这边 我们先创建一个本地文件夹 作为项目的存放目录

然后我们执行 vue create 项目名 创建一个vue项目
例如 我这里这样
vue create multiple_environ
创建一个叫 multiple_environ 的vue项目

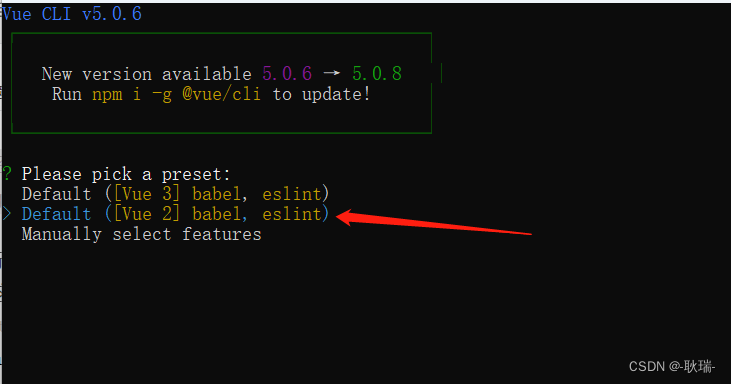
这里 我们选择vue2的版本
然后 在

然后 大家可以配置多个环境 但都需要用因为命名
我们这里主要来创 三个
dev 开发环境
test 测试环境
production 生成环境
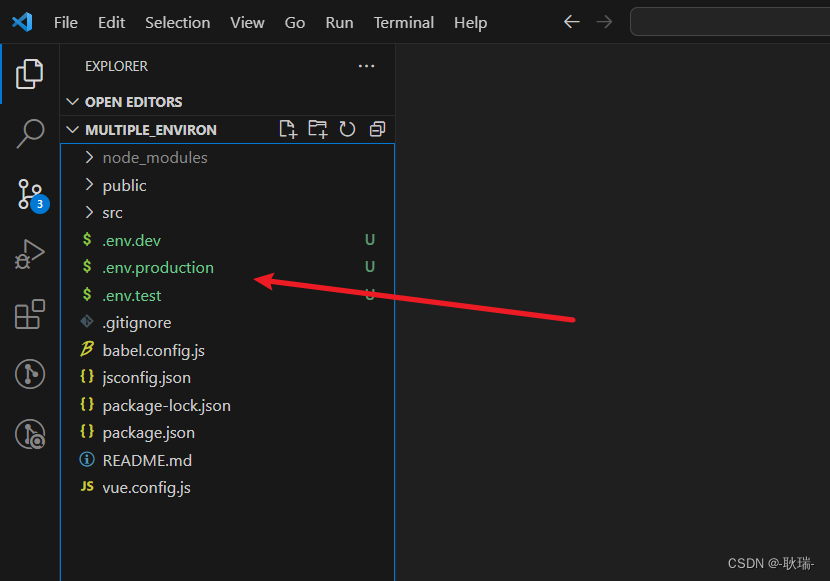
然后 我们在项目根目录创建四个文件 分别叫 .env.dev .env.test .env.production

