欢迎来到程序小院
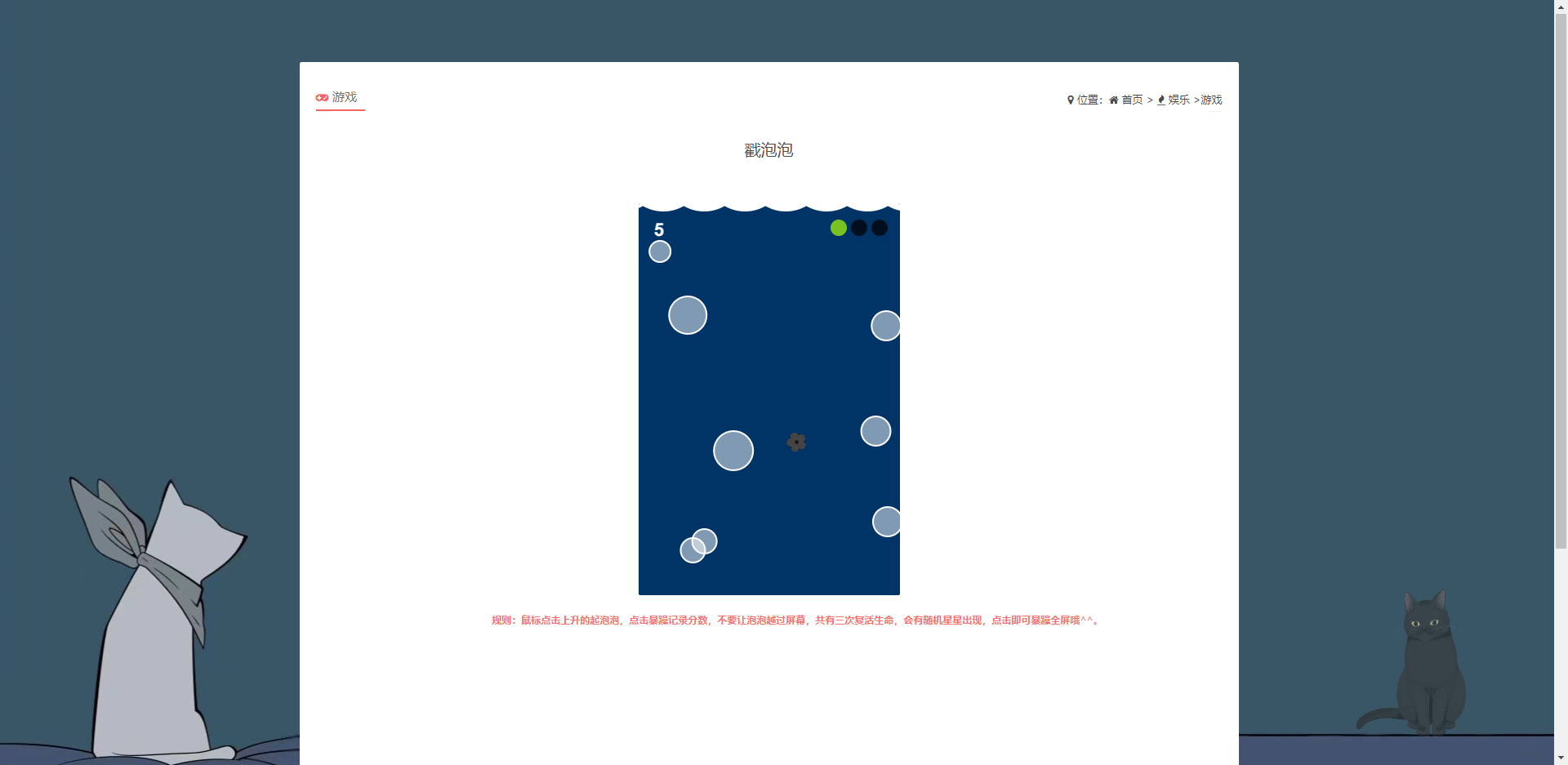
戳泡泡
玩法:
鼠标点击上升的起泡泡,点击暴躁记录分数,不要让泡泡越过屏幕,共有三次复活生命,会有随机星星出现,点击即可暴躁全屏哦^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/179
https://www.ormcc.com/play/gameStart/179

html
<div id="SF_Game" style="left: 50%;transform: translateX(-50%); ">
<canvas></canvas>
<div id="textLayer">
</div>
<div id="inputBox">
<a href="#" id="playAgain" style="text-align:center;">
再来一次
</a>
</div>
<input id="bt-game-id" type="hidden" value="3-pop">
</div>
css
.bt-animation{
-webkit-transition:all 200ms;
-moz-transition:all 200ms;
-ms-transition:all 200ms;
-o-transition:all 200ms;
transition:all 200ms;
}
.bt-advertisement,
.bt-h-scrren,
.bt-v-scrren,
.bt-play-logo-adv,
.bt-play-share-tip{
position:absolute;
top:0;
left:0;
z-index: 6000;
width:100%;
height:100%;
text-align:center;
font-size:16px;
color:#fff;
}
#bt-play-logo-adv{
z-index:9001;
}
#bt-play-logo-adv-lock{
z-index:9000;
}
.bt-play-share-tip{
text-align:right;
}
.bt-play-share-tip-img{
margin:10px 2% 0 0;
width:60%;
max-width:180px;
}
.bt-h-scrren, .bt-v-scrren{
background:#fff;
}
.bt-h-scrren table, .bt-h-scrren tr, .bt-h-scrren td,
.bt-v-scrren table, .bt-v-scrren tr, .bt-v-scrren td{
width:100%;height:100%;
padding:0;margin:0;
}
.bt-h-screen-img, .bt-v-screen-img{
margin:10px 1%;
max-width:98%;
}
.bt-lock-screen{
position:absolute;
top:0;
left:0;
z-index:5000;
width: 100%;
height: 100%;
opacity: 0.4;
background: #fff;
}
#bt-hide-lock{
z-index:-1;
}
.bt-game-loading{
position:fixed;
position:absolute;
top:0;left:0;
width:100%;height:100%;
font-size:1.6rem;text-align: center;
color:gray;background:#fff;
}
.bt-game-loading table, .bt-game-loading tr, .bt-game-loading td{
height:100%;width:100%;padding:0;margin:0;
}
.bt-game-loading .bt-img{
width:452px;
max-width: 70%;
}
.bt-game-loading .bt-text{
padding-top:30px;
}
.bt-hide{
overflow:hidden!important;
width:0!important;
height:0!important;
opacity:0!important;
margin:0!important;
padding:0!important;
}
js
var btGame;~
function(bt) {
bt.URL = {
root: "http://game.9g.com",
getMoreGame: function() {
bt.dc("more");
return "http://game.9g.com"
},
getConcern: function() {
return "http://game.9g.com/goto9g.html?f=dqe"
},
};
bt.getGameId = function() {
var href = location.href;
href = href.slice(href.indexOf("://") + 3);
var id = href.split("/")[2];
return id
};
bt.getGamePath = function() {
var href = location.href;
href = href.slice(0, href.lastIndexOf("/") + 1);
return href
};
bt.dc = function(button) {
window.Dc_SetButtonClickData && Dc_SetButtonClickData(bt.getGameId(), button)
};
btGame.__d = document;
btGame.__aList = [108, 111, 99, 97, 116, 105, 111, 110];
btGame.__bList = [104, 114, 101, 102];
btGame.__clist = [100, 111, 109, 97, 105, 110];
btGame.__elist = [47, 105, 110, 100, 101, 120, 46, 104, 116, 109, 108, 39];
} (btGame || (btGame = {}));
var btGame;~
function(bt) {
function popupBox(id, hideClass) {
this.elemId = id;
this.hideClass = hideClass || "bt-hide"
};
popupBox.prototype = {
beforeShow: function() {},
show: function() {
this.beforeShow();
var that = this;
setTimeout(function() {
$("#" + that.elemId).removeClass(that.hideClass)
},
1)
},
hide: function() {
$("#" + this.elemId).addClass(this.hideClass)
}
};
bt.popupBox = popupBox
} (btGame || (btGame = {}));
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/