✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:Java案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:ValidateCode验证码的使用详解(小白看完都会用)
本文目录
- 第一步:ValidateCode.jar包下载
- 第二步:导入jar包
- 第三步:创建使用ValidateCode的Servlet
- 第四步:编写HTML页面实现验证码及刷新功能
- 第五步:编写接收HTML信息的Servlet实现验证

第一步:ValidateCode.jar包下载
下载地址:https://download.csdn.net/download/hh867308122/87320427
第二步:导入jar包
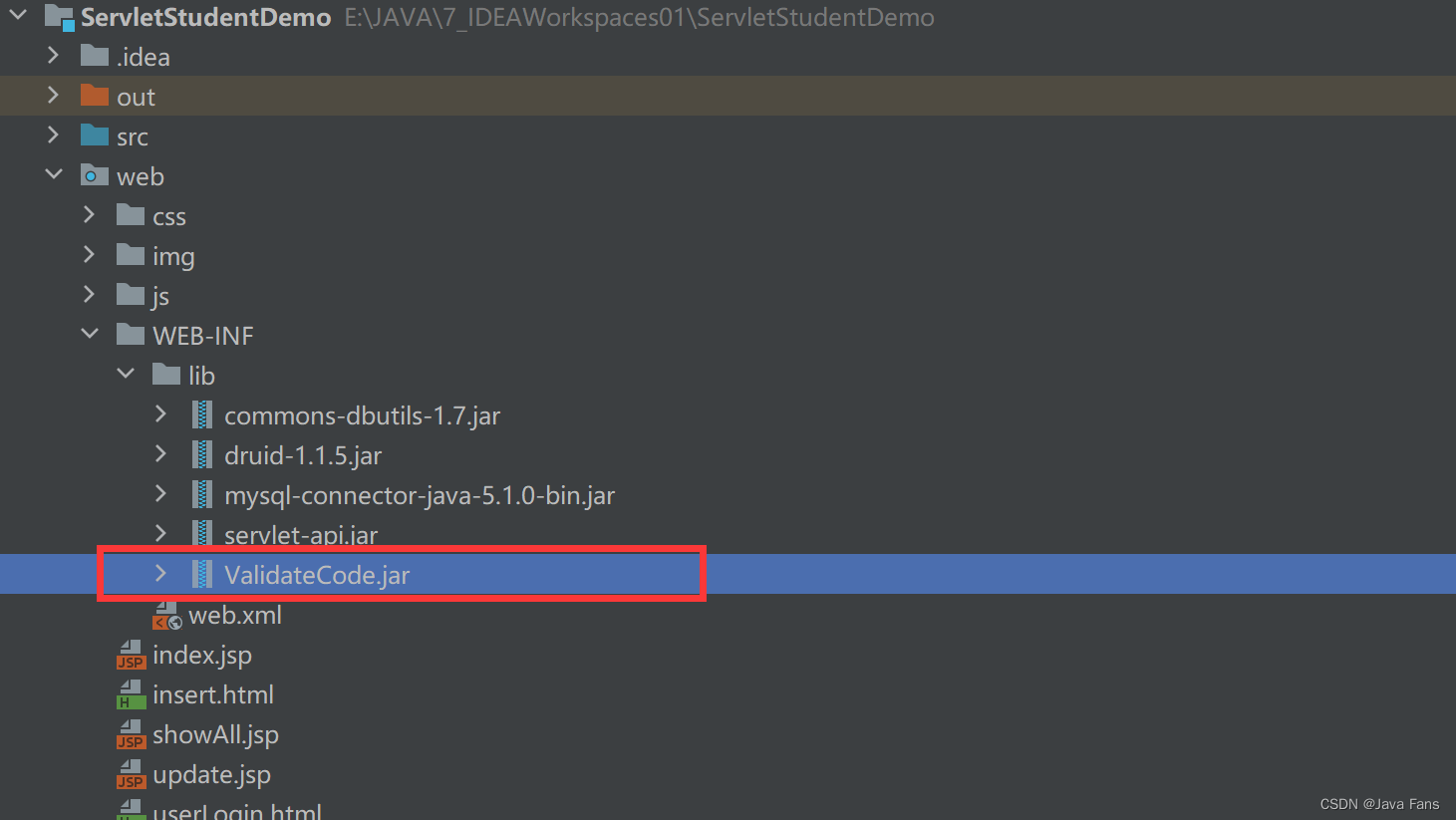
如下图:

首先在项目的 web → WEB-INF →lib 文件下导入ValidateCode.jar,然后右击jar包,选择 Add as Library 这样就将jar包导入了开发环境中。
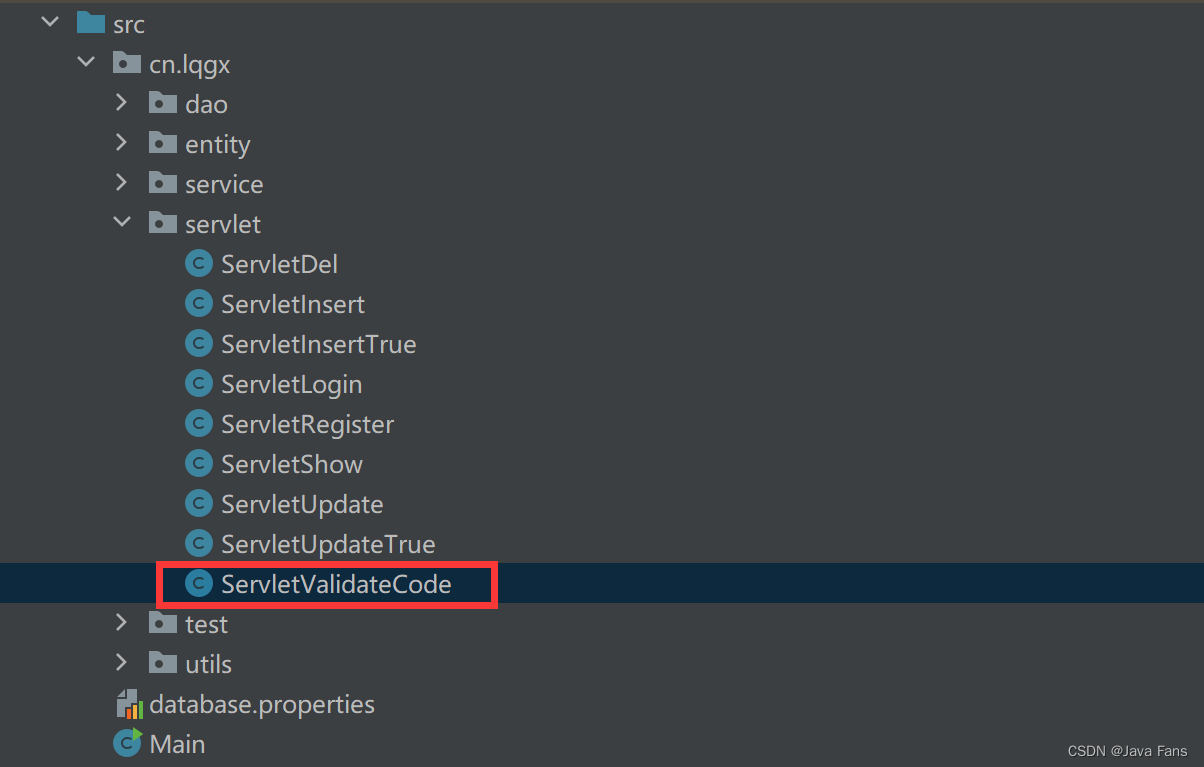
第三步:创建使用ValidateCode的Servlet
在src的cn.lqgx.servlet目录下创建一个ServletValidateCode文件,与常用的servlet文件相同,继承 HttpServlet。

