文章目录
- WebStorm使用Element组件库
- 1. webstorm使用vue文件
- 2. 首先需要安装Element Plus
- 2. 项目完成引入-以日历为例
WebStorm使用Element组件库
1. webstorm使用vue文件
-
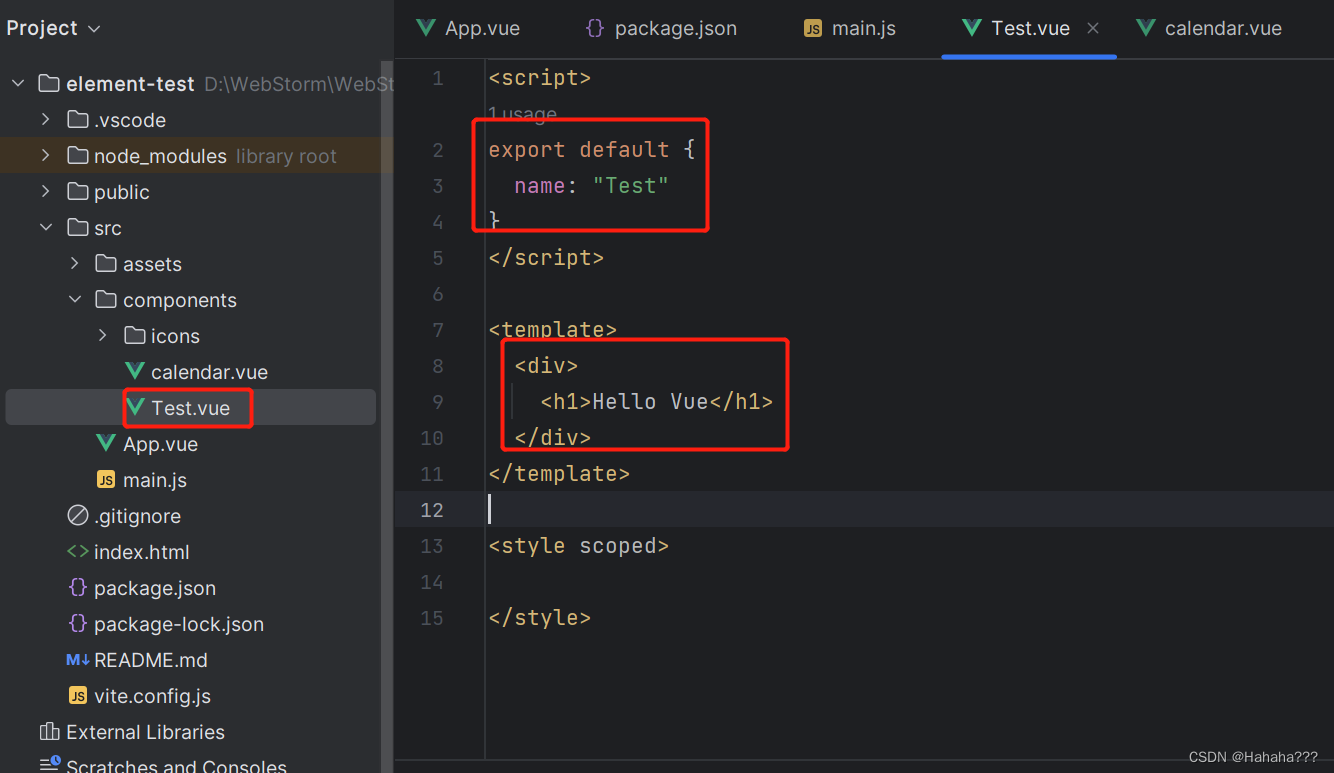
在Test.vue文件中书写模板,并暴露对外接口

<script> export default { name: "Test" } </script> <template> <div> <h1>Hello