1.背景
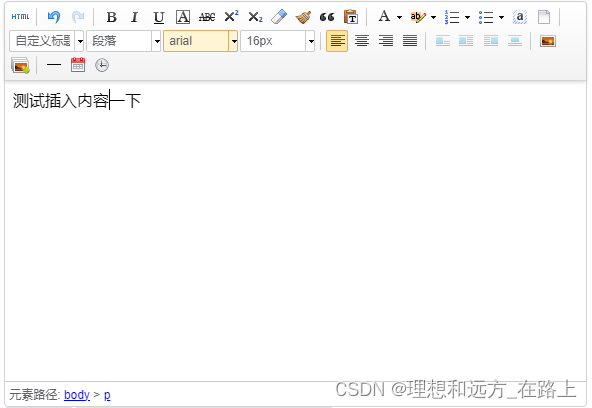
因项目需要,在富文本编辑框中可以设置样式,并且可以在内容光标所在的位置插入文本内容。
2.项目中使用 vue-ueditor-wrap 请跳转至以下链接进行查看
vue项目中使用vue-ueditor-wrap_理想和远方_在路上的博客-CSDN博客
3.获取光标所在的位置,插入文本内容

只有@ready时候获取到的实例才有focus,execCommand的方法
<template>
<el-row>
<vue-ueditor-wrap v-model="form.content" @ready="ready" :config="config" ref="editor" style="width:100%;"></vue-ueditor-wrap>
<el-button @click='insertText'>插入</el-button>
</el-row>
</template>
<script>
import VueUeditorWrap from "vue-ueditor-wrap";
export default {
components: {
VueUeditorWrap,
},
data() {
return {
ueditor:{},
config: {
// 相对路径
UEDITOR_HOME_URL: "/UEditor/",
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度// 初始容器宽度
initialFrameHeight: 300,
initialFrameWidth: "100%",
toolbars: [
[
// "fullscreen",
"source",
"|",
"undo",
"redo",
"|",
"bold",
"italic",
"underline",
"fontborder",
"strikethrough",
"superscript",
"subscript",
"removeformat",
"formatmatch",
"blockquote",
"pasteplain",
"|",
"forecolor",
"backcolor",
"insertorderedlist",
"insertunorderedlist",
"selectall",
"cleardoc",
"|",
"customstyle",
"paragraph",
"fontfamily",
"fontsize",
"|",
"justifyleft",
"justifycenter",
"justifyright",
"justifyjustify",
"|",
"imagenone",
"imageleft",
"imageright",
"imagecenter",
"|",
"simpleupload",
"insertimage",
"|",
"horizontal",
"date",
"time",
],
],
// 不显示字数
wordCount: false,
// 上传图片路径
serverUrl: 'http://35.201.165.105:8000/controller.php'
// 自动保存
enableAutoSave: true,
},
}
}
methods: {
ready(instance) {
this.ueditor = instance;
console.log("instance", instance);
},
insertText(param) {
this.ueditor.focus(); // 获取光标位置
this.ueditor.execCommand("inserthtml", "插入内容"); // 插入文本
},
}
}
</script>