概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码
作用:记录代码内容,切换代码版本,多人开发时高效合并代码内容【团队开发同一个项目的代码版本管理】
-
1、Git 安装
之前写了,安装、配置、错误集都有:【这个是配合项目做的,可能更好理解】
Git 安装、配置并把项目托管到码云 Gitee_打不着的大喇叭的博客-CSDN博客
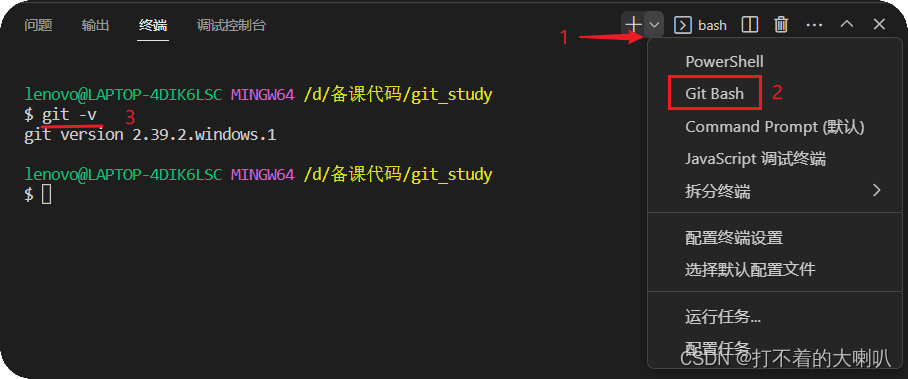
1)检验成功: 打开 bash 终端(git 专用)
这里 桌面鼠标右键 选择git bash 也可以,下面那个图是 vscode里面打开的
2)命令:git -v(查看版本号)

3、Git 配置用户信息
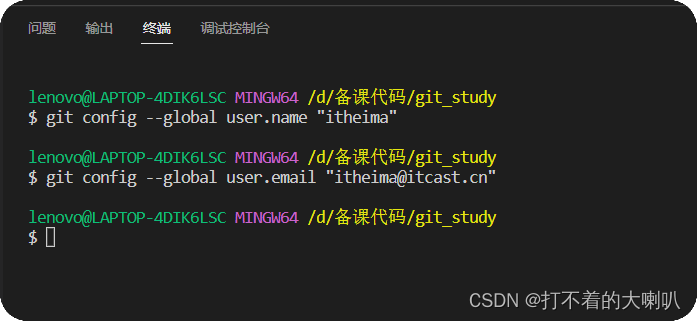
配置:用户名和邮箱,应用在每次提交代码版本时表明自己身份
git config --global user.name "码云的用户名"
git config --global user.email "码云绑定的邮箱"

-
2、掌握 Git 仓库
1、Git 仓库(repository):记录文件状态内容的地方,存储着修改的历史记录
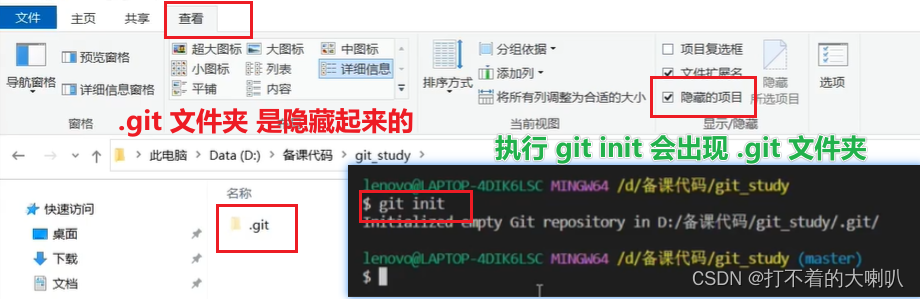
1)创建: 把本地文件夹转换成 Git 仓库:命令 git init 【在你项目中】
2)从其他服务器上克隆 Git 仓库
2、需求:创建一个空白的 Git 仓库


