一 nodejs下载
下载链接: nodejs官网:
https://nodejs.org/zh-cn/download
我使用的windows .msi安装方式,双击一直下一步就行
当前安装完成后的版本:
1.下载

2.安装步骤
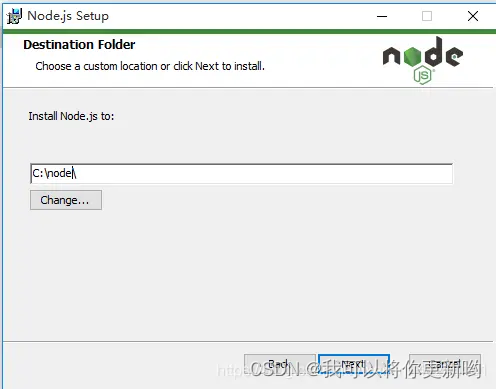
下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,
也可以自定义修改


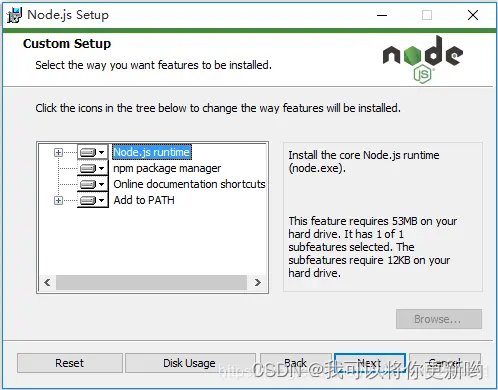
3.安装完成后
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加node安装路径到环境变量

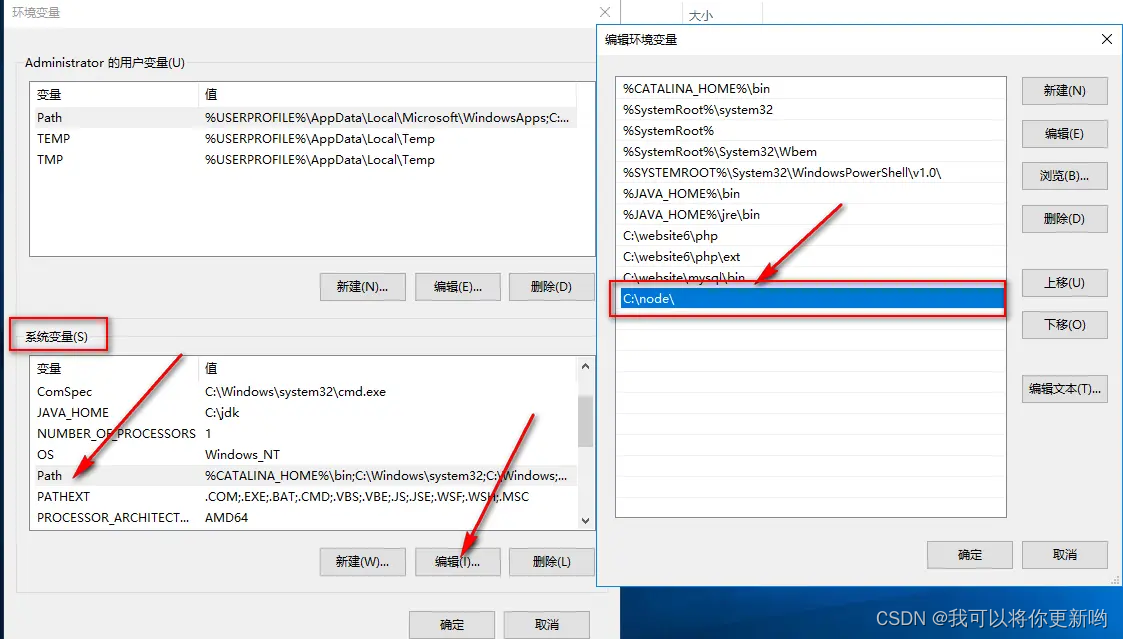
4.添加环境变量
安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中,
如果你下载的是.zip格式,因为没有安装过程,所以需要手动将node.exe所在目录添加到环境变量path中,
查看系统变量验证

