文章目录
- 前言
- 2.Tipask网站搭建
- 2.1 Tipask网站下载和安装
- 2.2 Tipask网页测试
- 2.3 cpolar的安装和注册
- 3. 本地网页发布
- 3.1 Cpolar临时数据隧道
- 3.2 Cpolar稳定隧道(云端设置)
- 3.3 Cpolar稳定隧道(本地设置)
- 4. 公网访问测试
- 5. 结语
前言
在我们的生活和工作中,经常会碰到各种各样的问题,而碰到问题的时候,通常都会到网上寻找答案,但网上寻找到的答案要么答非所问,要么全是广告,真正有价值的回答少之又少,这就让人很头疼。也正是这个痛点,催生了如“某乎”这样的问答平台,让我们能轻松快速的找到想要的答案。今天,笔者就为大家介绍,如何使用Cpolar+Tipask,在ubuntu系统上搭建一个私人问答网站
2.Tipask网站搭建
Tipask是一款基于php开发的开源问答系统,支持多种数据库,并且能与支付宝、微信、极验验证、阿里云视频、钉钉等多端整合,大大扩展了Tipask的应用场景范围。最重要的是,Tipask的部署很简单,像笔者这样的新手也能轻松完成设置和安装
2.1 Tipask网站下载和安装
以其他软件一样,Tipask也有自己的官网(www.tipask.com/),我们可以在这里看到关于Tipask的各种信息,如果在安装和使用中碰到什么问题,也可以在这里站到答案或发出提问。

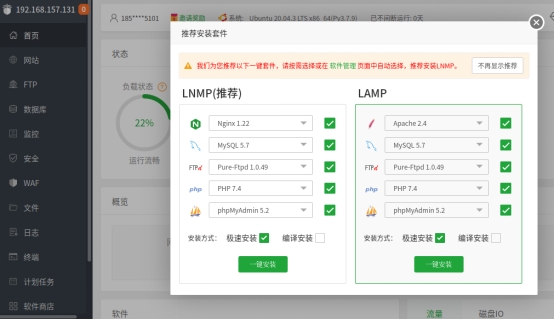
在tipask的官网,我们可以看到tipask是php问答系统,能够支持多种数据库,也就意味着我们需要先在宝塔面板上安装Apache、MySQL、PHP(即所谓的LAMP,如果是在Linux下安装Nginx、MySQL、PHP,则称为LNMP)。通常第一次登录宝塔面板,只要本地硬件设备上没有安装过Apache、MySQL、PHP这些软件,宝塔面板就会自动弹出询问,选择安装哪些网页运行程序。

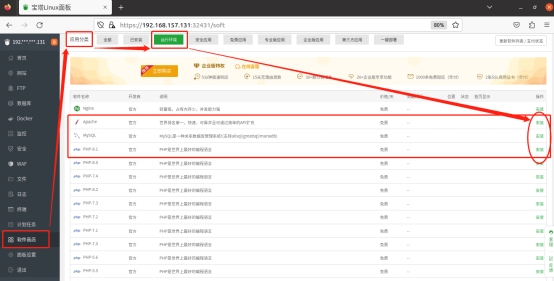
我们也可以在宝塔面板的主页(可以在浏览器中输入本地地址:宝塔面板输出端口号)左侧,找到“软件商店”按钮,点击进入软件商店页面。在这个页面,我们可以找到常用的网站运行支持程序,包括Nginx、Apache、MySQL、PHP、phpMyadmin、Tomcat、Docker管理器、Redis等等。我们找到所需的软件,点击该软件条目右侧的“安装”,即可将其安装至ubuntu系统上。

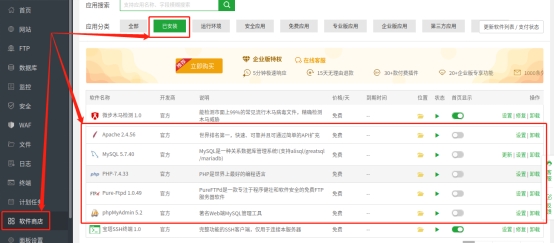
完成Apache、MySQL、PHP几项软件的安装后,我们可以点击软件商店页面上方的“已安装”按钮,查看已经安装的软件。同时,也可以在这里切换每个软件的版本。