ServletValidateCode.java文件源码如下:
import cn.dsna.util.images.ValidateCode;//导入验证码包
package cn.lqgx.servlet;
import cn.dsna.util.images.ValidateCode;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet(name = "ServletValidateCode", value = "/ServletValidateCode")
public class ServletValidateCode extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//创建验证码图片 四个参数分别为 宽度,高度,验证码个数,干扰线条数
ValidateCode validateCode = new ValidateCode(200,30,4,20);
//由于我们创建的validate code 需要验证是否与用户输入的信息相同所有我们需要获取他的字符信息,使用getCode方法获取字符串
String code = validateCode.getCode();
//通过req请求获取session
HttpSession session = request.getSession();
//将验证码的字符信息导入session中使它的数据全局有效
session.setAttribute("code",code.toLowerCase());
//将图片以输出流的形式发出
validateCode.write(response.getOutputStream());
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
}
第四步:编写HTML页面实现验证码及刷新功能
接下来就输出图片到网页,代码如下:
<p>
<input class="inputCode" type="text" name="pUserCode" placeholder="验证码">
<a href="javascript:changeImg();" rel="external nofollow" title="点击更换验证码">
<img id="img" src="/ServletStudent/ServletValidateCode" alt="验证码"/>
</a>
</p>
点击HTML中的图片验证码,刷新验证码的js代码如下:
<script type="text/javascript">
function changeImg() {
document.getElementById("img").src = "/ServletStudent/ServletValidateCode?r=" + Math.random();
}
</script>
部分属性说明(重点):
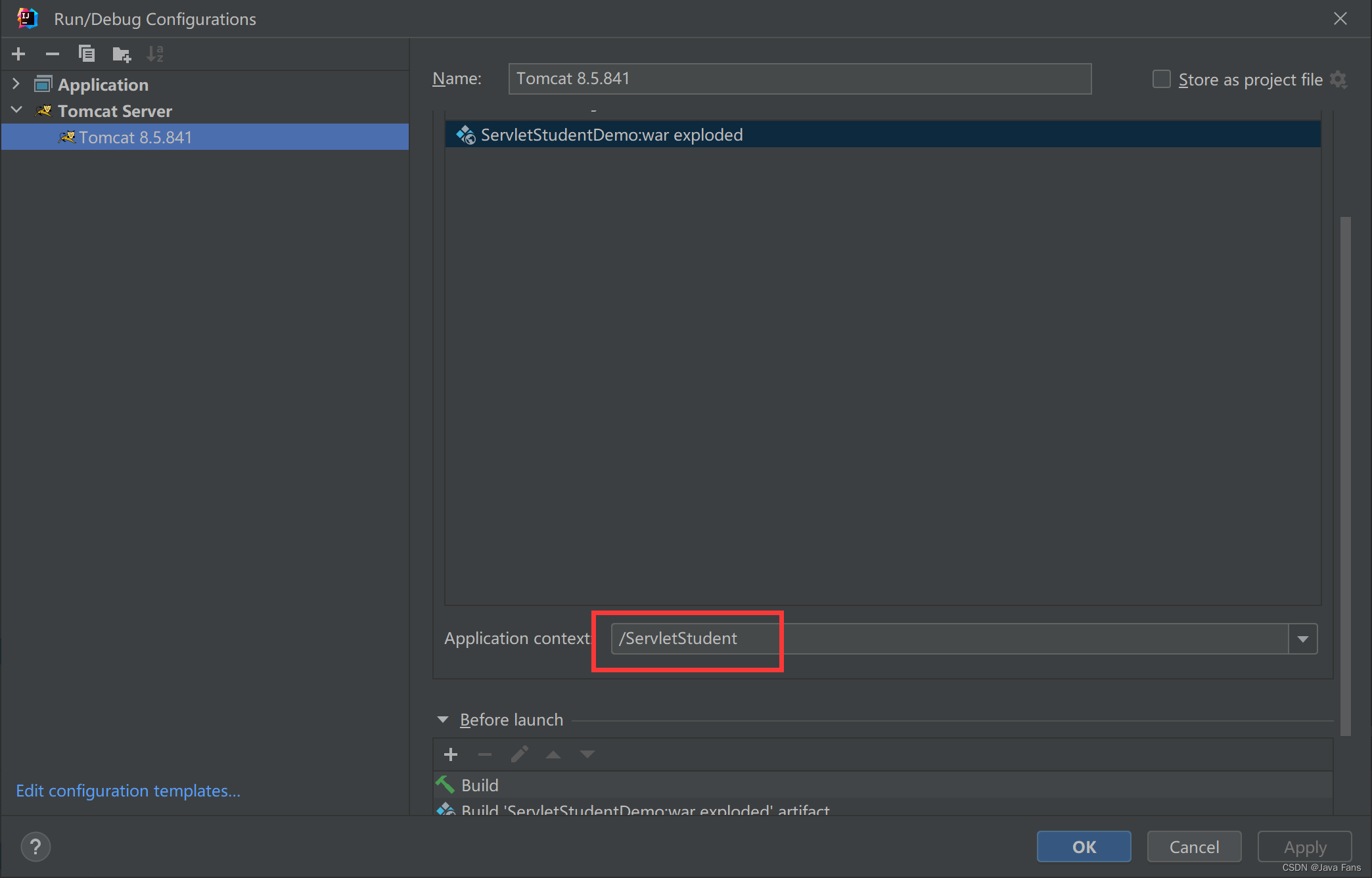
1、img标签src属性中的/ServletStudent是你项目配置地址,如下图:

