一、前言
随着Vue3发布了两年多的时间,越来越多的小伙伴已经将老项目中的Vue2版本进行升级或者在新项目中使用到了Vue3.x的版本,今天就来总结以下Vue3相较于Vue2升级的生命周期不同点在哪。
二、生命周期
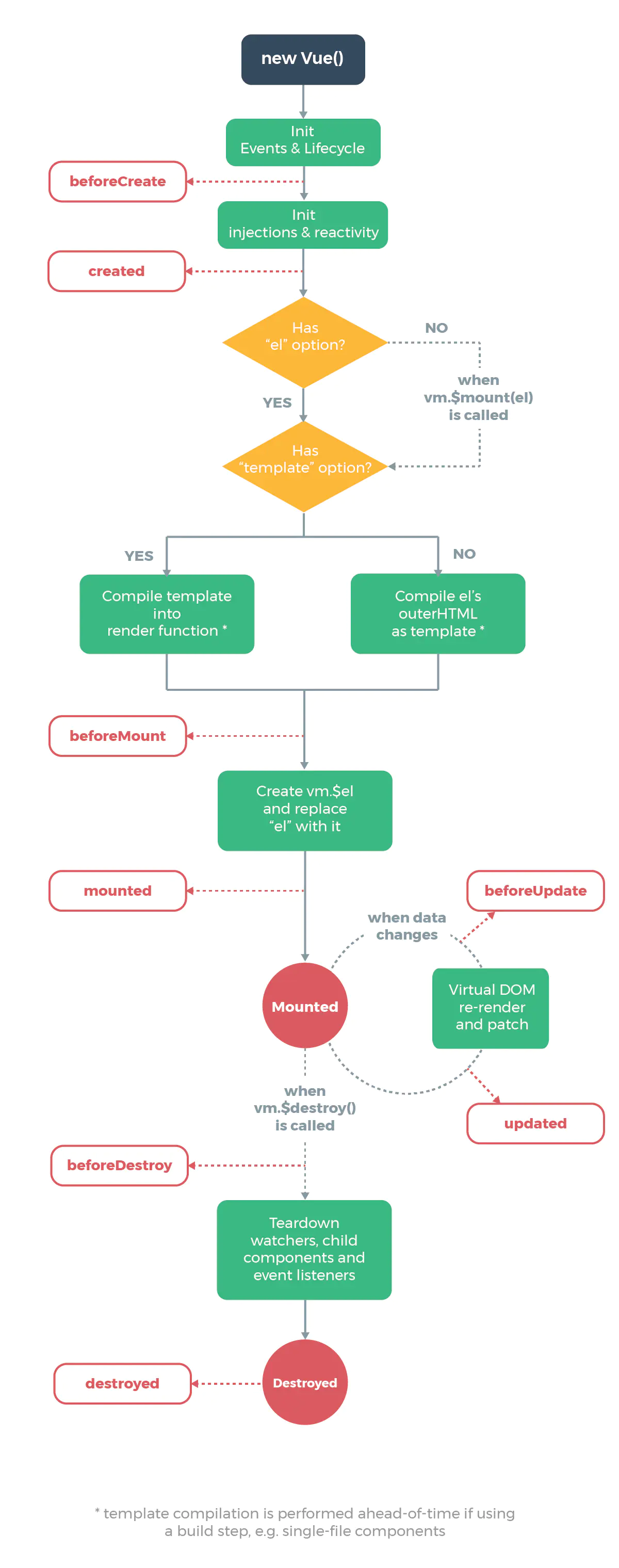
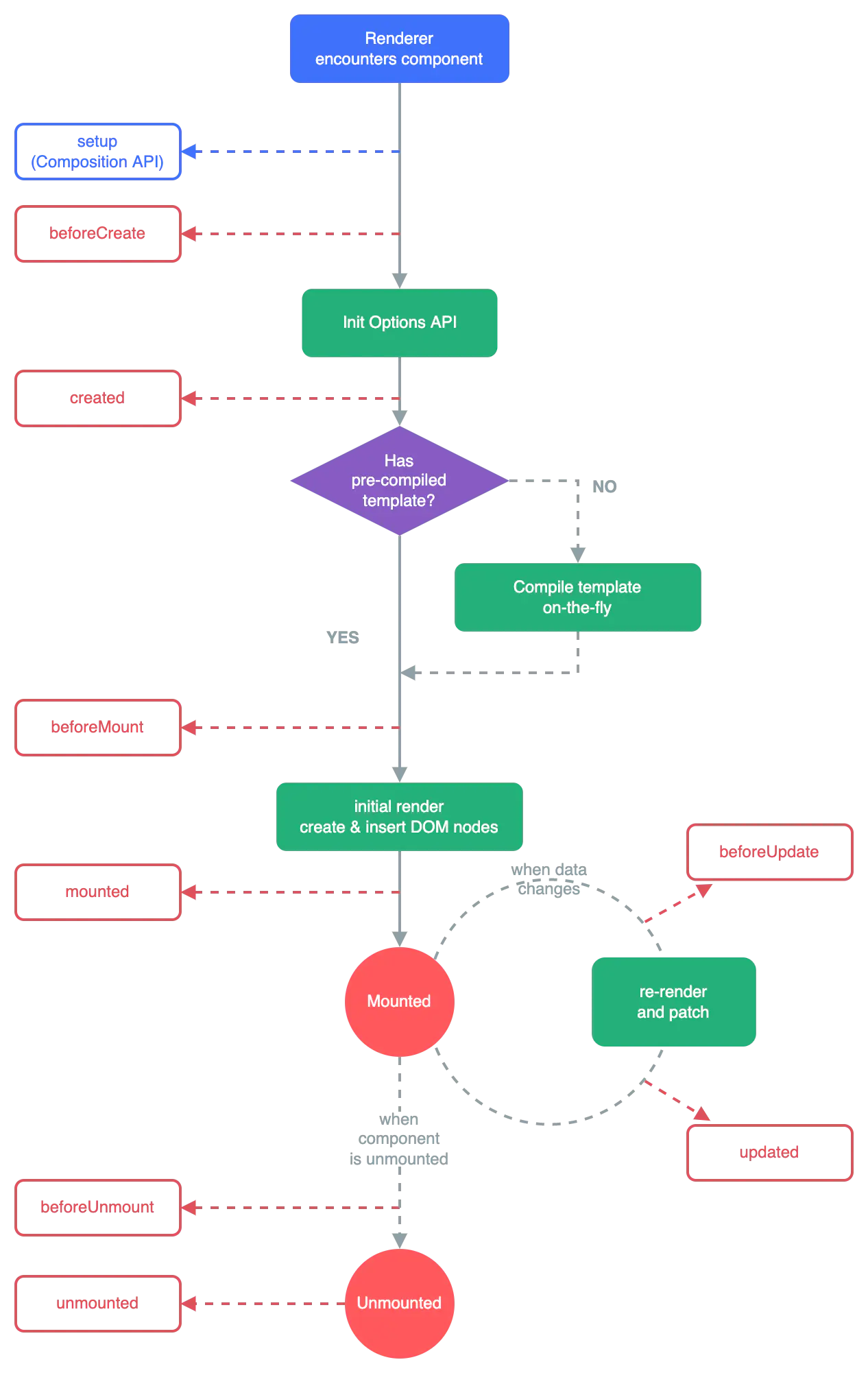
下面是生命周期对比图:
| Vue2 | Vue3 |
|---|---|
| beforeCreate | setup() |
| created | setup() |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
| activated | onActivated |
| deactivated | onDeactivated |
Vue2的各个生命周期钩子函数:

主要的四个事件,八个主要钩子如下:
创建—— 在组件的创建上运行挂载—— 在挂载 DOM 时运行更新—— 修改反应性数据后运行销毁—— 在元素被销毁之前立即运行。
beforeCreate():实例在内存中被创建出来,还没有初始化好data和methods属性。
create():实例已经在内存中创建,已经初始化好data和method,此时还没有开始编译模板。
beforeMount():已经完成了模板的编译,还没有挂载到页面中。
mounted():将编译好的模板挂载到页面指定的容器中显示。
beforeUpdate():状态更新之前执行函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为还没有开始重新渲染DOM节点。
updated():此时data中的状态值和界面上显示的数据都已经完成了跟新,界面已经被重新渲染好了!
beforeDestroy():实例被销毁之前。
destroyed():实例销毁后调用,Vue实例指示的所有东西都会解绑,所有的事件监听器都会被移除,所有的子实例也都会被销毁。组件已经被完全销毁,此时组建中所有data、methods、以及过滤器,指令等,都已经不可用了。
Vue3的各个生命周期钩子函数:

Composition API 不包括 beforeCreate 和 created(由 setup 方法本身代替),我们可以在 setup 方法中访问 9 个生命周期钩子:
setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
onBeforeMount() : 组件挂载到节点上之前执行的函数。
onMounted() : 组件挂载完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 组件更新完成之后执行的函数。
onBeforeUnmount(): 组件卸载之前执行的函数。
onUnmounted(): 组件卸载完成后执行的函数
onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行。
onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。
onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数。
除了上述介绍和一些命名上的变化,具体用法差不多。Vue3 还新增了用于调试和服务端渲染场景的钩子:
onRenderTracked— 调试钩子,响应式依赖被收集时调用onRenderTriggered— 调试钩子,响应式依赖被触发时调用onServerPrefetch— 组件实例在服务器上被渲染前调用