运行老项目遇到如下报错
PS C:\Users\demo02> yarn install
yarn install v1.22.19
info No lockfile found.
[1/5] Validating package.json...
[2/5] Resolving packages...
warning axios@0.18.1: Critical security vulnerability fixed in v0.21.1. For more information, see https://github.com/axios/axios/pull/3410
warning element-ui > async-validator > babel-runtime > core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
warning @babel/register > core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > @hapi/joi@15.1.1: Switch to 'npm install joi'
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
warning @vue/cli-plugin-babel > @vue/babel-preset-app > core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature
detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > @hapi/joi > @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > @hapi/joi > @hapi/address@2.1.4: Moved to 'npm install @sideway/address'
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > @hapi/joi > @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > @hapi/joi > @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > @hapi/joi > @hapi/topo > @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > request > har-validator@5.1.5: this library is no longer supported
warning @vue/cli-plugin-babel > @vue/cli-shared-utils > request > uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
warning @vue/cli-plugin-babel > webpack > acorn-dynamic-import@3.0.0: This is probably built in to whatever tool you're using. If you still need it... idk
warning @vue/cli-plugin-babel > @vue/babel-preset-app > @babel/runtime-corejs2 > core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the
V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
warning @vue/cli-plugin-babel > webpack > watchpack > watchpack-chokidar2 > chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
warning @vue/cli-plugin-babel > webpack > micromatch > snapdragon > source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
warning @vue/cli-plugin-babel > webpack > node-libs-browser > url > querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
warning @vue/cli-plugin-babel > webpack > watchpack > watchpack-chokidar2 > chokidar > fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
warning @vue/cli-plugin-babel > webpack > micromatch > snapdragon > source-map-resolve > source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
warning @vue/cli-plugin-babel > webpack > micromatch > snapdragon > source-map-resolve > resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
warning @vue/cli-plugin-babel > webpack > micromatch > snapdragon > source-map-resolve > urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
warning @vue/cli-plugin-eslint > eslint-loader@2.2.1: This loader has been deprecated. Please use eslint-webpack-plugin
warning @vue/cli-plugin-eslint > babel-eslint@10.1.0: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
warning @vue/cli-plugin-eslint > eslint > file-entry-cache > flat-cache > circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor.
warning @vue/cli-plugin-unit-jest > vue-jest > extract-from-css > css > source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
warning @vue/cli-plugin-unit-jest > vue-jest > extract-from-css > css > urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
warning @vue/cli-plugin-unit-jest > jest > jest-cli > jest-environment-jsdom > jsdom > request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
warning @vue/cli-plugin-unit-jest > jest > jest-cli > jest-environment-jsdom > jsdom > request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
warning @vue/cli-plugin-unit-jest > jest > jest-cli > jest-haste-map > sane@2.5.2: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
warning @vue/cli-plugin-unit-jest > jest > jest-cli > jest-haste-map > sane > fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
warning @vue/cli-plugin-unit-jest > jest > jest-cli > prompts > kleur@2.0.2: Please upgrade to kleur@3 or migrate to 'ansi-colors' if you prefer the old syntax. Visit <https://github.com/lukeed/kleur/releases/tag/v3.0.0\> for migration path(s).
warning @vue/cli-plugin-unit-jest > jest > jest-cli > jest-environment-jsdom > jsdom > left-pad@1.3.0: use String.prototype.padStart()
warning @vue/cli-plugin-unit-jest > jest > jest-cli > jest-runtime > babel-core > babel-register > core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
warning @vue/cli-service > source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
warning @vue/cli-service > html-webpack-plugin@3.2.0: 3.x is no longer supported
warning @vue/cli-service > webpack-dev-server > chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
warning @vue/cli-service > webpack-dev-server > webpack-log > uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
warning @vue/cli-service > @intervolga/optimize-cssnano-plugin > cssnano-preset-default > postcss-svgo > svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
warning @vue/cli-service > @intervolga/optimize-cssnano-plugin > cssnano-preset-default > postcss-svgo > svgo > stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
warning babel-eslint@10.0.1: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
warning html-webpack-plugin@3.2.0: 3.x is no longer supported
warning node-sass > request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
warning node-sass > node-gyp > request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
warning node-sass > node-gyp > tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
warning runjs@4.4.2: This project has been renamed to 'tasksfile'. Install using 'npm install tasksfile' instead.
warning runjs > microcli@1.3.3: This project has been renamed to @pawelgalazka/cli . Install using @pawelgalazka/cli instead
warning runjs > microcli > microargs@1.1.2: This project has been renamed to @pawelgalazka/cli-args. Install using @pawelgalazka/cli-args instead
warning svg-sprite-loader > html-webpack-plugin@3.2.0: 3.x is no longer supported
warning svgo@1.2.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
warning svgo > stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
[3/5] Fetching packages...
warning url-loader@1.1.2: Invalid bin field for "url-loader".