Vue</h1> </div> </template> <style scoped> </style> -
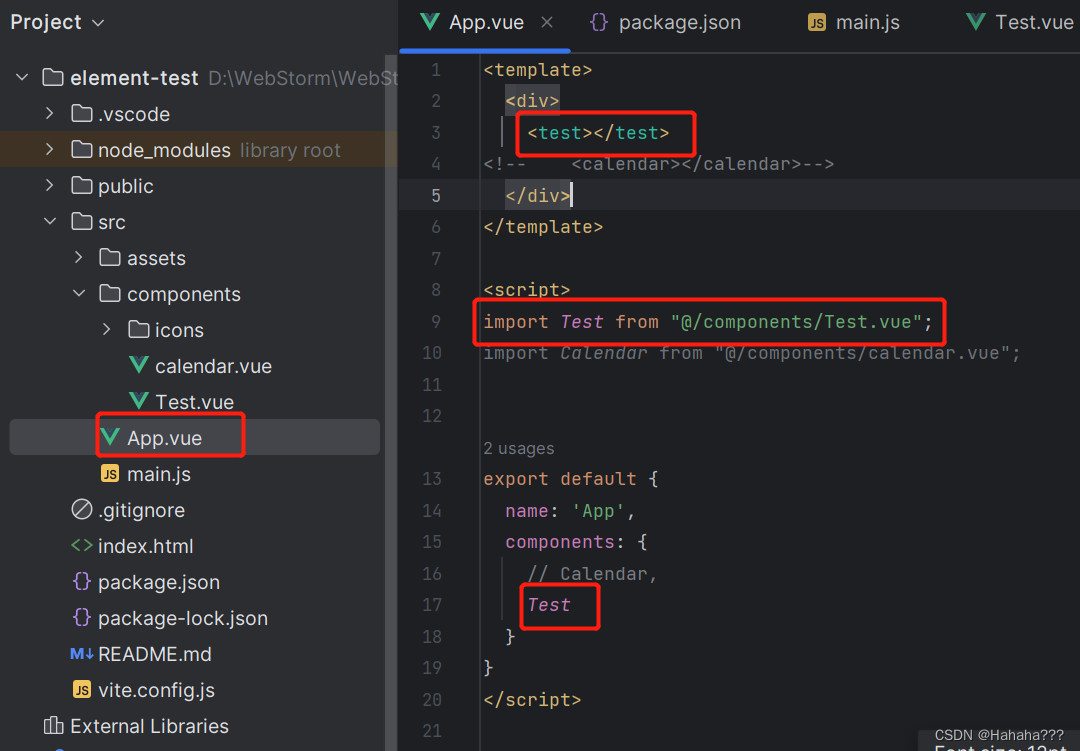
在App.vue中使用

-
此时main.js不变
import './assets/main.css' import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app') -
页面效果:

2. 首先需要安装Element Plus
参考链接
- 安装命令如下:
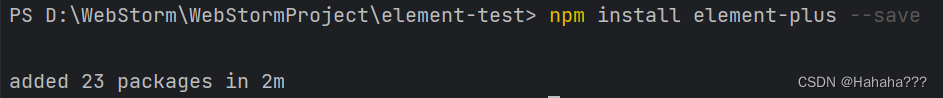
