Hello,小伙伴们
这是一个十分精美的网站,可以拿着它去制作一些个人网站
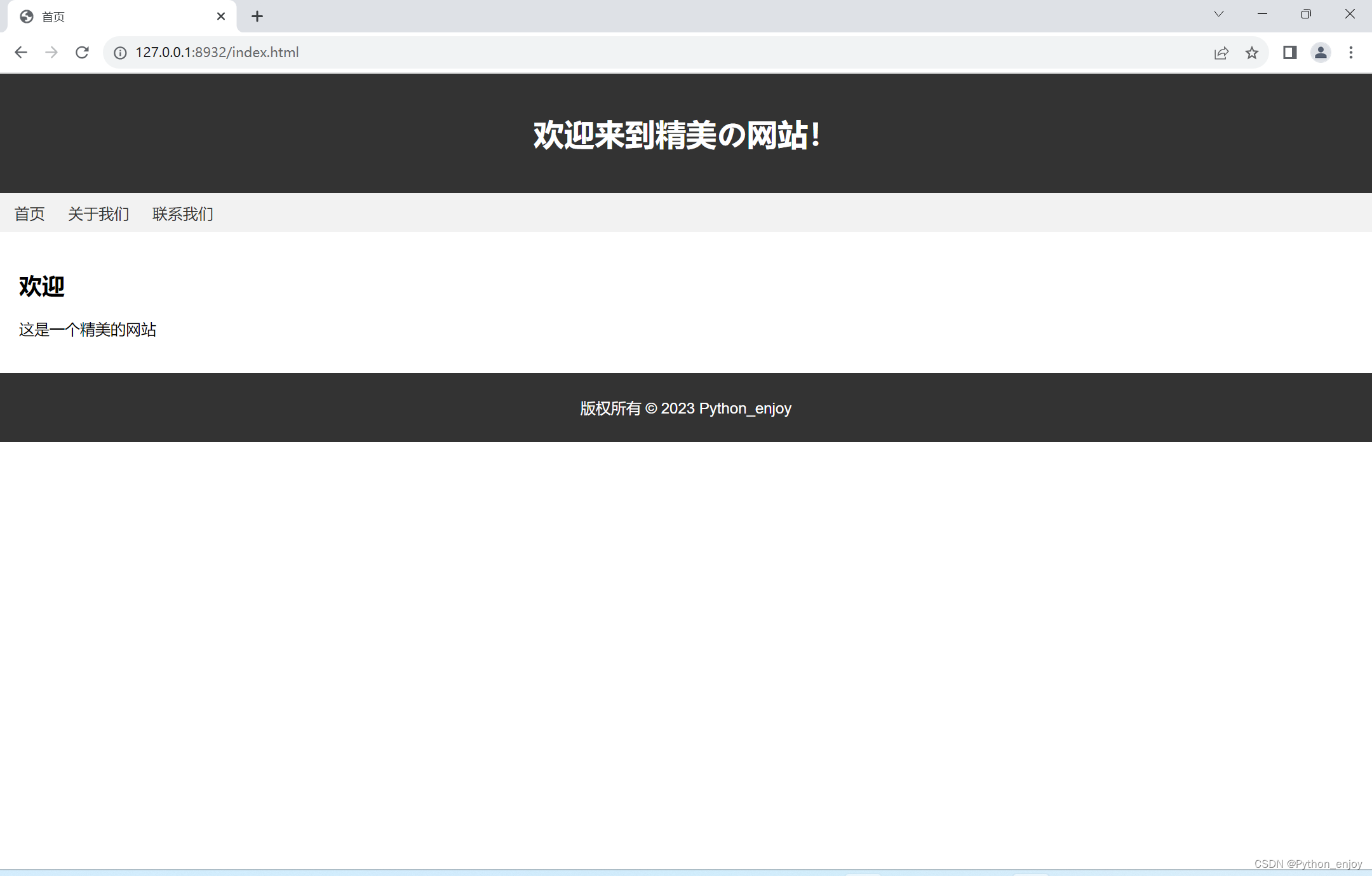
index.html
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>首页</title>
</head>
<style type="text/css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 20px;
}
nav {
background-color: #f2f2f2;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #333;
padding: 5px;
}
section {
padding: 20px;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
</style>
<body>
<header>
<h1>欢迎来到精美の网站!</h1>
</header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="aboutus.html">关于我们</a></li>
<li><a href="tellus.html">联系我们</a></li>
</ul>
</nav>
<section>
<h2>欢迎</h2>
<p>这是一个精美的网站</p>
</section>
<footer>
<p>版权所有 © 2023 Python_enjoy</p>
</footer>
</body>
</html>