-
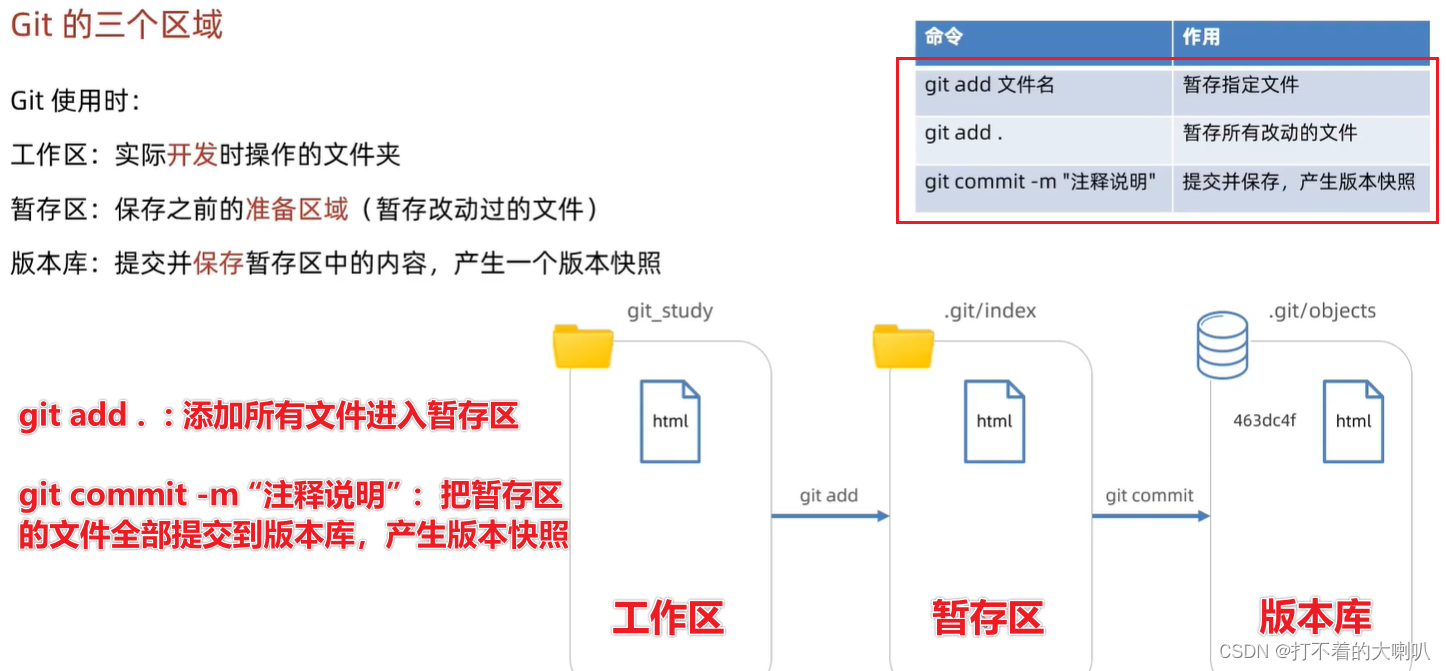
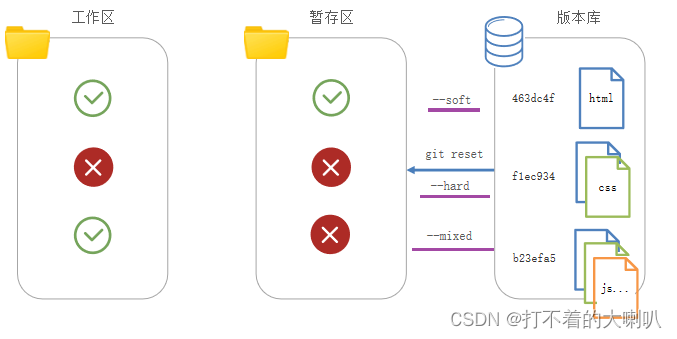
3、Git 的三个区域
- 工作区:我们平常项目开发的文件夹【每写一部分,都可以说是一个进度】
- 暂存区: 保存之前的储备区【在进行项目下一个内容前,可放进这暂存,项目更改,我们可以放进来替换上一个内容,继续暂存】
- 版本库:提交 暂存区 真正已经准备好的内容,产生一个版本【可以在更改原项目后,回来看之前的保存在这的项目内容】

在开发时,你会把 需要的 项目文件添加到 已经 git init 的 文件夹中,把这个项目提交到 git 仓库,但是你在 提交到 暂存区时,发现 代码有点问题,花了两秒 改了一下,这时,不需要产生版本快照,你只要继续 git add . ,就会在暂存区替换之前暂存的内容,你再 提交到 版本库
-
4、Git 文件状态
1、Git 文件 2 种状态:
1)未跟踪:新文件,从未被 Git 管理过
2)已跟踪:Git 已经知道和管理的文件
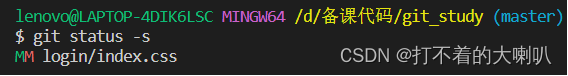
2、通过命令 git status 可查看当前文件状态【后面添加 -s 输出会更加简便些】
查看当前文件状态【后面添加 -s 输出会更加简便些】:
git status
第一列是暂存区状态,第二列是工作区状态
下面的两个 MM 意思:暂存区和工作区都已修改
-
5、Git 暂存区使用
- 暂存区:暂时存储,可以临时恢复代码内容,与版本库解耦
- 暂存区 -> 覆盖 -> 工作区,命令:git restore 目标文件(注意:完全确认覆盖时使用)
- 从暂存区移除文件,命令:git rm --cached 目标文件
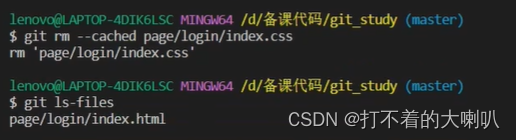
1、查看暂存区的文件:
查看暂存区的文件 :
git ls-files
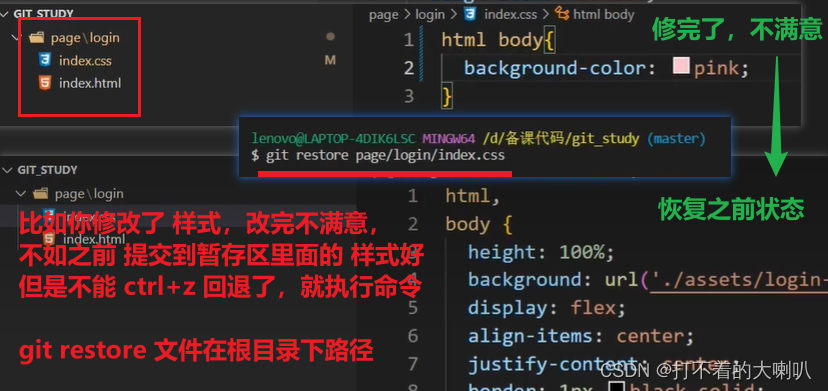
2、恢复成暂存区的文件内容:
恢复成暂存区的文件内容 :
git restore 目标文件在根目录下路径
3、移除暂存区中的某个文件
移除暂存区中的某个文件 :
git rm --cached 目标文件在根目录下路径
-
6、Git 回退版本
概念:把版本库某个版本对应的内容快照,恢复到工作区/暂存区
- 注意1:只有记录在版本库的提交记录才能恢复
- 注意2:回退后,继续修改->暂存->提交操作即可(产生新的提交记录过程)
- 注意3:回退后,版本库各个版本还在,没有被删除
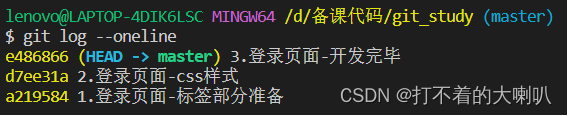
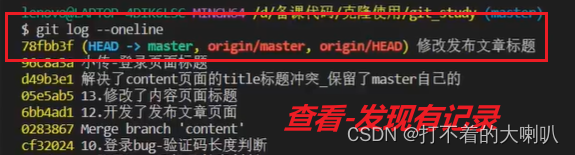
查看之前提交版本库的历史:git log --oneline
1、查看之前提交版本库的历史 :【回退的版本,不会出现在这里】
git log --oneline
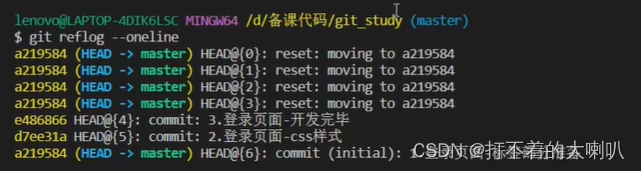
2、查看完整的日志 :
git reflog --oneline
回车输出:[版本号] [提交的信息]
例子如图:a219584 1.登录页面-标签部分准备

