昨天学了插槽,但是没有即笔记了
今天的是vuex
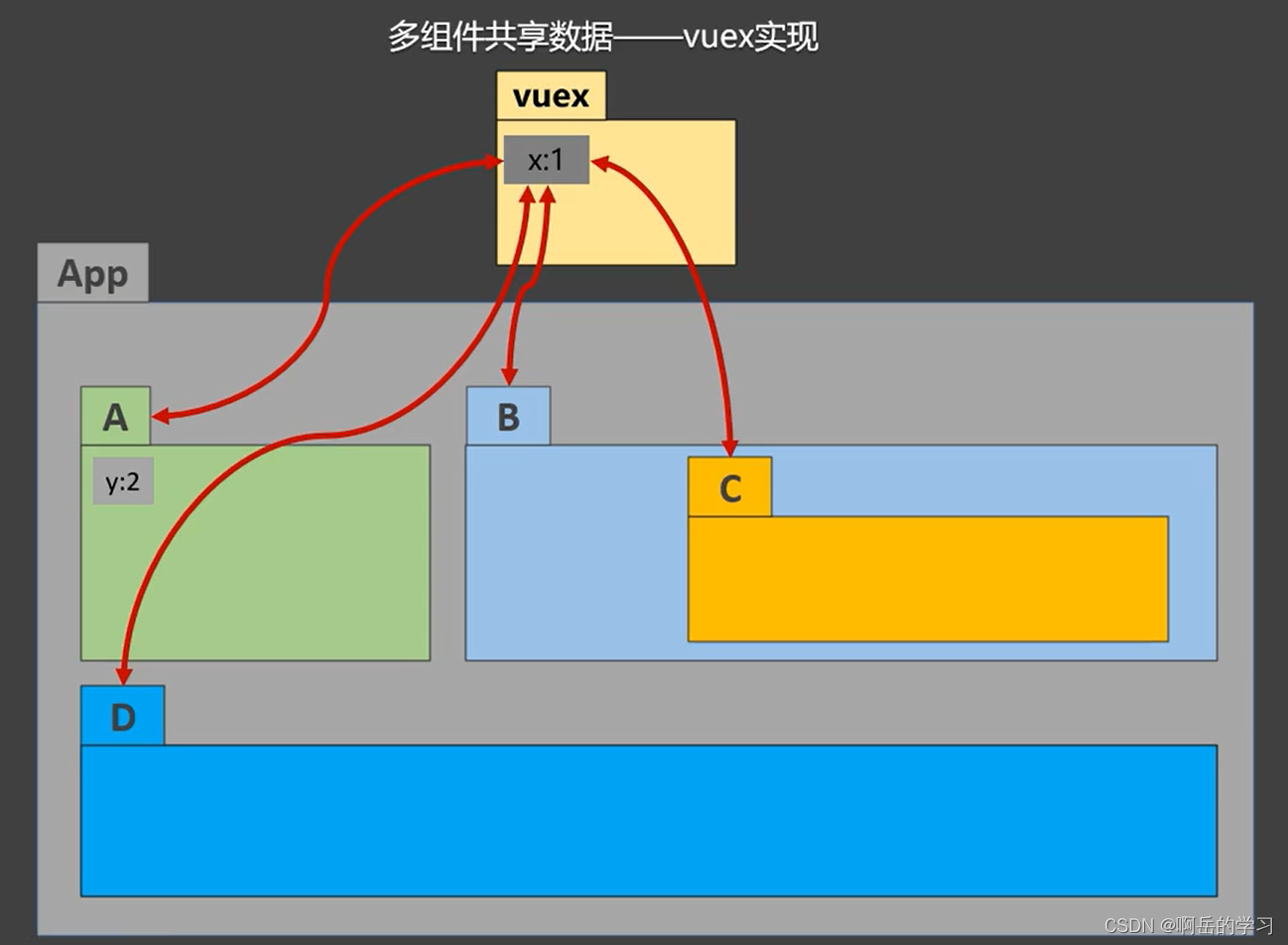
总体来说,vuex就是一个共享单车,每个人都可以使用他,也可也对他进行反馈。即把一个数据列为vuex,然后每个组件可以使用这个对象,也可也反过来反馈他
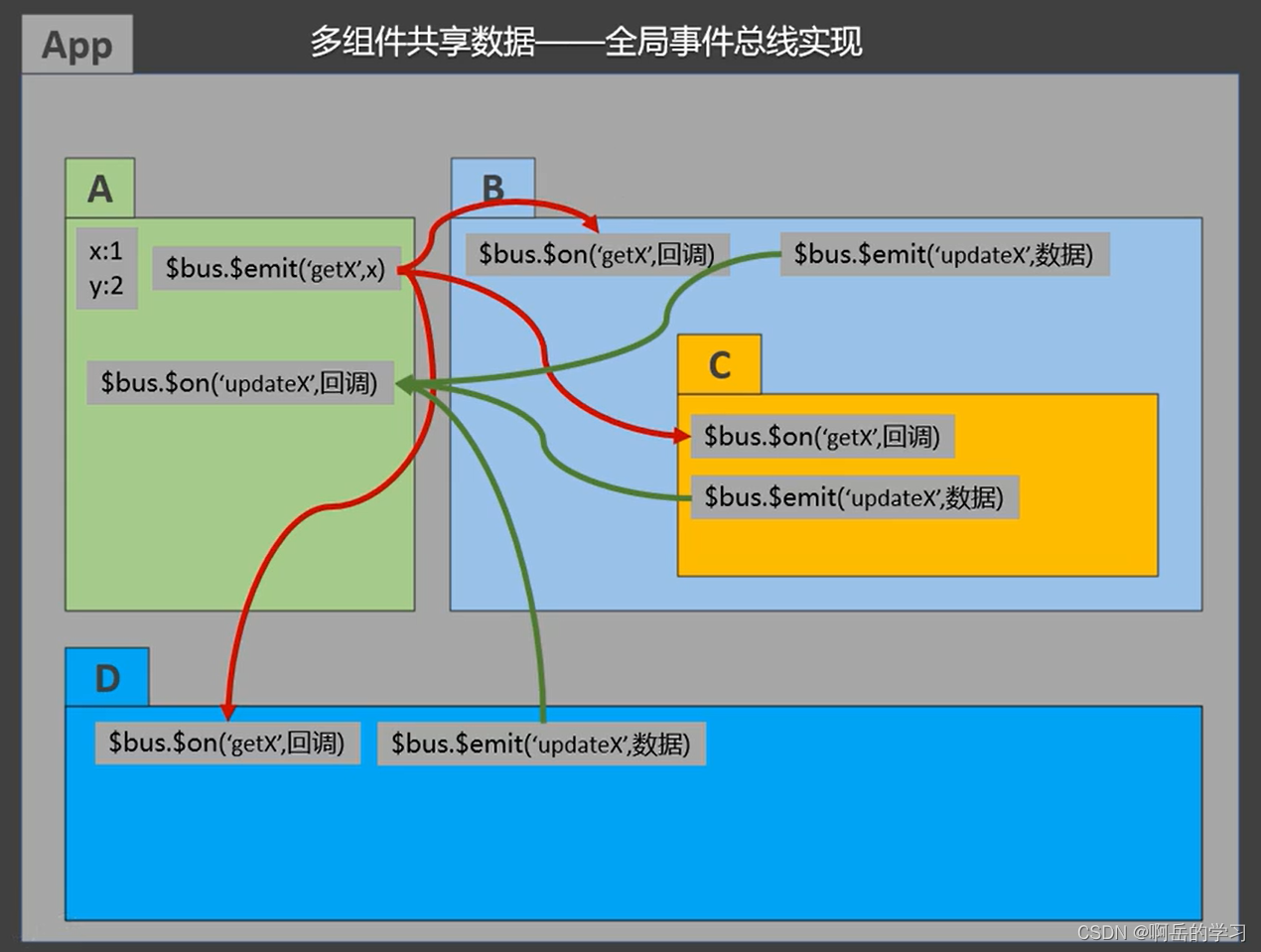
这一个设计是将A组件的一个数据作为公共来共享

求和案例,纯vue版
APP.vue
<template>
<div class="container">
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name:'App',
components:{Count}
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为:{{sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
sum:0 //当前的和
}
},
methods: {
increment(){
this.sum += this.n
},
decrement(){
this.sum -= this.n
},
incrementOdd(){
if(this.sum % 2){
this.sum += this.n
}
},
incrementWait(){
setTimeout(()=>{
this.sum += this.n
},500)
},
},
}
</script>
<style>
button{
margin-left: 5px;
}
</style>
这一个是当使用vuex来设计时

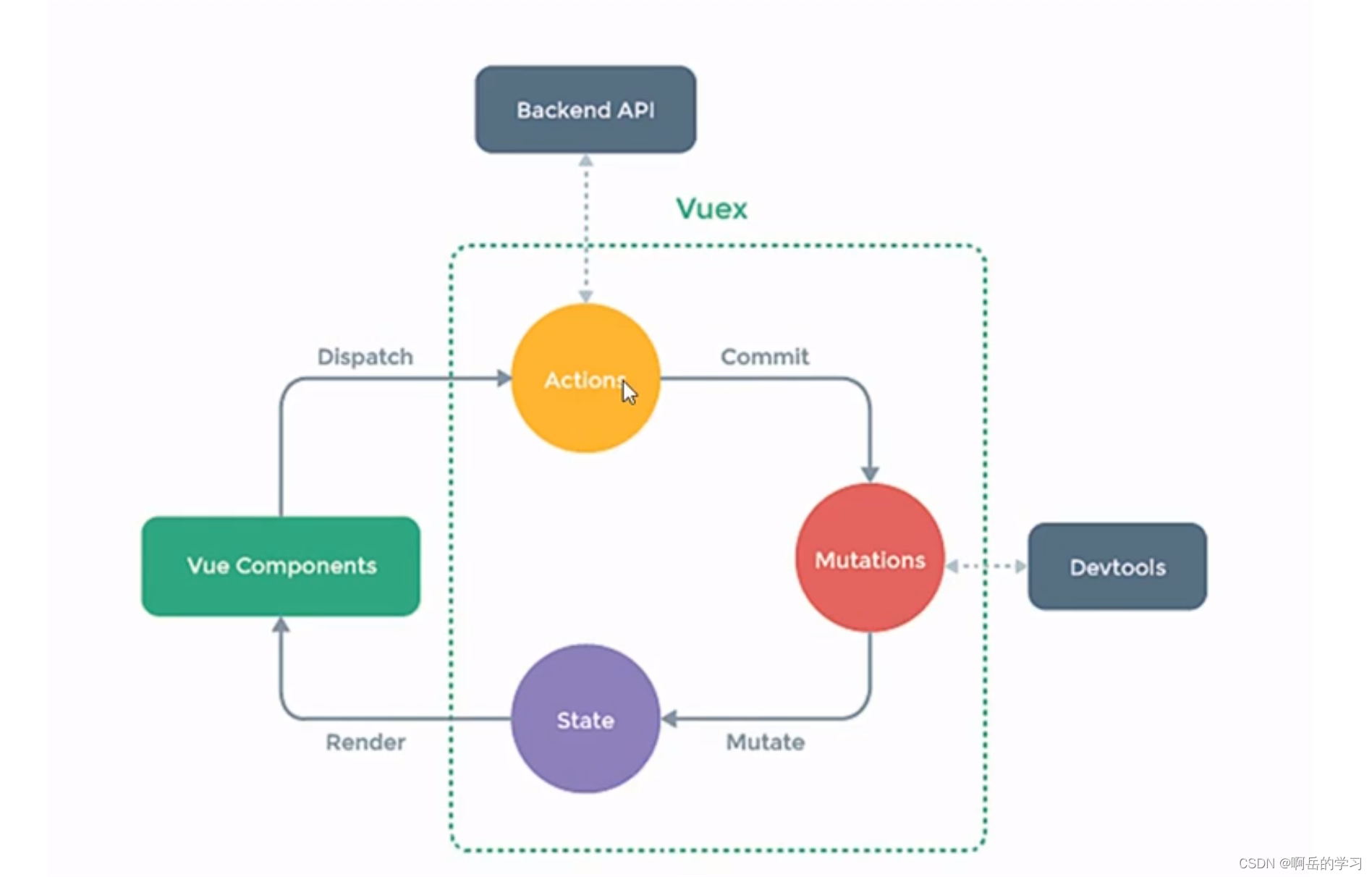
vuex原理
store(其实就是下图Vuex):Actions,Mutations,State的父亲,它们三个之间的状态转换(灰色箭头的api)由store提供(store.dispatch,store.commit等等)
