该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1总体设计
根据教务管理系统的功能需求,进行系统设计。
后台:CSS+DIV进行页面布局。CSS+DIV 是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的表格(Table)定位方式,真正地达到了w3c内容与表现相分离,但是不是很兼容老版本的浏览器。
使用 JAVA 母版页可以为应用程序中的页创建一致的布局,各个模块继承母版页。后台由管理员,学生,教师三个角色组成,主要功能包括首页,个人中心,学生管理,教师管理,教师信息管理,课程信息管理,财务信息管理,班级信息管理,学生成绩管理,公告信息管理等;
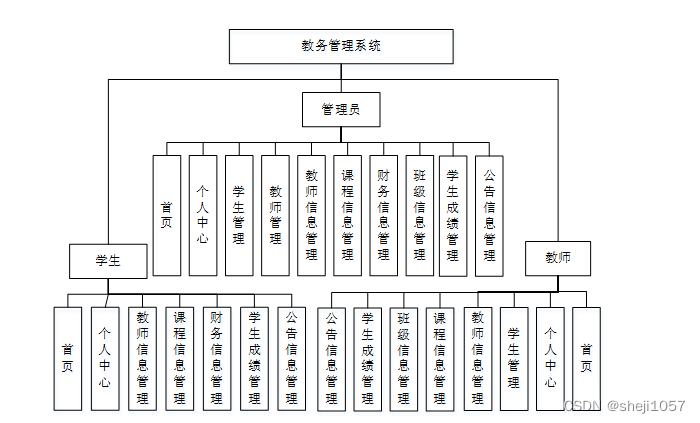
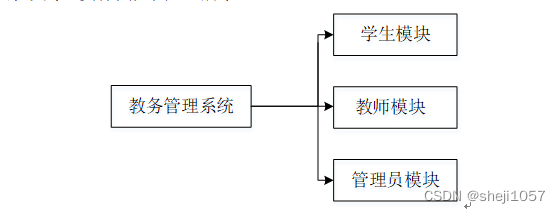
系统对这些功能进行整合,产生的功能结构图如下:

图4-1 系统总体结构图
4.2数据库设计
4.2.1概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
系统角色实体图如图4-2所示:

图4-2系统角色实体图
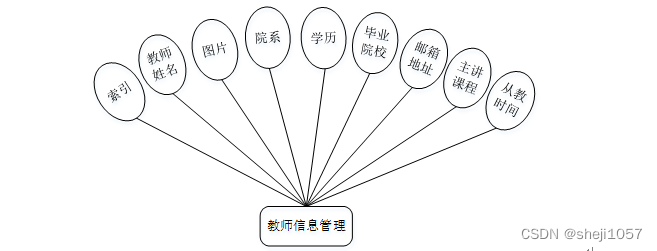
教师信息管理实体图如图4-3所示:

图4-3教师信息管理实体图
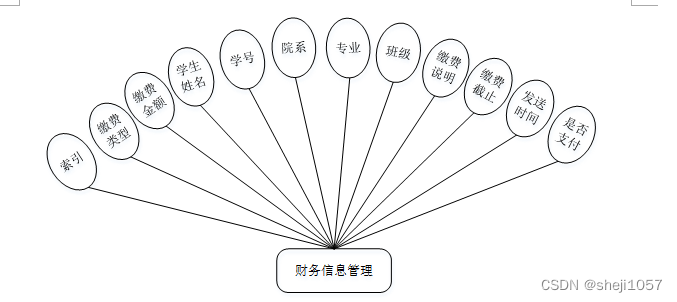
财务信息管理实体图如图4-4所示:

