一、项目简介
本项目是一套基于Python和mysql开发的商城购物管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。
包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。
项目都经过严格调试,确保可以运行!
二、开发环境要求
Windows/Linux/MacOS
MySQL5.5以上
Redis任意版本
Python3.5以上版本
其他Python库:
Tonado5.0.2
PyMySQL0.8.1
三、系统功能
系统分为前后台,
会员登录
会员注册
添加购物车
填写物流信息
清空购物车
我的订单
我的购物车
结账
支付
我的收藏
商品详情
商品管理
销量排行榜
会员管理
订单管理
退出后台
四、页面功能
51商城项目分为网站前台和后台两个部分,下面将分别介绍这2个部分的使用。
1.网站前台
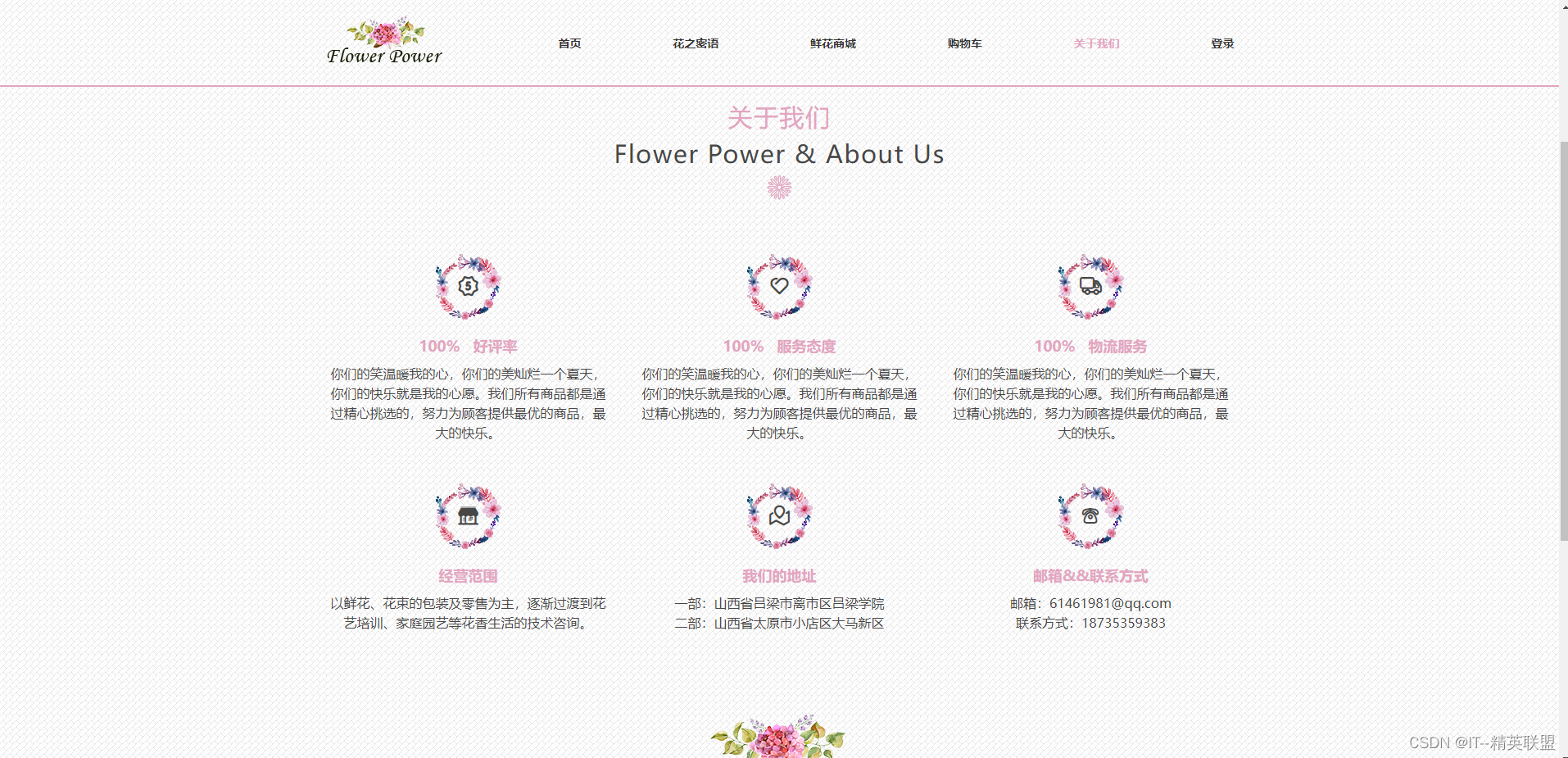
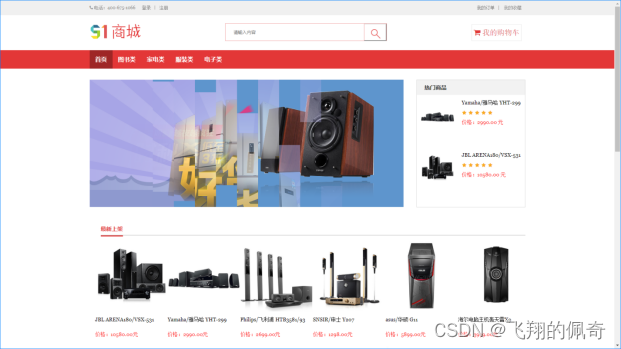
在虚拟环境中启动程序后,使用浏览器访问“http://127.0.0.1:5000”即可进入网站前台首页。如图1所示。

