一、需求背景
博主在本地电脑(Windows)上安装了一款BS架构的软件,现在想要其他人通过域名直接访问本地电脑的web服务。
二、准备事项
(一)前置条件
- 公网IP(可以购买阿里云轻量服务器)
- 域名(可选,如果你需要域名访问的话)
(二)相关概念
- frp服务端
frp是开源、简洁易用、高性能的内网穿透和反向代理软件,服务端做的事情就是将外网请求转发到内网 - frp客户端
接收服务端转发的请求,并映射到本地的IP和端口;一般你需要本地需要对外相应的服务就装到客户端的服务器上,或者装在和客户端所在服务器网络相通的服务器上。
三、安装步骤
(一)Frp服务器端配置
- 下载frp
https://github.com/fatedier/frp/releases
centos选择:frp_0.42.0_linux_amd64.tar.gz
windows选择:frp_0.42.0_windows_amd64.zip
博主Frp服务器端用的阿里云centos
- 将对应压缩包上传到服务器,然后解压
tar -zxvf frp_0.42.0_linux_amd64.tar.gz
cd frp_0.42.0_linux_amd64
- 修改frps.ini
# frp监听的端口,默认是7000
bind_port = 7000
# frp管理后台端口
dashboard_port = 7500
# frp管理后台账户密码
dashboard_user= admin
dashboard_pwd= admin
enable_prometheus = true
vhost_http_port = 80
# frp日志配置
log_file = /var/log/frps.log
log_level = info
log_max_days = 3
- 阿里云服务器开放7000、7500端口,重启防火墙
firewall-cmd --permanent --zone=public --add-port=7000/tcp
firewall-cmd --permanent --zone=public --add-port=7500/tcp
systemctl reload firewalld
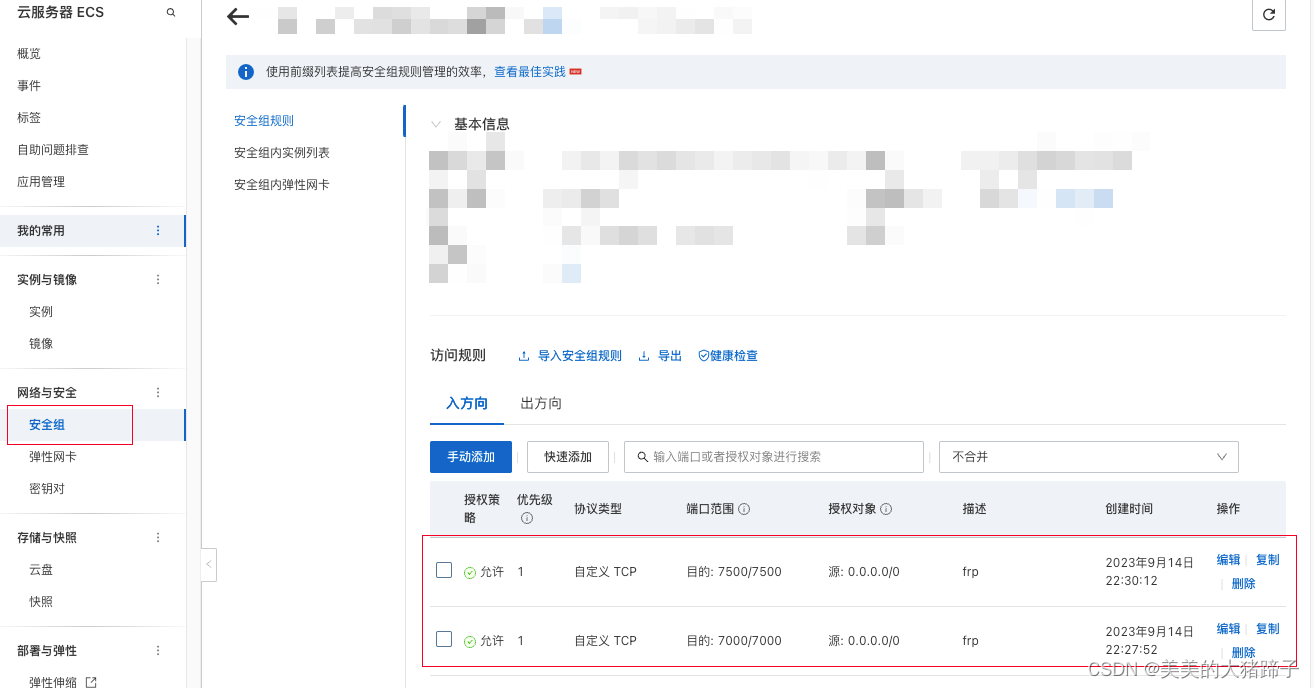
- 阿里云控制台开发7000、7500端口

