这里写目录标题
- 前言
- 配置CMake
- 配置clang&clang-tidy&clang-format
- .clangd
- .clang-tidy
- .clang-format
前言
最近一直在用vscode写代码,发现vscode一旦配置好了真的好用,不论是语法提示,还是跳转,或者是format,都挺好用,当前,这一切的前提是已经配置好了,之前的文章《无痛VSCode+clangd+lldb+cmake配置C/C++开发环境》已经给大家介绍了如何去使用clangd+lldb+cmake去创建并配置一个工程。
今天再给大家介绍下,如何对已有的工程进行配置,配置cmake以及代码检查,自动进行format。
在进行本文的操作时,要先确保已经根据文章《无痛VSCode+clangd+lldb+cmake配置C/C++开发环境》将clangd+lldb+Cmake在vscode中配置好了哦。
配置CMake
- CMake: Configure
使用vscode打开我们的工程目录,快捷键ctrl+shift+p,按下回车后,工程目录下就会出现一个CMakeLists.txt

如果项目比较复杂的话,可能需要手动调整一下CMakeLists来适配你的项目,对于比较简单的项目,基本上配置完就可以用。

2. build
接下来,不要直接在工程源目录下执行cmake,直接cmake的话会将cmake产生的文件都放在了源目录下,看起来非常乱,影响美观。先在源目录创建一个build文件夹,然后在build文件夹进行cmake
mkdir build
cd build
cmake ..
这样,cmake产生的文件都会存放在build目录中,其中我们编译使用的makefile

在build文件夹直接执行make,编译出来的可执行程序就会直接出现在build文件夹中,
cd build
make
这时候,vscode下方也会出现一个build按钮,直接点击这个按钮,也可以进行编译。

配置clang&clang-tidy&clang-format
.clangd
.clangd是一份存储clangd 配置的yaml文件,提供内联提示、语法高亮等辅助功能,同时内置了 clang-tidy 的功能。clangd会自动在当前目录及其父目录中寻找该配置文件。
关于.clang的更多细节,可以在clang官网了解,地址: https://clangd.llvm.org/config
如果想直接用的话,可以拷贝下面这份简单配置
Diagnostics:
UnusedIncludes: Strict
Completion:
AllScopes: true
CompileFlags:
CompilationDatabase: build
Index:
Background: Build
Hover:
ShowAKA: true
.clang-tidy
.clang-tidy 是一个基于 Clang 的 C++ “linter” 工具的配置文件。其主要目的是提供一个可扩展的框架,用于诊断和修复典型的编程错误,如风格违规,接口误用,或者可以通过静态分析推导出的错误。
.clang-tidy 文件中可以配置 clang-tidy 的各种检查选项。每个检查都有一个名字,可以使用 -checks= 选项来选择要运行的检查,该选项指定了一个由正向和负向(前缀为 - )glob 组成的逗号分隔的列表。正向 glob 添加了检查的子集,负向 glob 则移除了它们。例如,$ clang-tidy test.cpp -checks=-*,clang-analyzer-*,-clang-analyzer-cplusplus* 将禁用所有默认检查 (-*) 并启用所有 clang-analyzer-* 检查,除了 clang-analyzer-cplusplus* 的检查
此外,.clang-tidy 文件中还可以配置各种检查的选项。例如,readability-identifier-naming 检查的选项可以配置变量的命名规则。这些选项可以帮助 clang-tidy 根据配置提供更准确的代码分析结果。
总的来说,.clang-tidy 文件的主要作用是配置 clang-tidy,让这个工具能够更好地理解和分析您的代码。通过正确地配置 .clang-tidy 文件,可以提高 clang-tidy 的分析精度,从而提高编程的效率。
关于更多clang-tidy的细节,大家可以参阅clang官网,地址:https://clang.llvm.org/extra/clang-tidy/
以下是一份简单的.clang-tidy配置,大家可以直接拷贝到自己的源目录下
Checks: '-*,
bugprone-,
clang-analyzer-*,
concurrency-*,
cppcoreguidelines-*,
misc-*,
modernize-*,
objc-*,
performance-*,
portability-*,
readability-*,
-cppcoreguidelines-avoid-c-arrays,
-cppcoreguidelines-pro-bounds-array-to-pointer-decay,
-cppcoreguidelines-pro-type-const-cast,
-cppcoreguidelines-pro-type-reinterpret-cast,
-cppcoreguidelines-pro-type-vararg,
-readability-identifier-length,
-misc-const-correctness,
-modernize-avoid-c-arrays,
-modernize-use-trailing-return-type,
-modernize-use-using'
CheckOptions:
- key: readability-function-cognitive-complexity.IgnoreMacros
value: true
.clang-format
.clang-format 是一个用于配置 clang-format 工具的文件。clang-format 是一个代码格式化工具,用于自动调整代码格式以满足一定的编程风格。它可以处理诸如缩进、空格、括号位置等细节,以保证代码的整洁和一致性。
.clang-format 文件中包含一组键值对,用于定义代码的格式化规则。这些规则包括但不限于:缩进的宽度、是否在某些符号前后添加空格、大括号的位置等。
.clang-format 文件通常放置在项目的根目录下,clang-format 工具在格式化代码时会自动寻找并使用这个文件中的规则。如果在项目的某个子目录下也有 .clang-format 文件,那么该子目录及其下级目录的代码会使用该子目录下的 .clang-format 文件。
为了能够实现自动format,我们首先要在自己的电脑上安装clang-format工具。
- windows在clang官网下载:https://llvm.org/builds/
- linux使用命令行安装
sudo apt install clang-format
- macos使用brew安装
brew install clang-format
以下是一个简单的clang-format配置文件,基于llvm风格并限制单行最大长度
BasedOnStyle: LLVM
ColumnLimit: 80
关于更多clang-format配置细节,可以访问clang[官网](https://clang.llvm.org/docs/ClangFormatStyleOptions.html),地址: https://clang.llvm.org/docs/ClangFormatStyleOptions.html
在工程源目录下创建.clang-format文件,将上述内容拷贝到文件中,命令行执行如下命令,clang就会对我们的代码进行format
clang-format
但是为了实现自动format,我们还需要在vscode中安装clang-format扩展