接着,我们就可以进行下一步的网站部署。通常网站部署的步骤是将下载的网站源代码,放置到宝塔面板的wwwroot文件夹下,不过好在tipask在宝塔面板中提供了“一键部署”模式,又为笔者省了不少事。
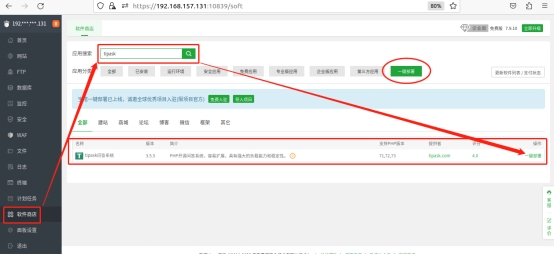
点击宝塔面板主界面左侧的“软件商店”。进入软件商店后,在页面上方找到“一键部署”按钮,进入可以一键部署的网站分页,从中选取“tipask”条目,点击该条目右侧的“一键部署”按钮,

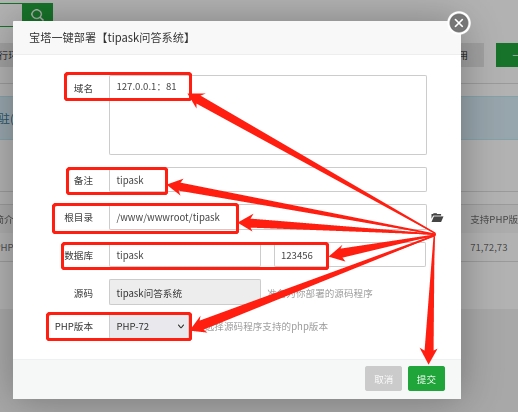
接下来会弹出网站基本设置窗口,在这里我们可以指定网站的基本信息,这些信息包括:
域名(输出端口) - 在“域名”栏位,通过“打算设置的域名:打算使用的端口”形式设置;在这里笔者将tipask的输出端口设置为诶81(127.0.0.1:81)
根目录 – 这个栏位可改可不改,但这个根目录内容会与“域名”栏位联动,为防止混淆,笔者还是将其更改为tipask
数据库 – 这里填入打算设置的数据库信息即可;
PHP版本 – 对于某些网站可能会要求使用特定版本的PHP,我们就可以在PHP版本栏位修改(前提是已经安装了对应版本的PHP软件)。为保证稳定性,笔者选择php7.2版本
完成这些设置后,就可以点击窗口下方的“提交”按钮,创建tipask网站。

网站创建完成后(一瞬间的事),宝塔面板会弹出已创建网站的地址,重要的网站信息(可能是数据库信息,或是网站后台登录信息)。

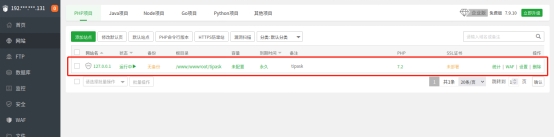
下一步打开ubuntu的宝塔面板,在软件主界面左侧点击“网站”按钮,进入网站列表页面,就能看到刚刚安装上线的tipask网站。使用宝塔面板进行一键部署tipask网站的最大好处,就是宝塔面板会自动开启tipask所需的php扩展和需要禁用的函数,省去了我们自己进行设置的麻烦。

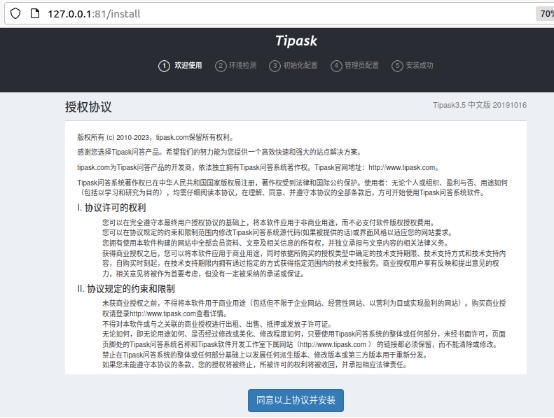
此时我们在ubuntu的浏览器地址栏输入设置好的tipask网站地址,就能进入tipask网站设置页面。我们继续根据网站显示页面的提示,进行具体的网站设置工作。