5.查看版本
npm -v
9.5.0
node -v
v18.15.0
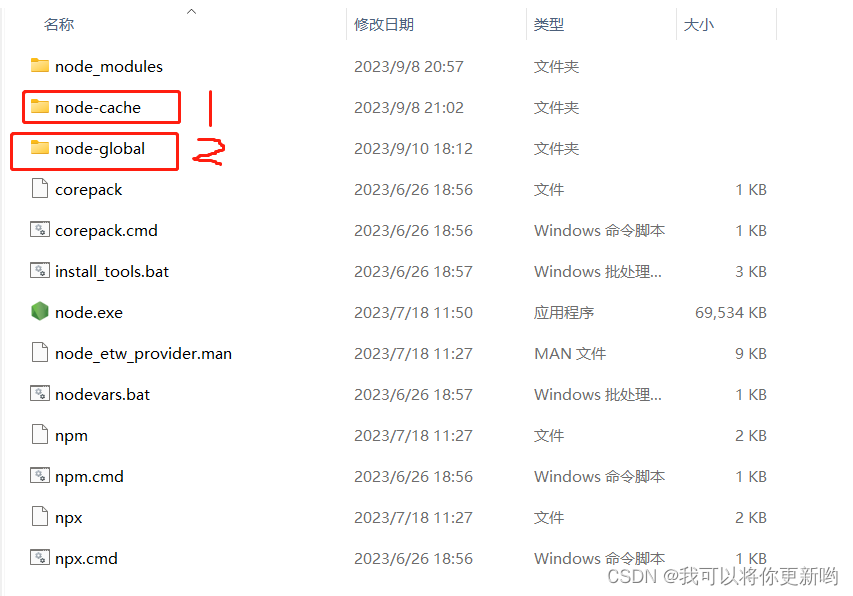
6.手动创建两个文件夹并天剑环境变量

7.找到安装路径 然后 cmd
# 1.安装postman-collection-transformer
npm install -g postman-collection-transformer
# 2.任意位置创建文件夹postman-collection-transformer
# 3.进入文件夹postman-collection-transformer
# 打开cmd
# 这边生成了package.json文件
npm init --yes
# 4.安装postman-collection-transformer相关依赖包到此目录
npm install postman-collection-transformer –save # -save就是将package.json文件相关模块存储到当前目录中
# 5.将整个postman-collection-transformer文件夹拷到内网
# 6.进入此文件夹打开cmd进行安装
npm install -g postman-collection-transformer
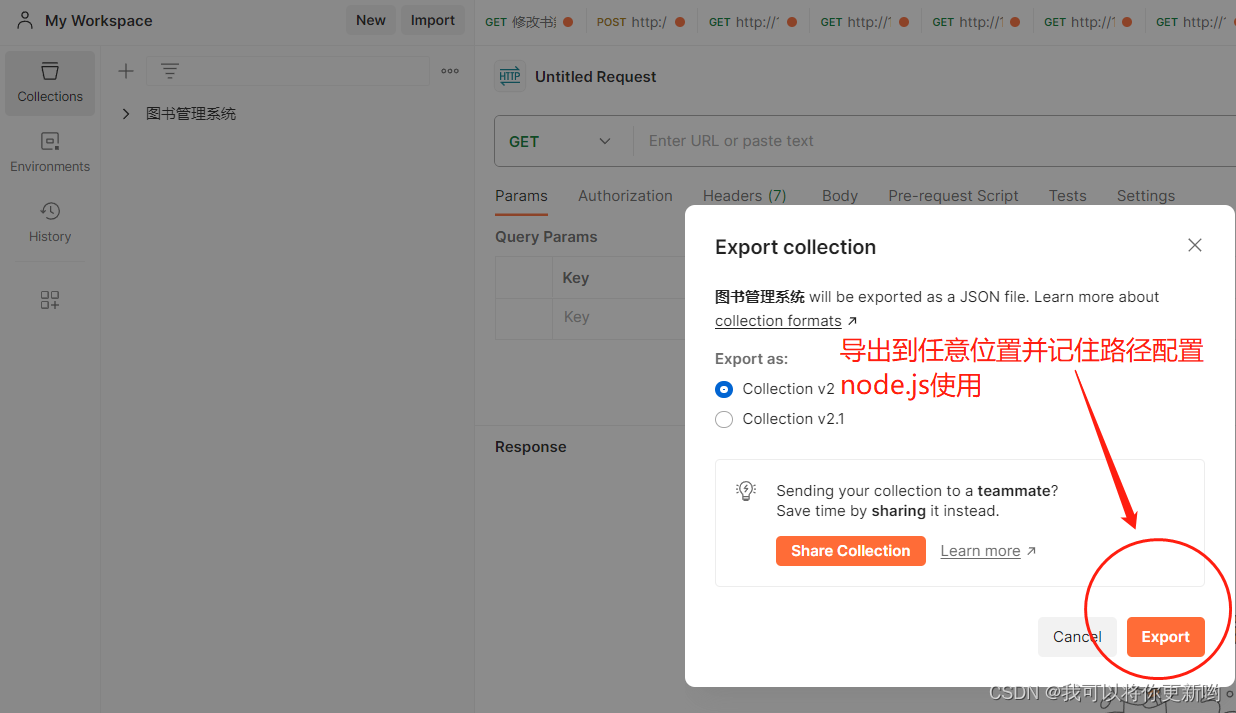
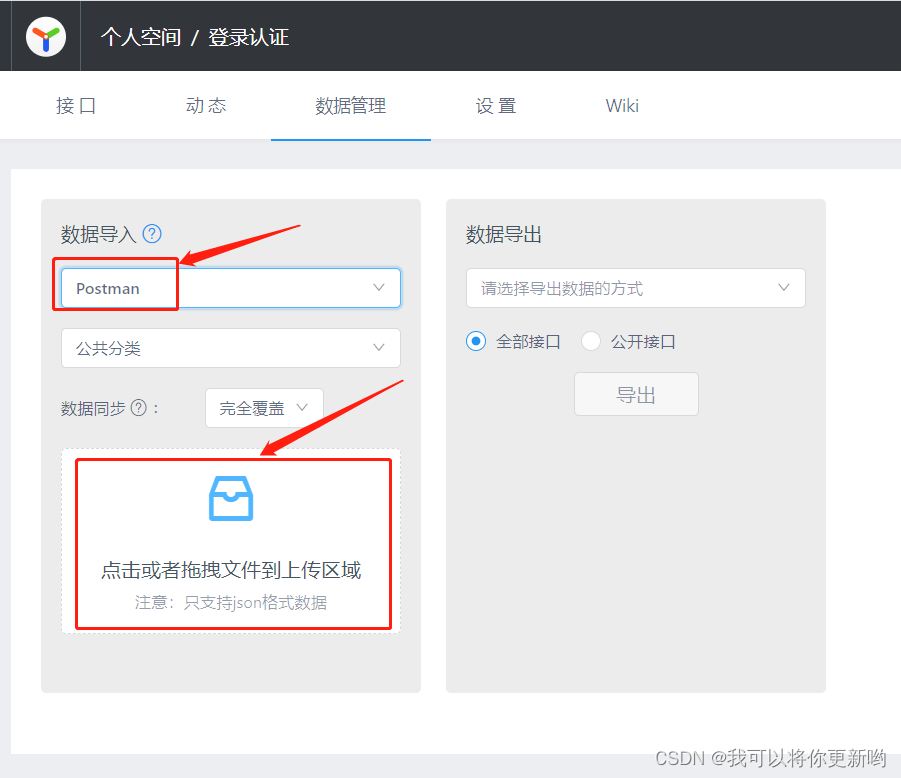
8.postman和node.js的使用
在cmd窗口中执行下面这句话:
注意:
1. -i 后的 替换成你的postman导出的文件
2. -o 后的 可以直接修改成你想命名的文件名,但要注意后缀是什么,点json格式还是什么
postman-collection-transformer convert -i "C:\Users\lin\Desktop\图书管理系统.postman_collection.json" -o "C:\Users\lin\Desktop\postman_collection.json" -j 2.0.0 -p 1.0.0 -P


