背景
基于工作流的表单流转,在某些特定的环节,需要执行一些业务逻辑处理。例如动态分配节点处理人、发送邮件或短信给待办用户、统计流程处理时长判断是否超时,以及业务层面数据处理(例如,在请假流程中将部门领导审批环节的审批意见和时间数据写入到申请表单中)。
这些业务逻辑可以分为两大类,一类是通用处理逻辑,适用于所有流程,例如发送邮件或短信给待办用户;另一类则是与某个业务流程绑定的业务逻辑,通常是业务层面的数据处理。
技术参考
对于环节的业务逻辑处理,Camunda产品提供了监听器机制来支撑这部分功能实现。
有两种监听器,执行监听器和任务监听器,分别用于处理流程实例和任务实例的生命周期事件。
执行监听器
执行监听器允许你在流程执行过程中发生某些事件时执行外部Java代码或计算一个表达式。可以捕获的事件有:
- 启动或结束一个流程实例。
- 进行一个过渡。
- 启动或结束一个活动。
- 启动或结束一个网关。
- 启动或结束一个中间事件。
- 结束一个 start event 或启动一个 end event.
注:第二条中的过渡,词面意思晦涩,实际是单词Transition的翻译,从上下文语境看,具体是指边Sequence Flow,即可以在边上指定一个执行监听器。
任务监听器
任务监听器被用来在某个任务相关事件发生时执行自定义的Java逻辑或表达式,只能作为用户任务的一个子元素添加到流程定义中。
注意:任务监听器只能加载用户任务类型的节点上,而执行监听器则可以放在流程上、边上、网关等位置
可以触发任务监听的事件,网上查到的资料往往是下面这种:
- create:在任务被创建时触发。
- assignment:在任务被分配给用户或组时触发。
- complete:在任务完成时触发。
- delete:在任务删除时触发。
咋看上去,感觉没什么问题,实际细想下,太模糊,比如什么情况下会触发任务删除delete,再比如create和assignment这两个事件谁先触发,很多搜索结果显示的是,create事件是在任务所有属性包括处理人初始化完后触发,而assignment是给任务分配处理人,因此assignment会先于create触发。
实际读了下官方原始资料,事件远远不止这几个,并且谁先谁后,还有诸多的条件限定。
传送门:https://docs.camunda.org/manual/latest/user-guide/process-engine/delegation-code/
除了上面四个事件,还有更新事件update和超时事件timeout。
从官方资料可以澄清,create事件一定会先于assignment触发。
assignment在处理人变更时可能会用到,update和delete则只有在极特殊的业务场景下才会用到。
逻辑处理实现
上面说了两种监听器以及对应的事件,我们最终目的是通过监听事件,来触发对应的逻辑处理。Camuda设置逻辑处理有几种方式:
1.class: 指定包含包名在内的全路径类,该类需要实现预置的接口。
<userTask id="myTask" name="My Task" >
<extensionElements>
<camunda:taskListener event="create" class="org.camunda.bpm.MyTaskCreateListener" />
</extensionElements>
</userTask>
被调用的委托类,对于任务监听器,需要实现org.camunda.bpm.engine.impl.pvm.delegate.TaskListener接口,逻辑写在notify方法中。
public class MyTaskCreateListener implements TaskListener {
public void notify(DelegateTask delegateTask) {
// Custom logic goes here
}
}
2.expression(不能与class属性一起使用):指定事件发生时将被执行的表达式。可以将DelegateTask对象和事件的名称(使用 task.eventName )作为参数传递给被调用对象.
