Drupal __ 8.5.0 __ XSS文件上传 __CVE-2019-6341
| 说明 | 内容 |
|---|---|
| 漏洞编号 | CVE-2019-6341 |
| 漏洞名称 | Drupal XSS漏洞 |
| 漏洞评级 | 中危 |
| 影响范围 | 在7.65之前的Drupal 7版本中; 8.6.13之前的Drupal 8.6版本; 8.5.14之前的Drupal 8.5版本。 |
| 漏洞描述 | Drupal诞生于2000年,是一个基于PHP语言编写的开发型CMF(内容管理框架)。 在某些情况下,通过文件模块或者子系统上传恶意文件触发XSS漏洞。 |
| 修复方案 |
1.漏洞描述
Drupal诞生于2000年,是一个基于PHP语言编写的开发型CMF(内容管理框架)。在某些情况下,通过文件模块或者子系统上传恶意文件触发XSS漏洞。
2.漏洞等级
中危
3.影响版本
在7.65之前的Drupal 7版本中; 8.6.13之前的Drupal 8.6版本; 8.5.14之前的Drupal 8.5版本。
4.漏洞复现
4.1基础环境
环境启动后,访问 `http://your-ip:8080/` 将会看到 drupal 的安装页面,一路默认配置下一步安装。因为没有 mysql 环境,所以安装的时候可以选择 sqlite 数据库。

4.2漏洞实现
该漏洞需要利用drupal文件模块上传文件的漏洞,伪造一个图片文件,上传,文件的内容实际是一段HTML代码,内嵌JS,这样其他用户在访问这个链接时,就可能触发XSS漏洞。
Drupal 的图片默认存储位置为 /sites/default/files/pictures//,默认存储名称为其原来的名称,所以之后在利用漏洞时,可以知道上传后的图片的具体位置。
使用PoC上传构造好的伪造GIF文件,PoC参考thezdi/PoC的PoC。
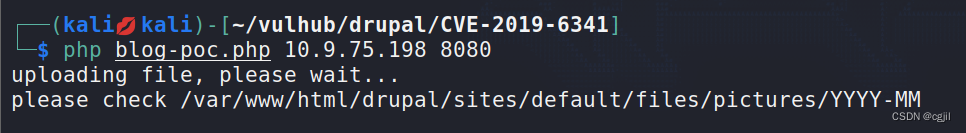
如图,输入如下命令,即可使用PoC构造样本并完成上传功能,第一个参数为目标IP 第二个参数为目标端口。
php blog-poc.php 10.9.75.198 8080

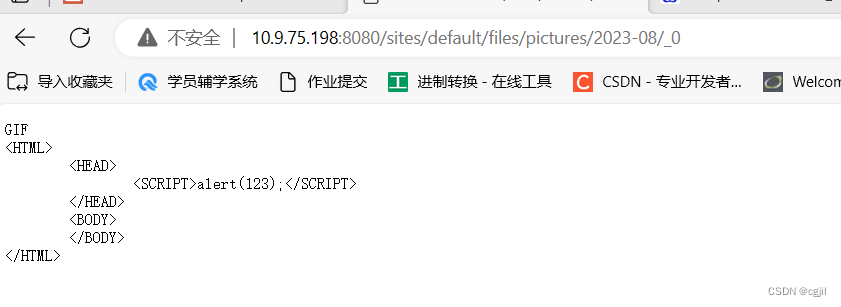
访问图片位置
Tips:
- 因为 Chrome 和 FireFox 浏览器自带部分过滤 XSS 功能,所以验证存在时可使用 Edge 浏览器或者 IE 浏览器。
- 访问的图片名称为_0的原因是因为 Drupal 的规则机制,具体原理见Drupal 1-click to RCE 分析

5.漏洞修复
升级Drupal至最新版本