YApi 新版如何查看 http 请求数据
因chrome 安全策略限制,在 cross-request 升级到 3.0 后,
不再支持文件上传功能,并且需要通过以下方法查看 network:
cross-request的下载地址:
链接:https://pan.baidu.com/s/1ebWUYjMm8DVfmoMx7Nbm9g
提取码:ckj4
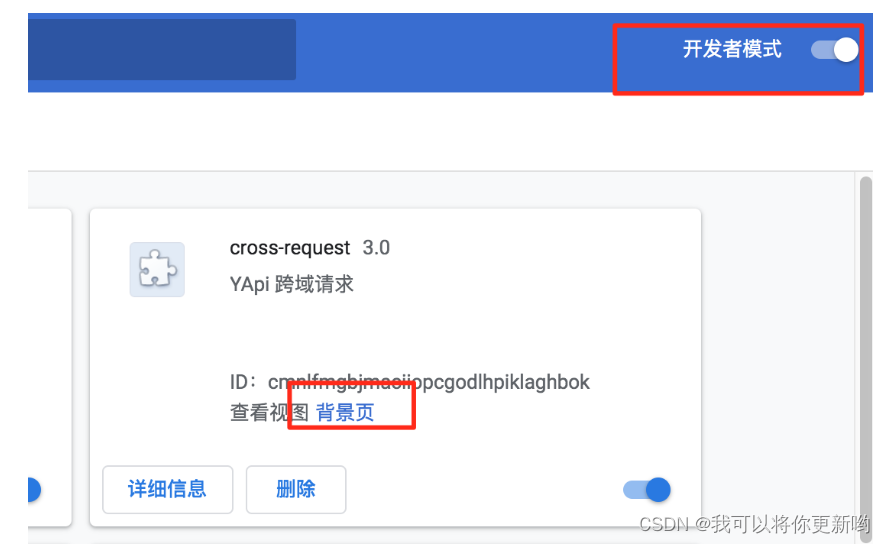
1.首先在chrome 输入
> chrome://extensions
打开扩展页
2.开启开发者模式
3.点击 cross-request 背景页, 打开 network 就能看到新发起的请求信息