<camunda:taskListener event="create"
expression="${myObject.callMethod(task, task.eventName)}" />
3.delegateExpression: 允许指定一个表达式,该表达式可解析为实现TaskListener接口的对象,类似于服务任务。
<camunda:taskListener event="create" delegateExpression="${myTaskListenerBean}" />
4.脚本:camunda:script 子元素可以用来指定一个脚本作为任务监听器。
<userTask id="task">
<extensionElements>
<camunda:taskListener event="create">
<camunda:script scriptFormat="groovy">
println task.eventName
</camunda:script>
</camunda:taskListener>
</extensionElements>
</userTask>
方案设计
监听器:我们关注的任务的处理,因此选用任务监听器,执行监听器有了具体的业务场景后再扩展实现。
事件:结合实际业务场景,实际我们最常用的事件就两个,一是create,即任务处理前置逻辑;二是complete,即任务处理后置逻辑。
**逻辑:**虽然官方提供了四种方式,委托类的方式更符合我们的需求场景。
监听器管理:
在监听器配置界面,虽然可以提供文本框,让流程建模人员直接输入委托类的全路径,但这种方式不太友好,容易出错,更好的方式,是通过选择来添加。
采用选择的方式,则需要实现监听器的管理,即将委托类,作为元数据注册进来。
系统实现
前端
扩展办理环节的配置属性config,定义子属性listenerConfig,存放监听器配置信息。
{
"name": "填报",
"id": "root",
"type": "ROOT",
"config": {
"permissionConfig": [{
"areaCode": "applyArea",
"permission": "EDITABLE"
}, {
"areaCode": "organizationApproval",
"permission": "READONLY"
}, {
"areaCode": "hrApproval",
"permission": "INVISIBLE"
}],
"jumpNodeList": [{
"id": "node2268_3ea5_a5db_15b0",
"name": "人事审批"
}, {
"id": "node1938_8b28_c3ed_030f",
"name": "部门审批"
}]
},
"branchList": [],
"child": {
"name": "部门审批",
"id": "node1938_8b28_c3ed_030f",
"type": "HANDLE",
"config": {
"personConfig": {
"mode": "NORMAL",
"setAssigneeFlag": "YES",
"userGroup": "99",
"userGroupName": "系统管理员"
},
"permissionConfig": [{
"areaCode": "applyArea",
"permission": "READONLY"
}, {
"areaCode": "organizationApproval",
"permission": "READONLY"
}, {
"areaCode": "hrApproval",
"permission": "READONLY"
}],
"listenerList": [{
"category": "TASK",
"type": "CLASS",
"name": "请假申请部门审批完成",
"code": "tech.abc.platform.businessflow.listener.LeaveDepartApprovalCompleteListener",
"event": "COMPLETE",
"eventName": "完成"
}, {
"category": "TASK",