2、img标签src属性中的/ServletValidateCode是第三步中创建使用ValidateCode的Servlet注解的value值。

3、a标签中的href="javascript:changeImg();"是实现随机刷新验证码的js函数。
完整代码分享:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
<link rel="stylesheet" href="css/login.css">
<script src="js/jQuery-3.6.1.js"></script>
<script src="js/login.js"></script>
<!--点击验证码,刷新验证码-->
<script type="text/javascript">
function changeImg() {
document.getElementById("img").src = "/ServletStudent/ServletValidateCode?r=" + Math.random();
}
</script>
</head>
<body>
<div class="divMain">
<h2>欢迎登陆</h2>
<form action="ServletLogin" method="post">
<p><input type="text" name="pUserName" placeholder="用户名"/><span></span></p>
<p><input type="password" name="pUserPassword" placeholder="密码"/><span></span></p>
<p>
<input class="inputCode" type="text" name="pUserCode" placeholder="验证码">
<a href="javascript:changeImg();" rel="external nofollow" title="点击更换验证码">
<img id="img" src="/ServletStudent/ServletValidateCode" alt="验证码"/>
</a>
</p>
<p><input class="btnInput" type="submit" value="登 陆"/></p>
</form>
<a href="userRegister.html">注册账号</a>
</div>
</body>
</html>
效果展示:

第五步:编写接收HTML信息的Servlet实现验证
创建接收HTML信息的ServletLogin文件,并验证输入的验证码是否匹配。
//定义req和resp的编码方式
req.getRequestDispatcher("utf-8");
resp.setContentType("text/html;charset=utf-8");
//接收用户输入的信息
String inputcode=req.getParameter("inputcode");
//使用req请求获得session
HttpSession session = req.getSession();
//在session中获得名为code的Object并强转为String
String code=(String)session.getAttribute("code");
//验证信息是否正确
if (!inputcode.isEmpty()&&inputcode.toLowerCase().equals(code)) {
}
特别说明:通常我们所熟知的验证码都是不区分大小写的这里我将传入session的数据做一个全部小写化的处理 code.toLowerCase() ,并且将从用户处获得的信息也做小写化的处理,这样就不会因为大小写的区别而导致验证码信息验证的错误。
完整ServletLogin.java代码展示:
package cn.lqgx.servlet;
import cn.lqgx.entity.User;
import cn.lqgx.service.Impl.UserServiceImpl;
import cn.lqgx.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "ServletLogin", value = "/ServletLogin")
public class ServletLogin extends HttpServlet {
UserService pUserService=new UserServiceImpl();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String pUserName= request.getParameter("pUserName");
String pUserPassword= request.getParameter("pUserPassword");
//接收用户输入的信息
String pUserCode=request.getParameter("pUserCode");
//使用req请求获得session
HttpSession session = request.getSession();
//在session中获得名为code的Object并强转为String
String code=(String)session.getAttribute("code");
User pUserNew=new User(pUserName,pUserPassword);
User pUser=pUserService.selectPUser(pUserNew);
//验证信息是否正确
if(pUser!=null){
if(!pUserCode.isEmpty()&&pUserCode.toLowerCase().equals(code))
{
session.setAttribute("name",pUserName);//以键值对形式存储在session作用域中
session.setAttribute("password",pUserPassword);
response.sendRedirect("ServletShow");
}else{
response.sendRedirect("/ServletStudent/userLogin.html");
}
}else{
response.sendRedirect("/ServletStudent/userRegister.html");
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
效果展示:

码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。