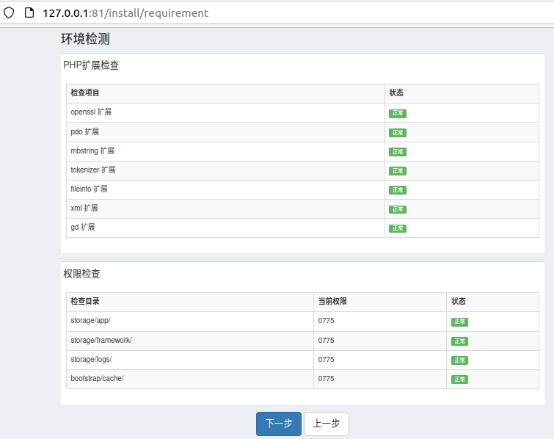
在开始安装前,tipask会对网站运行环境进行自检,由于我们使用的是一键安装模式,因此宝塔面板会自动设置好所需的PHP扩展和禁用函数项目。

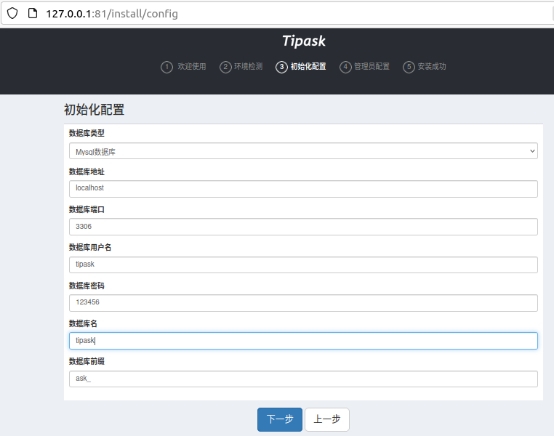
接下来就是填入数据库信息,我们只需要将创建tipask网站时设置的数据库信息填入即可。

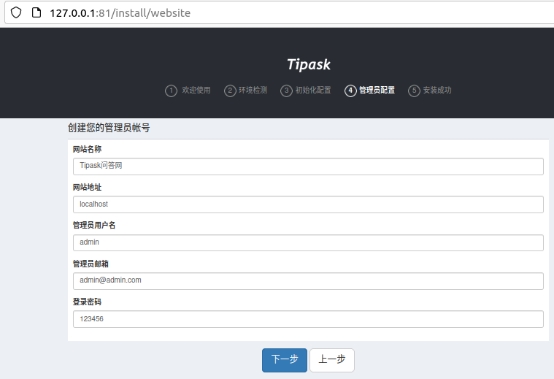
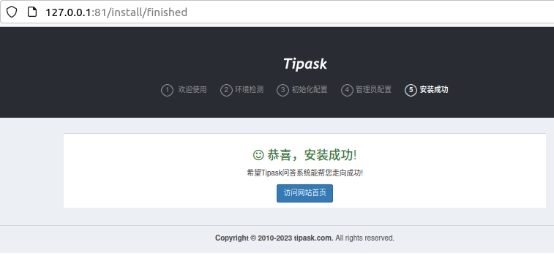
最后我们设置好tipask的管理员账号,就能完成tipask网站的安装流程。为方便演示,笔者将管理员账号设为admin。


2.2 Tipask网页测试
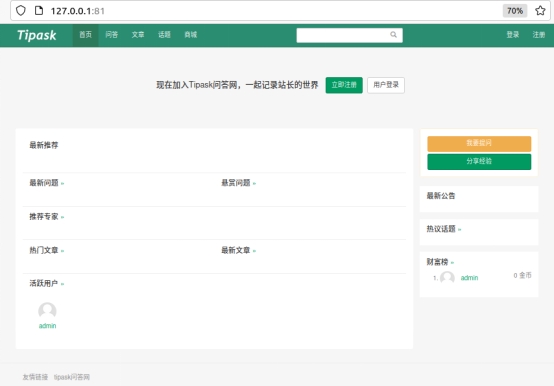
在本地完成tipask网站的安装后,我们再在ubuntu的浏览器中输入设置好的tipask网站地址(这个例子中为127.0.0.1:81),就能访问到tipask的主页面。

