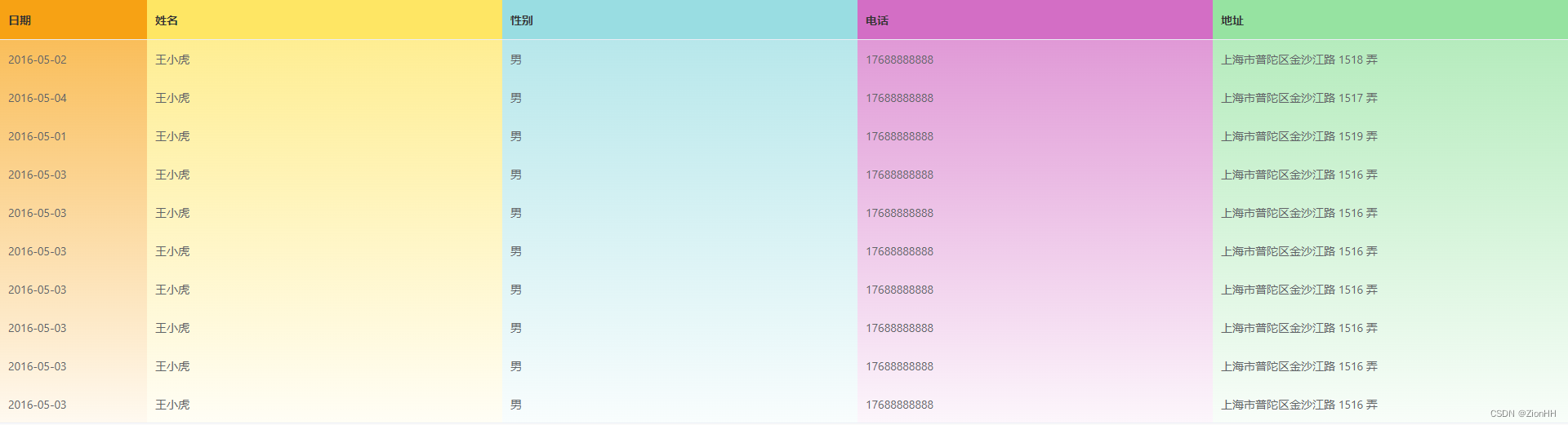
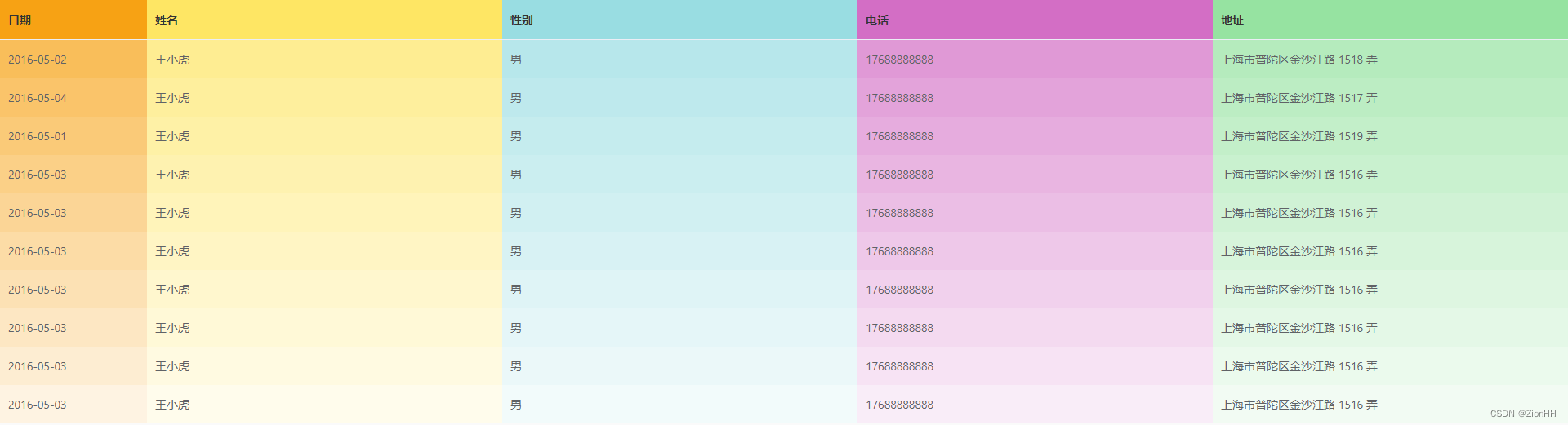
最初的想法是,给每一行添加背景色,逐行递减透明度,发现结果比较突兀,效果如下:

如果有需要这种样式的,代码如下:
<template>
<div>
<el-table
:data="tableData"
:header-cell-style="headerCellStyle"
:cell-style="cellStyle"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
</el-table-column>
<el-table-column
prop="mobile"
label="电话">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}],
colors: [
'247, 162, 20',
'254, 230, 100',
'153, 221, 226',
'211, 110, 197',
'150, 227, 161',
'238, 206, 112',
'116, 220, 187',
'116, 148, 218',
'216, 117, 146',
'245, 196, 156'
]
}
},
methods: {
headerCellStyle ({ row, column, rowIndex, columnIndex }) {
const { colors } = this
const styleObj = {
backgroundColor: `rgb(${colors[columnIndex]})`,
color: '#333'
}
return styleObj
},
cellStyle ({ row, column, rowIndex, columnIndex }) {
const { tableData, colors } = this
const dataLength = tableData.length // 数据长度
const gradientNum = dataLength + 1 // 渐变数量加1
const startOpacity = 0.7 // 起始透明度
const interval = startOpacity / gradientNum // 计算每行的渐变间隔
const opacity = startOpacity - rowIndex * interval
const styleObj = {
backgroundColor: `rgba(${colors[columnIndex]}, ${opacity})`,
border: 'none'
}
return styleObj
}
}
}
</script>
思考了一下,如果只能给每行设置背景色,又要看起来向整体渐变,则需要每行设置渐变,使每行有衔接效果,即1行:0.6 ~ 0.5,2行:0.5 ~ 0.4 以此类推。