假设: 我们 提交到 版本库 三次,我们需要回退到第一次提交时【第一次 index.html】
- 第一次:提交 html 页面【版本库:index.html】
- 第二次:提交 css 样式【版本库:index.html、index.css】
- 第三次:提交 js 文件【版本库:index.html、index.css、index.js】
现在情况:工作区和暂存区【index.html、index.css、index.js】,可能你修改了工作区的文件,并提交到了 暂存区 ,但是没有提交到 版本库
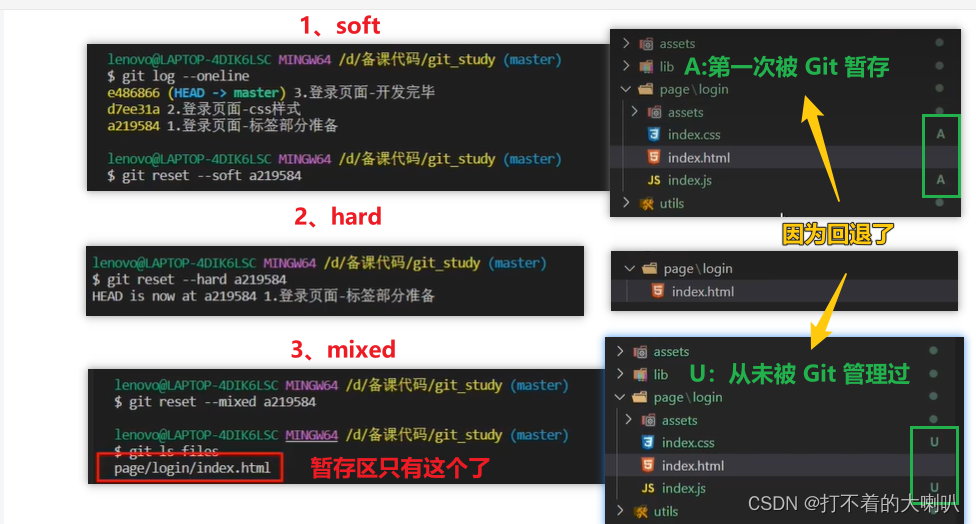
1)git reset --soft 版本号(其他文件未跟踪)【回退到第一次】
使用这个命令,会把 版本库 的 【第一次:index.html】覆盖 工作区和暂存区 的【index.html】,但是,原本的【index.css、index.js】没有变
现在情况:工作区和暂存区【index.html(第一次提交的版本)、index.css、index.js】
2)git reset --hard 版本号【回退到第一次】
使用这个命令,会把 版本库 的 【第一次:index.html】覆盖 工作区和暂存区 的【index.html】,但是,原本的【index.css、index.js】会被删除
现在情况:工作区和暂存区【index.html(第一次提交的版本)】
如果第一次提交版本不满意,要恢复第三次的版本【查看完整的日志 :git reflog --oneline】查看第三次版本的版本号,然后 【git reset --hard 第三次提交的版本号】
3)git reset --mixed 版本号 (与 git reset 等价)【回退到第一次】
使用这个命令,会把 版本库 的 【第一次:index.html】覆盖 工作区和暂存区 的【index.html】,但是,工作区的【index.css、index.js】没有变,不过暂存区只有【index.html(第一次提交的版本)】
现在情况:工作区和暂存区【index.html(第一次提交的版本)、index.css、index.js】
1、 git reset --soft 版本号
2、 git reset --hard 版本号
3、 git reset --mixed 版本号
4)git reset --soft/hard/mixed 版本号 总结

