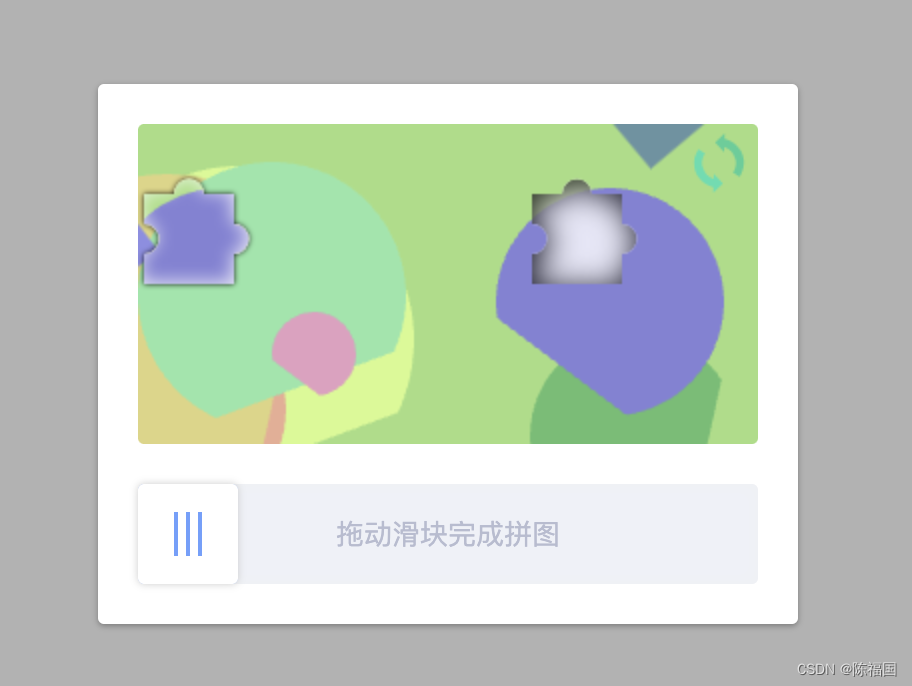
一、 vue-puzzle-vcode插件【推荐】
GitHub地址:beeworkshop/vue-puzzle-vcode
1、安装vue-puzzle-vcode
cnpm i -S vue-puzzle-vcode
2、实现代码
<template>
<div>
<Vcode :show="isShow" @success="success" @close="close" />
<el-button @click="submit">登录</el-button>
</div>
</template>
<script>
import Vcode from "vue-puzzle-vcode";
export default {
data() {
return {
isShow: true // 验证码模态框是否出现
};
},
components: {
Vcode
},
methods: {
submit() {
this.isShow = true;
},
// 用户通过了验证
success(msg) {
this.isShow = false; // 通过验证后,需要手动隐藏模态框
},
// 用户点击遮罩层,应该关闭模态框
close() {
this.isShow = false;
}
}
};
</script>

此外,这里还有一些属性,比如宽,高等,见:官网
vue3地址:vue3地址











![[deeplearning]深度学习框架torch的概念以及数学内容](https://img-blog.csdnimg.cn/0caa9ff370494eb980da467106dc8006.png)