2.3 cpolar的安装和注册
完成网页的部署后,就可以转入cpolar的安装。想要在ubuntu系统上安装cpolar,可以使用简便的一键安装脚本进行安装。只要在ubuntu的命令行界面输入以下命令,就可以自动执行安装程序(需要注意的是,可能有的ubuntu版本没有安装curl工具,因此最好先执行命令“sudo aptinstall curl”安装curl工具)。
Cpolar一键安装脚本:
“curl -L
https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash”

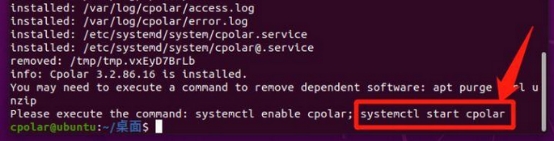
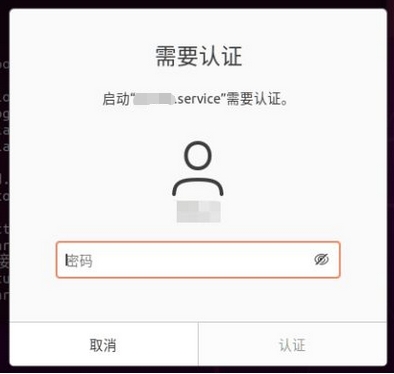
Cpolar安装完成后,就可以再输入命令“systemctl start cpolar”,启动cpolar。

这时ubuntu系统会跳出启动服务的认证框,我们输入ubuntu系统的密码即可。

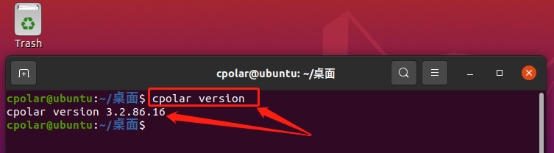
当然,我们也可以不使用systemctl级别命令,而是输入“cpolar version”查询本地cpolar的版本号,只要能显示出版本信息,就说明cpolar安装完成。

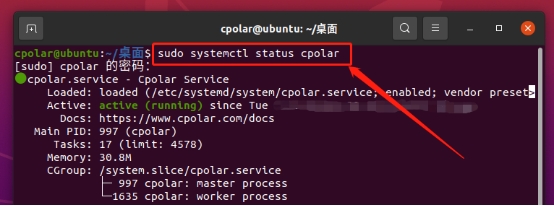
为保证cpolar能在ubuntu系统上长期运行,以此保证数据隧道的稳定存续,最好将cpolar添加进ubuntu开机自启列表。只要在ubuntu的命令行界面,输入命令“sudo systemctl status cpolar”,就能将cpolar添加进自启列表中。

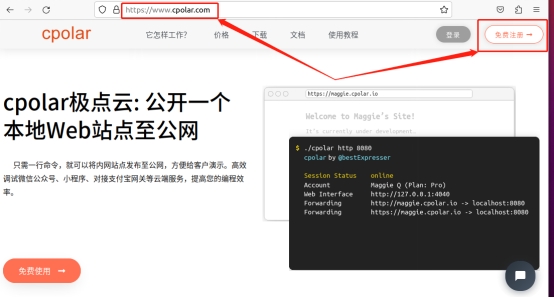
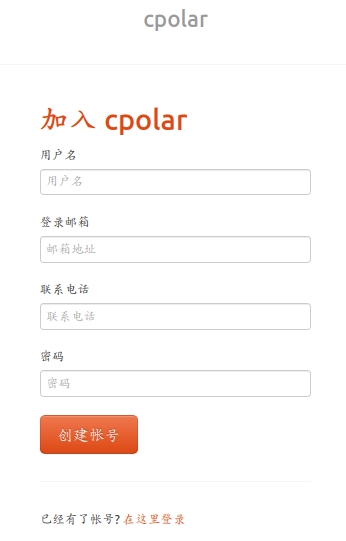
为保证每位用户的数据安全,并为每位客户创建单独的数据隧道,cpolar以用户密码和token码进行用户验证,因此我们在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。