参考代码分别如下
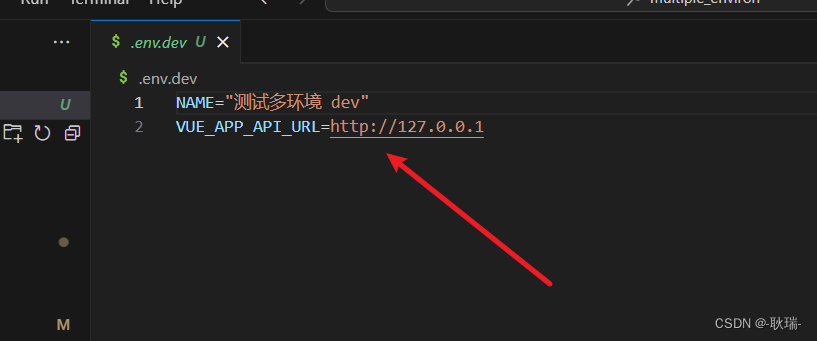
.env.dev
NAME="测试多环境 dev"
VUE_APP_API_URL=http://127.0.0.1
.env.test
NAME="多环境 test"
VUE_APP_API_URL=http://127.0.0.2
.env.production
NAME="测试环境 production"
VUE_APP_API_URL=http://127.0.0.3
然后 我们在App.vue中编写代码如下
<template>
<div id="app">
请求地址 {{ VUE_APP_API_URL }}
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
VUE_APP_API_URL: process.env.VUE_APP_API_URL
}
}
}
</script>
<style>
</style>
我们可以在其他文件中通过 process.env.VUE_APP_API_URL 在js逻辑中拿到 VUE_APP_API_URL配置文件的
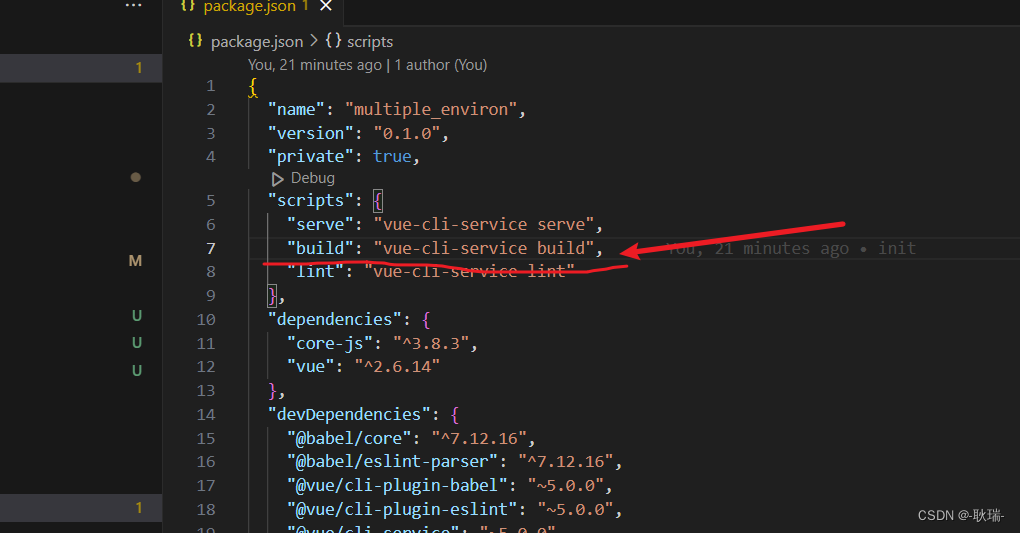
然后我们打开 package.json 看到原本的打包命令是这样的