在webstorm命令窗口安装:npm install element-plus --save
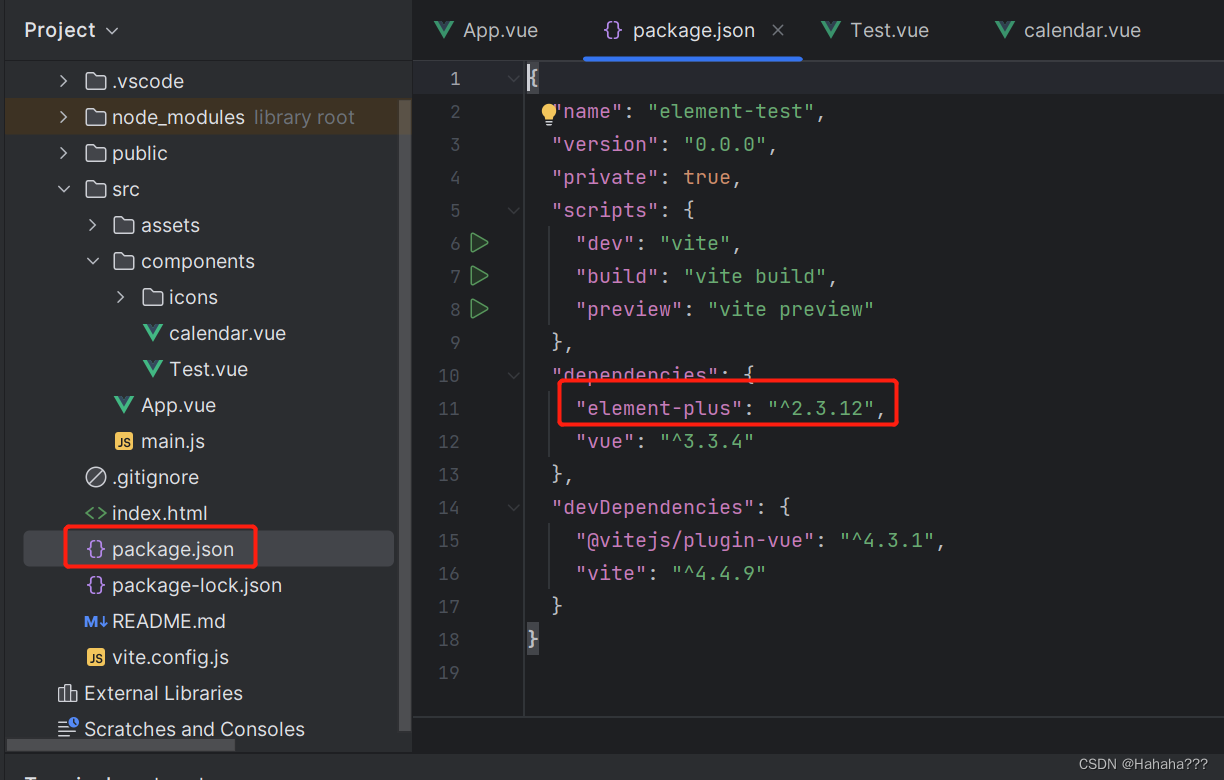
- 安装成功可以在package.json中查看是否安装成功;

2. 项目完成引入-以日历为例
-
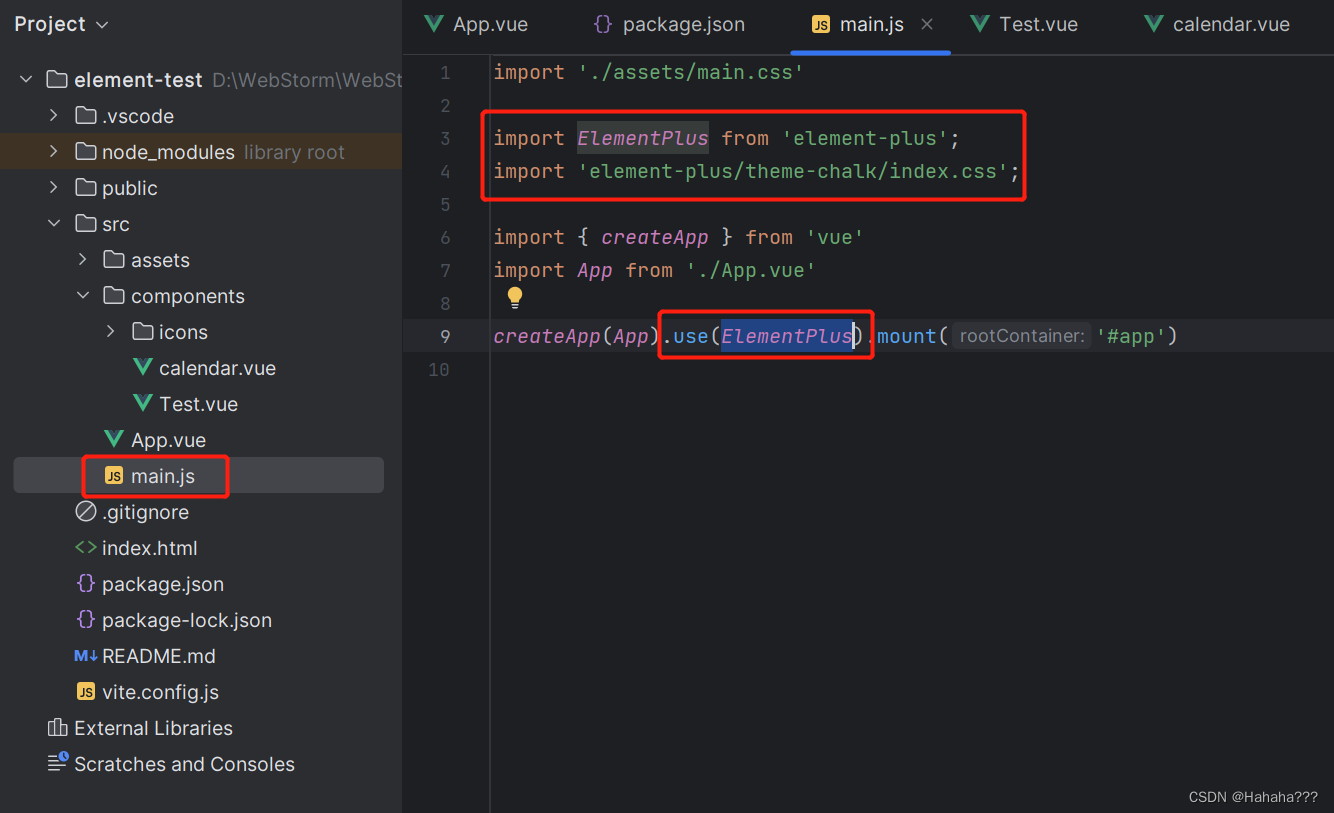
需要修改main.js文件:导入并使用ElementPlus插件

import './assets/main.css' import