- 启动服务端
nohup ./frps -c ./frps.ini >/dev/null 2>&1 &
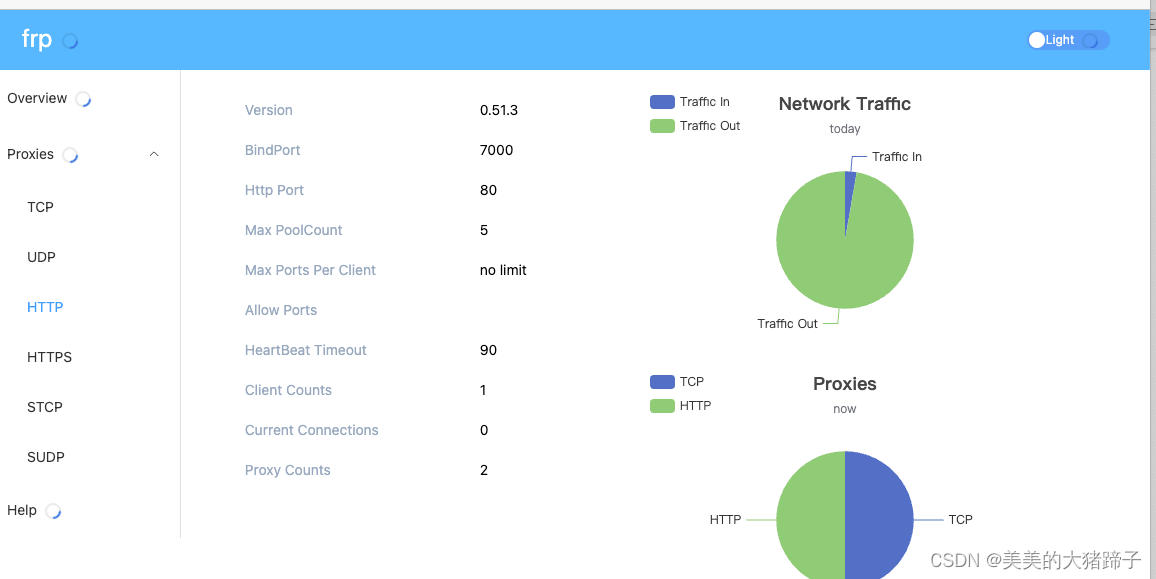
- 查看服务器部署情况
http://你的ip:7500

(二)Frp客户端配置
- 下载frp
https://github.com/fatedier/frp/releases
centos选择:frp_0.42.0_linux_amd64.tar.gz
windows选择:frp_0.42.0_windows_amd64.zip
博主Frp客户器端用的Windows11
- 客户端配置
解压上面的zip文件,修改frpc.ini
[root@Fourth frp_0.42.0_linux_amd64]# vi frpc.ini
[common]
server_addr = 服务器的公网IP
server_port = 7000
[web01]
type = tcp
local_ip = 127.0.0.1
local_port = 80
custom_domain = 域名
#如果不需要域名,上面可以不配置
- 客户端部署
# 如果是cmd命令窗口
frpc -c frpc.ini
# 如果是powershell窗口
./frpc -c ./frpc.ini
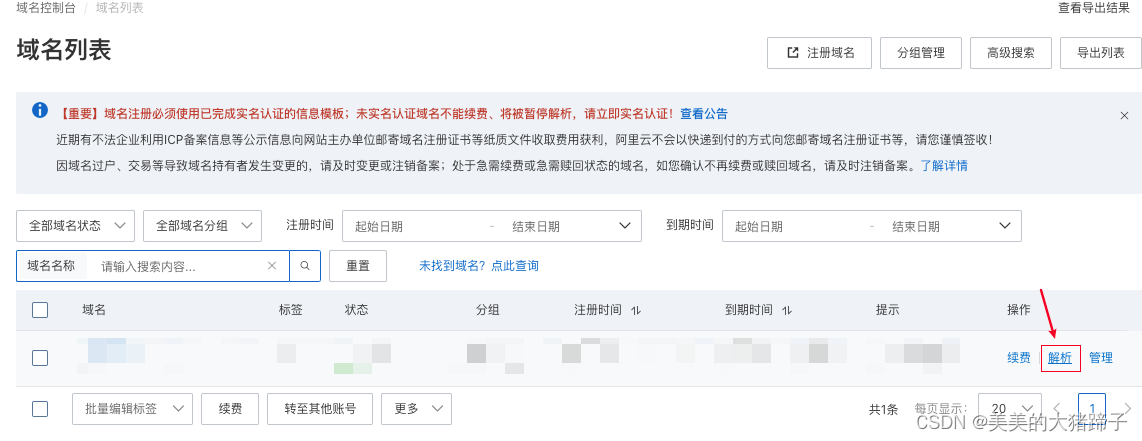
(三)域名配置(可选)
如果不配置域名的话,IP+端口访问即可。

添加记录
(四)将Frp客户端服务注册到WIN服务(可选)
在Windows系统下,客户端部署后,窗口不能关。但是可能存在误操作的情况,所以我们将Frp客户端服务注册到WIN服务,这样客户端可以在后台运行。
博主使用的是winsw工具
1.下载winsw
https://github.com/winsw/winsw/releases
win11选择WinSW.NET4.exe
2.编写启动和停止脚本
start.bat
frp.exe -c frpc.ini
stop.bat
@echo off
taskkill /f /im frpc.exe
exit;
3.winsw改名
将winsw.exe改名为test-service.exe
4.创建xml配置文件
test-service.xml
<service>
<id>Test</id>
<name>Test Service</name>
<description>Test Jar</description>
<executable>C:\Users\Administrator\Desktop\test\start.bat</executable>
<stopexecutable>C:\Users\Administrator\Desktop\test\stop.bat</stopexecutable>
</service>
5.执行安装命令
test-service.exe install
这里可能会报错,提示“无法从命令行或调试器启动服务,必须首先安装Windows服务(使用installtutil.exe),然后用ServerExplorer、Windows服务器管理工具或者NET START命令启动它”
找到你的C:\Windows\Mircrosoft.NET\FrameWork64\v4.0.30319\InstallUtil.exe
在这个路径下使用cmd命令,执行安装

6.启停
以管理员身份打开cmd
net start test
net stop test