"type": "CLASS",
"name": "请假申请部门审批完成",
"code": "tech.abc.platform.businessflow.listener.LeaveDepartApprovalCompleteListener",
"event": "COMPLETE",
"eventName": "完成"
}]
},
"child": {
"name": "人事审批",
"id": "node2268_3ea5_a5db_15b0",
"type": "HANDLE",
"config": {
"personConfig": {
"mode": "NORMAL",
"setAssigneeFlag": "YES",
"userGroup": "99",
"userGroupName": "系统管理员"
},
"permissionConfig": [{
"areaCode": "applyArea",
"permission": "READONLY"
}, {
"areaCode": "organizationApproval",
"permission": "READONLY"
}, {
"areaCode": "hrApproval",
"permission": "READONLY"
}],
"backNodeList": [{
"id": "root",
"name": "填报"
}, {
"id": "node1938_8b28_c3ed_030f",
"name": "部门审批"
}]
},
"child": {}
}
}
}
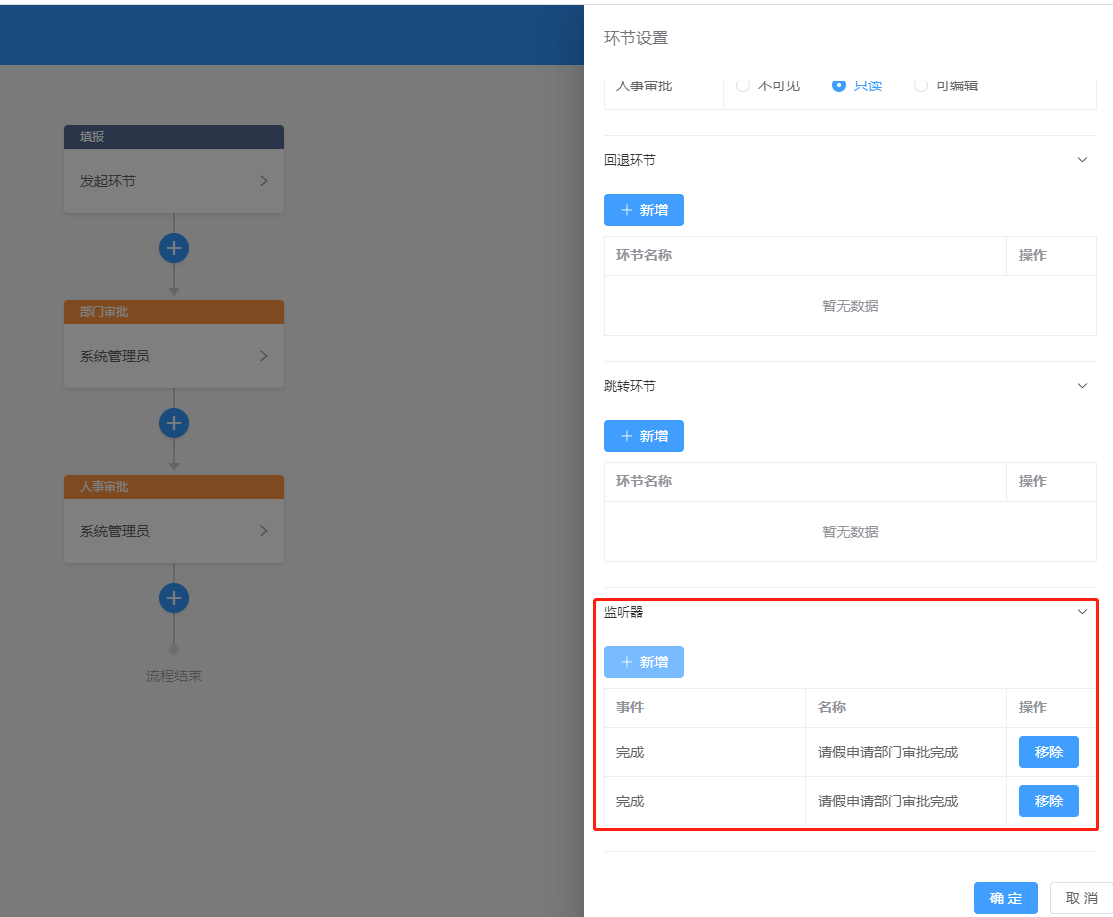
上面代码中的部门审批环节,定义了两个监听器(同一个监听器添加了两遍,主要用于演示可同时附加多个监听器)。
点击办理类型的节点,进入配置界面,监听器位于最下方,效果如下:

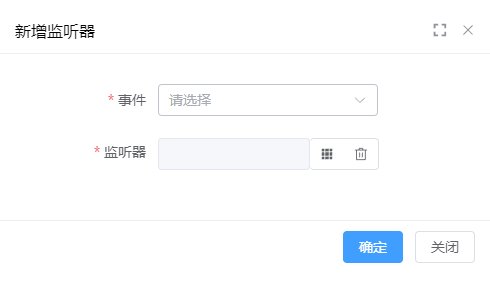
点击新增按钮,打开对话框,新增监听器

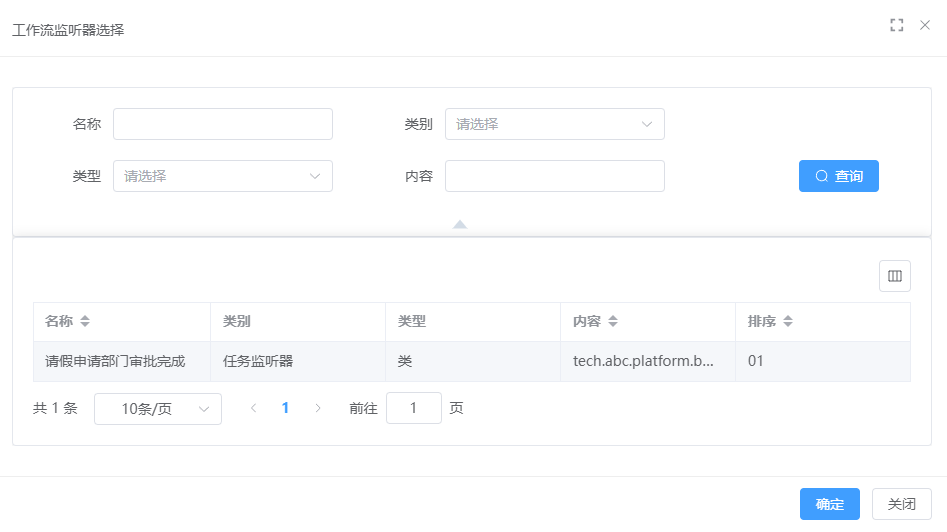
事件可下拉选择是创建、完成等,监听器则可以查询添加系统中预置的监听器

保存后,会将关键信息生成json数据,作为节点配置的一部分,如下图所示
"listenerList": [{
"category": "TASK",
"type": "CLASS",
"name": "请假申请部门审批完成",
"code": "tech.abc.platform.businessflow.listener.LeaveDepartApprovalCompleteListener",
"event": "COMPLETE",
"eventName": "完成"
}, {
"category": "TASK",
"type": "CLASS",
"name": "请假申请部门审批完成",
"code": "tech.abc.platform.businessflow.listener.LeaveDepartApprovalCompleteListener",
"event": "COMPLETE",
"eventName": "完成"
}]
对应源码如下:
<template>
<el-drawer
:append-to-body="true"
title="环节设置"
v-model="visible"
:show-close="false"
:size="550"
:before-close="close"
destroy-on-close
>
<el-collapse v-model="activeName">
<el-collapse-item title="权限设置" name="permissionConfig">
<el-table :data="permissionData" style="width: 100%" highlight-current-row border>
<el-table-column label="区域" width="120">
<template #default="scope">{{ scope.row.areaName }}</template>
</el-table-column>
