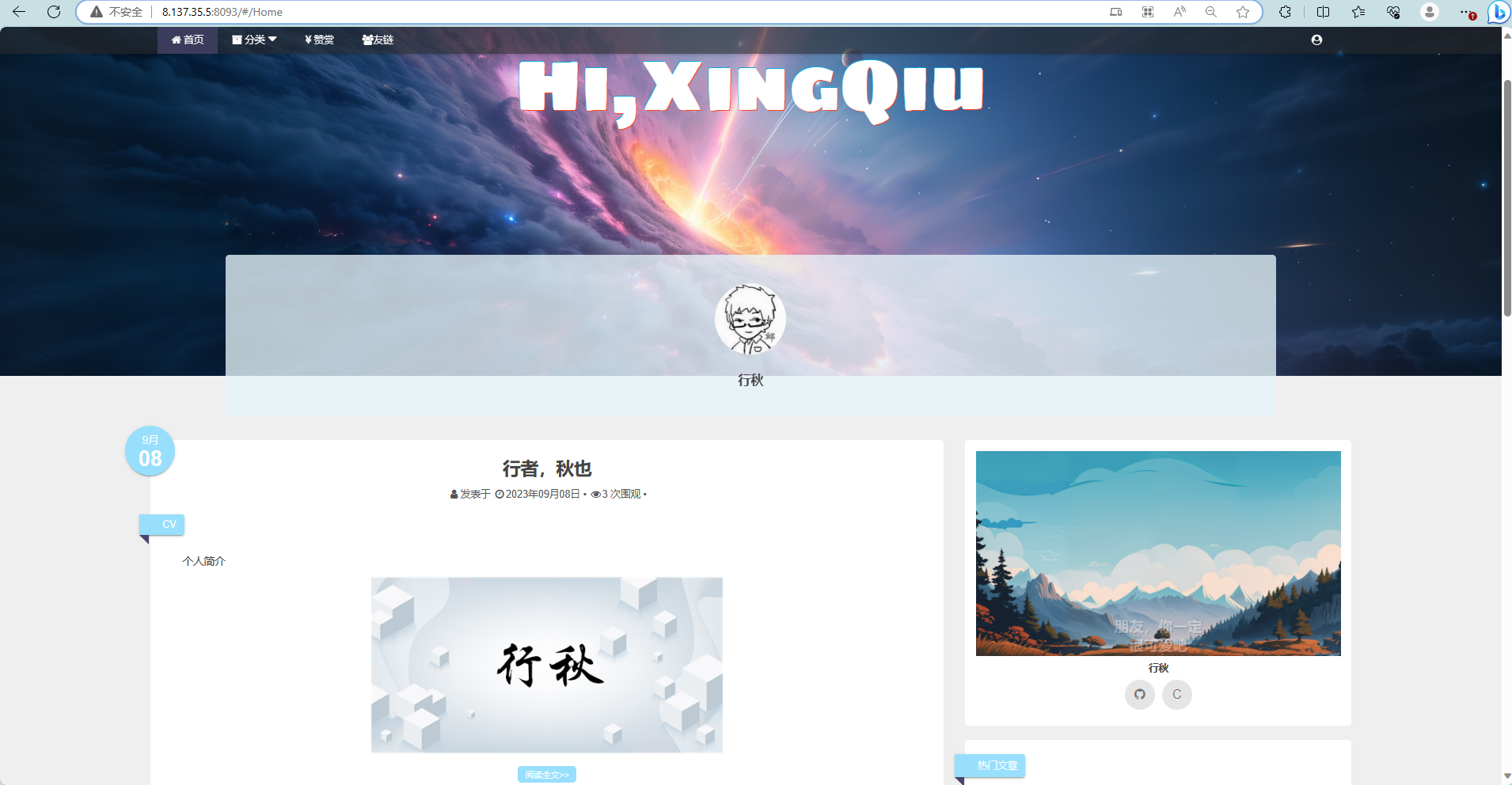
今天给大家分享添加文章的阅读模式,让更好的体验度。

方法:首先建个input
<input type="button" value="阅读模式" onclick="miniPic()" style="background-color:#275ecf;color:#FFFFFF;width:70px;height:20px;border-radius: 5px;"></span>然后建立个js
<script>
//无图精简版
function miniPic() {
document.getElementsByClassName('article-mp_msg')[0].style.display="none";
document.getElementsByClassName('article-msg')[0].style.padding="20px";
document.getElementsByClassName('article-title')[0].style.textAlign ="center";
document.getElementsByClassName('article-detail_inner')[0].style.margin ="auto";
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
var re1 = /<img.*?(?:>|\/>)/gi;//匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容
prnhtml = prnhtml.replace(re1,'');//执行替换成空字符
window.document.body.innerHTML=prnhtml;
}
</script>这样就搞定了

是不是看起来非常整洁,你们也来试试吧!
演示地址:标准版不动产附负担赠与合同_醉学网 (nongpin88.com)