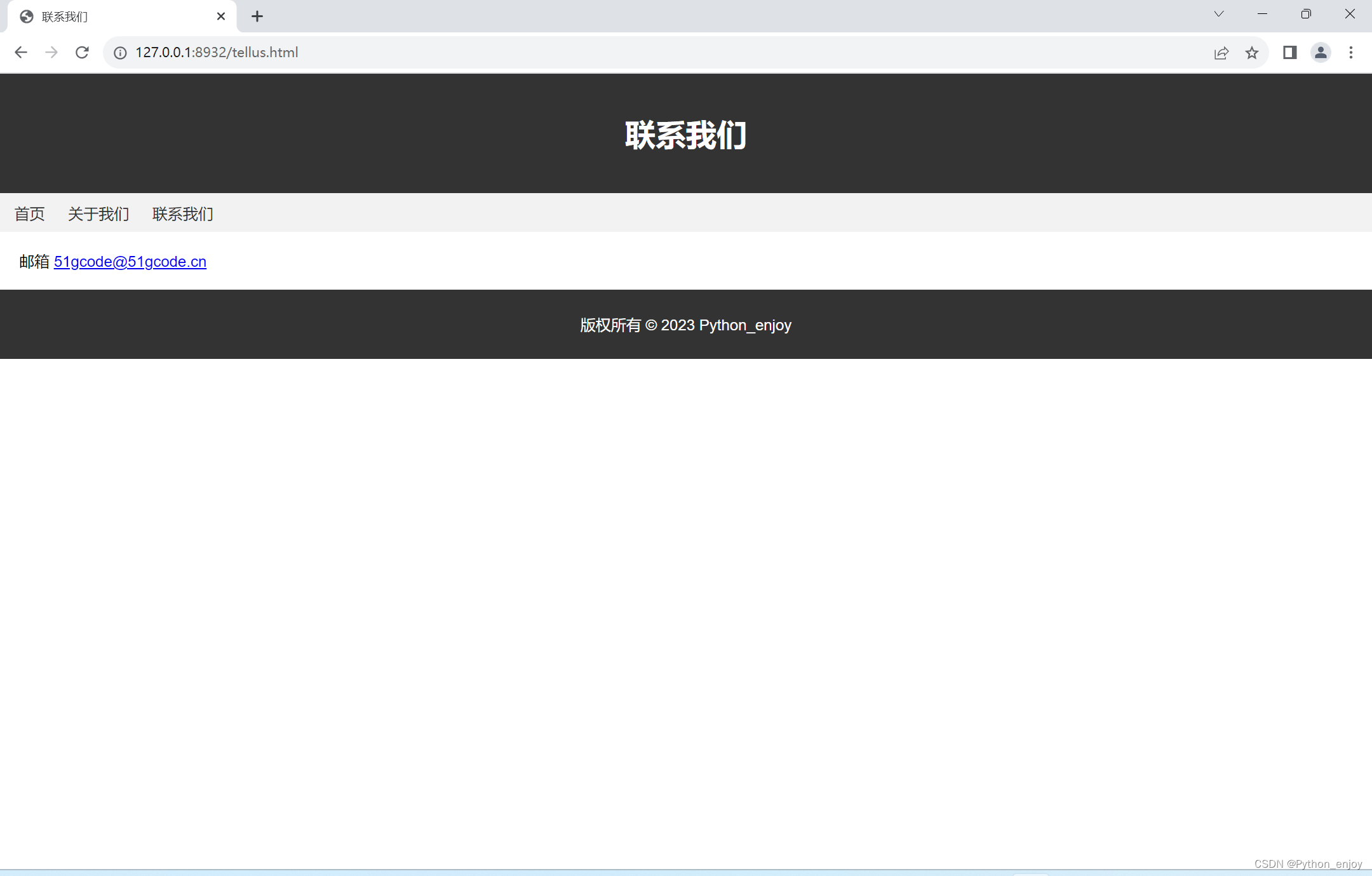
tellus.html
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>联系我们</title>
</head>
<style type="text/css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 20px;
}
nav {
background-color: #f2f2f2;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #333;
padding: 5px;
}
section {
padding: 20px;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
</style>
<body>
<header>
<h1>联系我们</h1>
</header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="aboutus.html">关于我们</a></li>
<li><a href="tellus.html">联系我们</a></li>
</ul>
</nav>
<section>
<span id="a">邮箱 <a id="a" href="mailto:51gcode@51gcode.cn">51gcode@51gcode.cn</a></span>
</section>
<footer>
<p>版权所有 © 2023 Python_enjoy</p>
</footer>
</body>
</html>