图4-4财务信息管理实体图
5.1登录功能模块
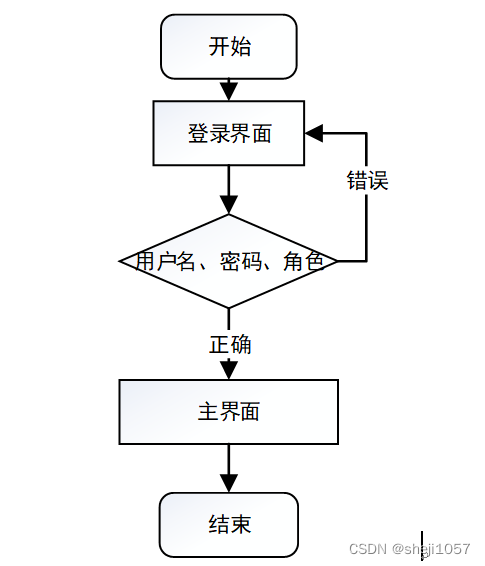
运行系统,首先进入登录界面,按照登录界面的要求填写相应的“用户名”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示

图5-1登录流程图
图5-2登录界面图
5.2管理员功能模块
管理员登录系统后,可以对首页,个人中心,学生管理,教师管理,教师信息管理,课程信息管理,财务信息管理,班级信息管理,学生成绩管理,公告信息管理等功能进行相应的操作管理,如图5-3所示。

图5-3管理员功能界面图
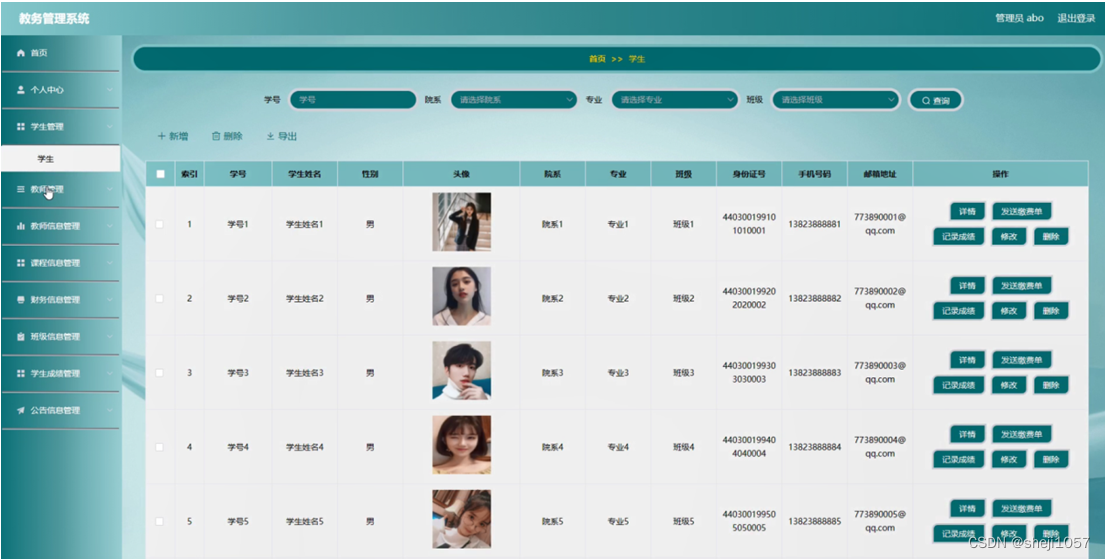
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,头像,院系,专业,班级,身份证号,邮箱地址等内容进行详情,发送缴费单,记录成绩。修改,删除操作,如图5-4所示。