-
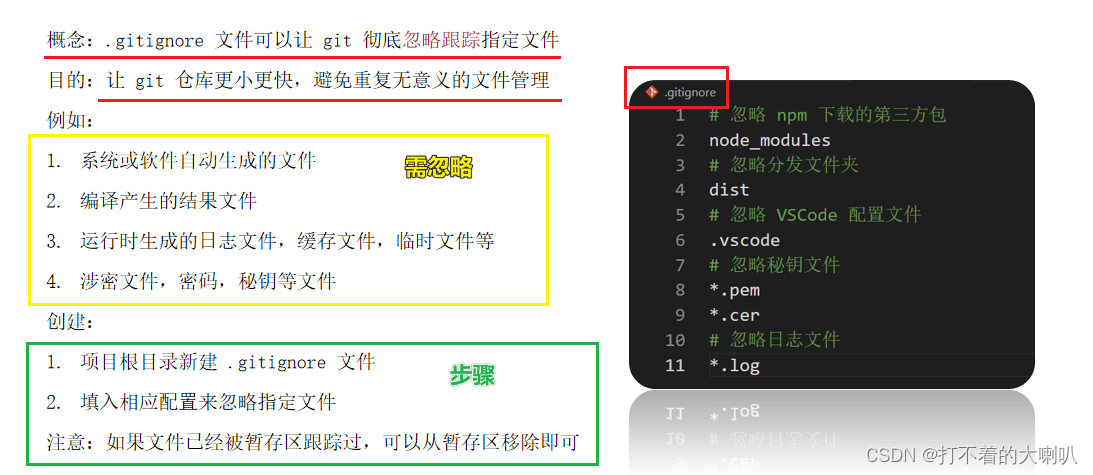
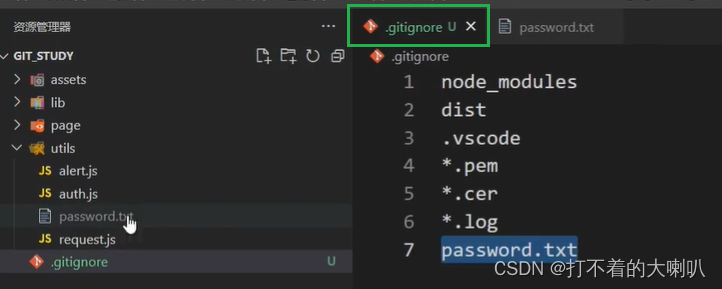
7、Git 忽略不需要的文件

无论文件写在 根目录下 哪里,都会被找到忽略 ,并且文件名变暗

-
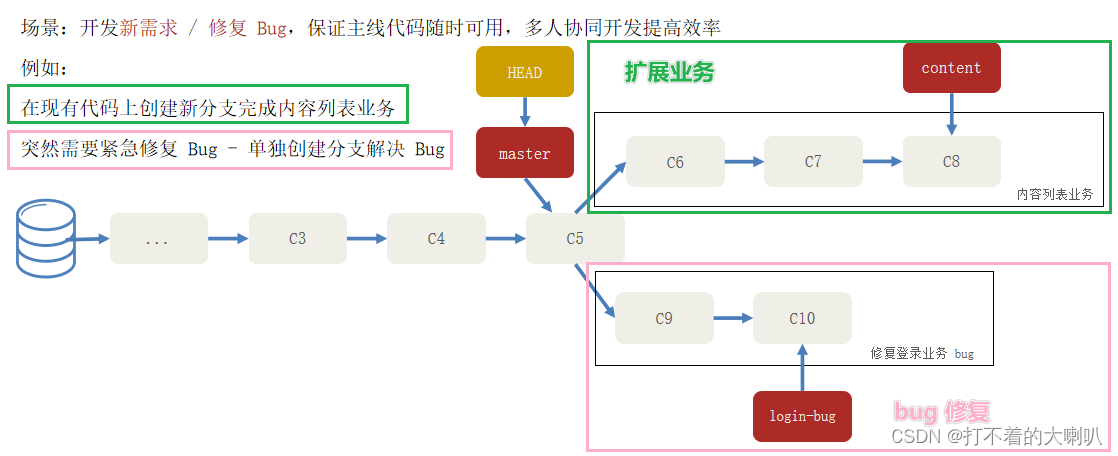
8、Git 分支
概念:本质上是指向提交节点的可变指针,默认名字是 master
注意:HEAD 指针影响工作区/暂存区的代码状态
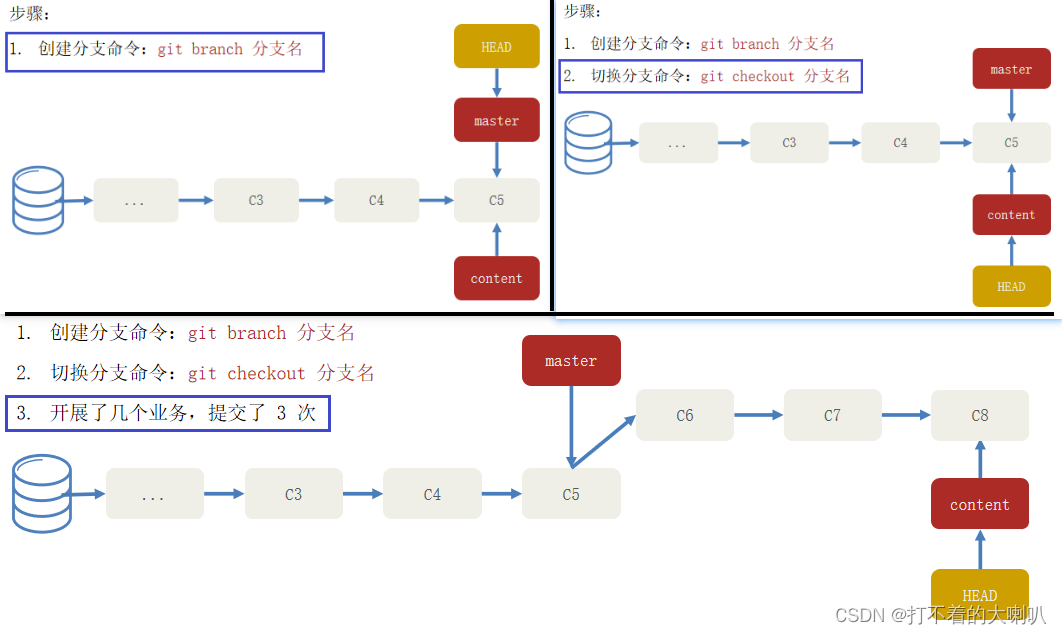
提示:如下图,我们创建 content分支 开发别的业务,但是我们还想修bug,不影响 content分支 ,这时,我们切换回到 master分支,再创建 login-bug分支 来修bug,这样互不影响了
1、创建分支命令:
git branch 分支名
2、切换分支命令:
git checkout 分支名
3、查看所有分支
git branch