单击首页左上角“注册”按钮,进入注册页面,如图2所示。注册完成后,进入登录页面,如图3所示。


登录成功后,可以在首页选择商品,也可以通过顶部导航栏分类选择商品。选择商品时,可以将鼠标悬浮到商品图片处,此时会在图片右下角显示一个购物车按钮,如图4所示,单击购物车按钮,将商品加入购物车,如图6所示。

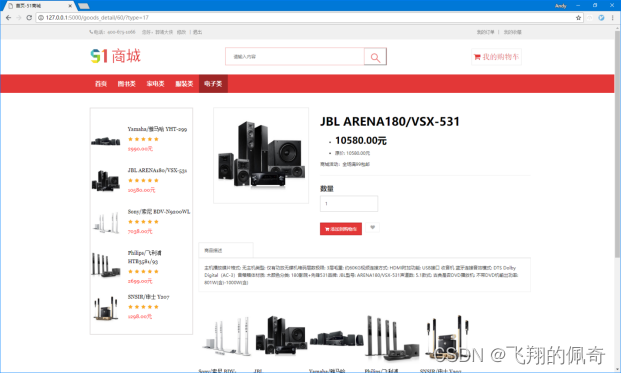
另外,还有一种添加商品到购物车的方法,即可以单击商品图片,进入到商品详情页,如图5所示。

在商品详情页,可以更改商品数量(默认为1),然后单击“添加到购物车”按钮,即可进入购物车页面,如图6所示。

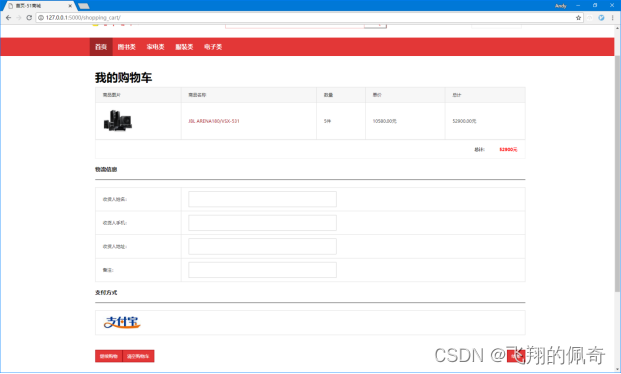
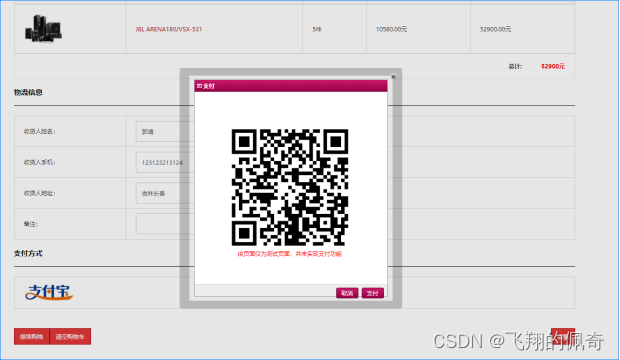
在购物页面,需要填写物流信息,也可以清空购物车。单击“结账”按钮,即可进入支付宝扫码支付页面,如图7所示。