图5-4学生管理界面图
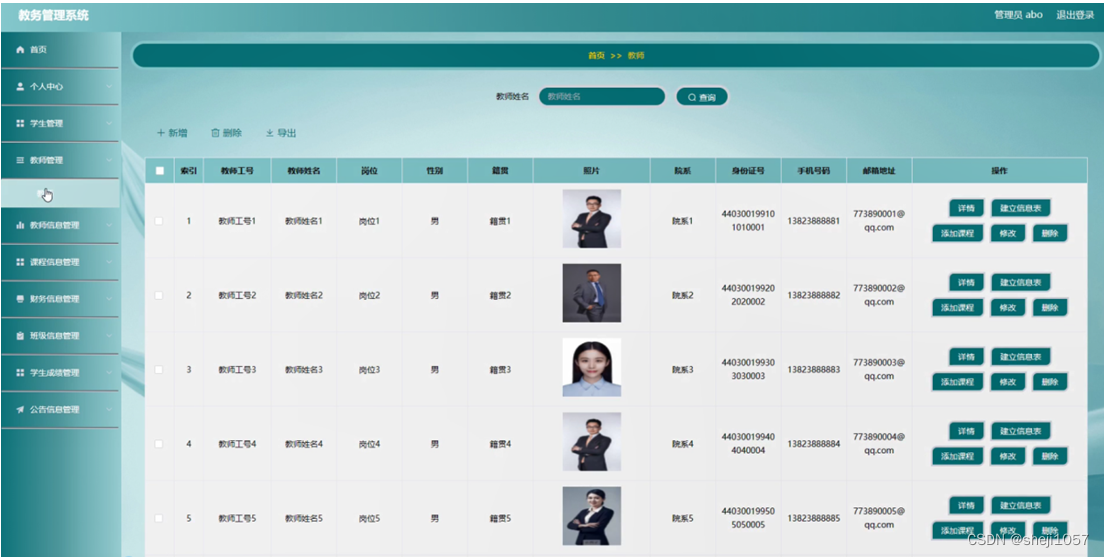
教师管理,在教师管理页面可以对索引,教师工号,教师姓名,岗位,性别,籍贯,图片,院系,身份证号,手机号码,邮箱地址等信息进行详情,建立信息表,添加课程,修改,删除操作,如图5-5所示。

图5-5教师管理界面图
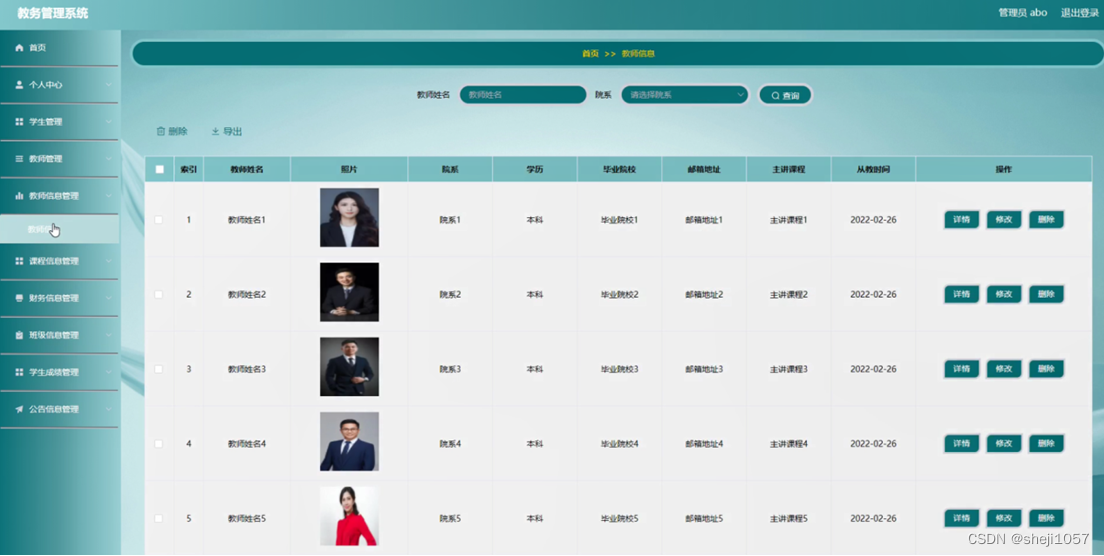
教师信息管理,在教师信息管理页面可以对索引,教师姓名,图片,院系,学历,毕业院校,邮箱地址,主讲课程,从教时间等信息进行详情,修改,删除操作,如图5-6所示。

