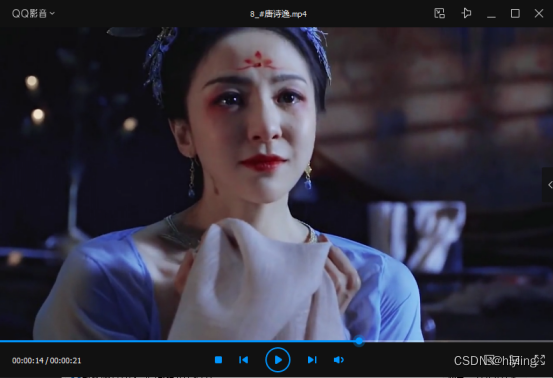
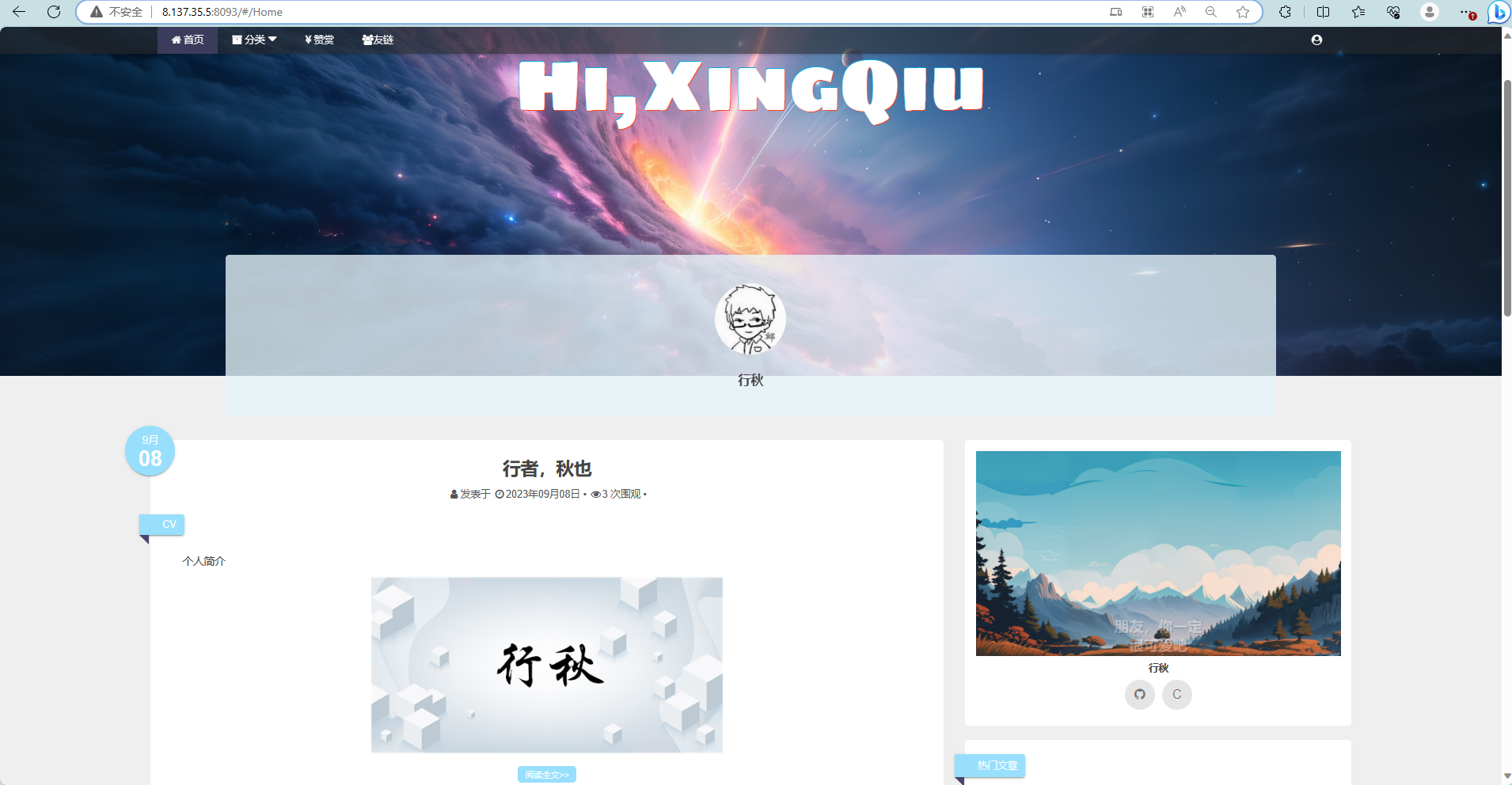
一、效果图

二、vue中html部分
<div class="swiper-container" ref="swiperDom">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,index) in newsImageList" :key="index">
<img class="image" :src="item.imageUrl">
</div>
</div>
<div class="swiper-pagination"></div>
<div class="title pl-12">{{ swiperTitle }}</div>
</div>三、vue中相关js代码
let state = reactive({
timer:null,
newsImageList:[],
async getImageList(){
let data={
page:PAGEITEM.page,
size:PAGEITEM.size,
}
let res = await getImageList(data)
if(res.code===SUCCESS_CODE){
state.newsImageList=res.data.records
}else{
state.newsImageList=[]
}
},
swiper: {},
swiperTitle:'',
initSwiper() {
//@ts-ignore
state.swiper = new Swiper(swiperDom.value, {
// Swiper的配置选项
pagination: {//页脚(标题部分)
el: '.swiper-pagination',
},
on:{//这里是为了实现手写title获取
transitionEnd : function(e){
let index=(e.activeIndex===(state.newsImageList.length+1))?1:e.activeIndex
state.swiperTitle=state.newsImageList[index-1].title
},
},
//自动轮播
autoplay: {
delay: 2500,//时间 毫秒
disableOnInteraction: false,//用户操作之后是否停止自动轮播默认true
},
loop:true,//循环 最后面一个往后面滑动会滑到第一个
});
},
});
onMounted(async () => {
await state.getImageList()
state.timer = setTimeout(() => {
state.initSwiper();
}, 100)
});
onUnMounted(()=>{
state.timer=null
})四、less代码
.swiper-container {
width: 100%;
height: 100%;
position:relative;
:deep(.swiper-slide) {
width: 100%;
height: 100%;
img {
width: 100%;
height: 100%;
}
}
.title{
height: 50px;
line-height: 50px;
position: relative;
top:-50px;
color:#fff;
z-index: 10;
width: 70%;
.ellipsis;
}
:deep(.swiper-pagination){
background: rgba(00,00,00,.7);
height: 50px;
bottom: 0;
display: flex;
justify-content: flex-end;
align-items: center;
padding-right: 24px;
.swiper-pagination-bullet {
background: rgba(255,255,255,.9);
}
.swiper-pagination-bullet-active{
background: #fff;
}
}
}