1 静态资源
Nginx是一个流行的Web服务器和反向代理服务器,它可以用于托管静态资源。下面是一个简单的案例,展示了如何使用Nginx来提供静态资源。
假设你有一个名为example.com的域名,并且你希望使用Nginx来托管位于/var/www/html目录下的静态资源。
- 配置静态资源路径:在Nginx中,可以使用root指令来指定静态资源的根目录。打开Nginx的配置文件,通常位于/etc/nginx/nginx.conf或/etc/nginx/conf.d/default.conf,并添加以下配置:
server {
listen 80;
server_name example.com;
location / {
root /var/www/html;
index index.html index.htm;
}
}
- 在上面的配置中,server_name指令指定了域名,location /指令指定了URL路径匹配规则,root指令指定了静态资源的根目录。
- 重启Nginx:保存并关闭配置文件后,重启Nginx以使更改生效。使用以下命令重启Nginx:
- 上传静态资源:将你的静态资源文件放置在/var/www/html目录中。例如,你可以创建一个名为index.html的文件,并将其放在该目录下。
- 访问静态资源:现在,你可以通过在浏览器中访问http://example.com来访问你的静态资源。如果一切正常,你应该能够看到你在/var/www/html目录中放置的静态资源。
这是一个简单的使用Nginx提供静态资源的案例。你可以根据需要进行更多的配置,例如添加SSL证书、压缩资源、缓存控制等。请参考Nginx的官方文档以获取更多详细信息。
2 反向代理
Nginx是一个流行的Web服务器和反向代理服务器,它可以用于构建高性能的Web应用程序。下面是一个简单的案例,展示了如何使用Nginx作为反向代理服务器。
假设你有一个名为backend的应用程序服务器,它监听在端口8080上,并且你希望使用Nginx作为反向代理来转发客户端请求到该服务器。
-
配置反向代理:在Nginx中,可以使用proxy_pass指令来指定反向代理的目标服务器。打开Nginx的配置文件,通常位于/etc/nginx/nginx.conf或/etc/nginx/conf.d/default.conf,并添加以下配置:

在上面的配置中,server_name指令指定了域名,location /指令指定了URL路径匹配规则,proxy_pass指令指定了反向代理的目标服务器地址。proxy_set_header指令用于设置请求头信息,以便后端服务器能够正确识别客户端的请求。 -
重启Nginx:保存并关闭配置文件后,重启Nginx以使更改生效。
-
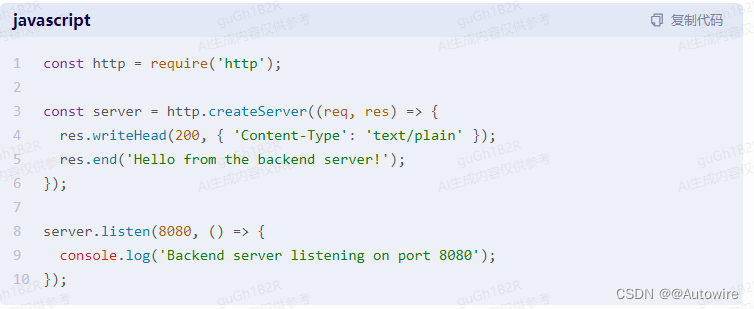
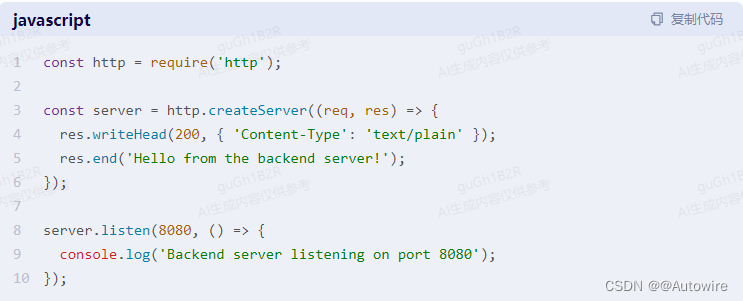
配置后端服务器:将你的应用程序服务器配置为监听在端口8080上。例如,如果你使用的是Node.js应用程序,你可以使用以下代码创建一个简单的服务器:

-
访问应用程序:现在,你可以通过在浏览器中访问http://example.com来访问你的应用程序。如果一切正常,你应该能够看到来自后端服务器的响应。
这是一个简单的使用Nginx作为反向代理的案例。你可以根据需要进行更多的配置,例如添加SSL证书、负载均衡、缓存控制等。请参考Nginx的官方文档以获取更多详细信息。
3 动静分离
Nginx是一个流行的Web服务器和反向代理服务器,它可以用于实现动静分离,提高Web应用程序的性能。下面是一个简单的案例,展示了如何使用Nginx实现动静分离。
假设你有一个静态资源目录/var/www/html,该目录下存放着一些HTML、CSS、JavaScript等静态文件,并且你希望使用Nginx来处理这些静态文件的请求,同时将动态请求转发给后端的应用程序服务器。
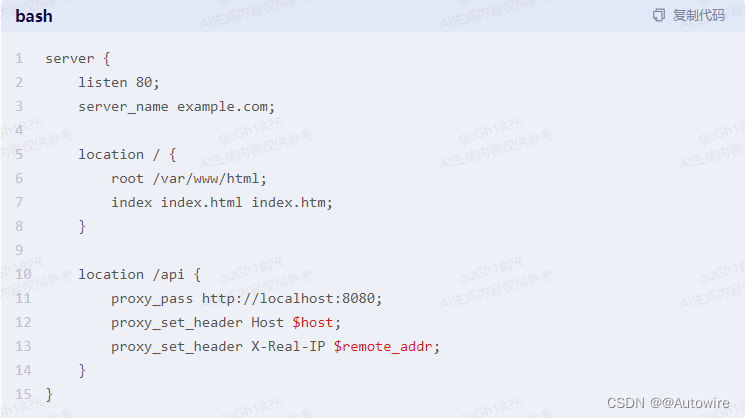
- 配置动静分离:在Nginx中,可以使用location指令来匹配不同的URL路径,并指定相应的处理方式。打开Nginx的配置文件,通常位于/etc/nginx/nginx.conf或/etc/nginx/conf.d/default.conf,并添加以下配置:

在上面的配置中,server_name指令指定了域名,location /指令指定了URL路径匹配规则,root指令指定了静态资源的根目录。location /api指令匹配以/api开头的URL路径,并将请求转发给本地端口8080上的应用程序服务器。proxy_pass指令指定了反向代理的目标服务器地址。proxy_set_header指令用于设置请求头信息,以便后端服务器能够正确识别客户端的请求。 - 重启Nginx:保存并关闭配置文件后,重启Nginx以使更改生效。
- 配置后端服务器:将你的应用程序服务器配置为监听在端口8080上。例如,如果你使用的是Node.js应用程序,你可以使用以下代码创建一个简单的服务器:

- 访问应用程序:现在,你可以通过在浏览器中访问http://example.com来访问你的应用程序。如果一切正常,你应该能够看到来自静态资源目录的HTML文件,并且当你访问以/api开头的URL路径时,请求将被转发到后端的应用程序服务器。
这是一个简单的使用Nginx实现动静分离的案例。你可以根据需要进行更多的配置,例如添加SSL证书、负载均衡、缓存控制等。请参考Nginx的官方文档以获取更多详细信息。
4 一个nginx机器、一个服务器集群的配置案例
以下是一个使用Nginx作为反向代理服务器的集群配置案例:
案例概述:
- 一个Nginx机器作为反向代理服务器,负责接收客户端请求并转发到后端服务器集群。
- 一个服务器集群,包含多个应用服务器,提供实际的业务处理能力。
配置步骤:
1、配置Nginx机器:
- 安装Nginx:在Nginx机器上安装Nginx软件。
- 配置反向代理:编辑Nginx的配置文件(通常是nginx.conf),添加反向代理配置。示例配置如下:
http {
upstream backend {
server backend1.example.com;
server backend2.example.com;
server backend3.example.com;
}
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}
在上面的配置中,upstream块定义了一个名为backend的上游服务器组,其中列出了后端服务器的地址。server块定义了Nginx监听的端口和域名,location块指定了将请求代理到哪个上游服务器组。
- 保存配置文件并重启Nginx:保存配置文件后,重启Nginx服务以使更改生效。
- 配置服务器集群:
- 安装应用服务器软件:在每个应用服务器上安装所需的业务处理软件。
- 配置业务处理:根据具体的业务需求,配置应用服务器的业务处理能力。
- 配置网络:确保应用服务器可以被Nginx机器正确访问,并且没有网络故障。
完成上述配置后,客户端发送请求到example.com时,Nginx机器会将请求转发到后端服务器集群中的某个应用服务器进行处理,并将响应返回给客户端。通过Nginx的反向代理功能,可以实现负载均衡、故障转移等功能,提高系统的可用性和性能。
5 Nginx负载均衡策略-指定轮询几率
在Nginx中,可以使用weight参数来指定轮询几率。weight参数用于定义每个后端服务器的权重,权重越高的服务器将会收到更多的请求。下面是一个指定轮询几率的案例:
http {
upstream backend {
server backend1.example.com weight=2;
server backend2.example.com weight=3;
server backend3.example.com weight=5;
}
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}
在上面的配置中,我们定义了一个名为backend的上游服务器组,其中包含了三个后端服务器,并分别指定了它们的权重。backend1.example.com的权重为2,backend2.example.com的权重为3,backend3.example.com的权重为5。
当Nginx接收到请求时,它会根据权重值的大小进行轮询。在这个例子中,backend3.example.com的权重最高,因此它将收到最多的请求,其次是backend2.example.com,最后是backend1.example.com。
通过这种方式,您可以根据服务器的性能、负载或其他因素来调整每个服务器的轮询几率,从而实现更灵活的负载均衡策略。
6 Nginx负载均衡策略-ip_hash
在Nginx中,可以使用ip_hash指令来实现基于客户端IP地址的哈希负载均衡。ip_hash指令将根据客户端的IP地址将请求哈希到不同的后端服务器。下面是一个ip_hash负载均衡策略的案例:
http {
upstream backend {
ip_hash;
server backend1.example.com;
server backend2.example.com;
server backend3.example.com;
}
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}
在上面的配置中,我们定义了一个名为backend的上游服务器组,并在该组中应用了ip_hash指令。这意味着Nginx将使用客户端的IP地址作为哈希键,将请求分配到不同的后端服务器。
使用ip_hash负载均衡策略可以确保来自同一客户端的请求始终被发送到同一台后端服务器,这对于保持会话状态或避免重复登录非常有用。然而,需要注意的是,ip_hash指令仅根据客户端的IP地址进行哈希,如果客户端使用代理服务器,则可能导致负载分配不均。
每个请求按访问ip的hash值分配,这样同一客户端连续的Web请求都会被分发到同一服务器进行处理,可以解决session的问题。当后台服务器宕机时,会自动跳转到其它服务器。