文章目录
- 一、球体分析
- 二、足球结构分析
- 三、canvas常用API
- 四、画个球体
- 1.初始化
- 2.代码
- 五、加上足球的皮肤
一、球体分析
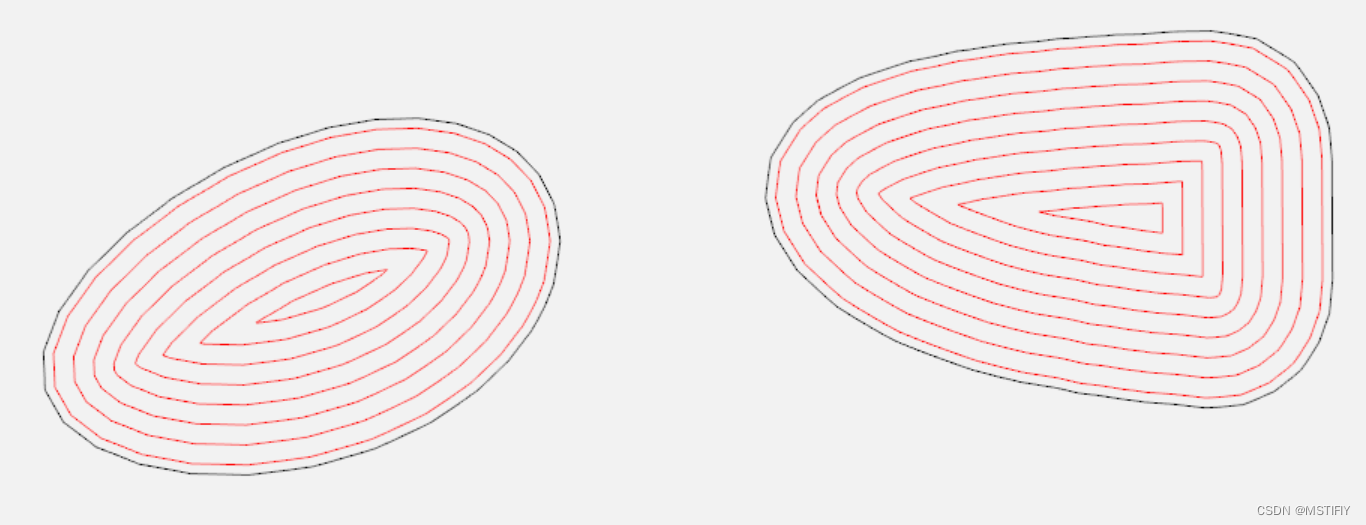
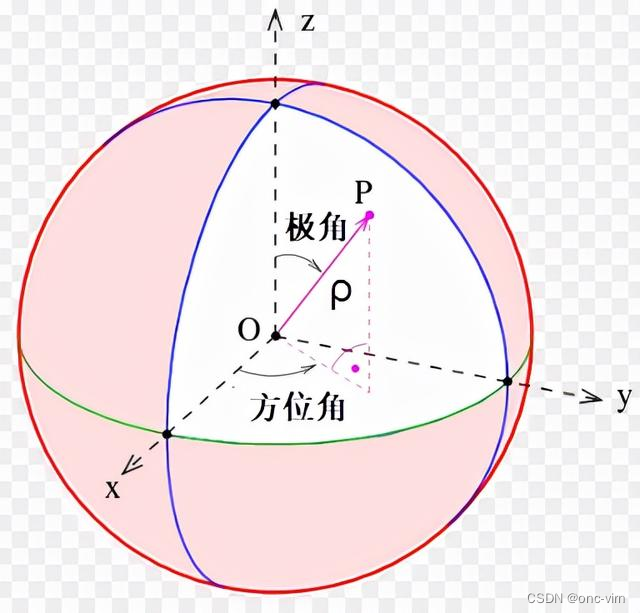
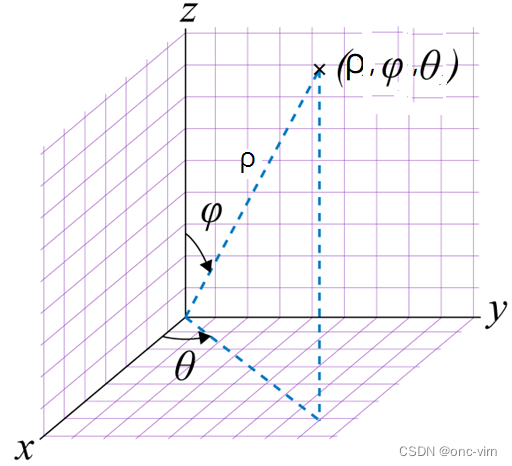
先上两张图