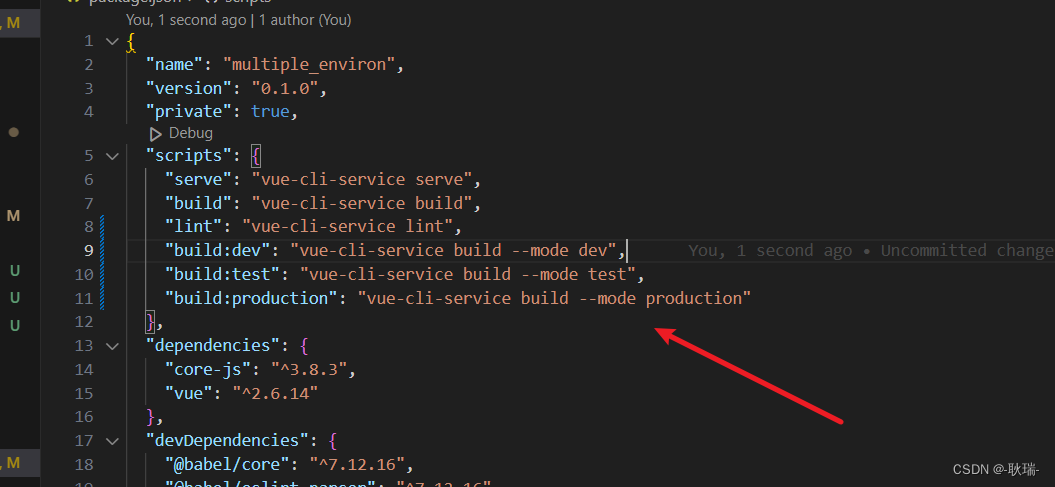
我们可以自己照着打包命令写几个新的上去

简单说 就是在原来命令的基础上 加上 --mode 环境名
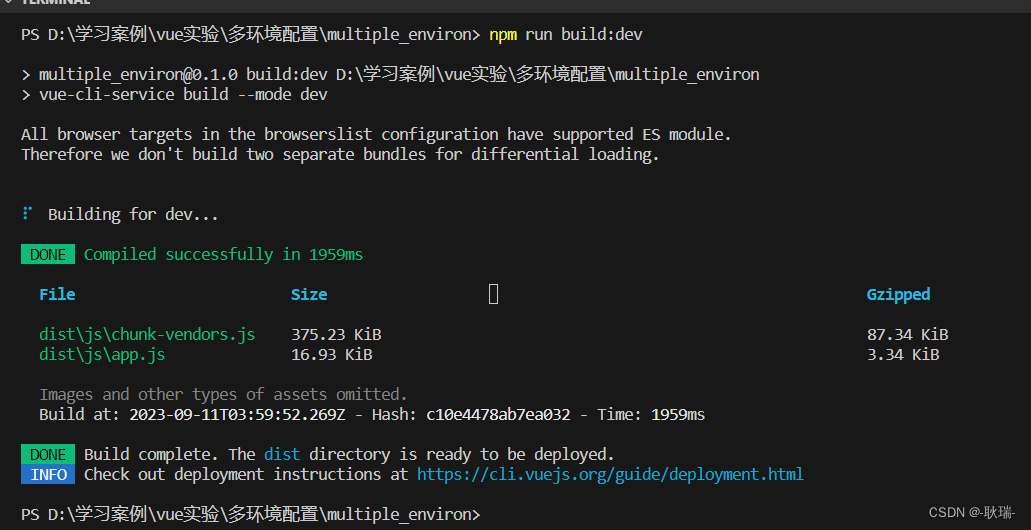
然后 这里我们来个 npm run build:dev 进行 开发环境打包

然后 我们通过
http-server -p 3000
运行新打包出来的dist目录
如果不了解http-server 可以查看我的文章
通过 http-server 运行刚打包出来的脚手架项目
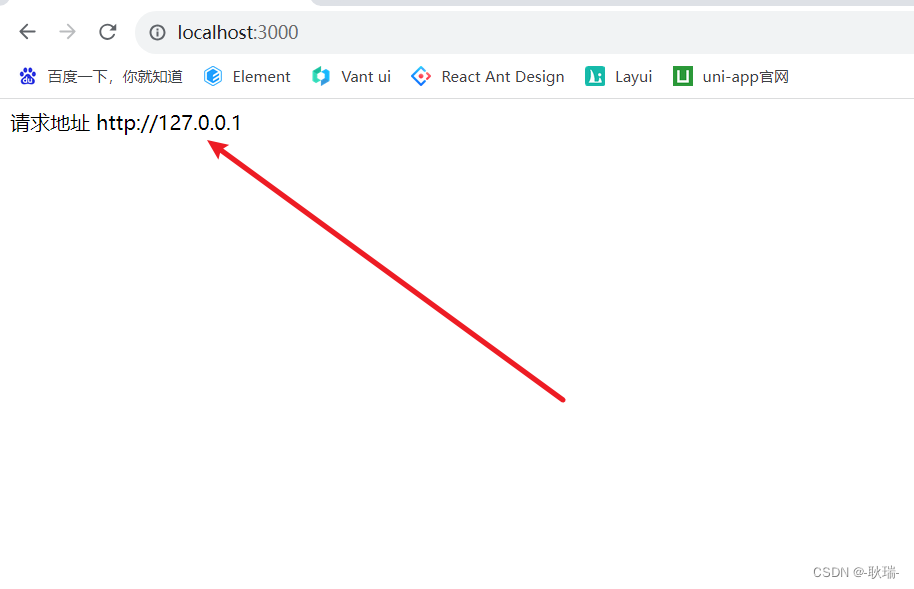
运行项目