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css'; import { createApp } from 'vue' import App from './App.vue' createApp(App).use(ElementPlus).mount('#app') -
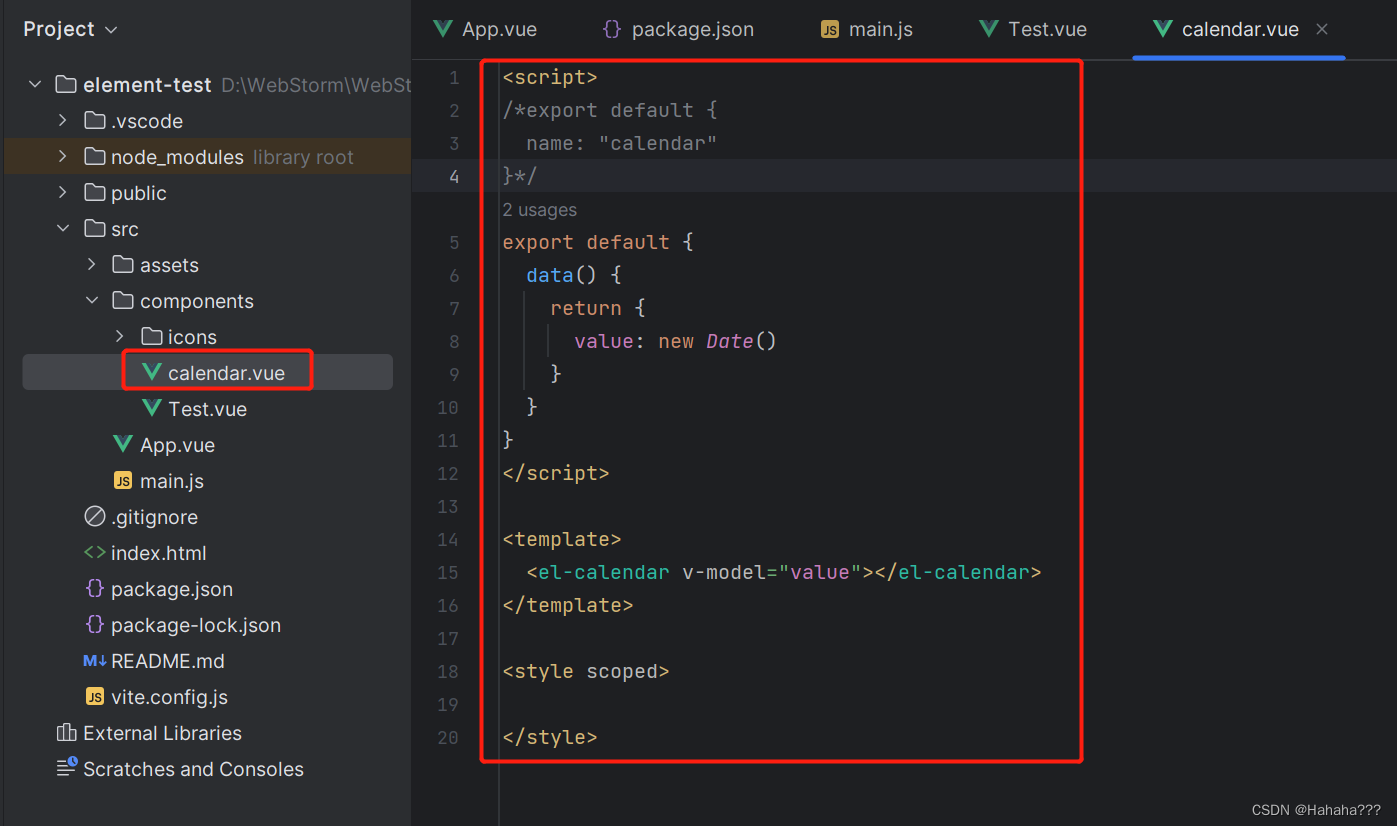
在calendar.vue直接使用官方给出的模板

<script> /*export default { name: "calendar" }*/ export default { data() { return { value: new Date() } } } </script> <template> <el-calendar v-model="value"></el-calendar> </template> <style scoped> </style> -
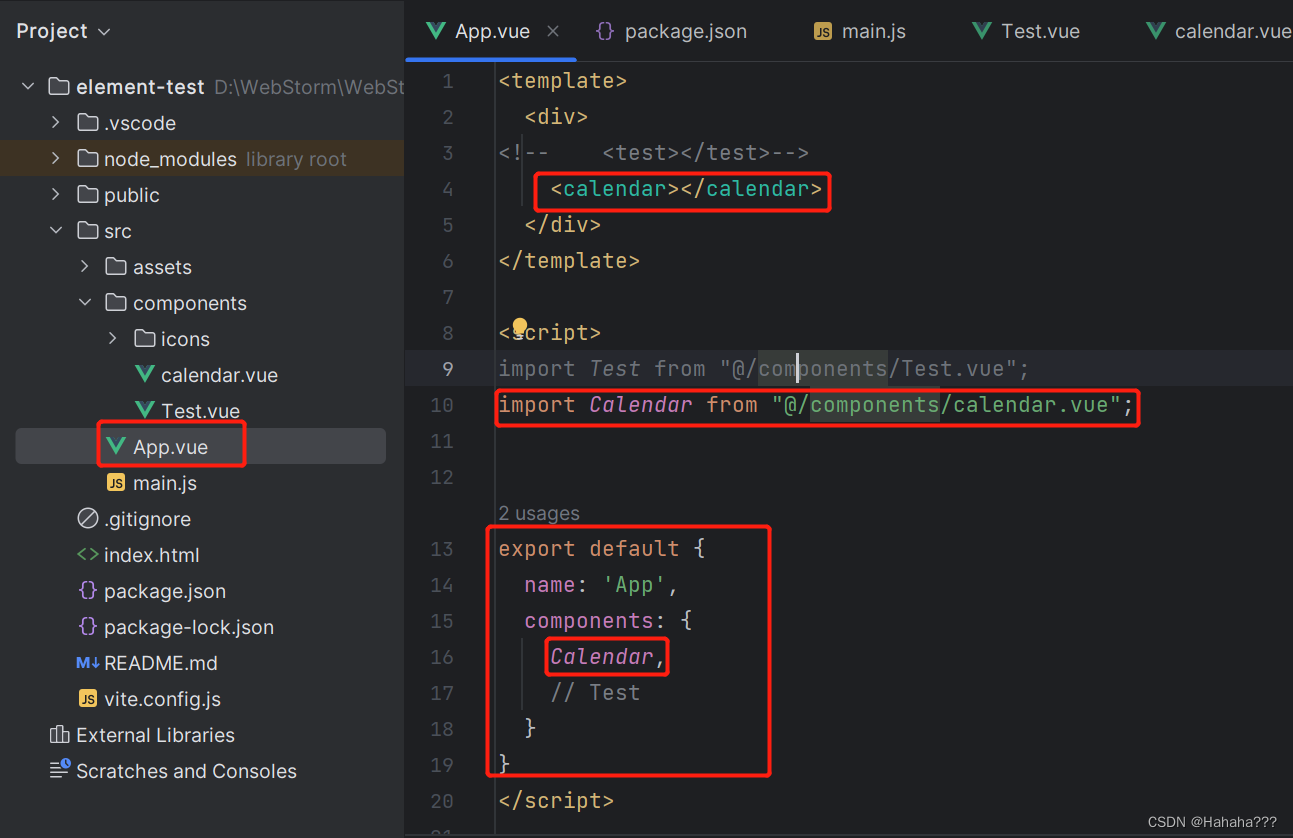
在App.vue中使用后calendar.vue

<template> <div> <!-- <test></test>--> <calendar></calendar> </div> </template> <script> import