步骤:

-
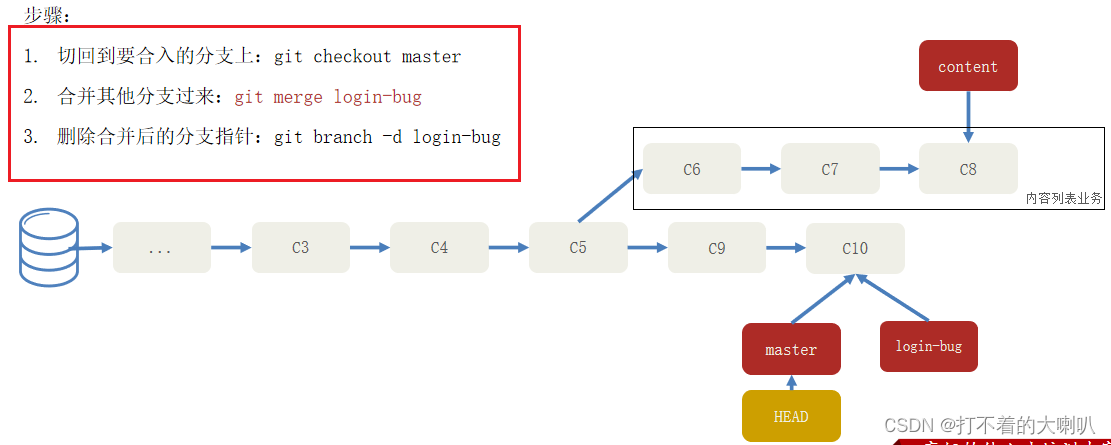
9、分支-合并与删除
1、切回到要合入的分支上:
git checkout master
2、合并其他分支过来:
git merge login-bug
3、删除合并后的分支指针:
git branch -d login-bug
-
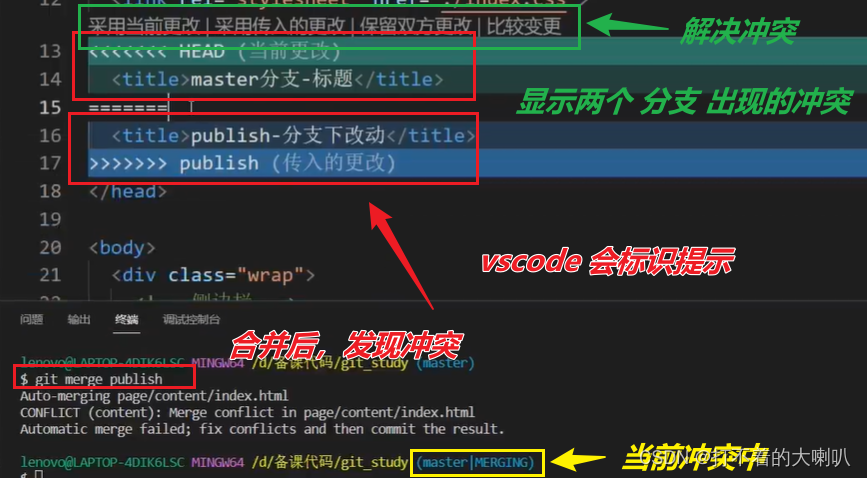
10、分支-合并冲突
概念:不同分支中,对同一个文件的同一部分修改,Git 无法干净的合并,产生合并冲突
假设:
1、基于 master 新建 publish 分支,修改内容页面的 html 文件的 title 标签,并提交一次
2、切换到 master,也在修改内容页面的 html 文件的 title 标签,并提交一次

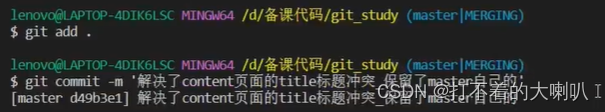
解决冲突后,进行提交:

