循环遍历数组
上个文章我们简单的介绍for循环,接下来,我们使用for循环去读取数据的数据,之前我们写过这样的一个数组,如下:
const ITshareArray = [
"张三",
"二愣子",
"2033-1997",
"程序员",
["李四", "王五", "牛二"],
];
我们该如何使用for循环将数组中的每个数据输出到控制台呢,如下:
for (let i = 0; i < ITshareArray.length; i++) {
console.log(ITshareArray[i]);
}
几个注意点:
● for循环的长度,我们使用了读取该数组的长度动态的获取数组的数据,如果数组的数据有增加,我们仍然能够成功的读取到数据的所有内容;
● 请注意,数组的下标是从0开始的;
● 当然为了方便,我们也可以将数据中没个数据中的数据类型给打印出来
for (let i = 0; i < ITshareArray.length; i++) {
console.log(ITshareArray[i], typeof ITshareArray[i]);
}

● 除此之外,我们还可以通过循环的方式去创建一个新的数组,例如我们要把上例中的数据类型存放到一个新的数组中,我们可以这么做
const ITshareArray = [
"张三",
"二愣子",
2033 - 1997,
"程序员",
["李四", "王五", "牛二"],
];
const types = [];
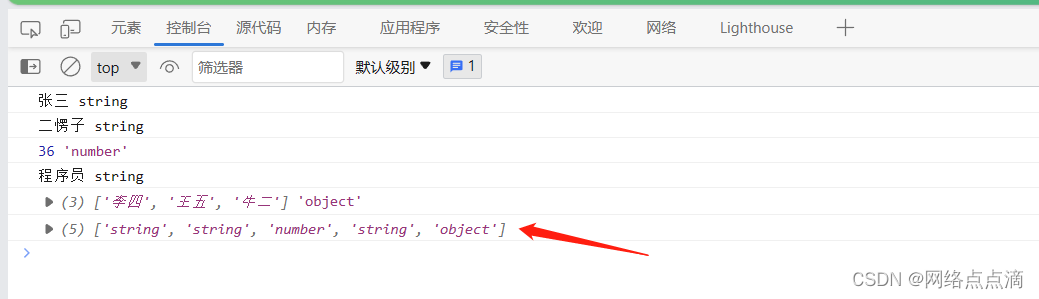
for (let i = 0; i < ITshareArray.length; i++) {
console.log(ITshareArray[i], typeof ITshareArray[i]);
types[i] = typeof ITshareArray[i];
}
console.log(types);

● 当然还记得我们的push函数么。可以在数组的最后添加数据,我们也可以通过这种方式去完成
const ITshareArray = [
"张三",
"二愣子",
2033 - 1997,
"程序员",
["李四", "王五", "牛二"],
];
const types = [];
for (let i = 0; i < ITshareArray.length; i++) {
console.log(ITshareArray[i], typeof ITshareArray[i]);
types.push(typeof ITshareArray[i]);
}
console.log(types);
● 除此之外,我们再来举一个比较适当的例子,例如
const years = [1998,1996,2005,1893];
● 现在我们有一个出生年份的数组,我们需要通过这些年份来计算出他们的年龄并存储到一个数组当中,如下
const years = [1998, 1996, 2005, 1893];
const age = [];
for (let i = 0; i < years.length; i++) {
age.push(2023 - years[i]);
}
console.log(age);
跳出循环和继续循环 continue可以跳过本次循环,继续下一个循环
例如
const ITshareArray = [
"张三",
"二愣子",
2033 - 1997,
"程序员",
["李四", "王五", "牛二"],
];
for (let i = 0; i < ITshareArray.length; i++) {
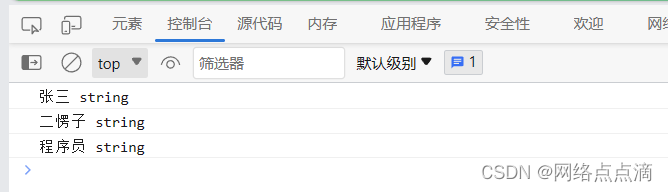
if(typeof ITshareArray[i] !== "string" ) continue
console.log(ITshareArray[i], typeof ITshareArray[i]);
}

上述的例子就是,如果ITshareArray[i] 的数据类型不是string类型,就跳过本次循环,进入下一个循环,直至循环结束
break可以直接跳出循环
例如上面的例子,如果检测到ITshareArray[i] 的数据类型是number类型就直接打破循环,跳出循环,如下
const ITshareArray = [
"张三",
"二愣子",
2033 - 1997,
"程序员",
["李四", "王五", "牛二"],
];
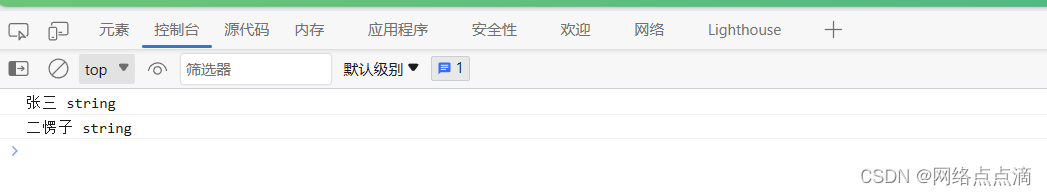
for (let i = 0; i < ITshareArray.length; i++) {
if (typeof ITshareArray[i] === "number") break;
console.log(ITshareArray[i], typeof ITshareArray[i]);
}

因为第三个是number,所以跳出循环,后面两个不再进行循环















![[杂谈]-从硬件角度理解二进制数](https://img-blog.csdnimg.cn/02bcfebc19c94ac786d4fad8ec49c110.png#pic_center)