这时,我们就可以配置这个扩展,在保存代码时自动format,在settings.json中添加如下配:
{
"editor.formatOnSave": true,
"clang-format.executable": "/usr/bin/clang-format"
}
其中,clang-format.executable为你系统上clang-format的路径,具体可以通过下列命令来查询
which clang-format
"editor.formatOnSave": true,表示在代码保存时进行format,当我们使用快捷键ctrl+s保存我们的代码时,就会进行format。
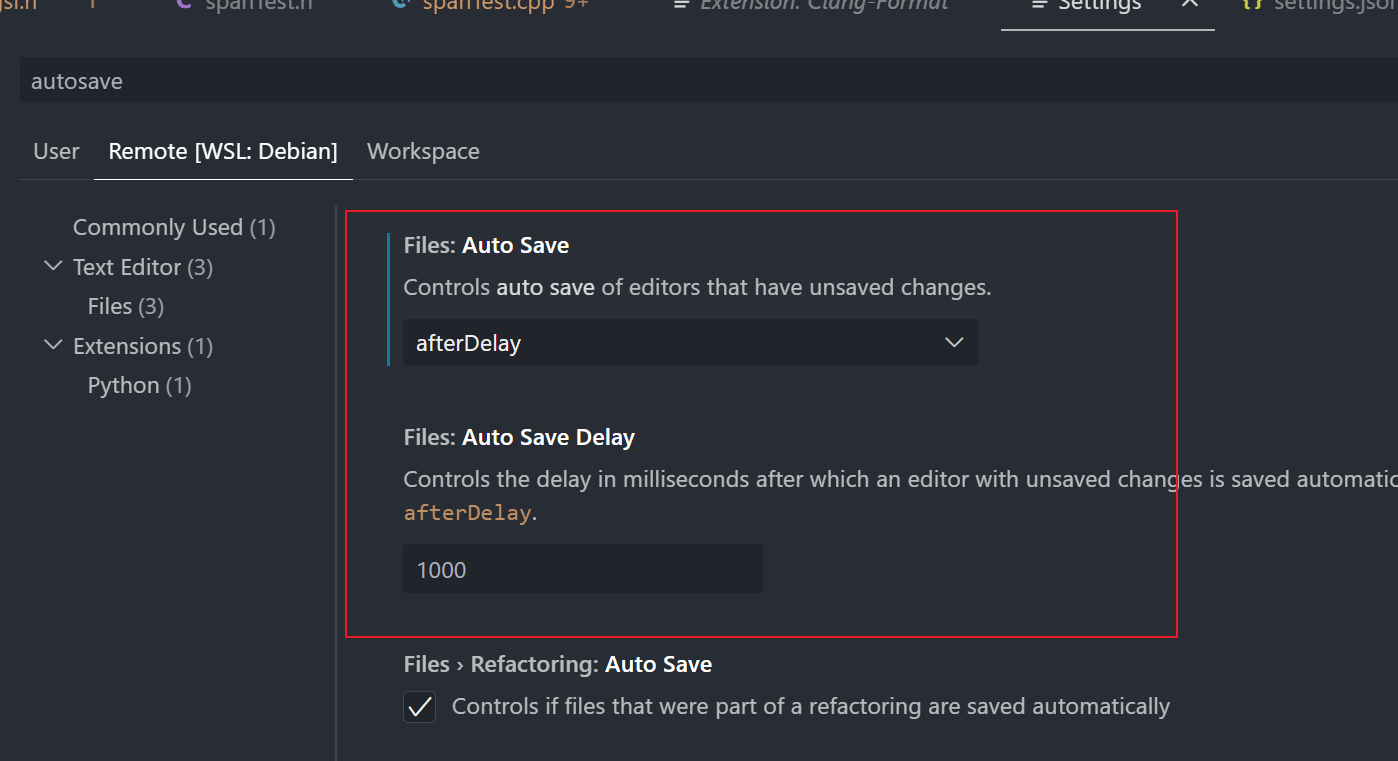
进一步的,你也可以配置代码自动保存来自动触发format,这一步就看自己的喜好了