-
11、Git 远程仓库
概念:托管在因特网或其他网络中的你的项目的版本库
作用:保存版本库的历史记录,多人协作
创建:公司自己服务器 / 第三方托管平台(Gitee,GitLab,GitHub...)
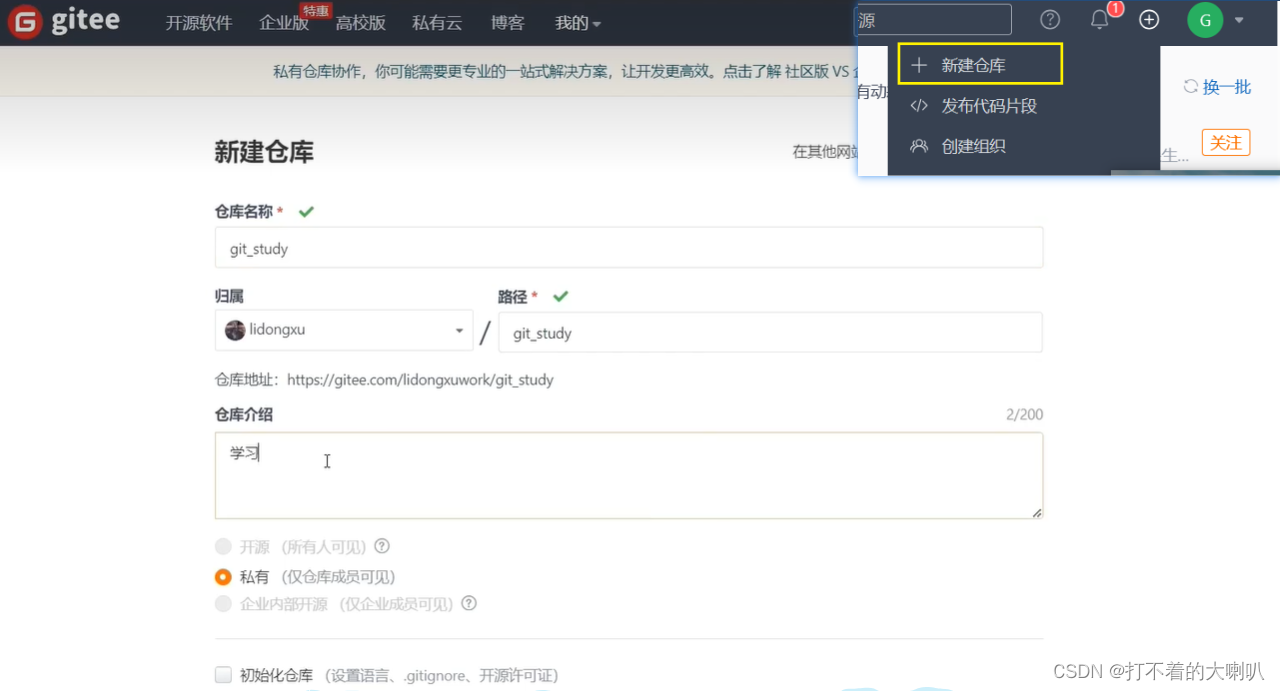
1、注册第三方托管平台网站账号
地址:工作台 - Gitee.com
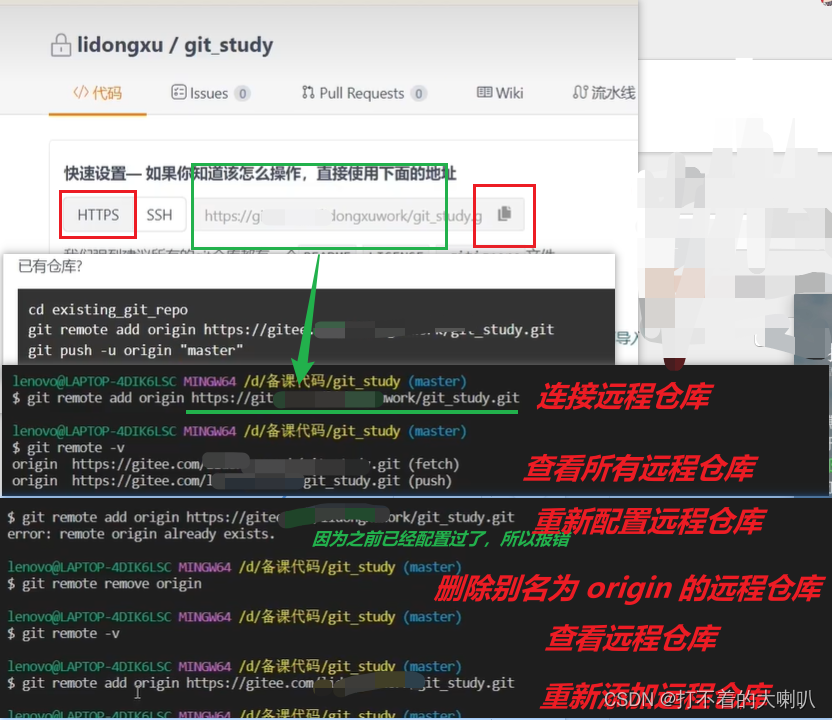
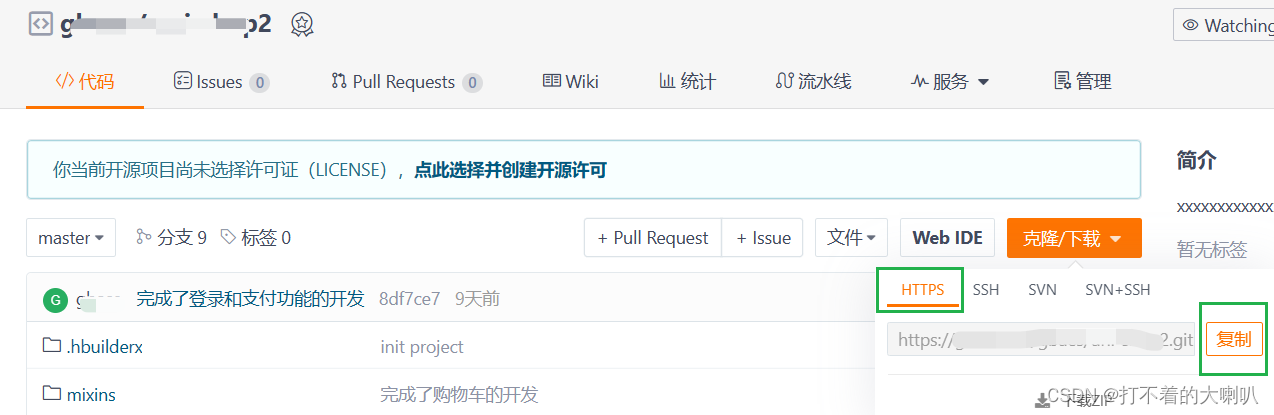
2、新建仓库得到远程仓库 Git 地址