[4/5] Linking dependencies...
warning " > less-loader@5.0.0" has unmet peer dependency "webpack@^2.0.0 || ^3.0.0 || ^4.0.0".
warning " > html-webpack-plugin@3.2.0" has unmet peer dependency "webpack@^1.0.0 || ^2.0.0 || ^3.0.0 || ^4.0.0".
warning " > sass-loader@7.3.1" has unmet peer dependency "webpack@^3.0.0 || ^4.0.0".
warning " > script-ext-html-webpack-plugin@2.1.3" has unmet peer dependency "webpack@^1.0.0 || ^2.0.0 || ^3.0.0 || ^4.0.0".
[5/5] Building fresh packages...
[-/5] ⢀ waiting...
[-/5] ⢀ waiting...
[3/5] ⢀ deasync
[-/5] ⢀ waiting...
error C:\Users\demo02\node_modules\node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments:
Directory: C:\Users\demo02\node_modules\node-sass
Output:
Building: C:\Program Files\nodejs\node.exe C:\Users\demo02\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [
gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
gyp verb cli 'C:\\\demo02\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library='
gyp verb cli ]
gyp info using node-gyp@3.8.0
gyp info using node@16.19.1 | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb `which` failed Error: not found: python2
gyp verb `which` failed at getNotFoundError (C:\Users\demo02\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\demo02\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\demo02\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\demo02\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\demo02\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\demo02\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21)
gyp verb `which` failed python2 Error: not found: python2