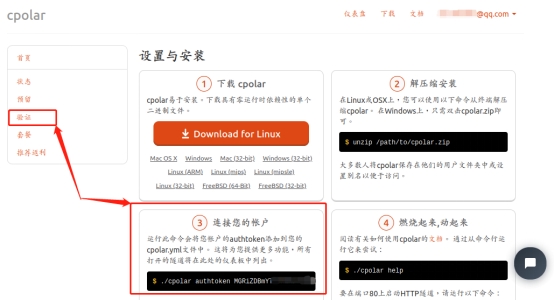
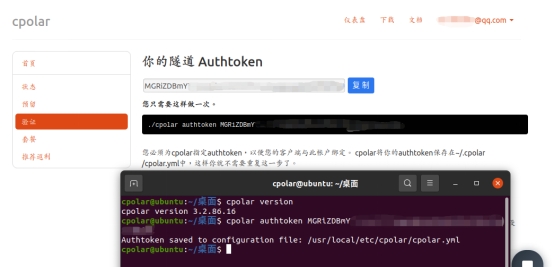
完成cpolar用户注册后,我们就可以使用每位用户唯一的token码,激活cpolar的客户端。只要在cpolar官网登录后,就可以在“验证”页面(或是“连接您的账户”窗口),找到用户唯一的token码。

将这个token码复制粘贴到ubuntu的命令行界面,cpolar客户端就会将这个token码写入本地cpolar.yml文件中(token码激活只需要进行一次即可),以此作为用户数据隧道的识别信息。具体命令格式为“cpolar authtoken 用户唯一的token码”。

3. 本地网页发布
到这里,我们在本地设备上安装了网页,也安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,为本地网页创建一个安全高效的数据隧道,让我们本地的网页能够在公共互联网上访问到。
3.1 Cpolar临时数据隧道
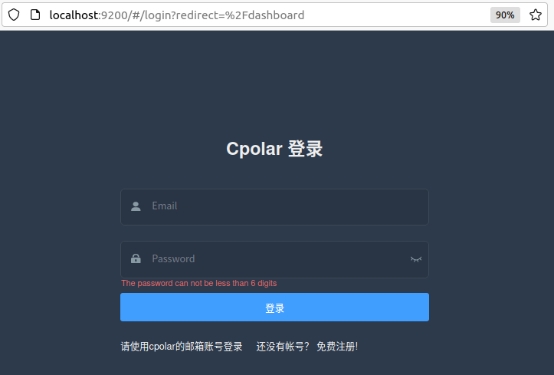
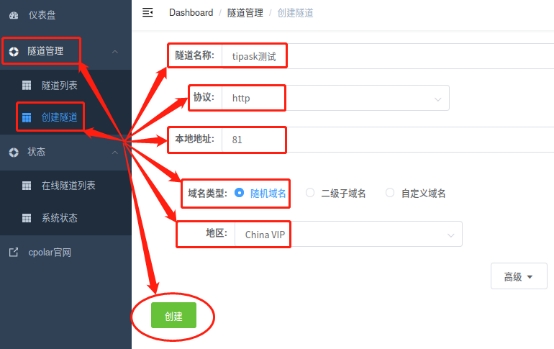
为满足部分客户需要的网页临时测试功能,cpolar可以直接在cpolar户端创建临时数据隧道(每隔24小时重置一次公共互联网地址,)。要创建临时数据隧道,我们直接在本地设备上登录cpolar客户端(在浏览器地址栏输入localhost:9200),并在cpolar客户端主界面点击“隧道管理”项下的“创建隧道”按钮,进入创建隧道设置页面。

在“创建隧道”页面,我们需要对几项信息设置,这些信息设置包括:
隧道名称 – 可以看做cpolar客户端的隧道信息注释,只要方便我们分辨即可;
协议 –tipask网站是网页程序,因此选择http协议;
本地地址 – 本地地址即为本地tipask网站的输出端口号,此处依照我们的设置,填入81;
域名类型 –这里我们可以区分数据隧道是临时使用,或是长期存续。由于我们只是先进行临时测试,因此选择“随机域名”(二级子域名和自定义域名都是长期稳定隧道,需要在cpolar云端预留公共互联网地址)。
地区 – 即服务器所在位置,我们依照实际使用地就近填写即可;

