一、Anime.js整体结构
Anime.js的强大之处在于代码量非常少,但功能却非常强大。让我们一起来探索Anime.js源码的核心吧~
Anime.js之所以能如此强大主要是因为它的代码结构设计的非常巧妙合理,所以我们想要掌握Anime.js的核心,首先我们要了解它的结构。
Anime.js结构如下图:

橘色的方块是浏览器提供的API。下面三个蓝色的 方块是Anime.js自己实现的方法。
我们会通过下面一一解读并实现。
二、Anime.js——engine()引擎的实现

先了解一下什么是
requestAnimationFrame()方法

语法:
window.requestAnimationFrame(callback); window.requestAnimationFrame(callback) 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。
该方法需要传入一个回调函数callback作为参数,该回调函数会在浏览器下一次重绘之前执行。
callback内部还接受一个参数,该参数表示开始去执行回调函数的时刻。
备注: 若想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调用 window.requestAnimationFrame()
也就是说:
window.requestAnimationFrame()是创建了一个方法去等待执行。
既然有等待,那么也就会有取消。 window.cancelAnimationFrame() 以取消回调函数。window.requestAnimationFrame()会返回一个ID,将这个ID传给window.cancelAnimationFrame()。
engine()引擎的实现:



为什么使用闭包?
引擎engine的方法和动画anime的方法,没有放在一起,这样我们就可以多次调用 anime方法,这就意味着调用一个anime方法就针对一个引擎,但是他们调用的都是同一个方法,那么如何区分开呢?使用闭包,就可以创建不同的内存块,这样就将不同的anime方法对应不同的引擎。
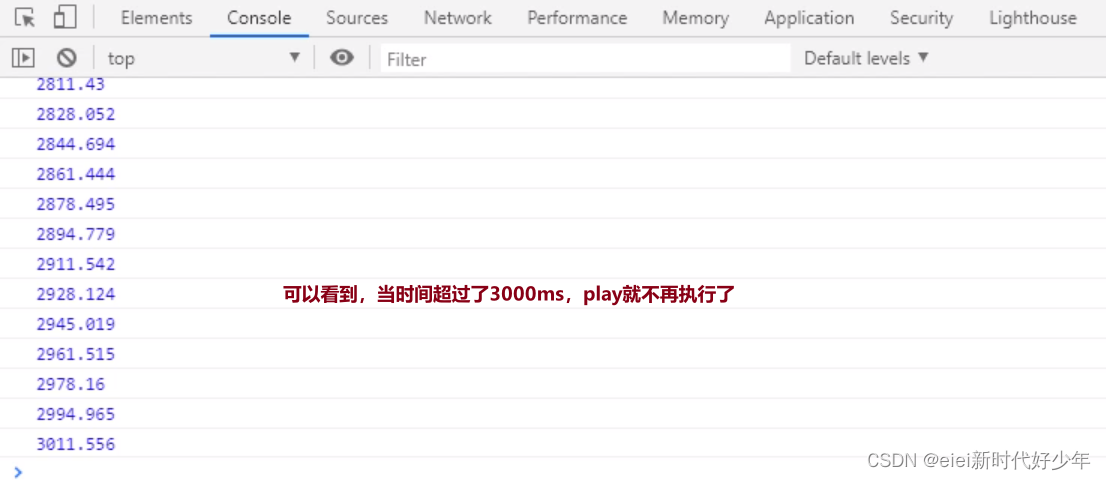
效果:















![[附源码]计算机毕业设计Python的专业技能认证系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/fb47cbf6cac747f984ae706338b0607a.png)