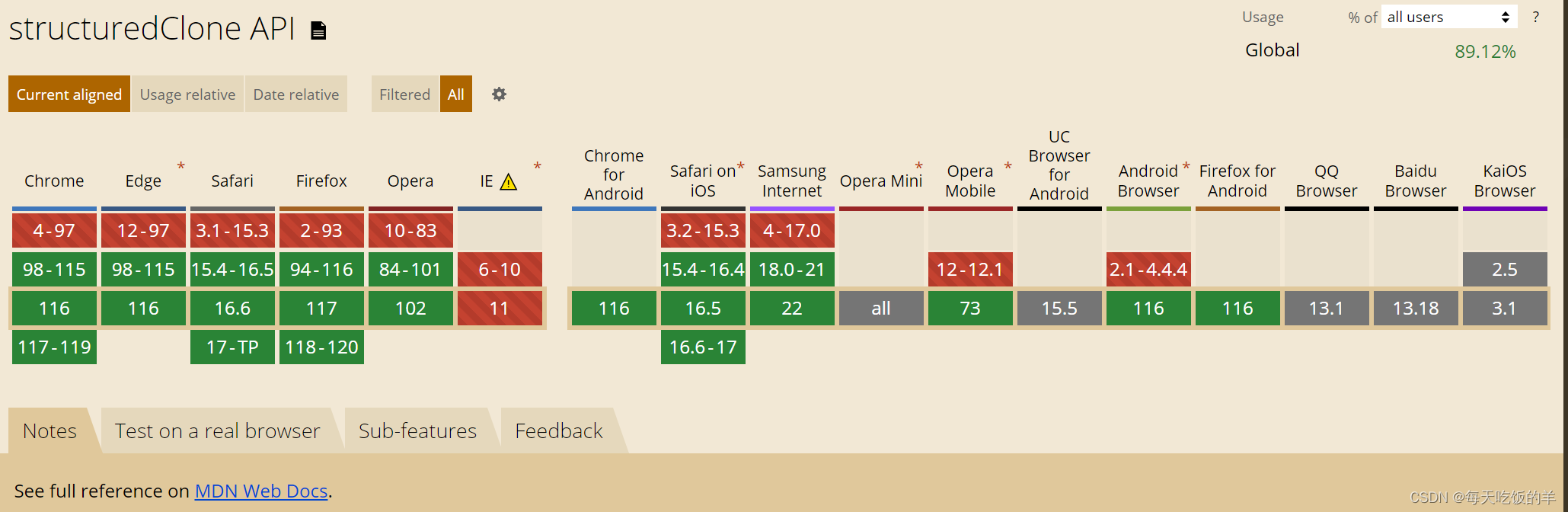
先看下兼容性

1. 创建一个要克隆的对象。例如:
const originalObj = {
name: 'John',
age: 25,
address: {
city: 'New York',
country: 'USA'
}
};
2. 调用structuredClone()方法克隆对象。例如:
const clonedObj = window.structuredClone(originalObj);
3. clonedObj将是原始对象originalObj的一个副本,可以进行任何操作而不会影响原始对象。
需要注意的是,structuredClone()方法无法克隆一些非可复制的对象,包括函数、正则表达式、Symbol、Map、Set、TypedArray等。同时,它也无法克隆一些浏览器中的特定对象,例如window和document对象。
如果需要克隆上述非可复制的对象,可以先将它们转换为可复制的形式(例如将函数转换为字符串、将正则表达式转换为普通对象),然后再使用structuredClone()方法进行克隆。
请注意,structuredClone()方法只在Web Worker中可用,不能直接在浏览器端使用。如果需要在浏览器端使用,可以考虑使用第三方库或手动实现深拷贝。