图5-6教师信息管理界面图
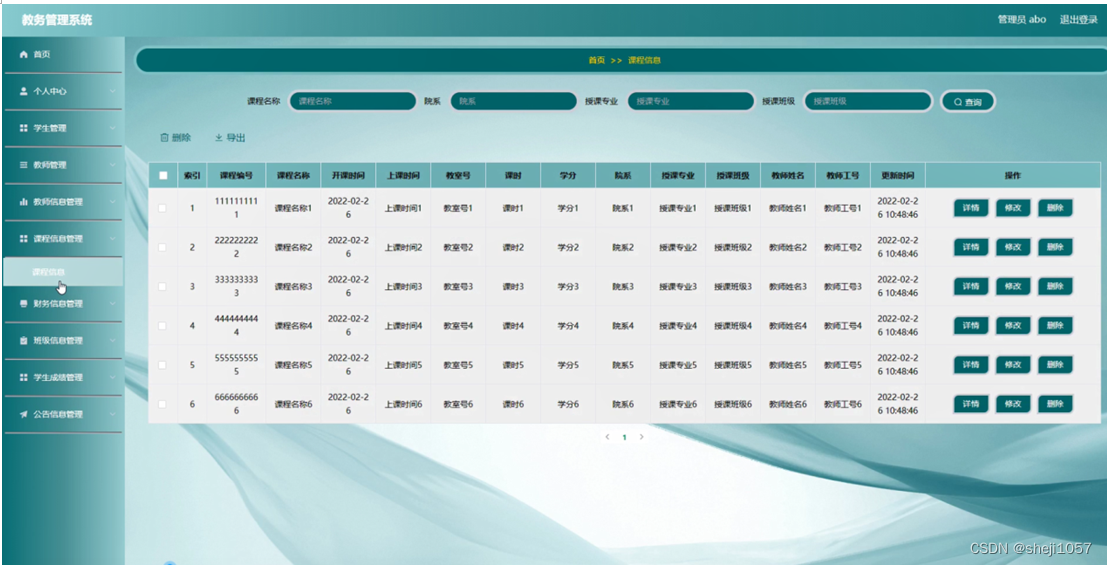
课程信息管理,在课程信息管理页面可以对索引,课程编号,课程名称,开课时间,上课时间,教室号,课时,学分,院系,授课专业,授课班级,教师姓名,教师工号,更新时间等内容进行详情详情,修改,删除操作,如图5-7所示。

图5-7课程信息管理界面图
财务信息管理,在财务信息管理可以对索引,缴费类型,缴费金额,学生姓名,学号,院系,专业,班级,缴费说明,缴费截止,发送时间,是否支付等内容进行详情,修改,删除操作,如图5-8所示。

图5-8财务信息管理界面图
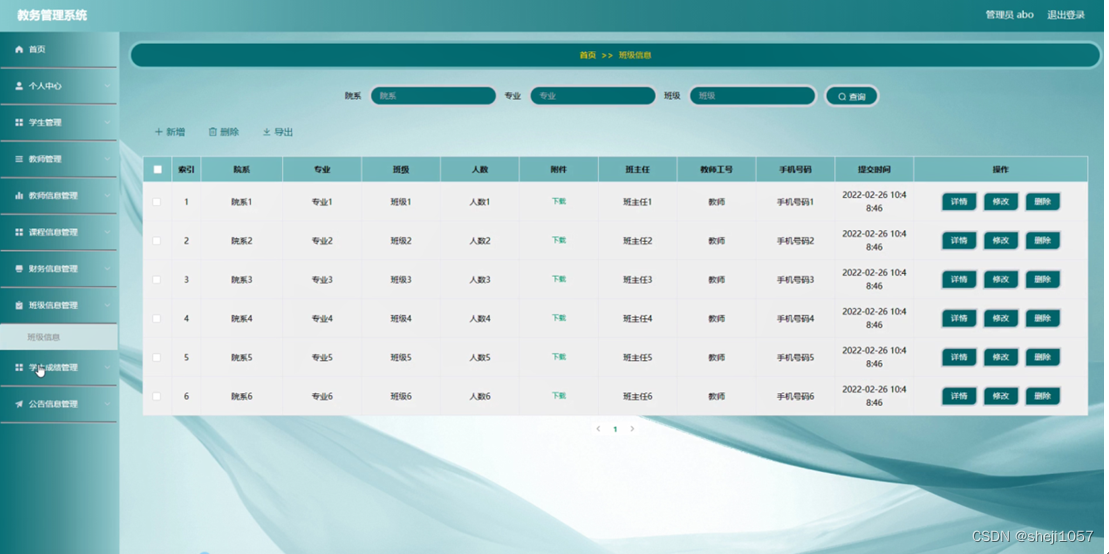
班级信息管理,在班级信息管理页面可以对索引,院系,专业,班级,人数,附件,班主任,教师工号,手机号码,提交时间等内容进行详情,修改,删除操作,如图5-9所示。