gyp verb `which` failed at getNotFoundError (C:\Users\demo02\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\demo02\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\demo02\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\demo02\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\demo02\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\demo02\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21) {
gyp verb `which` failed code: 'ENOENT'
gyp verb `which` failed }
gyp verb check python checking for Python executable "python" in the PATH
gyp verb `which` succeeded python C:\Python311\python.EXE
gyp ERR! configure error
gyp ERR! stack Error: Command failed: C:\Python311\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack File "<string>", line 1
gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
gyp ERR! stack SyntaxError: Missing parentheses in call to 'print'. Did you mean print(...)?
gyp ERR! stack
gyp ERR! stack at ChildProcess.exithandler (node:child_process:402:12)
gyp ERR! stack at ChildProcess.emit (node:events:513:28)
gyp ERR! stack at maybeClose (node:internal/child_process:1100:16)
gyp ERR! stack at Process.ChildProcess._handle.onexit (node:internal/child_process:304:5)
gyp ERR! System Windows_NT 10.0.19044
gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "C:\\\demo02\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd C:\Users\demo02\node_modules\node-sass
gyp ERR! node -v v16.19.1
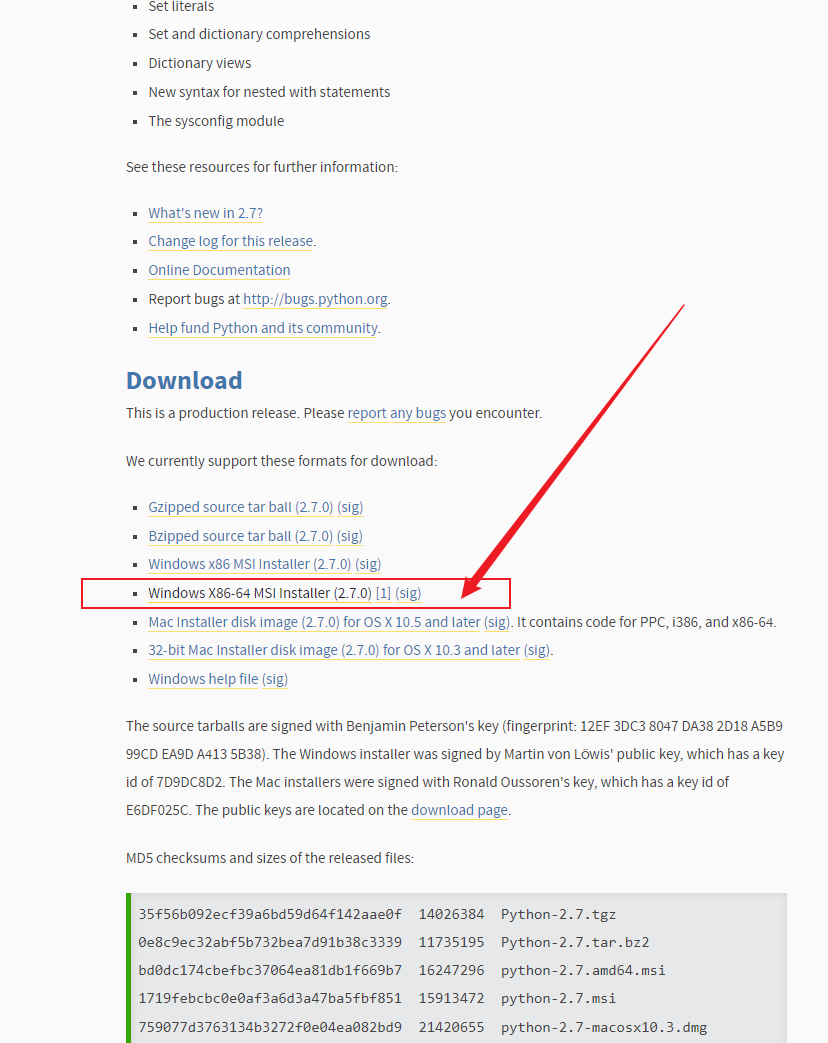
下载python

安装python

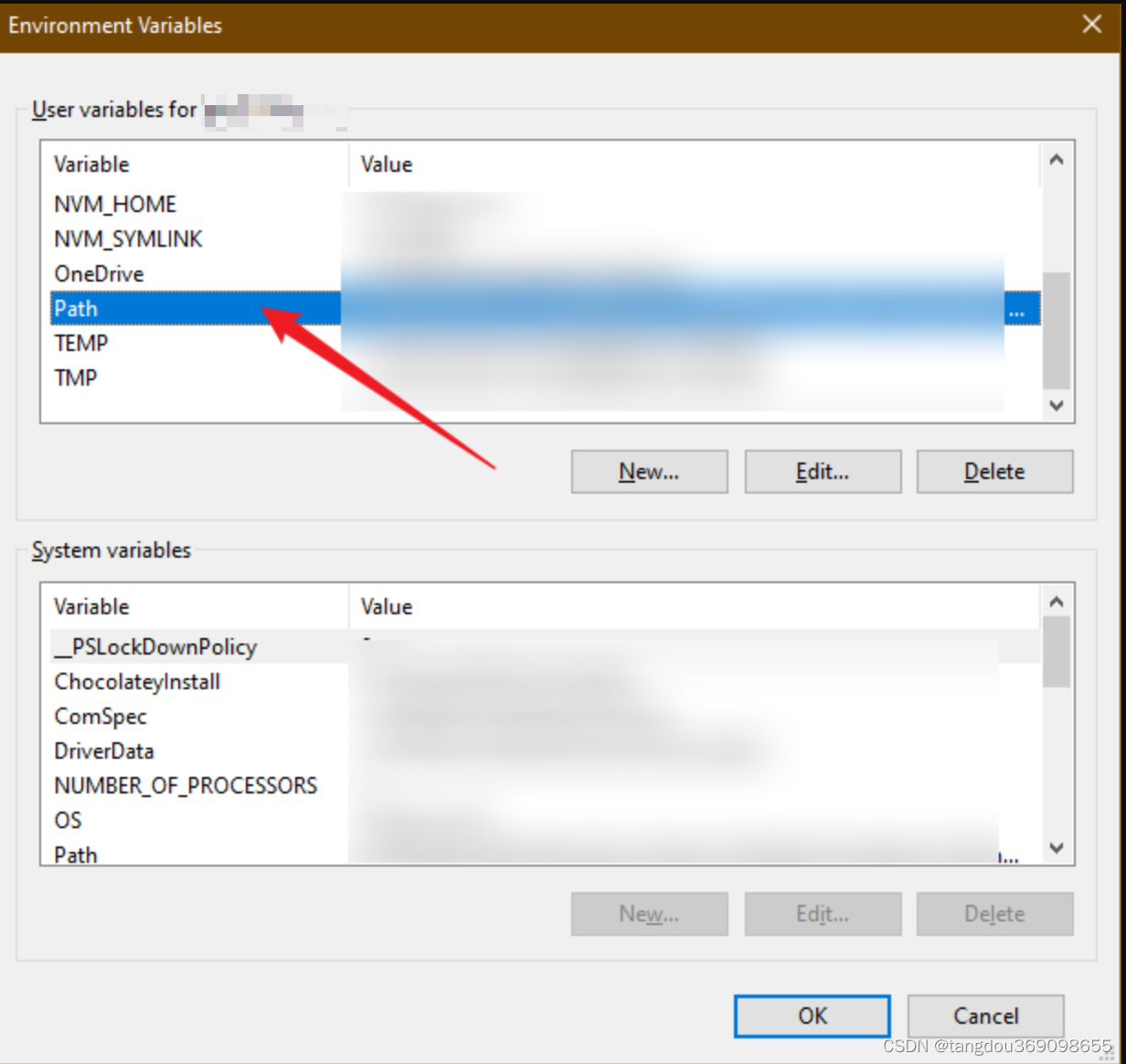
设置python环境变量
1)电脑右击——属性——高级系统设置—高级—环境变量
2)系统变量—Path 中添加环境变量 C:\Python27(python安装目录)

重新运行项目,大功告成
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