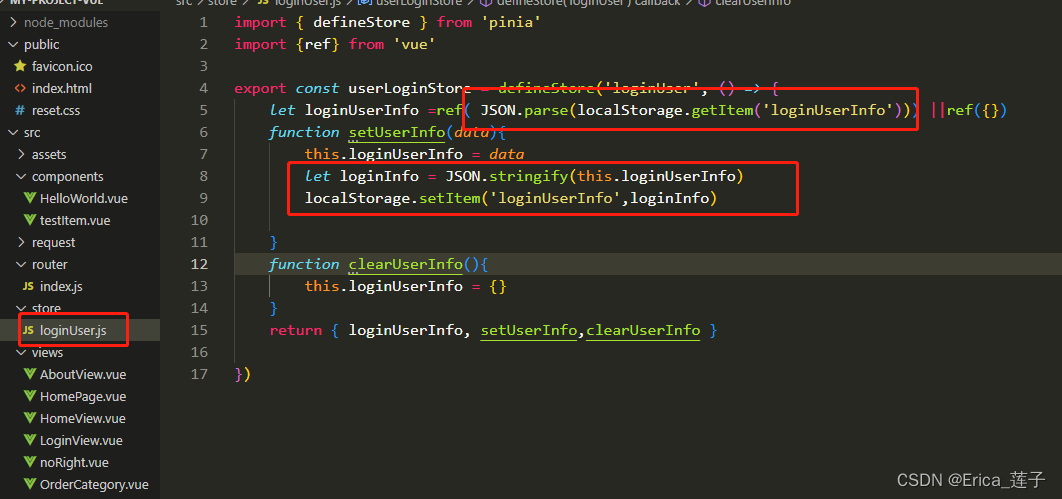
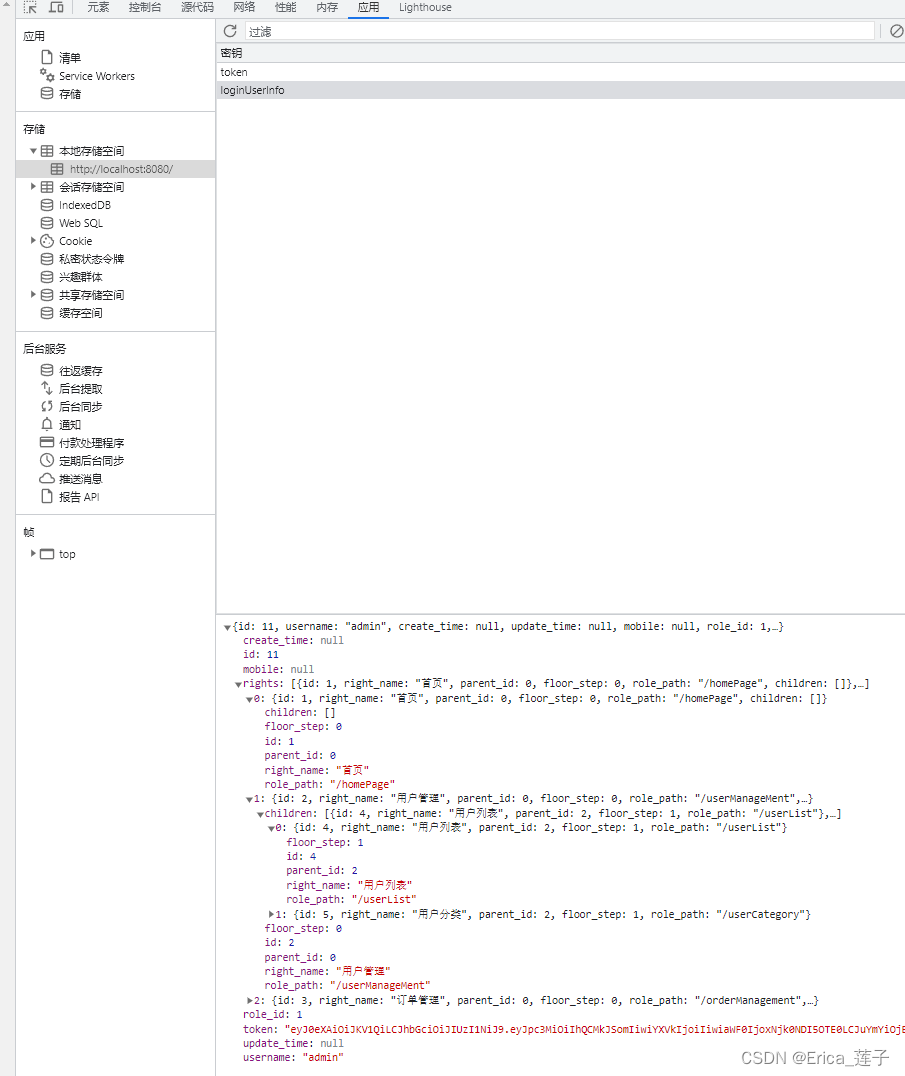
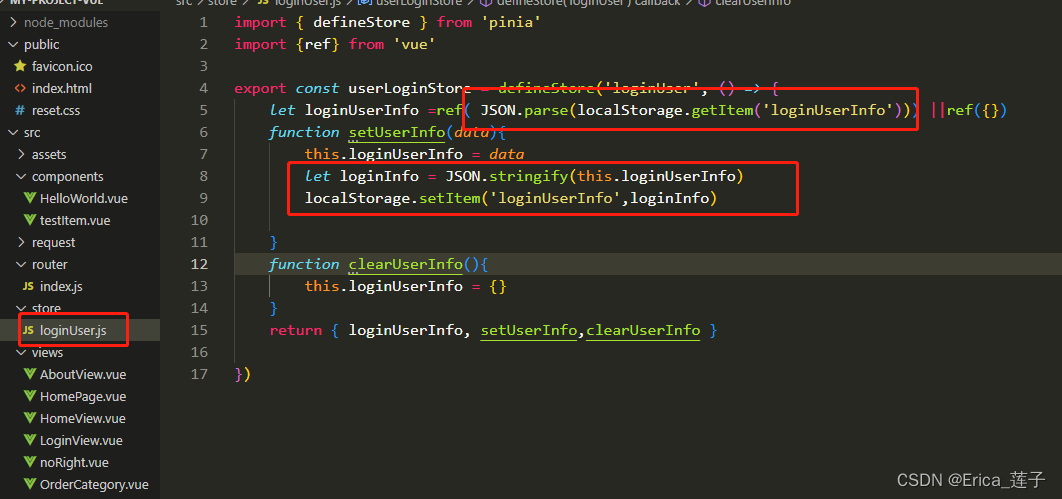
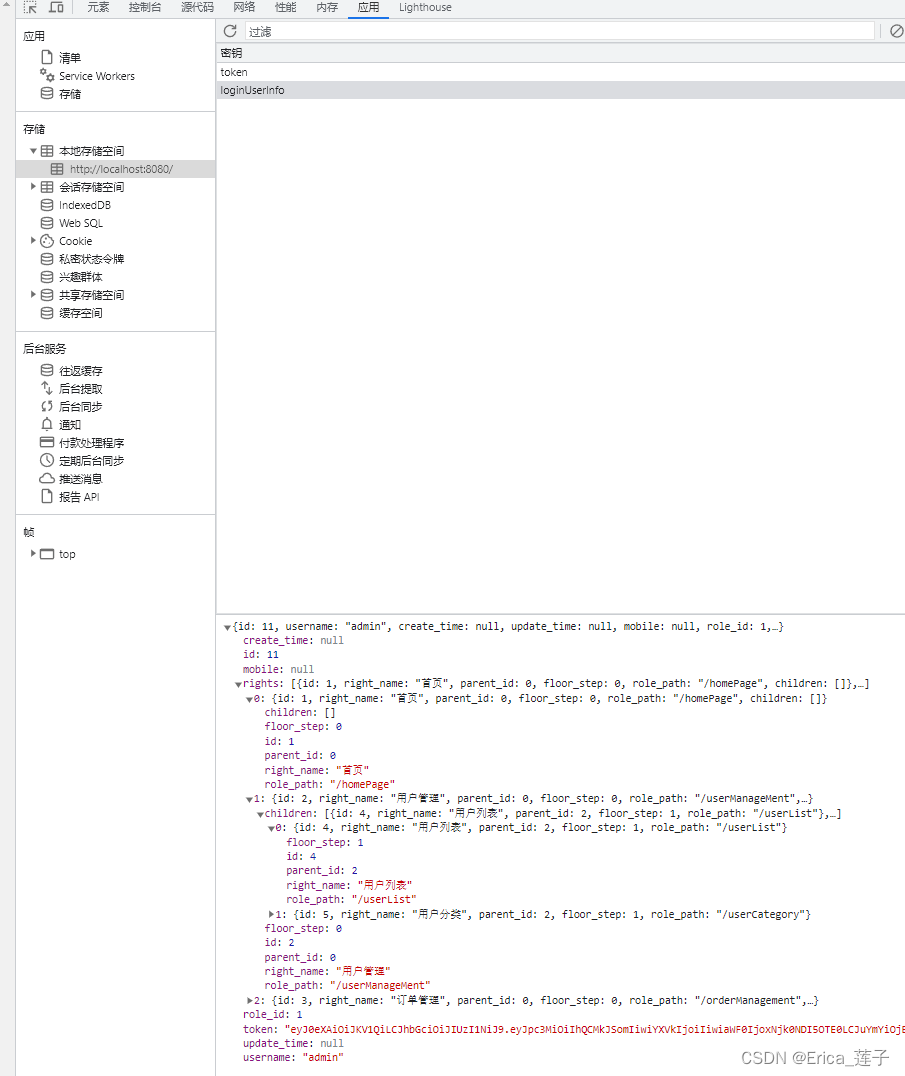
首先,是要将权限数据本地持久化存储