以下是一个简单的settings.json,需要的可以直接拷贝
{
"telemetry.telemetryLevel": "off",
"git.autofetch": true,
"git.autofetchPeriod": 300,
"editor.rulers": [
80
],
"editor.renderControlCharacters": true,
//显示空格
"editor.renderWhitespace": "boundary",
"extensions.ignoreRecommendations": true,
"diffEditor.ignoreTrimWhitespace": false,
"gitlens.advanced.telemetry.enabled": false,
"gitlens.blame.avatars": false,
"gitlens.codeLens.enabled": false,
"gitlens.statusBar.enabled": false,
"clangd.path": "/usr/bin/clangd",
"github-enterprise.uri": "https://github.com",
"files.autoSave": "afterDelay",
"editor.formatOnSave": true,
"clang-format.executable": "/usr/bin/clang-format",
"files.autoSaveDelay": 1000
}
当做完上述配置后,你的vscode就会变得非常强大,使用起来的体验一点不输其他编译器,并且还能更灵活的进行配置,相信你一定会更享受写代码的过程~
《C++ Primer》和《Effective C++》是C++开发者必不可少的书籍,如果你想入门C++,以及想要精进C++开发技术,这两本书可以说必须要有。此外,《Linux高性能服务器编程》以及《Linux多线程服务端编程:使用muduo C++网络库》.(陈硕)》是快速提高你的linux开发能力的秘籍。《大话设计模式》可以增强我们的模型提取及设计能力,写出更优雅的代码。同时,《操作系统导论》更是开发必读书目,在网上搜索相关资源也要花费一些力气,需要的同学可以关注公众号【程序员DeRozan】,回复【1207】快速免费领取~