Python 图形化界面基础篇:添加文本框( Entry )到 Tkinter 窗口
- 引言
- 什么是 Tkinter 文本框( Entry )?
- 步骤1:导入 Tkinter 模块
- 步骤2:创建 Tkinter 窗口
- 步骤3:创建文本框( Entry )
- 步骤4:获取文本框中的内容
- 步骤5:将文本框添加到窗口
- 完整示例代码
- 代码解释
- 自定义文本框的属性
- 结论
引言
在 Python 图形化界面基础篇的本篇文章中,我们将聚焦于 Tkinter 中如何添加文本框( Entry )。文本框是一种常见的 GUI 元素,用于接收用户输入的文本信息。无论是创建登录界面、搜索框还是数据输入表单,文本框都是不可或缺的。在这篇文章中,我们将详细解释如何在 Tkinter 窗口中添加文本框,以及如何获取和处理用户输入的文本信息。
什么是 Tkinter 文本框( Entry )?
Tkinter 的文本框( Entry )是一种用于接收用户输入文本的 GUI 元素。它允许用户在窗口中输入文本,通常用于接收单行文本,例如用户名、密码、搜索关键字等。文本框通常提供了一个可编辑的文本区域,用户可以在其中输入文本,然后应用程序可以获取并处理这些输入。
让我们开始学习如何在 Tkinter 窗口中添加文本框。
步骤1:导入 Tkinter 模块
首先,请确保你已经安装了 Python 并包含了 Tkinter 库。然后,在你的 Python 脚本中导入 Tkinter 模块,以便使用 Tkinter 库的功能。
import tkinter as tk
步骤2:创建 Tkinter 窗口
在使用 Tkinter 之前,需要创建一个 Tkinter 窗口对象,通常称之为 root 。这个窗口将充当 GUI 应用程序的主窗口。
root = tk.Tk()
步骤3:创建文本框( Entry )
要创建一个文本框,你可以使用 Entry 类。以下是创建一个简单文本框的示例:
entry = tk.Entry(root)
在上面的示例中,我们创建了一个文本框对象,将其附加到 root 窗口。这将创建一个空的文本框,用户可以在其中输入文本。
步骤4:获取文本框中的内容
文本框的一个重要用途是获取用户输入的文本。你可以使用 get() 方法来获取文本框中的内容。以下是一个示例:
text = entry.get()
在这个示例中,我们使用 get() 方法获取了文本框中的文本,并将其存储在变量 text 中。你可以随后使用这个文本进行处理或显示。
步骤5:将文本框添加到窗口
一旦创建了文本框,需要使用 pack() 方法将其添加到窗口中。这将确定文本框在窗口中的位置。
entry.pack()
pack() 方法会根据窗口的大小和内容自动调整文本框的位置。
完整示例代码
以下是一个完整的示例代码,演示如何创建一个 Tkinter 窗口并在其中添加一个文本框,并在按钮点击时获取文本框中的内容:
import tkinter as tk
# 创建Tkinter窗口
root = tk.Tk()
root.title("Tkinter文本框示例")
# 创建文本框
entry = tk.Entry(root)
# 创建按钮点击事件处理程序
def button_click():
text = entry.get()
label.config(text="你输入的文本是:" + text)
# 创建按钮
button = tk.Button(root, text="获取文本", command=button_click)
# 创建标签
label = tk.Label(root, text="")
# 将文本框、按钮和标签添加到窗口
entry.pack()
button.pack()
label.pack()
# 启动Tkinter主事件循环
root.mainloop()
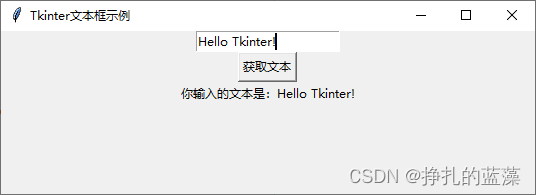
效果图:

代码解释
让我们逐行解释上面的代码:
-
首先,我们导入了 Tkinter 模块,以便使用 Tkinter 库的功能。
-
接下来,我们创建了一个 Tkinter 窗口对象
root,并设置了窗口的标题为" Tkinter 文本框示例"。 -
然后,我们创建了一个文本框对象
entry,将其附加到root窗口,用户可以在其中输入文本。 -
我们定义了一个名为
button_click的按钮点击事件处理程序,它会在按钮被点击时执行。在这个示例中,我们使用get()方法获取文本框中的文本,并将其显示在标签上。 -
我们创建了一个按钮
button,设置了按钮上的文本为"获取文本",并将事件处理程序button_click与按钮的点击事件关联。 -
最后,我们创建了一个标签
label,用于显示获取的文本。 -
我们使用
pack()方法将文本框、按钮和标签添加到窗口中,并启动了 Tkinter 的主事件循环。
自定义文本框的属性
除了基本的文本框,你还可以自定义文本框的外观和行为。你可以设置文本框的宽度、高度、字体、背景颜色、前景颜色等。以下是一个示例,演示如何自定义文本框的属性:
# 创建一个自定义样式的文本框
custom_entry = tk.Entry
(
root,
width=30, # 设置文本框宽度
font=("Helvetica", 14), # 设置字体和字号
bg="lightyellow", # 设置背景颜色
fg="navy" # 设置前景颜色(文本颜色)
)
# 将自定义文本框添加到窗口
custom_entry.pack()
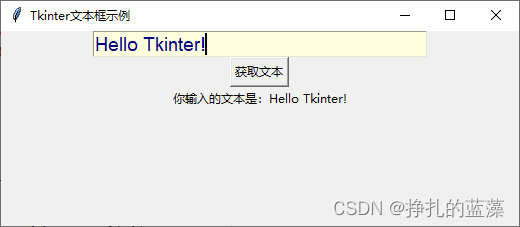
效果图:

在上述示例中,我们创建了一个自定义样式的文本框,设置了宽度、字体、背景颜色和前景颜色。
结论
在本文中,我们学习了如何在 Tkinter 窗口中添加文本框,以及如何获取用户输入的文本信息。文本框是 GUI 应用程序中不可或缺的元素,用于接收用户输入的文本。通过创建和自定义文本框,你可以为你的应用程序增加更多的交互性和功能。在接下来的教程中,我们将继续学习如何添加其他 GUI 元素,处理不同类型的事件,并构建更丰富和功能强大的图形用户界面应用程序。继续学习,你将能够创建更多有趣和实用的 GUI 应用程序!