Nginx
链接:https://pan.baidu.com/s/1c-9JJ3e63rNNeSRuEFh0Ow?pwd=aamb
提取码:aamb
配置
解压后进入到 conf 目录下,修改 nginx.conf 文件,将下面的内容直接复制粘贴进去即可。
events {
worker_connections 1024; ## Default: 1024
}
http {
include mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name 127.0.0.1;
#charset koi8-r;
location / {
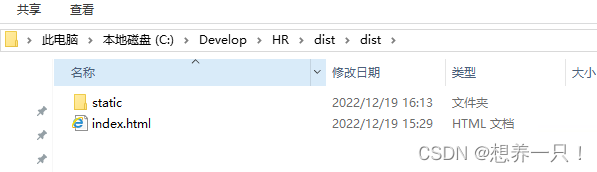
root C:/Develop/HR/dist/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
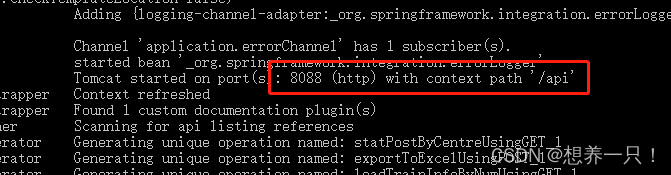
proxy_pass http://127.0.0.1:8088/api/;
}
}
}
说明:
worker_connections: 代表并发数,。默认1024,如果你的网站访问量过大,已经远远超过1024这个并发数,那你就要修改worker_connecions这个值 ,这个值越大,并发数也有就大。当然,你一定要按照你自己的实际情况而定,也不能设置太大,不能让你的CPU跑满100%。
include 和 default_type: 浏览器中可以显示的内容有HTML、XML、GIF等种类繁多的文件、媒体等资源,浏览器为了区分这些资源,就需要使用MIME Type。所以说MIME Type是网络资源的媒体类型。Nginx作为web服务器,也需要能够识别前端请求的资源类型。如果当访问页面出现样式丢失的问题,可以加上这两项配置解决。
listen: 监听端口号,当访问该端口时就会进入到该服务中。另外一点80是访问的默认端口号,比如浏览器输入192.168.1.88等于192.168.1.88:80。
server_name: 服务名,默认127.0.0.1即可。
location / : 就相当于url路由,Nginx根据location的配置来决定究竟如何处理一个请求。Nginx通过将一个请求的url与location进行对比,来决定将该请求扔到哪个location对应的处理策略中。location / 一般指向的是前端资源,location /api/则是后端的url地址。
root : 指定vue打包的后的dise文件。

proxy_pass : 指定后端地址。

















![[附源码]计算机毕业设计Python的疫苗接种管理系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/fdb487e744aa4a62a6c01c3bf9aede21.png)