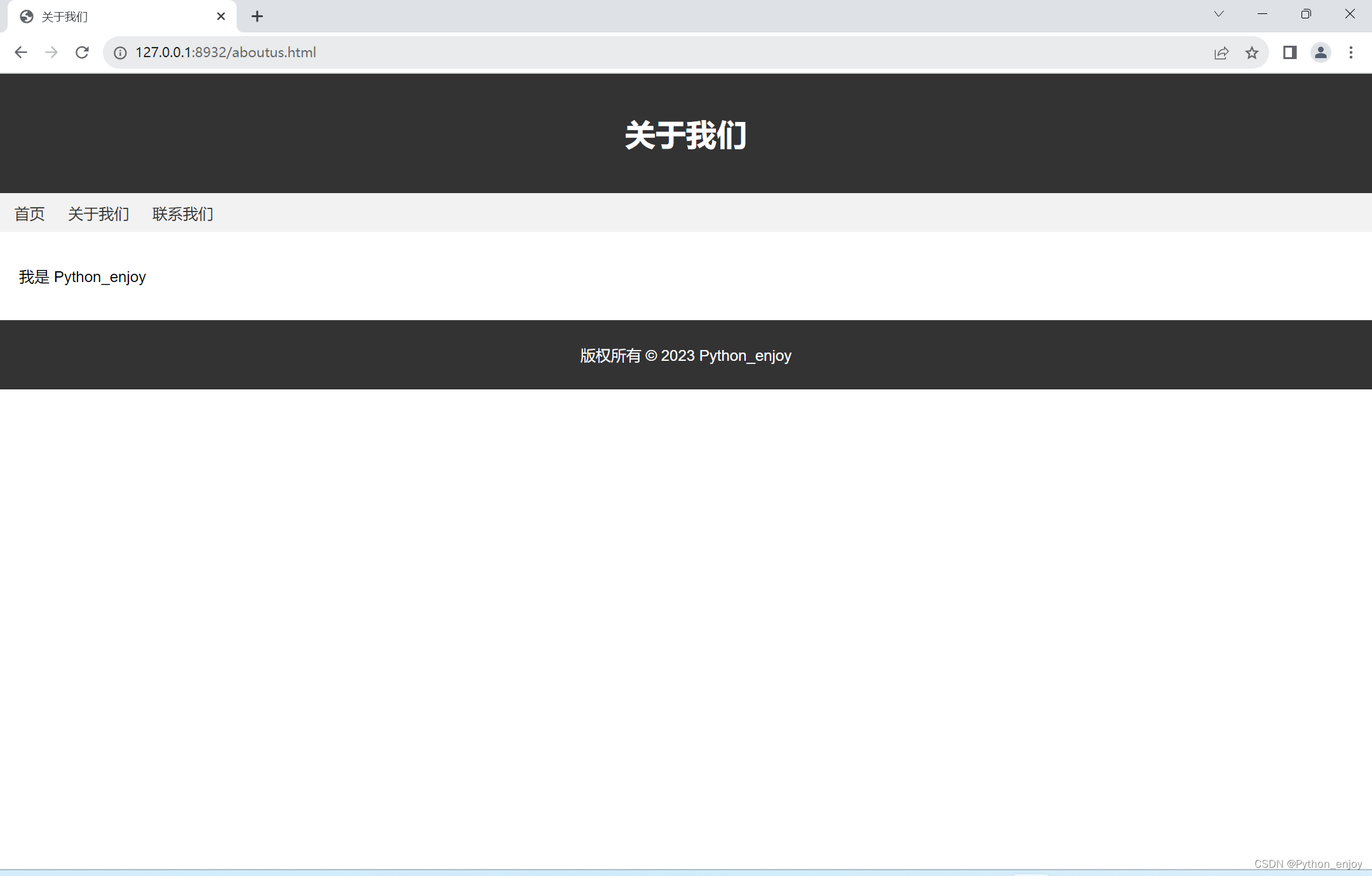
aboutus.html
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>关于我们</title>
</head>
<style type="text/css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 20px;
}
nav {
background-color: #f2f2f2;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #333;
padding: 5px;
}
section {
padding: 20px;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
</style>
<body>
<header>
<h1>关于我们</h1>
</header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="aboutus.html">关于我们</a></li>
<li><a href="tellus.html">联系我们</a></li>
</ul>
</nav>
<section>
<p>我是 Python_enjoy</p>
</section>
<footer>
<p>版权所有 © 2023 Python_enjoy</p>
</footer>
</body>
</html>

如有不足,请指出在评论区 \color{red} 如有不足,请指出在评论区 如有不足,请指出在评论区