图5-9班级信息管理界面图
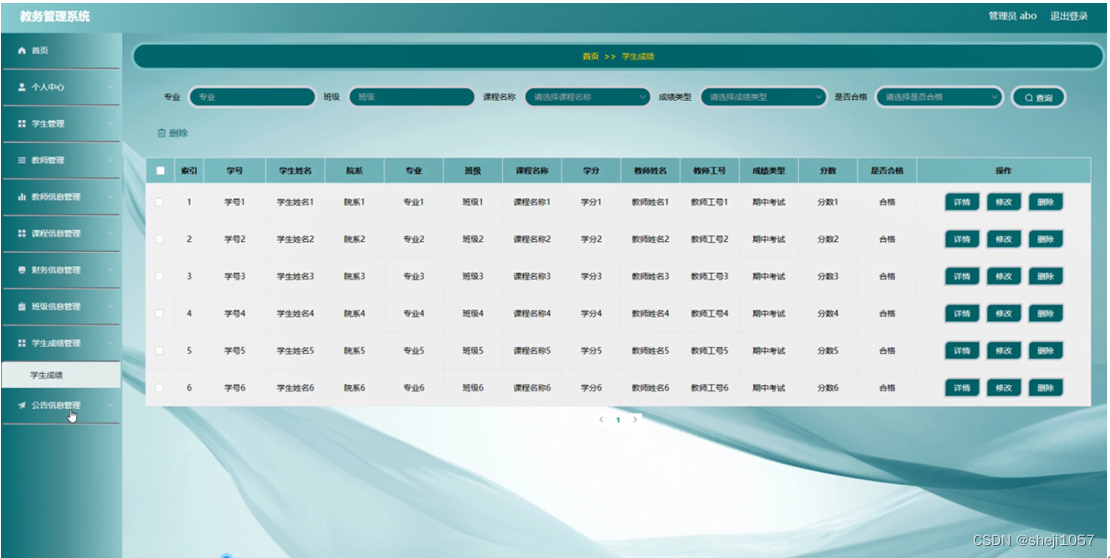
学生成绩管理,在学生成绩管理页面可以对索引,学号,学生姓名,院系,专业,班级,课程名称,学分,教师姓名,教师工号,成绩类型,分数,是否合格等内容进行详情,修改,删除等操作,如图5-10所示。

图5-10学生成绩管理界面图
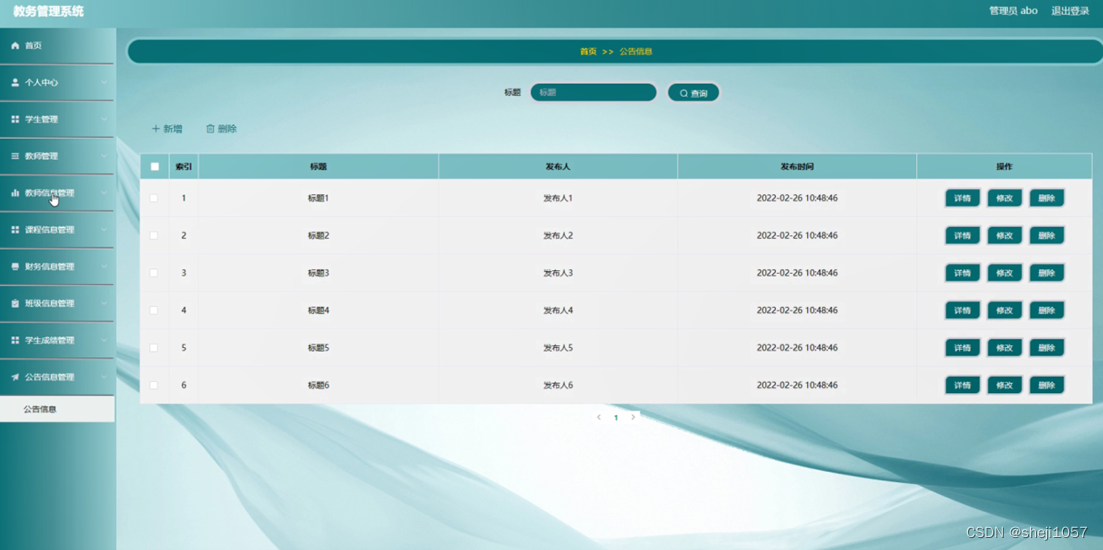
公告信息管理,在公告信息管理页面可以对索引,标题,发布人,发布时间等内容进行详情,修改,删除等操作,如图5-11所示。

图5-11公告信息管理界面图
5.3学生功能模块
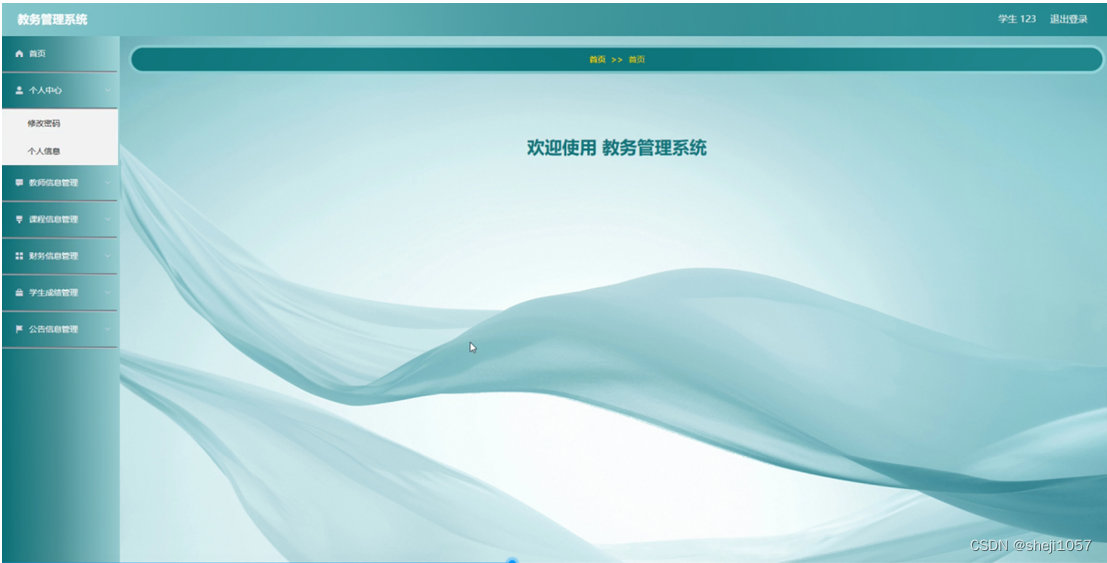
学生登录进入系统可以对首页,个人中心,教师信息管理,课程信息管理,财务信息管理,学生成绩管理,公告信息管理等功能进行相应操作,如图5-12所示。

图5-12学生功能界面图