- 球坐标转直角坐标
x = ρ × s i n ( φ ) × c o s ( θ ) x = \rho \times sin(\varphi) \times cos(\theta) x=ρ×sin(φ)×cos(θ)
y = ρ × s i n ( φ ) × s i n ( θ ) y = \rho \times sin(\varphi) \times sin(\theta) y=ρ×sin(φ)×sin(θ)
z = ρ × c o s ( φ ) z = \rho \times cos(\varphi) z=ρ×cos(φ)
φ = a c o s ( k ) \varphi = acos(k) φ=acos(k)
θ = φ × n × π \theta = \varphi \times \sqrt{n \times \pi} θ=φ×n×π
二、足球结构分析
传统足球是以皮革或其它合适的材料制成,即20块正六边形(白)和12块正五边形(黑)一共32块皮组成,也就是5:3的比例.
- 足球(体育运动)_360百科
- 求足球表面图解!_作业帮
三、canvas常用API
四、画个球体
1.初始化
- 来个官网示例:
<!DOCTYPE html>
<html>
<body>
<canvas id='cas' width="1000" height="500"></canvas>
</body>
<script>
let canvas = document.getElementById("cas"),
let ctx = canvas.getContext("2d")
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
</script>
</html>

没有设置宽度和高度的时候,canvas 会初始化宽度为 300 像素和高度为 150 像素(用 width 和 height 属性为
<canvas>明确规定宽高,而不是使用 CSS,否则可能会扭曲变形)
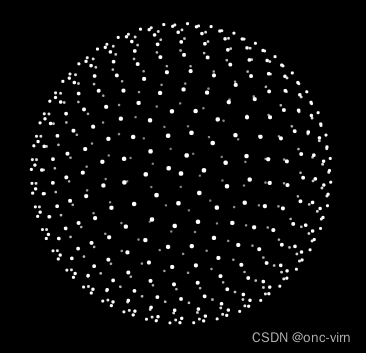
2.代码
body{
background-color: black;
}
let canvas = document.getElementById("cas"),
ctx = canvas.getContext("2d")
vpx = window.innerWidth / 2,
vpy = window.innerHeight / 2,
Radius = 150,
balls = [],
angleX = Math.PI / 100,
angleY = Math.PI / 100;
let Animation = function() {
balls = [];
let num = 500;
for (let i = 0; i <= num; i++) {
let k = -1 + 0.004*i;
let a = Math.acos(k);
var b = a * Math.sqrt(num * Math.PI);
var x = Radius * Math.sin(a) * Math.cos(b);
var y = Radius * Math.sin(a) * Math.sin(b);
var z = Radius * Math.cos(a);
var b = new point(x, y, z, 1.5);
balls.push(b);
b.paint();
}
}
var point = function(x, y, z, r) {
this.x = x;
this.y = y;
this.z = z;
this.r = r;
this.width = 2 * r;
}
point.prototype = {
paint: function() {
var fl = 450
ctx.save();
ctx.beginPath();
var scale = fl / (fl - this.z);
var alpha = (this.z + Radius) / (2 * Radius);
ctx.arc(vpx + this.x, vpy + this.y, this.r * scale, 0, 2 * Math.PI, true);
ctx.fillStyle = "rgba(255,255,255," + (alpha + 0.5) + ")"
ctx.fill();
ctx.restore();
}
}
Animation()

五、加上足球的皮肤
未完待续。。。
- HTML canvas fill() 方法
- HTML canvas fillStyle 属性