小程序的宿主环境-API
1.小程序API概述
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息,本地存储,支付功能等。
2.小程序API的3大分类
- 事件监听API
- 同步API
- 特点1:以Sync结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync('key','value')向本地存储中写入内容
- 异步API
- 举例:wx.request()发起网络数据请求,通过success回调函数接收数据
协同工作和发布
1.了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序,一般会有不同岗位,不同角色的员工同时参与设计与开发。
此时处于管理需要,我们迫切需要对不同岗位,不同角色的员工权限进行边界的划分,使他们能够高效的进行协同工作。
2.了解项目成员的组织结构
模板与配置
1.数据绑定的基本原则
- 在data中定义数据
- 在WXML中使用数据
2.在Data中定义页面的数据
这里定义了两种类型的变量,一种是字符串的变量,变量名叫做info,一种是数组类型的变量,变量名叫做msgList
Page({
data:{
// 字符串类型的数据
info:'init data',
// 数组类型的数据
msgList:[{msg:'hello'},{msg:'word'}]
}
3.Mustache语法的格式
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)或者叫插值表达式将变量包裹起来。语法格式:
<view class="info_view">
{{info}}
.info_view{
margin: 0 auto;
text-align: center;
4.Mustache语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
动态内容的绑定
data:{
// 字符串类型的数据
info:'init data',
// 数组类型的数据
msgList:[{msg:'hello'},{msg:'word'}]
<view class="info_view">
{{info}}
动态属性的绑定
data:{
// 将图片的路径设置为变量
src:'./image/幼儿园-LOGO.jpg'
<view class="img_view">
<image src="{{src}}" mode=""/>
在使用的时候将图片的路径变量绑定到image的src属性上,就可以通过改变变量的值的方式来改变显示的图片内容。
三元运算
data:{
// 生成一个随机数
Integer:Math.random() * 10
<view class="info_view">
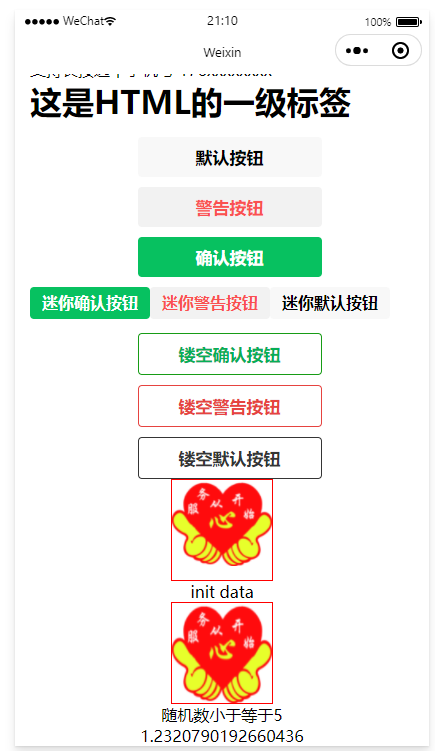
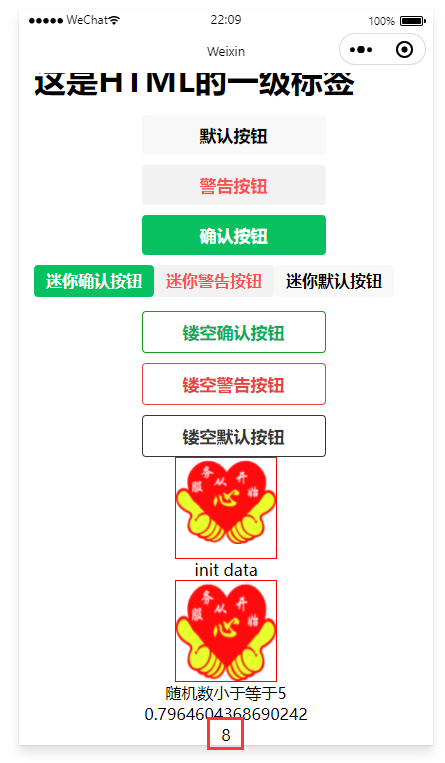
{{Integer >= 5 ? '随机数大于等于5' : '随机数小于等于5'}}
<rich-text nodes="</br>"></rich-text>
{{Integer}}
在上面的案例中,我们在JS中生成了一个随机数,并根据随机数的大小,在结构中使用Mustache语法的三元运算符,根据随机值的大小显示两种不同的内容。
每一次我们点击编译按钮的时候,都会生成一个完全不一样的随机数,我们可以通过观察随机数的大小来查看值的不同显示:
算数运算
除了使用三元运算符,在插值表达式中还可以使用运算符号对数值进行运算后,展示运算后的数据。
<view class="info_view">
{{Integer2 * 100}}
data:{
Integer2: Math.random().toFixed(2)
在上面的操作中,首先我们在JS中生成了一个两位小数的随机数,然后在页面结构中,使用这个随机数乘以10得到的结果经过插值表达式渲染到页面中。
事件绑定
1.什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
比如说,当用户在渲染层(页面)中触发了某个事件,比如点击按钮的事件,点击屏幕的事件等,这个事件就会被传递到逻辑层(JS文件)中对用户的点击行为做出反馈,这个反馈包括震动,切换页面,数据交换等等。
2.小程序中常用的事件
| 类型 | 事件描述 | |