可以看到 是和我们的dve配置对上了

然后 我们在执行
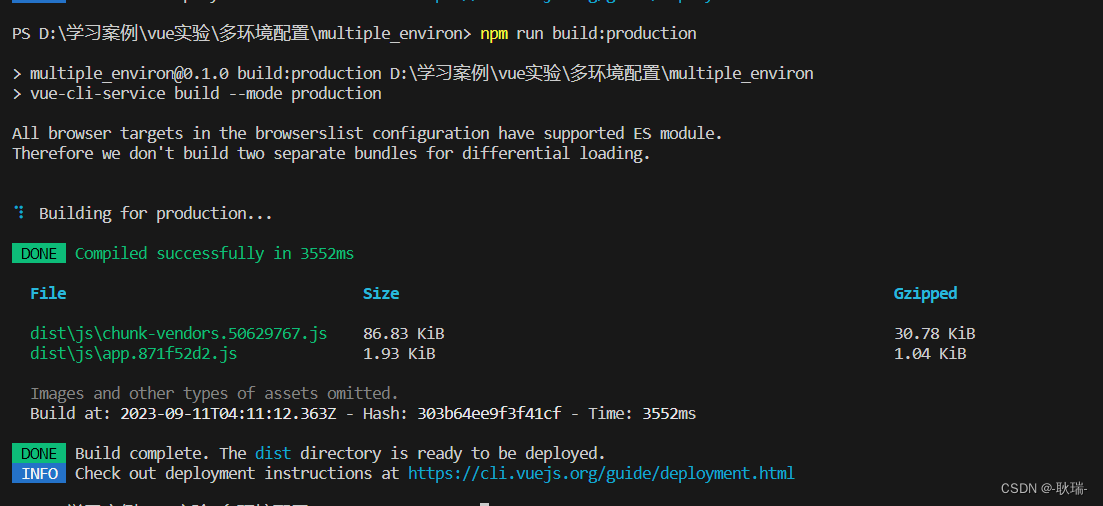
npm run build:production

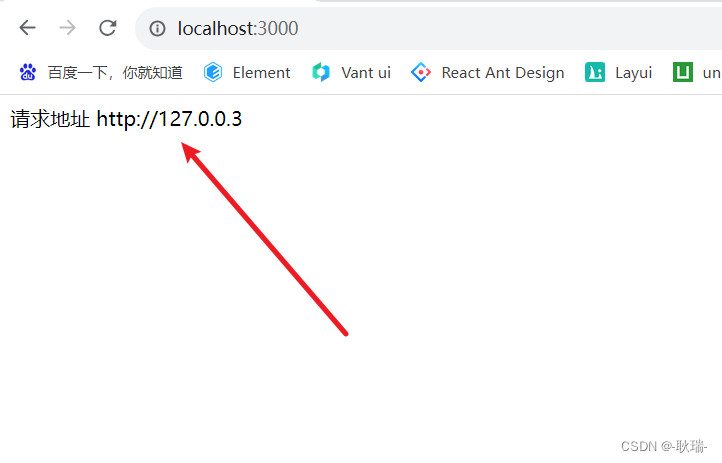
然后我们重新访问

也是没有任何问题