文档
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/input
上传文件夹,主要的参数webkitdirectory
浏览器上传文件夹,浏览器会弹出询问窗口

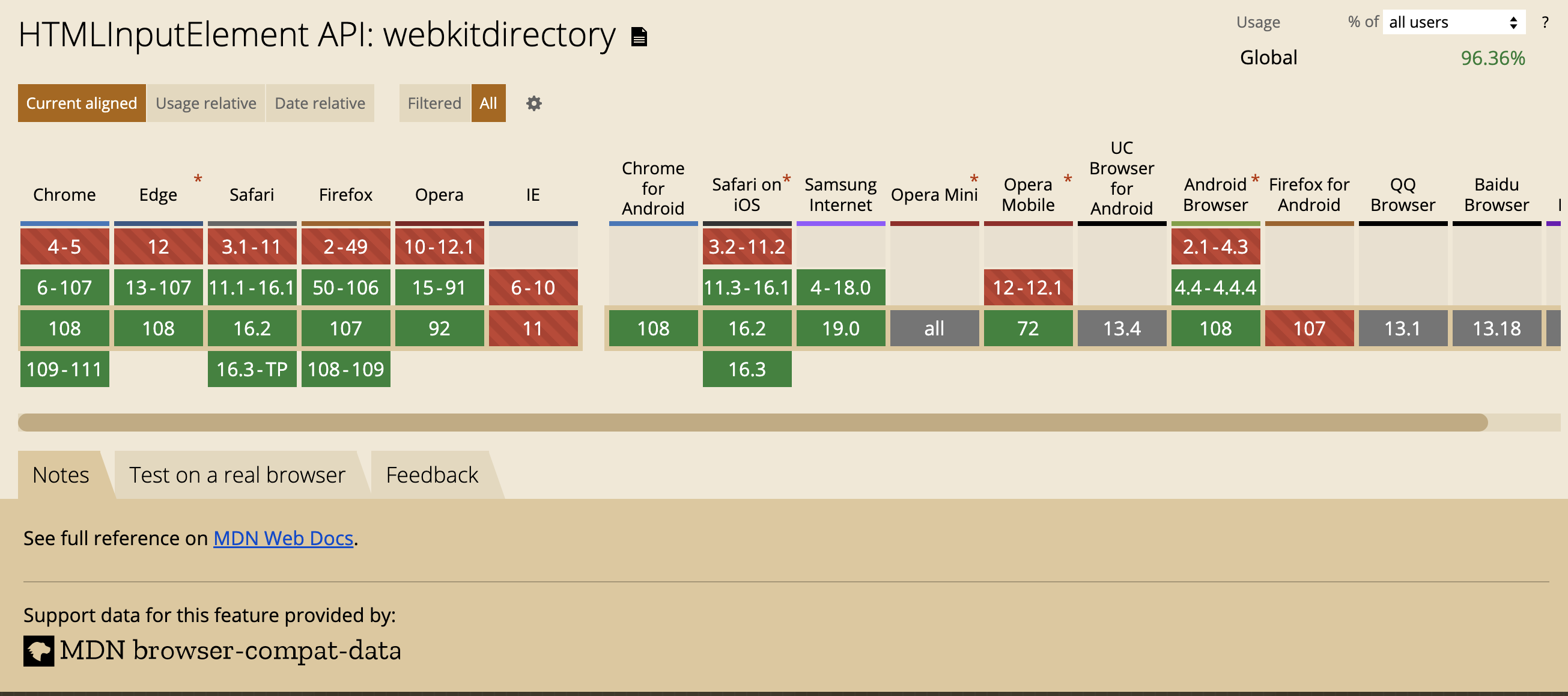
兼容性
https://caniuse.com/?search=webkitdirectory

代码如下
<!-- 选择文件 -->
<div>
<label for="upload-file">点击选择文件</label>
<input
title="点击选择文件"
id="upload-file"
multiple=""
accept="*/*"
type="file"
name="html5uploader"
/>
</div>
<!-- 选择文件夹 -->
<div style="margin-top: 20px">
<label for="upload-directory">点击选择文件夹</label>
<input
title="点击选择文件夹"
id="upload-directory"
multiple=""
webkitdirectory=""
accept="*/*"
type="file"
name="html5uploader"
/>
</div>
<script>
// 选择文件
document
.querySelector('#upload-file')
.addEventListener('input', function (event) {
for (let file of event.target.files) {
console.log(file)
}
})
// 选择文件夹
document
.querySelector('#upload-directory')
.addEventListener('input', function (event) {
for (let file of event.target.files) {
console.log(file)
// 属性 webkitRelativePath 有值
}
})
</script>















![[附源码]计算机毕业设计Python的专业技能认证系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/fb47cbf6cac747f984ae706338b0607a.png)