博客-三更草堂
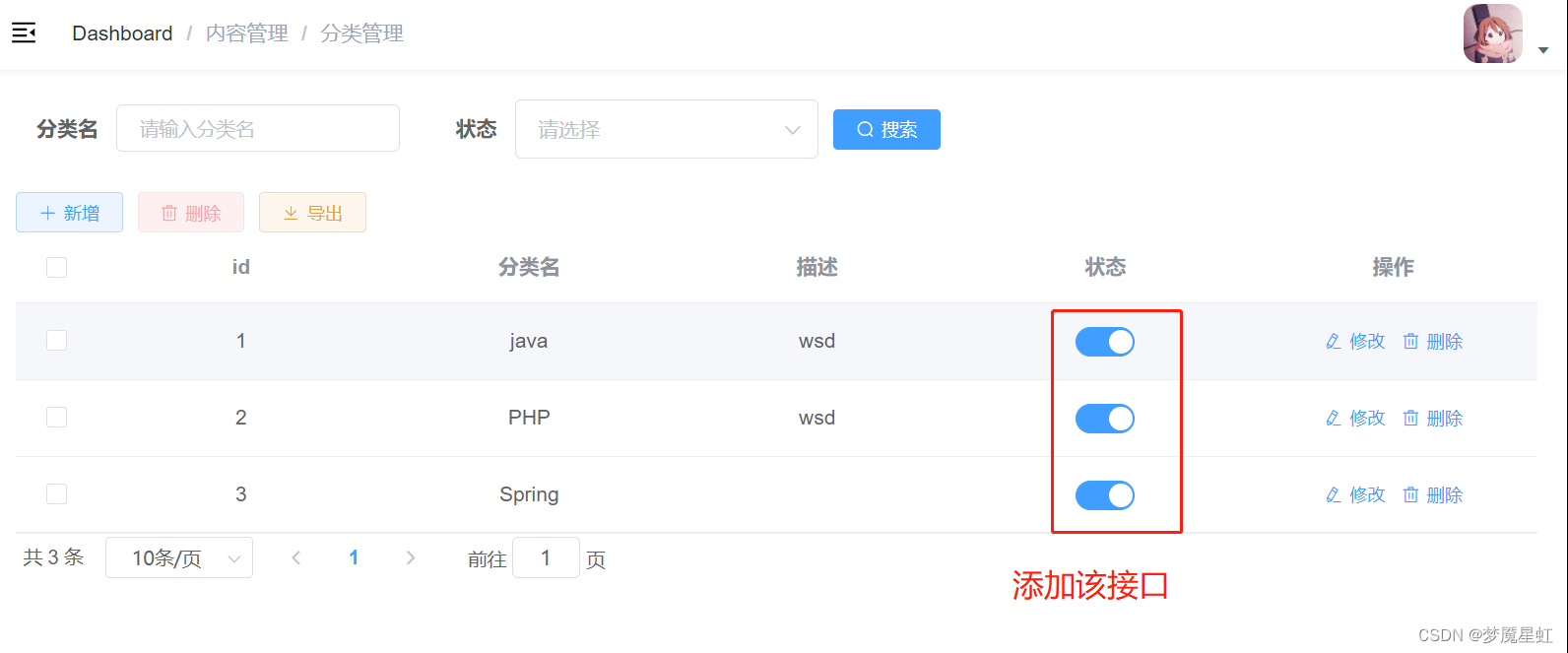
后台分类页面修改,添加状态修改接口

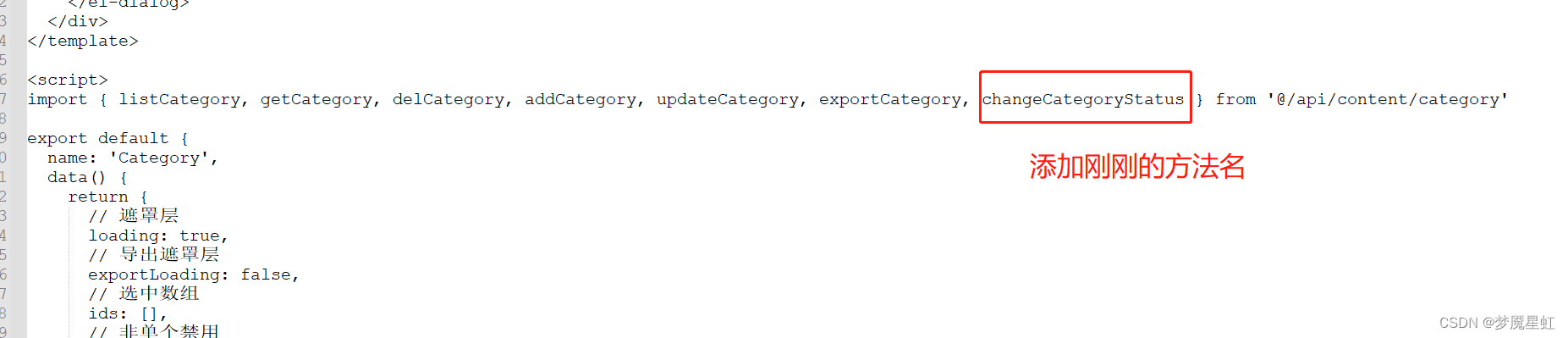
① …前端工程\sg-vue-admin\src\api\content\category.js 文件中添加新接口
// 修改分类状态
export function changeCategoryStatus(id, status) {
const data = {
id,
status
}
return request({
url: '/content/category/changeStatus',
method: 'put',
data: data
})
}
②…\sg-vue-admin\src\views\content\category\index.vue 在下面文件中添加

// 分类状态修改
handleStatusChange(row) {
const text = row.status === '0' ? '启用' : '停用'
this.$modal
.confirm('确认要"' + text + '""' + row.name + '"分类吗?')
.then(function() {
return changeCategoryStatus(row.id, row.status)
})
.then(() => {
this.$modal.msgSuccess(text + '成功')
})
.catch(function() {
row.status = row.status === '0' ? '1' : '0'
})
},
注意:如果使用的是记事本之类的进行修改不要用tab键代替空格,否则会报错,或者说在\sg-vue-admin.eslintrc.js文件中加入规则“可以使用tab键代替空格”