如果是新建的react项目,没有将webpack的配置文件释放出来的话,请先运行
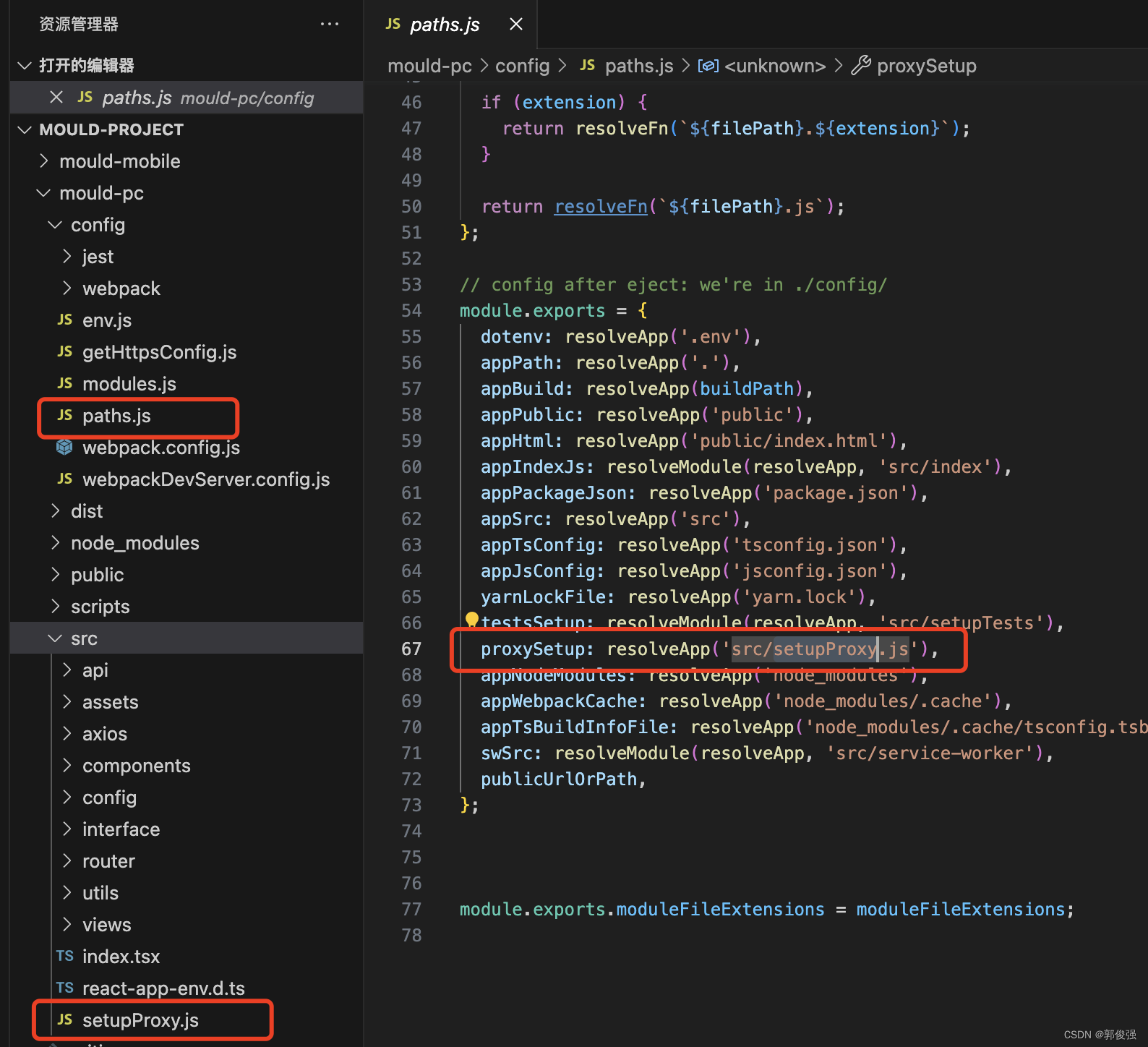
npm run eject根目录会出现config文件夹,找到path.js就可以看到proxy的配置,默认读取的是src/setupProxy.js
 那么我们可以在src目录下新建setupProxy.js,配置如下
那么我们可以在src目录下新建setupProxy.js,配置如下
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {// 使用 /api 前缀代理配置
target: 'http://192.168.21.57:8057',// 跨域地址
changeOrigin: true,//是否允许跨域
pathRewrite: {
'^/api': '/'
}
}),
)
}