Actions:一个普普通通的Object类型对象,vc的改变会先通过store.dispatch()将值传递给action。然后经由action通过store.commit()发送给Mutations。
Actions还可以通过ajax和后端交互,就是下图中的Backend API,通过后端接口拿数据,也是组装到Action中
如果不调用Backend API,VC可以直接将数据交给Mutations,绕开Actions。也就是说Actions是可以跳过的
Mutations(n. 突变,变更):它是一个Object类型的对象。负责真正处理,加工修改数据,处理完成后将处理完成的数据传入State中
Vue的开发工具,Devtools,监测的就是Mutations里的数据
State:也是一个Object类型的对象,vuex会将里面的数据进行渲染,还给VC,更新VC
VUEX的求和案例
main.js
import Vue from 'vue'
import App from './App.vue'
//引入vuex
import Vuex from 'vuex'
//引入store
import store from './store'
Vue.config.productionTip = false
new Vue({
el:"#app",
render: h => h(App),
store,
beforeCreate(){
Vue.prototype.$bus = this
}
})APP.vue
<template>
<div class="container">
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name:'App',
components:{Count}
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
}
},
methods: {
increment(){
this.$store.dispatch('jia',this.n)
},
decrement(){
this.$store.dispatch('jian',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
},
},
mounted(){
console.log('Count',this)
}
}
</script>
<style>
button{
margin-left: 5px;
}
</style>
index.js
//该文件用于创建VUex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)
//准备actions -用于响应组件中的动作
const actions ={
jia(context,value){
console.log('actions中的jia被调用了')
context.commit('JIA',value)
},
jian(context,value){
console.log('actions中的jian被调用了')
context.commit('JIAN',value)
},
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(() => {
context.commit('JIA',value)
}, 500);
}
}
//准备mutations -用于操作数据(state)
const mutations={
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum +=value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -=value
},
}
//准备state -用于存储数据
const state ={
sum:0 //当前的和
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})















![python 虚拟环境调用allure报错:FileNotFoundError: [WinError 2] 系统找不到指定的文件](https://img-blog.csdnimg.cn/07f9c155cdc64913bffc545c28132e68.png)