Vue简介
官网
● 英文官网
● 中文官网
介绍与描述
Vue历史
Vue 是一套用来动态构建用户界面的渐进式JS框架
-
构建用户界面:把数据通过某种办法变成用户界面
-
渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的Vue插件

Vue最初是由尤雨溪在2014年开发的,它是一款非常轻量和高效的MVVM框架。经过这几年的迭代,Vue已经发展成为非常成熟稳定的前端框架。
Vue的第一个公开版本是0.8,发布于2015年2月。这个版本实现了基础的数据绑定、组件系统等核心功能。虽然功能还不完善,但已经可用于简单项目中。
0.9版本在当年年底发布,该版本重写了虚拟DOM渲染系统,大幅提升性能。0.11版本增加了动画效果。0.12版本于2016年10月发布,进一步改进了性能。
1.0版本作为第一个正式稳定版,在2017年10月发布。这个版本的Vue已经足以应对绝大多数场景,拥有完整的生态系统支持。
2.0版本于2018年年初发布,该版本采用基于ES6的编译器改进了代码质量,表示Vue已经完全进入2.x时代,成为前端主流框架之一。
目前最新的是3.x版本,从2020年9月发布。3.0对整体架构做了优化升级,拥抱TypeScript。相比2.x版本,3.x在性能、可维护性、TypeScript支持等方面有很大进步。
从0.x到1.x,再到当前的3.x,Vue的成长与进化历程可见一斑。相信在未来几年内,Vue会继续成长为前端最流行的框架之一
Vue 的特点
-
遵循MVVM模式
-
编码简洁,体积小,运行效率高,适合移动/PC端开发
-
它本身只关注 UI,可以引入其它第三方库开发项目
-
采用组件化模式,提高代码复用率、且让代码更好维护
-
在vue中一个.vue文件就是一个组件

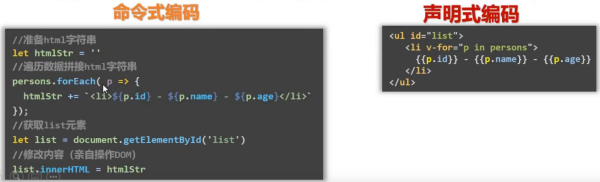
5声明式编码,让编码人员无需直接操作DOM,提高开发效率
-
命令式编程写一步执行一步,声明式

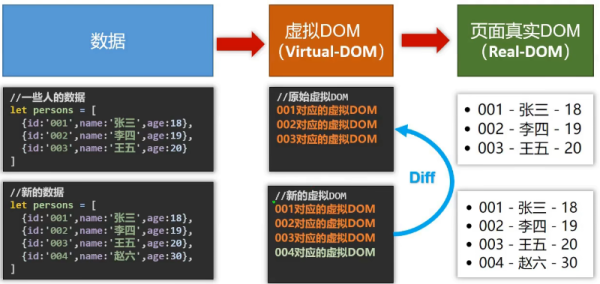
●使用虚拟DOM 和 Diff算法,复用DOM节点,以前存在的DOM,直接复用,避免重复,优化效率

与其他 JS框架的关联
借鉴 angular 的 模板 和 数据绑定 技术
借鉴 react 的 组件化 和 虚拟DOM 技术
Vue 周边库
-
vue-cli:vue 脚手架 -
vue-resource(axios):ajax 请求 -
vue-router:路由 -
vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则) -
vue-lazyload:图片懒加载 -
vue-scroller:页面滑动相关 -
mint-ui:基于 vue 的 UI 组件库(移动端) -
element-ui:基于 vue 的 UI 组件库(PC 端)
初识 Vue
安装
官方安装步骤
注意事项
安装的时候安装开发版本即可,实际工作中,项目上线则用体积更小的生产版本
-
给浏览器安装 国外的 Vue Devtools 插件(否则浏览器打开定报错) -
这里在代码中用script标签引入Vue包(不是必须的,你也可以选择其它方式,引入之后全局就多了个Vue构造函数) -
想要阻止vue在启动时生成生产环境警告的话,可以在代码中写上 Vue.config.productionTip = false(禁止浏览器开发者模式显示生产环境警告,用vue.config可查看全局配置)
-
Favicon 需要将页签图标放在项目根路径,重新打开就有了(否则浏览器打开定报错,shift+f5 强制刷新)
Favicon 是favorites icon的缩写,被称为 website icon(网页图标)、page icon(页面图标)、urlicon(URL图标),当你打开任何一个网站的时候,浏览器就会默认请求页面图标
-
真实开发中Vue构造只有一个Vue实例,并且会配合着组件一起使用 -
{{xxx}}大括号中的 xxx 要写 js 表达式(并非只能写data中的内容),且 其中的内容可以自动读取到data中的所有属性 -
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分:js 表达式 和 js代码(语句)
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
-
a
-
a+b
-
demo(1) 函数调用表达式
-
x === y ? 'a' : 'b' 三目表达式
js代码(语句)
-
if(){}
-
for(){}
<!-- 准备好一个容器 -->
<div id="demo">
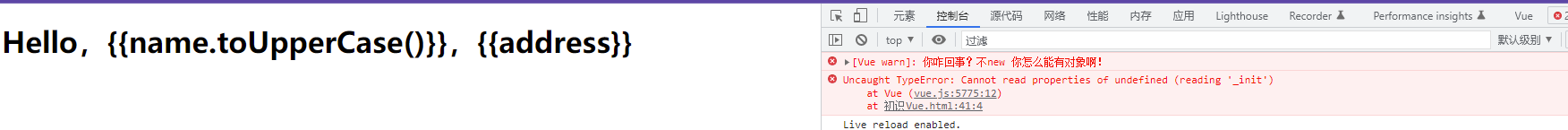
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/JS" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串,如果容器为class,这里直接用类选择器.demo就行,一般用id,写起来简单
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象
name:'suoqi', // 在调试面板可以修改,如果点击这里如果不能修改,需要改成英文
address:'上海'
}
})
</script>

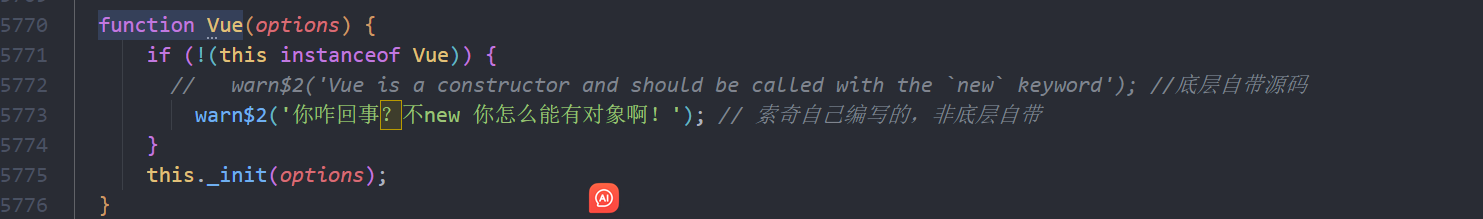
Vue引入成功能使用Vue构造函数

索奇问答
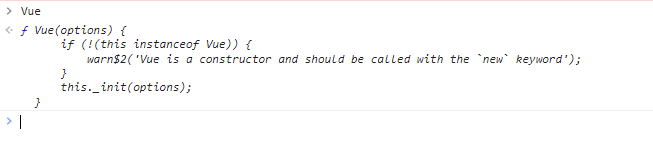
Q:我们为什么要用new Vue呢!
A:因为这是底层代码规定...vue.js源码如下,你不new,就一定会报错!