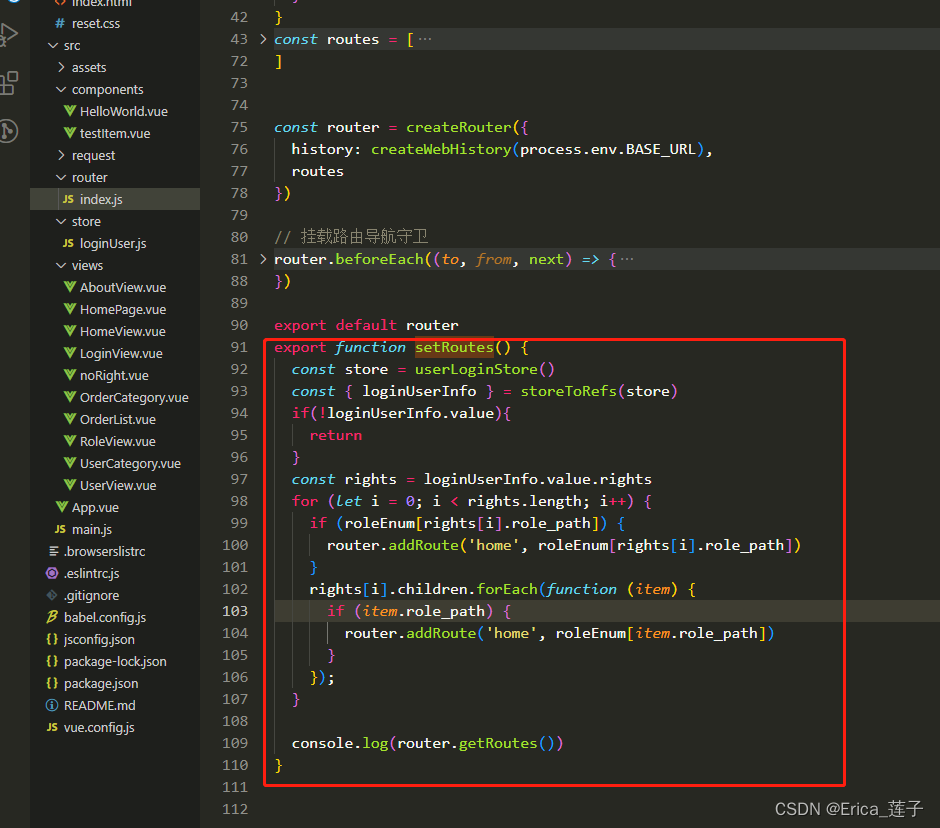
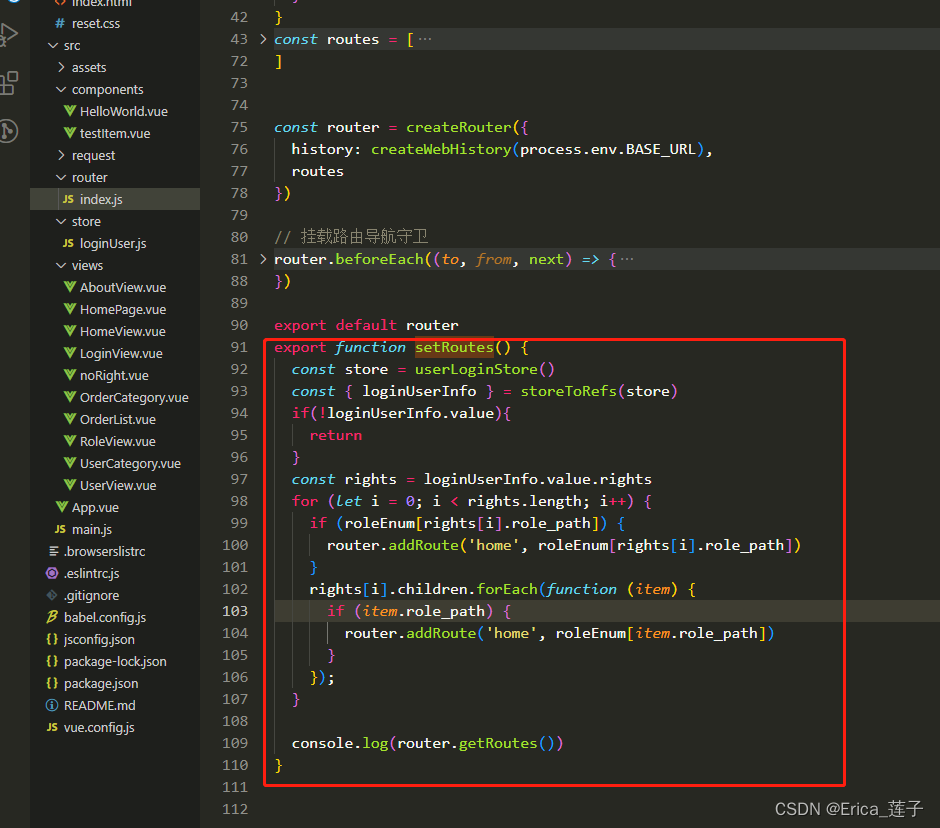
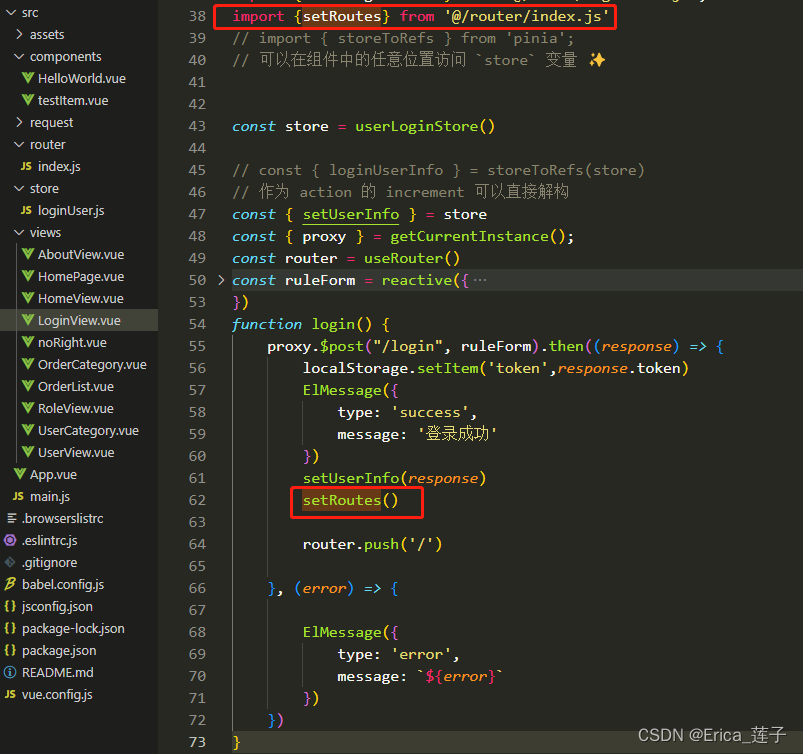
接着在router文件夹index.js中引入store中的权限数据,并导出一个方法,判断权限当中的数据,并跟roleEnum路由规则匹配,匹配上之后则addRoute()


