一.加强练习promise
1.fs模块
const fs = require('fs')
const p = new Promise((resolve,reject) => {
fs.readFile('./resource/context.txt', (err,data) => {
if (err) reject(err)
resolve(data)
})
})
p.then((value) => {
console.log(value.toString())
}, (reason) => {
console.log(reason)
})const util = require('util')
const fs = require('fs')
let readfile = util.promisify(fs.readFile)//传入fs.readFile方法 返回一个新函数
readfile('./resource/context.txt').then((value) => {//调用函数返回结果为promise对象
console.log(value.toString())
}, (reason) => {
console.log(reason)
})2.AJAX模块


3.async await
const fs = require('fs')
const util = require('util')
let readfile = util.promisify(fs.readFile)
async function main() {
let data1 = await readfile('')//路径
let data2 = await readfile('')
let data3= await readfile('')
console.log(data1+data2+data3)
}
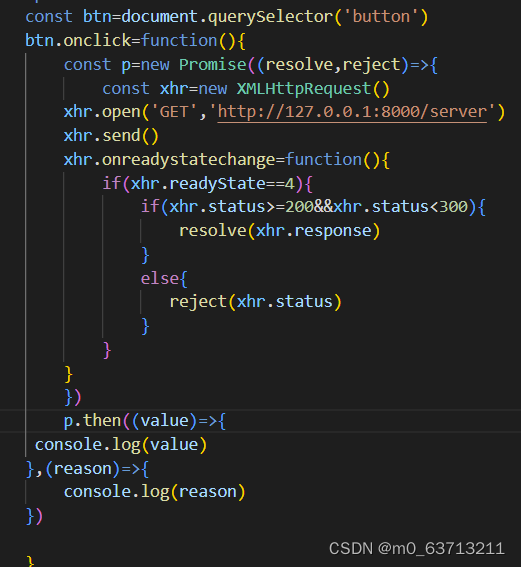
main()4.发送请求
//封装的AJAX请求
function sendAJAX(url){
return new Promise((resolve,reject)=>{
const xhr=new XMLHttpRequest()
xhr.open('GET',url)
xhr.send()
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status>=200&&xhr.status<300){
resolve(xhr.response)
}
reject(xhr.status)
}
}
})
}
const btn=document.querySelector('button')
btn.addEventListener('click', async function(){
let p=await sendAJAX('')//url
console.log(p)
})5.async
async function main(){
let p =new Promise((resolve,reject)=>{
// resolve('ok')
reject('error')
})
//1.await右侧是Promise对象 返回promise成功的值
let res=await p
//2.是其他类型数据
let res1=await 123
//3.Promise 是失败的状态
try{
let res2=await p
} catch(e){
console.log(e)
}
}
main()6.自定义
function Promise(executor){
this.PromiseState='pending'
this.PromiseResult=null
this.callback={}
const self=this //到时候实例化的时候会指向此构造函数
//定义resolve函数
function resolve(data){
//1.修改对象状态(PromiseState)
if(self.PromiseState!=='pending') return
self.PromiseState='fulfilled'
//2.设置对象结果值(PromiseResult)
self.PromiseResult=data
if(self.callback.success){
self.callback.success(data)
}
}
//定义reject函数
function reject(data){
if(self.PromiseState!=='pending') return
self.PromiseState='rejected'
self.PromiseResult=data
if(self.callback.failure){
self.callback.failure(data)
}
}
try{
executor(resolve,reject)
}
catch(e){
reject(e)
}
}
//原型上放个then方法
Promise.prototype.then=function(onResolved,onRejected){
if(this.PromiseState=='fulfilled'){
onResolved(this.PromiseResult)
}
if(this.PromiseState=='rejected'){
onRejected(this.PromiseResult)
}
//异步
if(this.PromiseState=='pending'){
this.callback={
success:onResolved,
failure:onRejected
}
}
}二.AJAX
1.1 AJAX 简介
AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。
通过 AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。
AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
1.2 XML 简介
XML 可扩展标记语言。
XML 被设计用来传输和存储数据。
XML 和 HTML 类似,不同的是 HTML 中都是预定义标签,而 XML 中没有预定义标签,全都是自定义标签,用来表示一些数据。
1.3 AJAX 的特点
1.3.1 AJAX 的优点
1) 可以无需刷新页面而与服务器端进行通信。
2) 允许你根据用户事件来更新部分页面内容。
1.3.2 AJAX 的缺点
1) 没有浏览历史,不能回退
2) 存在跨域问题(同源)
3) SEO 不友好
1.4 AJAX 的使用
1.4.1 核心对象
XMLHttpRequest,AJAX 的所有操作都是通过该对象进行的。
1.4.2 使用步骤
1) 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
2) 设置请求信息
xhr.open(method, url);
//可以设置请求头,一般不设置
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
3) 发送请求
xhr.send(body) //get 请求不传 body 参数,只有 post 请求使用4) 接收响应
//xhr.responseXML 接收 xml 格式的响应数据
//xhr.responseText 接收文本格式的响应数据
xhr.onreadystatechange = function (){
if(xhr.readyState == 4 && xhr.status == 200){
var text = xhr.responseText;
console.log(text);
}
}
1.5.1 解决 IE 缓存问题 问题:在一些浏览器中(IE),由于缓存机制的存在,ajax 只会发送的第一次请求,剩 余多次请求不会在发送给浏览器而是直接加载缓存中的数据。 解决方式:浏览器的缓存是根据 url 地址来记录的,所以我们只需要修改 url 地址 即可避免缓存问题 xhr.open("get","/testAJAX?t="+Date.now());
1.5.2.AJAX 请求状态 xhr.readyState 可以用来查看请求当前的状态 https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest/readyState 0: 表示 XMLHttpRequest 实例已经生成,但是 open()方法还没有被调用。 1: 表示 send()方法还没有被调用,仍然可以使用 setRequestHeader(),设定
请求的头信息。 2: 表示 send()方法已经执行,并且头信息和状态码已经收到。 3: 表示正在接收服务器传来的 body 部分的数据。 4: 表示服务器数据已经完全接收,或者本次接收已经失败了
jQuery 中的 AJAX
1. get 请求 $.get(url, [data], [callback], [type]) url:请求的 URL 地址。 data:请求携带的参数。 callback:载入成功时回调函数。 type:设置返回内容格式,xml, html, script, json, text, _default。 2. post 请求 $.post(url, [data], [callback], [type]) url:请求的 URL 地址。 data:请求携带的参数。 callback:载入成功时回调函数。 type:设置返回内容格式,xml, html, script, json, text,
三.Promise
为什么使用promise
(1)指定回调函数的方式更加灵活
1. 旧的: 必须在启动异步任务前指定
2. promise: 启动异步任务 => 返回promie对象 => 给promise对象绑定回调函 数(甚至可以在异步任务结束后指定/多个)
(2) 支持链式调用, 可以解决回调地狱问题
1. 什么是回调地狱? 回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件
2. 回调地狱的缺点? 不便于阅读 不便于异常处理
3. 解决方案? promise 链式调用
1. Promise 构造函数: Promise (excutor) {}
(1) executor 函数: 执行器 (resolve, reject) => {}
(2) resolve 函数: 内部定义成功时我们调用的函数 value => {}
(3) reject 函数: 内部定义失败时我们调用的函数 reason => {} 说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
2. Promise.prototype.then 方法: (onResolved, onRejected) => {}
(1) onResolved 函数: 成功的回调函数 (value) => {}
(2) onRejected 函数: 失败的回调函数 (reason) => {} 说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调 返回一个新的 promise 对象
3. Promise.prototype.catch 方法: (onRejected) => {} (1) onRejected 函数: 失败的回调函数 (reason) => {}