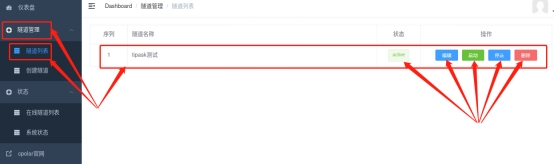
完成这些设置后,就可以点击页面下方的“创建”按钮,建立起一条临时数据隧道。临时数据隧道创建完成后,cpolar客户端会自动跳转至“隧道管理”项下的“隧道列表”页面,在这里我们可以看到cpolar本地的所有数据隧道(无论临时还是长期)。我们也可以在这里,对数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

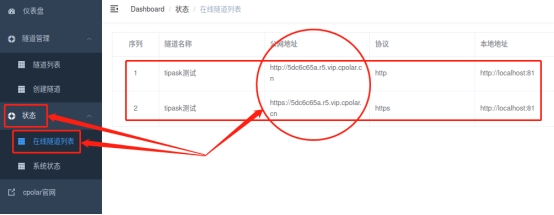
而我们创建的能够连接本地网站的临时公共互联网网址,则可以在“状态”项下的“在线隧道列表”中找到。

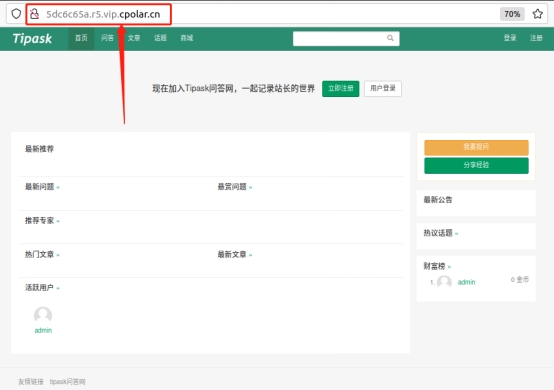
将这里显示的公共互联网地址粘贴到浏览器地址栏,就能访问到本地的网页页面。

需要注意的是,此时的数据隧道只是临时数据隧道,每24小时就会重置一次。数据隧道重置后,cpolar生成的公共互联网地址就会变化,如果打算再次访问这个网页,就需要使用新生成的地址。
3.2 Cpolar稳定隧道(云端设置)
如果想要为本地网站设置能长期稳定存在的数据隧道,我们需要先将cpolar升级至VIP版。

Cpolar升级至付费版后,就可以登录cpolar的官网(只要注册了cpolar用户,无论是否是付费用户,都可以登录cpolar官网,只是在里我们需要以付费用户身份登录cpolar官网,进行预留数据隧道操作)。

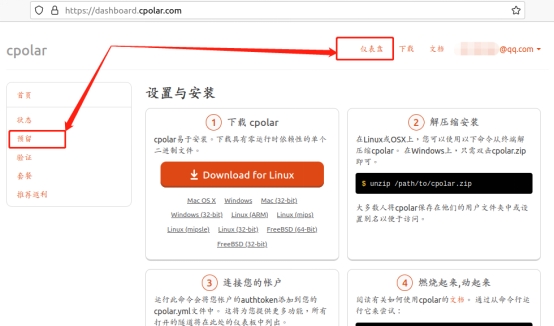
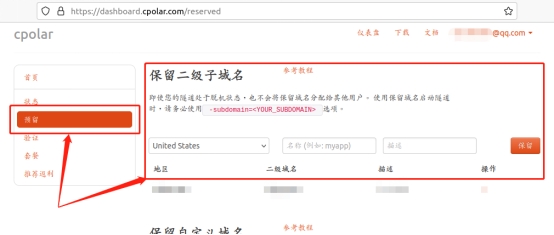
在用户主页面左侧找到“预留”按钮,点击进入cpolar的数据隧道预留页面,在这里生成一个公共互联网地址(或称为数据隧道的入口)。此时这个地址没有连接本地的软件输出端口,因此可以看做是一条空白的数据隧道。