3、本地 Git 仓库添加远程仓库原点地址
1、本地 Git 仓库添加远程仓库原点地址
命令: git remote add 远程仓库别名 远程仓库地址
例如: git remote add origin https://gitee.com/xxx/work.git
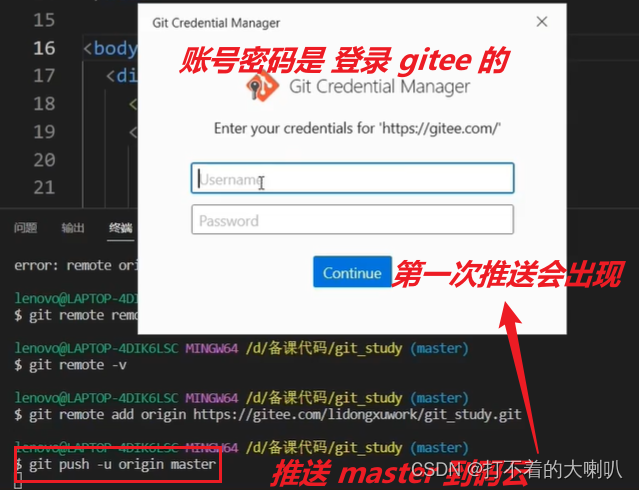
2、本地 Git 仓库推送版本记录到远程仓库
命令: git push -u 远程仓库别名 本地和远程分支名
例如: git push -u origin master
完整写法:git push --set-upstream origin master:master



-
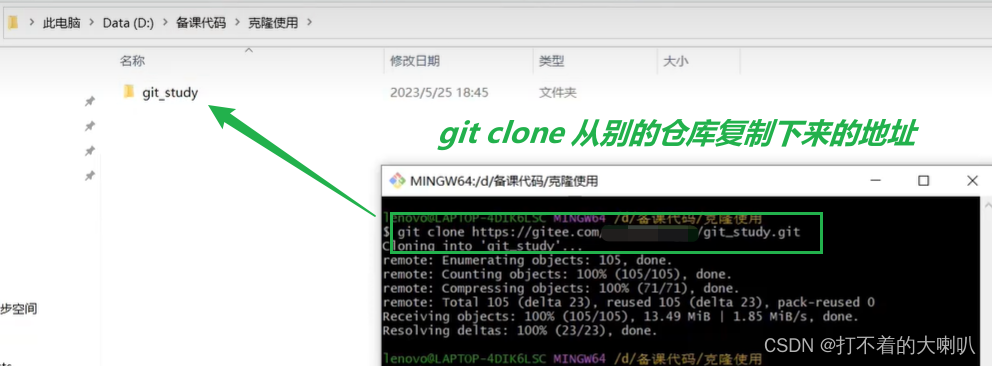
12、Git 远程仓库-克隆
- 克隆:拷贝一个 Git 仓库到本地,进行使用
- 命令:git clone 远程仓库地址,例如:git clone https://gitee.com/xxx/work.git
- 效果:在运行命令所在文件夹,生成 work 项目文件夹(包含版本库,并映射到暂存区和工作区)
- 注意1:Git 本地仓库已经建立好和远程仓库的链接
- 注意2:仓库公开随意克隆,推送需要身为仓库团队成员


-
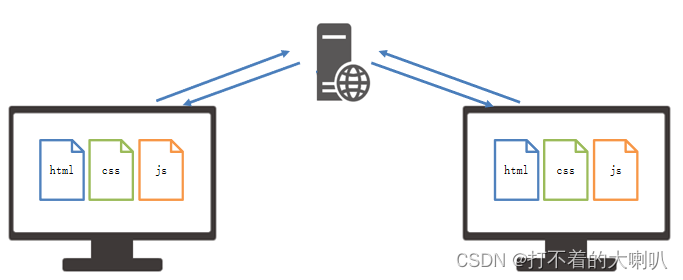
13、Git 多人协同开发
需求:小传新代码共享给小智
步骤:
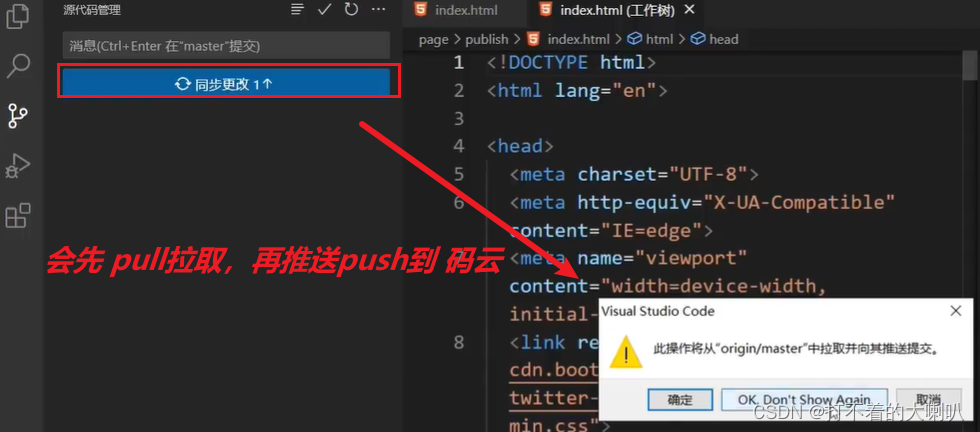
小传开发代码 -> 工作区 -> 暂存区 -> 提交 -> 拉取(可选)-> 推送
小智 -> 拉取(后续也可以开发代码 -> ... -> 推送)
想要看到别人同步上去的最新内容:
git pull origin master
等价于下面两条命令相加:
git fetch origin master:master(获取远程分支记录到本地,未合并)
git merge origin/master (把远程分支记录合并到所在分支下)-
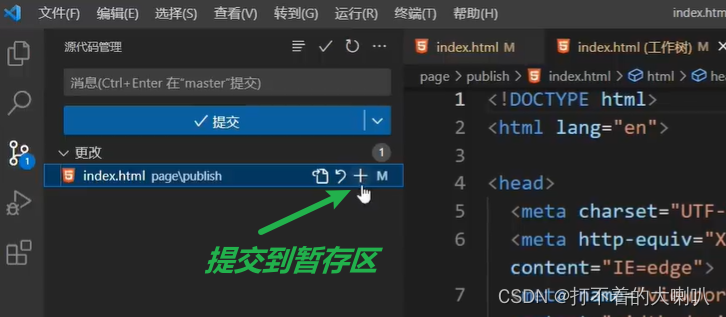
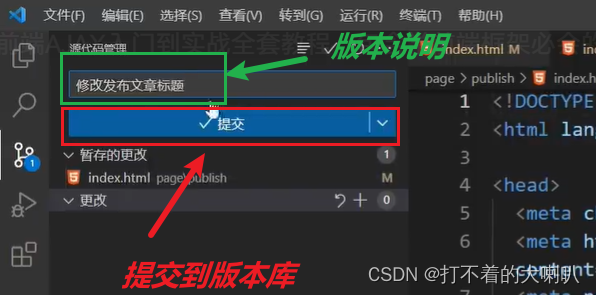
14、VSCode 中使用 Git
使用:源代码管理,进行暂存,撤销,对比差异,提交等操作