| bindtap或者bind:tap | ||
| input | 文本框的输入事件 | |
| bindchange或者bind:change |
3.事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,他的详细属性如下所示:
| 属性 | 说明 | |
| String | ||
| timeStamp | 页面打开到出发时间所经过的毫秒数 | |
| Object | ||
| currentTarget | 当前组件的一些属性值集合 | |
| Object | ||
| touches | 触摸事件,当前停留在屏幕中的触摸点信息的数组 | |
| Array |
4.target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view 的 tap事件处理函数。此时,对于外层的view来说:
- e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件
5.bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击书简,而是通过tap事件来响应用户的触摸行为。
<view class="info_view">
<button bindtap="onTap" type="primary">点我</button>
onTap(e){
console.log(e)
当我们点击按钮之后,会触发一个点击事件,与这个事件绑定的逻辑层方法就会被执行,从而在控制台打印出event属性的参数:
6.在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,示例如下:
<view class="info_view">
{{count}}
<button type="primary" bindtap="onTap">按钮</button>
data: {
count: 0
},
onTap(){
this.setData({
count: this.data.count+1
})
<view class="info_view">
<button type="primary" bindtap="onTap">{{count}}</button>
7.事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如:下面的代码不能正常工作:
<button type="primary" bindtap="btnHandler(123)">事件传参</button>
因为小程序会把button的属性值,统一当作事件名称来处理,相当于要调用一个名称为bthHandler(123)的事件处理函数。‘
可以为组件提供“data-*"自定义属性传参,其中*代表的是参数的名字,示例代码如下:
<buttton bindtap="bthHandler" data-info="{{2}}">事件传参</button>
- info会被解析为参数的名字
- 数值2会被解析为参数的值
在事件处理函数中,通过event,target.dataset.参数名即可获取到具体参数的值,示例代码如下:
btnHandler(event){
// dataset是一个对象,包含了所有通过data-*传递过来的参数项
console.log(event.target.dataset)
// 通过dataset可以访问到具体参数的值
console.log(event.target.dataset.info)
这个值并不需要在JS中先定义,可以在传参的时候根据页面的需要去定义,然后在JS中接收对应的值。也可以先在JS中定义需要用到的参数,然后根据JS中的参数去结构代码中设置要接收的参数。
<view class="info_view">
<button type="primary" bindtap="onTap" data-info="{{2}}">在控制台打印值</button>
onTap(event){
console.log(event.target.dataset)
console.log(event.target.dataset.info)

































![[刷题记录]牛客面试笔刷TOP101(一)](https://img-blog.csdnimg.cn/a570e15940af478982b3da48593005dd.png)