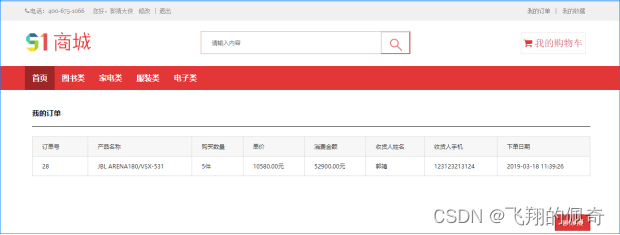
本项目为本地项目,不包含线上支付功能,单击“支付”按钮,则默认用户已经支付成功。单击网站右上方的 “我的订单”,可以查看用户订单,如图8所示。

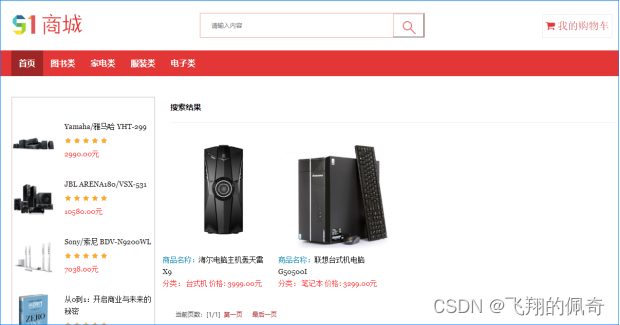
此外,用户还可以在顶部搜索栏根据商品名称模糊查询商品,如图9所示。搜索结果如图10所示。


2.网站后台
后台管理账号: mr
后台管理员密码:mrsoft
在浏览器中输入网址”http://127.0.0.1:5000/admin/login/” 即可访问网站后台登录页。如图11所示。

登录成功后,进入后台首页,运行效果如图12所示。


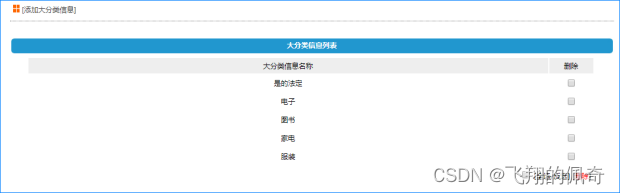
单击顶部菜单的“大分类管理”和“小分类管理”,可以管理大分类和小分类。例如,“图书—>管理”和“图书—>小说”中,图书就是大分类,管理和小说都是该大分类下的小分类。图13和图14分别为大分类管理和小分类管理页面。


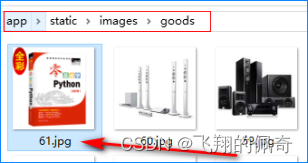
添加商品前,需要选择对应的大分类和小分类。此外,在添加图片文件时,需要添加商品的图片路径。现将图片拷贝到“app\static\images\goods”路径下,如图15所示。

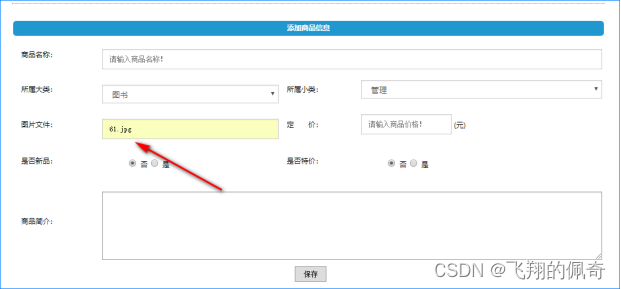
然后,在添加商品表单的“图片文件”处填写图片的名称,如图16所示。

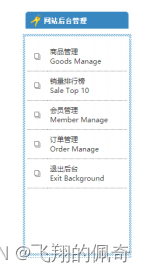
当单击右侧菜单栏时,会显示对应的页面,菜单如图17所示。

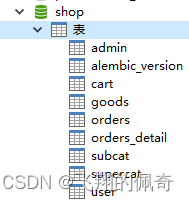
五、数据库

六、源码地址
https://download.csdn.net/download/weixin_43860634/88335253