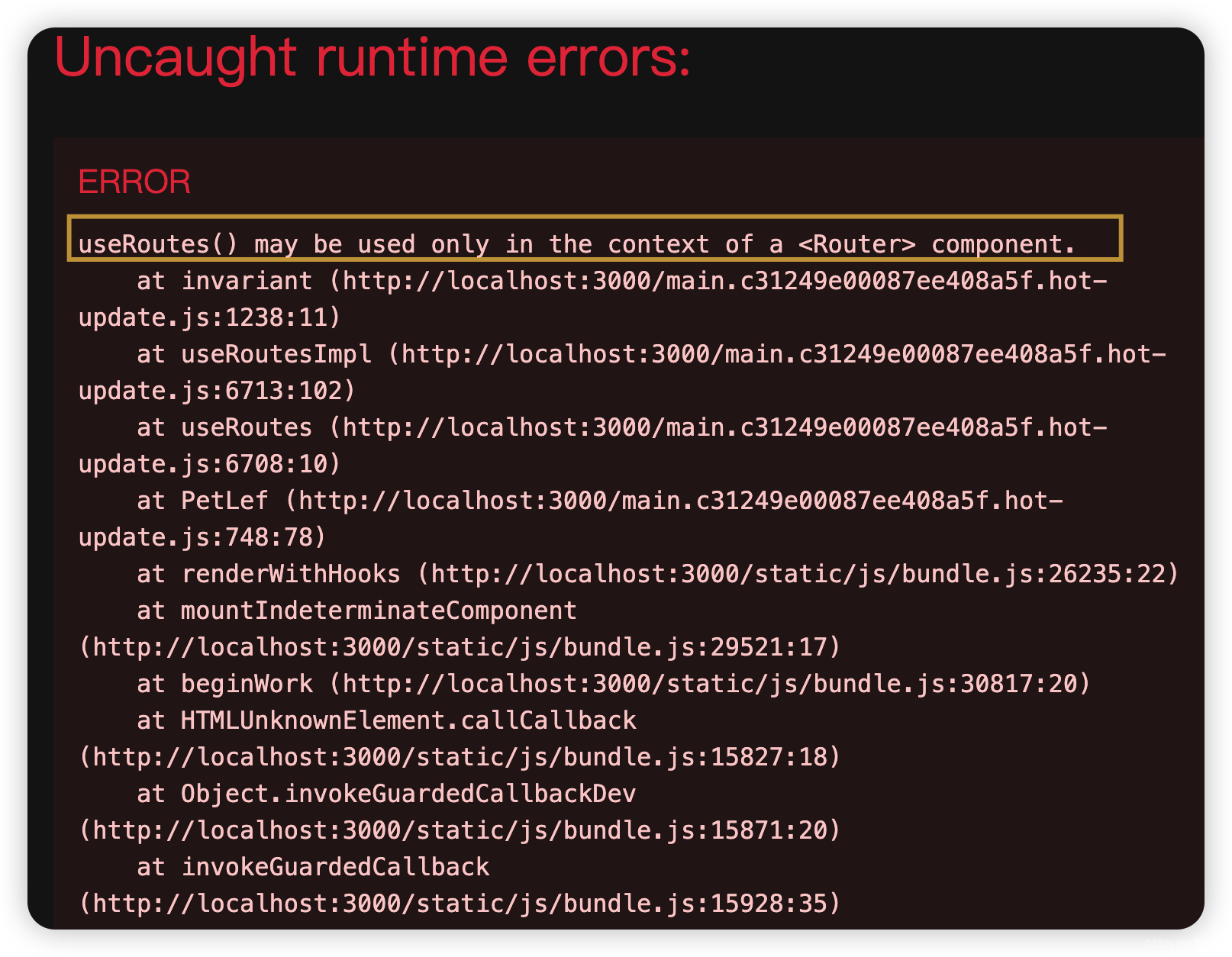
- 问题描述如下:
useRoutes() may be used only in the context of a <Router> component.
- 问题原因
使用路由表之后,BrowserRouter 标签,没有放在较高的位置,原项目里是放在了一个较高的组件路由里,其实应该放在更高的位置。 - 解决问题:
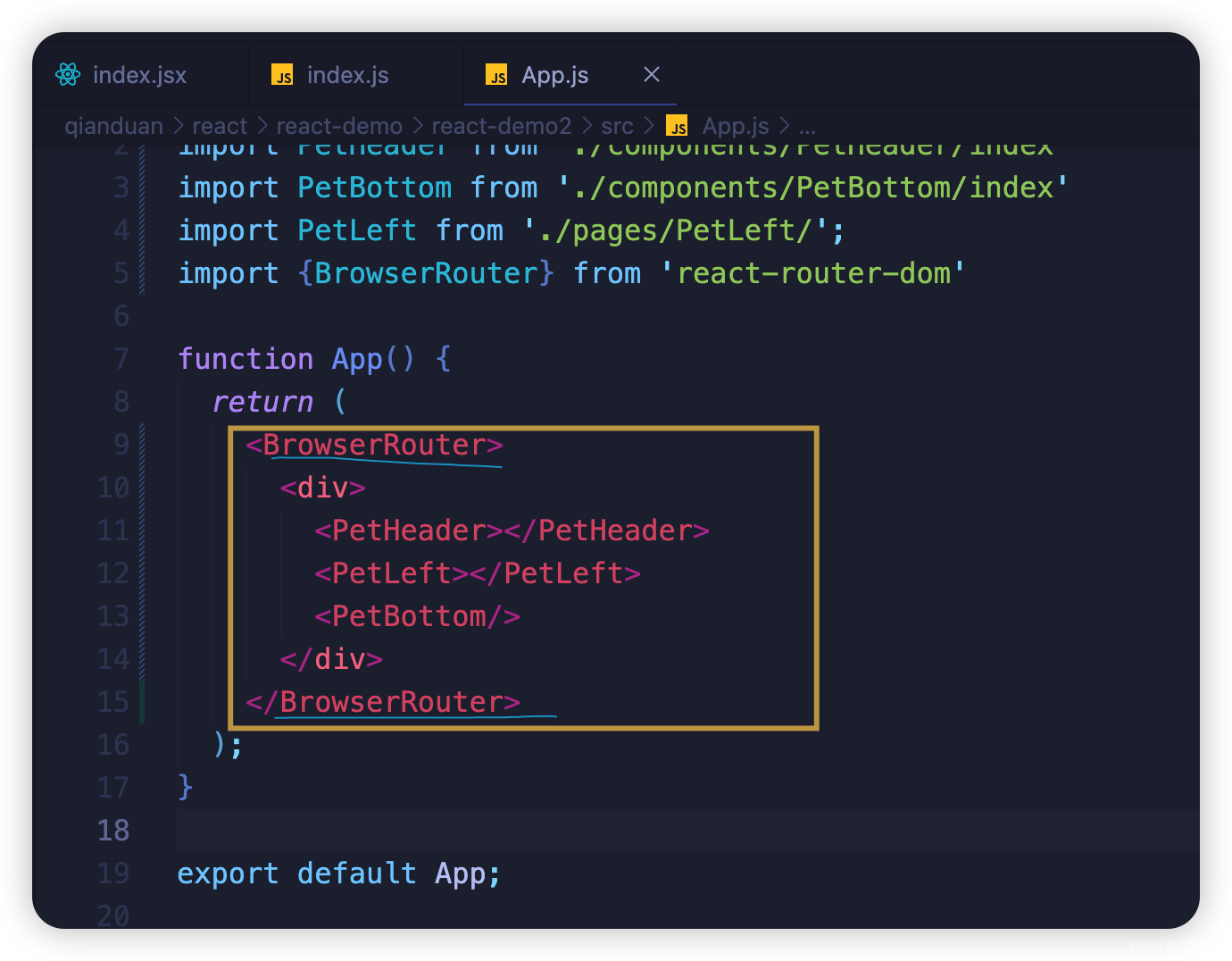
- 1⃣️ 可以将 BrowserRouter 标签放到App.js中,如下:

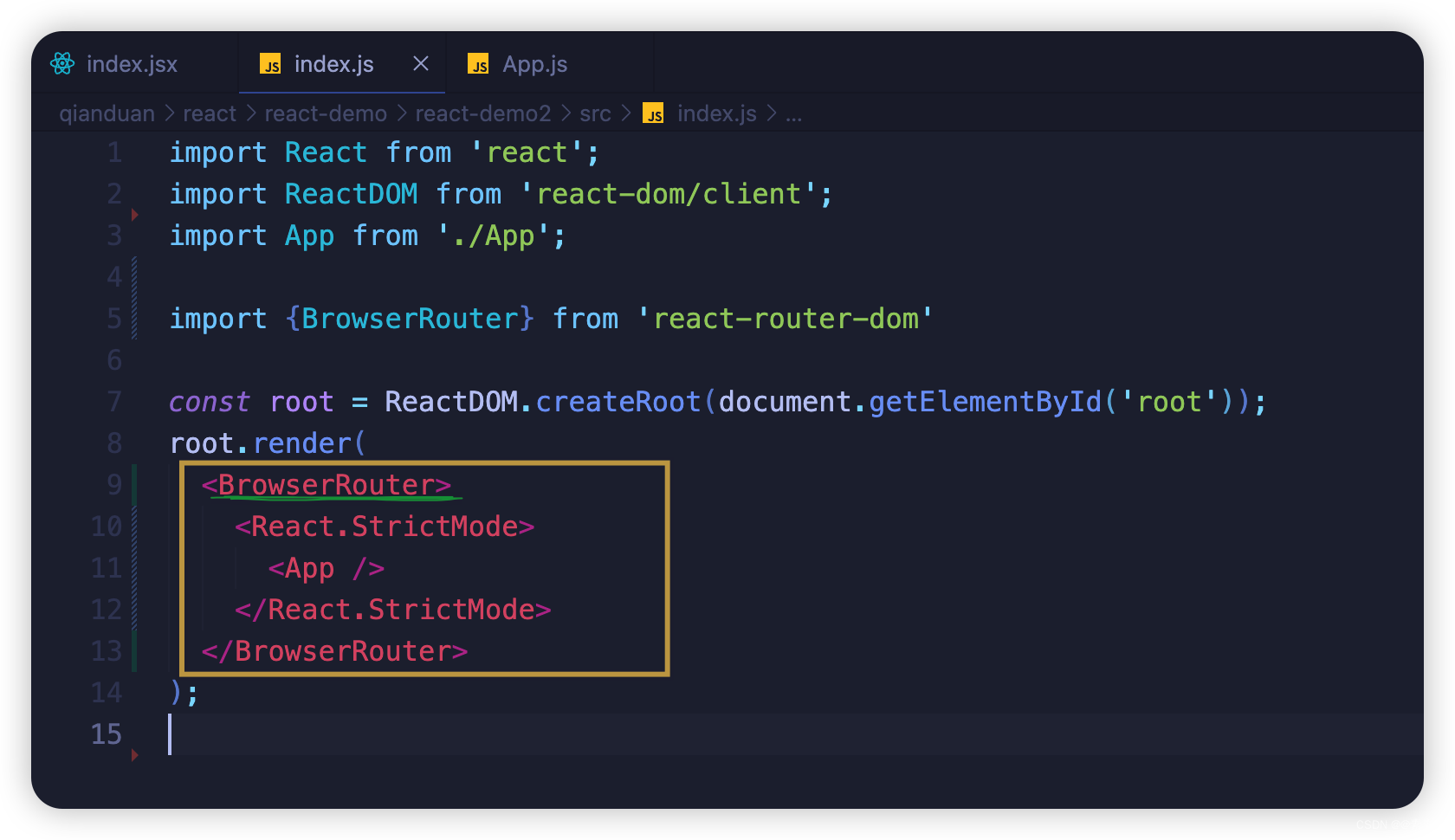
- 2⃣️ 当然也可以直接放到项目的入口位置,
index.js中,如下:

- 1⃣️ 可以将 BrowserRouter 标签放到App.js中,如下:
3. 数据路由器——V6.4 Data APIs:
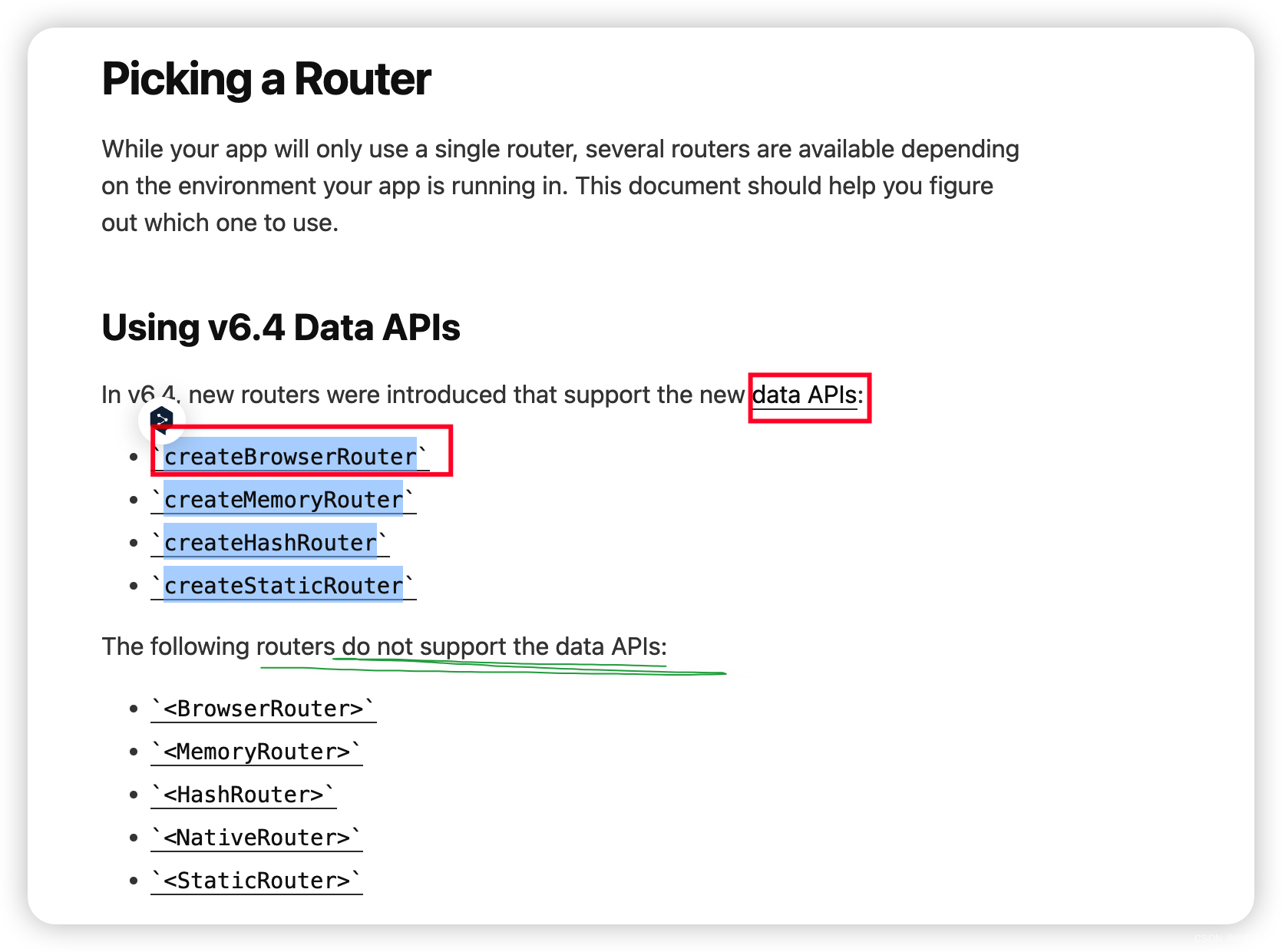
3.1 简单介绍
- 如下:

详细使用,后续介绍