计算方法:透明度 / 通过总数据量(行数)= 每行透明间隔 再每行递减即可。
最终代码
<template>
<div>
<el-table
:data="tableData"
:header-cell-style="headerCellStyle"
:cell-style="cellStyle"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
</el-table-column>
<el-table-column
prop="mobile"
label="电话">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
gender: '男',
mobile: '17688888888',
address: '上海市普陀区金沙江路 1516 弄'
}],
colors: [
'247, 162, 20',
'254, 230, 100',
'153, 221, 226',
'211, 110, 197',
'150, 227, 161',
'238, 206, 112',
'116, 220, 187',
'116, 148, 218',
'216, 117, 146',
'245, 196, 156'
]
}
},
methods: {
headerCellStyle ({ row, column, rowIndex, columnIndex }) {
const { colors } = this
const styleObj = {
backgroundColor: `rgb(${colors[columnIndex]})`,
color: '#333'
}
return styleObj
},
cellStyle ({ row, column, rowIndex, columnIndex }) {
const { tableData, colors } = this
const dataLength = tableData.length // 数据长度
const gradientNum = dataLength + 1 // 渐变数量加1
const startOpacity = 0.7 // 起始透明度
const interval = startOpacity / gradientNum // 计算每行的渐变间隔
const opacity1 = startOpacity - rowIndex * interval
const opacity2 = startOpacity - interval - rowIndex * interval
const styleObj = {
backgroundImage: `linear-gradient(to bottom, rgba(${colors[columnIndex]}, ${opacity1}), rgba(${colors[columnIndex]}, ${opacity2}))`,
border: 'none'
}
return styleObj
}
}
}
</script>