-
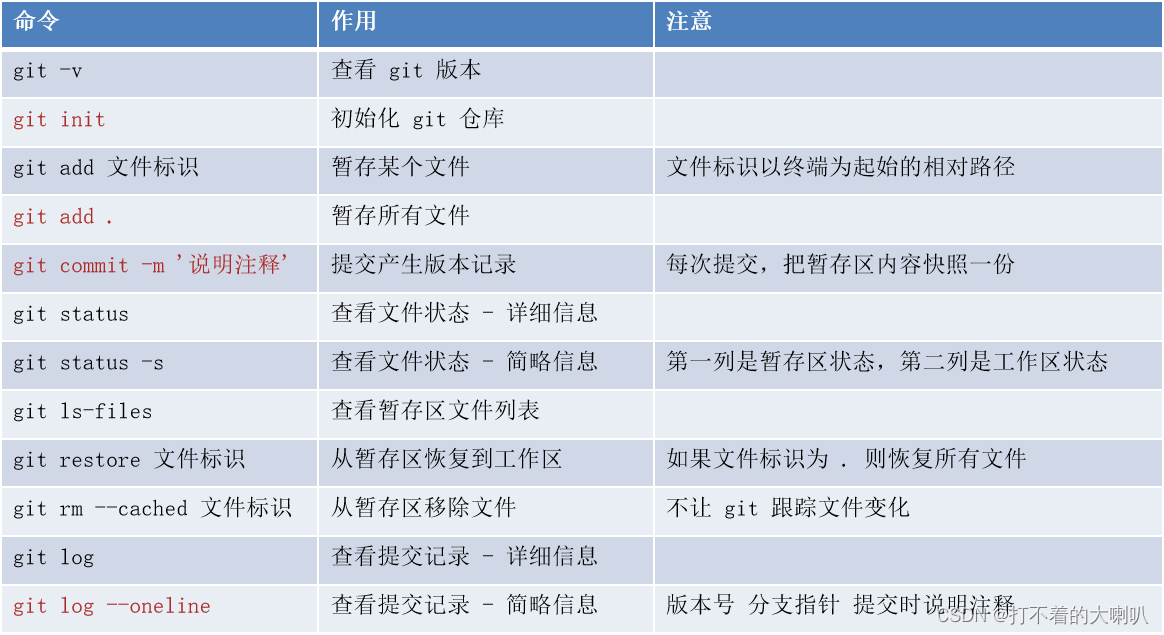
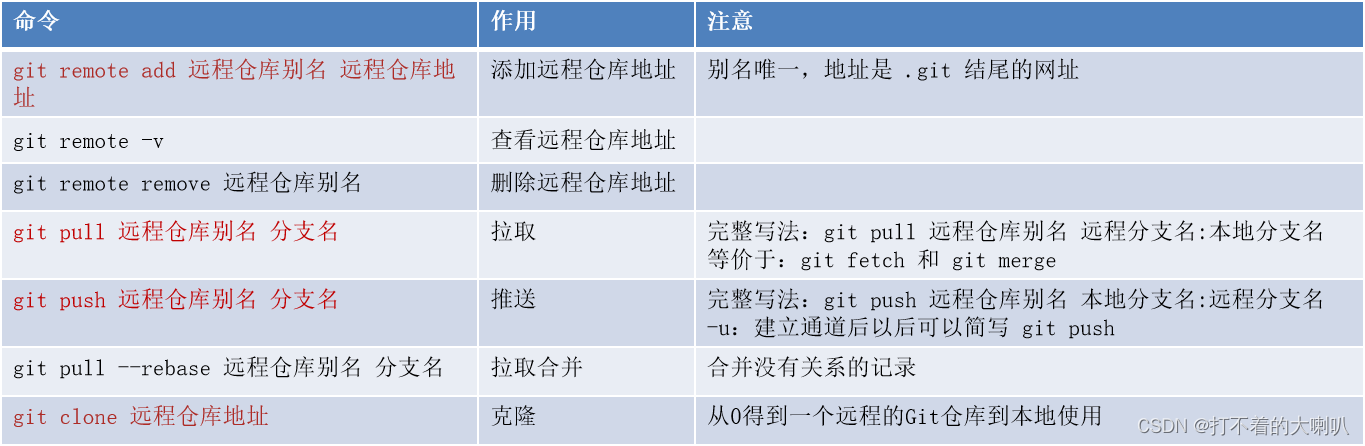
15、Git 常用命令