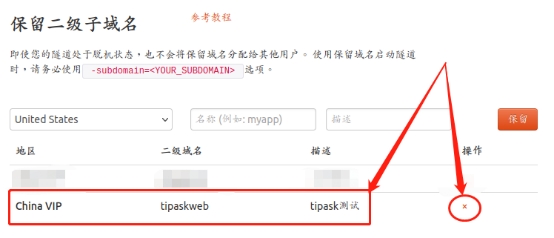
在预留页面,我们可以保留使用多种协议的数据隧道,这里我们选择“保留二级子域名”栏位。

在“保留二级子域名”栏位,需要进行几项信息的简单设置,即“地区”(服务器所在区域,就近选择即可)、“二级域名”(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)和“描述”(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.3 Cpolar稳定隧道(本地设置)
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来。
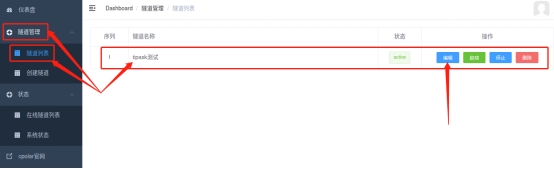
在本地设备上打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问)。点击客户端主界面左侧“隧道管理”项下的“隧道列表”按钮,进入本地隧道的页面,再点击对应隧道的“编辑”按钮。

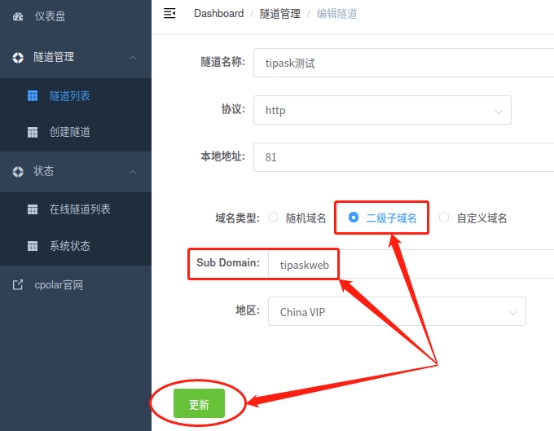
在本地隧道的“编辑”页面(与创建本地临时隧道的页面一样),我们只要对“域名类型”进行修改,就能将cpolar云端设保留的公共互联网地址,与本地cpolar创建的tipask数据隧道连接起来。
我们已经在cpolar云端预留了二级子域名的数据隧道,因此改选为“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,这里我们填入“tipaskweb”。

完成“域名类型”的更改后,就可以点击页面下方的“更新”按钮,将cpolar云端的空白数据隧道与本地tipask网站连接起来,即生成了能够长期稳定存在的内网穿透数据隧道。
4. 公网访问测试
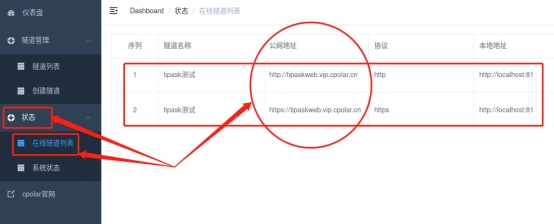
最后,我们再次进入“在线隧道列表”页面,这时我们就会发现tipask的公共互联网地址已经发生了变化,我们将更新后的tipask网站公共互联网地址粘贴到浏览器中,就能使用新地址访问到本地ubuntu系统上的tipask网站。


5. 结语
Tipask网站从基本上看,实际与论坛网站很相似,因此在安装和部署上并没有太大的难度。而这样的较低难度的网站部署,则对每隔用户都很友好,我们可以将家中闲置的硬件,安装运行资源要求较少的ubuntu系统,搭配cpolar创建的内网穿透数据隧道,让闲置的硬件成为我们私人专属的服务器,部署各种我们所需的网站。
转载自cpolar极点云文章:Cpolar+Tipas:在Ubuntu上搭建私人问答网站,为您提供专业的问题解答