Test from "@/components/Test.vue"; import Calendar from "@/components/calendar.vue"; export default { name: 'App', components: { Calendar, // Test } } </script> <style lang="scss" scoped> </style> -
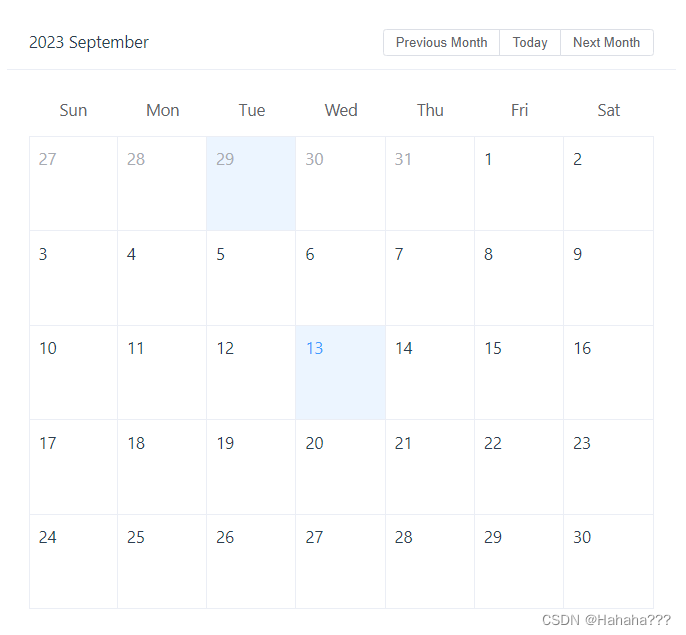
运行后即可在页面显示日历: