nova系列手机一直以其高颜值外观和性能体验,持续热销,成为当下年轻人追捧的手机之一。其出色的影像能力,无论是日常生活中的风景拍摄还是人物拍摄,都能够拍摄出非常清晰细腻的照片,同时还配备了多种摄影模式,让用户能够拍摄出更加专业和有创意的照片。
而关于人像拍摄,广大用户如今更青睐于相对原生、人物真实且细节饱满的人像特写相片,近几年很多影视作品中对演员的近景拍摄也更倾向于此。“美颜可以有,不能不真实!”,基于用户对人像拍摄的诉求转变,华为nova系列的人像拍摄功能为此单独进行了升级!
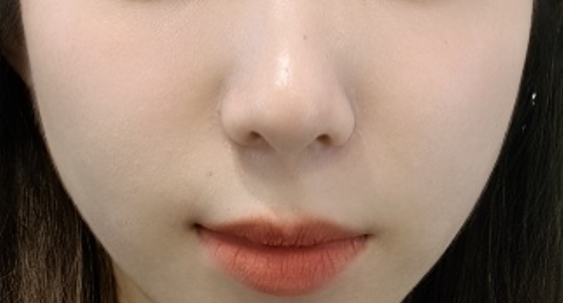
脸部细节增加细微毛孔感
此次升级在脸部细节方面增加了更多的细微毛孔感和皮肤纹理,在保证人像美感的同时又保留了相片的原生质感!尤其是在自然光下,人物显得更加鲜活,更加真实具体!

(升级前)

(升级后)

(升级前)

(升级后)
脸部特征更明显,拍照更真实
在人像脸部特征这方面,升级后的相机功能在面对大颗粒的美人痣、痘印、粉刺以及小颗粒的斑点时,会进行智能筛别处理。例如大颗粒的美人痣会被识别为面部特征并且保留,而其他小颗粒的斑点或者痘印色斑则会被识别为面部瑕疵并隐藏掉。此处升级同样是做到了保留人物真实度的同时,相片美感也不会打折!

(升级前)

(升级后)
脸型修饰更流畅,面部高光立体感更强
通过对大量的用户在人像修饰风格的调研分析,升级后的相机功能有着一套自己的算法。在人像中的脸型轮廓修饰方面,五官线条更加流畅,使用起来也更加丝滑。各个角度的自拍都很上镜!
nova相机在调试了大量的参数对比后,在光影视觉对比方面,运用起来也是更加成熟,加深了人像五官的轮廓,鼻梁也更加高挺,面部立体感更强!

(升级前)

(升级后)
保证妆容的完整性和人像真实性
升级后的相机会识别脸部细节、特征的保留程度,在智能美化的同时尽可能呈现妆容的完整性和人像真实性,例如口红色号、腮红细节部分会更还原。在修饰脸部和脸型的特征上会遵循主流的个人修饰风格,主打一个原生美!同时在暗光拍摄的环境下,nova相机在人像的亮度、清晰度等方面也同样有着明显的提升,可谓是细节满满~

(升级前)

(升级后)
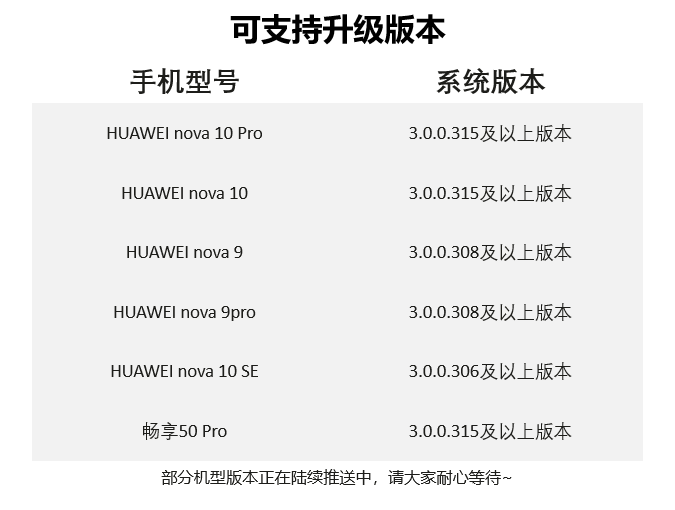
本次功能升级已面向nova系列部分机型开放体验,快来试试吧~
升级路径:设置-系统和更新-软件更新