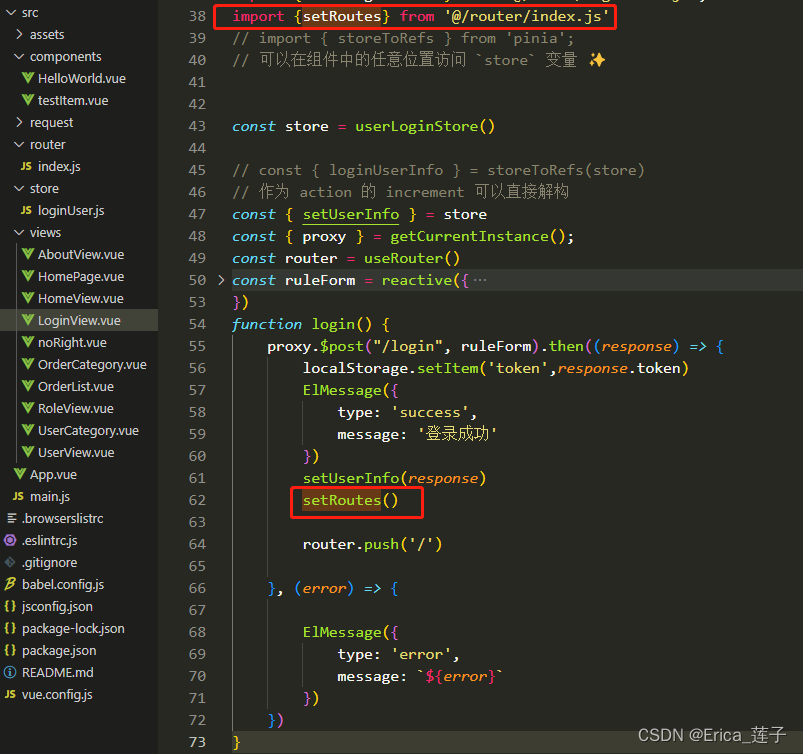
在登录之后调用这个方法,动态路由就匹配成功了。

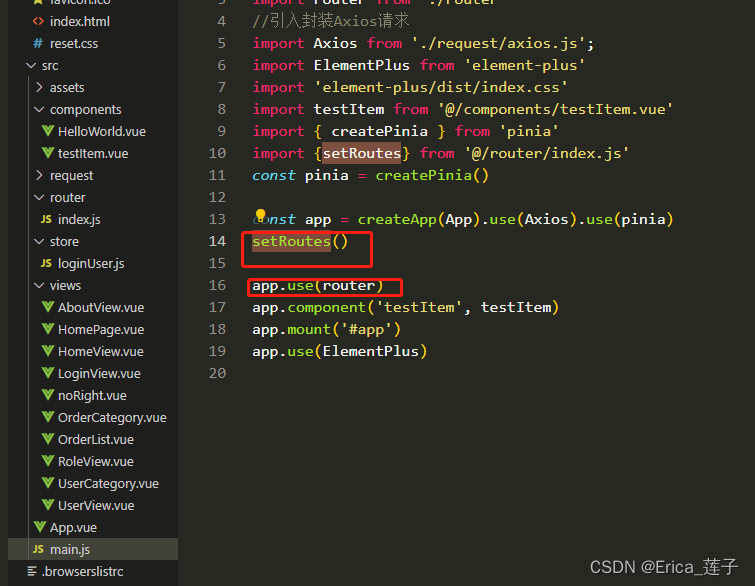
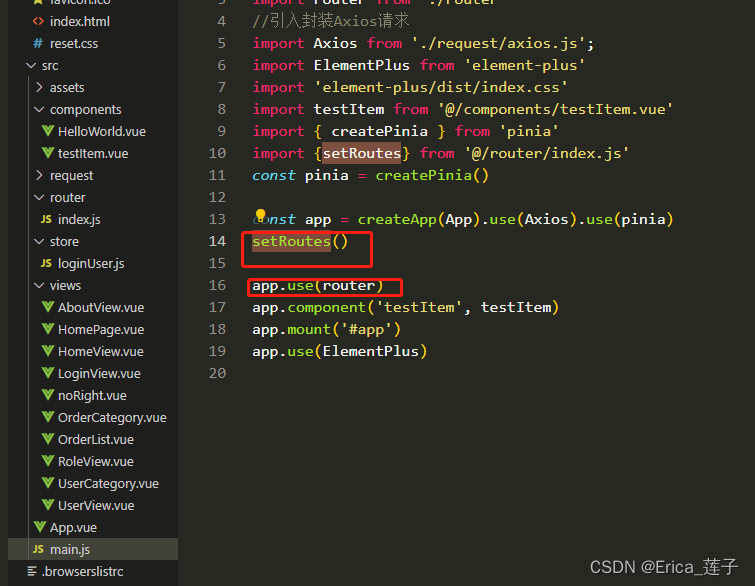
刷新之后,动态路由会消失。是因为路由重新刷新了,store中的数据也重新刷新,在main.js中引入这个方法,调用一次,记得要在router use前把路由匹配好。

首先,是要将权限数据本地持久化存储


接着在router文件夹index.js中引入store中的权限数据,并导出一个方法,判断权限当中的数据,并跟roleEnum路由规则匹配,匹配上之后则addRoute()


在登录之后调用这个方法,动态路由就匹配成功了。

刷新之后,动态路由会消失。是因为路由重新刷新了,store中的数据也重新刷新,在main.js中引入这个方法,调用一次,记得要在router use前把路由匹配好。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1000937.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!