<el-table-column label="权限">
<template #default="scope">
<dictionary-radio-group
v-model="scope.row.permission"
code="NodePermissionCode"
class="form-item"
/>
</template>
</el-table-column>
</el-table>
</el-collapse-item>
</el-collapse>
<template #footer>
<el-button type="primary" @click="save">确 定</el-button>
<el-button @click="close">取 消</el-button>
</template>
</el-drawer>
</template>
<script>
import DictionaryRadioGroup from '@/components/abc/DictionarySelect/DictionaryRadioGroup.vue'
import { useStore } from '../../stores/index'
let store = useStore()
export default {
components: { DictionaryRadioGroup },
data() {
return {
activeName: ['permissionConfig'],
// 权限数据
permissionData: []
}
},
computed: {
visible() {
return store.rootNodeConfigVisible
},
rootNodeConfig() {
return store.rootNodeConfig
},
processDefinitionId() {
return store.processDefinitionId
}
},
watch: {
rootNodeConfig(value) {
// 加载权限设置
this.$api.workflow.workflowNodePermissionConfig
.getNodePermissionConfig(this.processDefinitionId, value.id)
.then((res) => {
if (res.data) {
this.permissionData = res.data
// 根据配置更新
const permissionConfig = value.config.permissionConfig
if (permissionConfig && permissionConfig.length > 0) {
this.permissionData.forEach((item) => {
permissionConfig.forEach((config) => {
if (config.areaCode == item.areaCode) {
item.permission = config.permission
return
}
})
})
}
}
})
}
},
methods: {
close() {
store.setRootNodeConfigVisible(false)
},
save() {
const permissionConfig = this.permissionData.map((item) => {
return {
areaCode: item.areaCode,
permission: item.permission
}
})
const nodeConfig = Object.assign(
store.rootNodeConfig,
{
config: { permissionConfig: permissionConfig }
},
{ flag: true }
)
store.setRootNodeConfig(nodeConfig)
this.close()
}
}
}
</script>
<style scoped></style>
后端
监听器
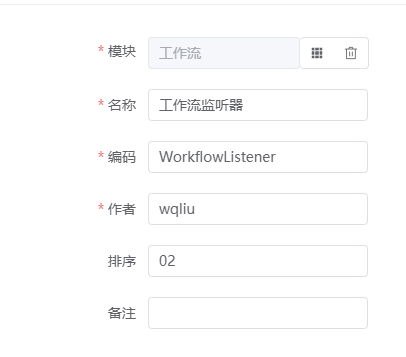
使用平台低代码配置功能,定义实体如下:

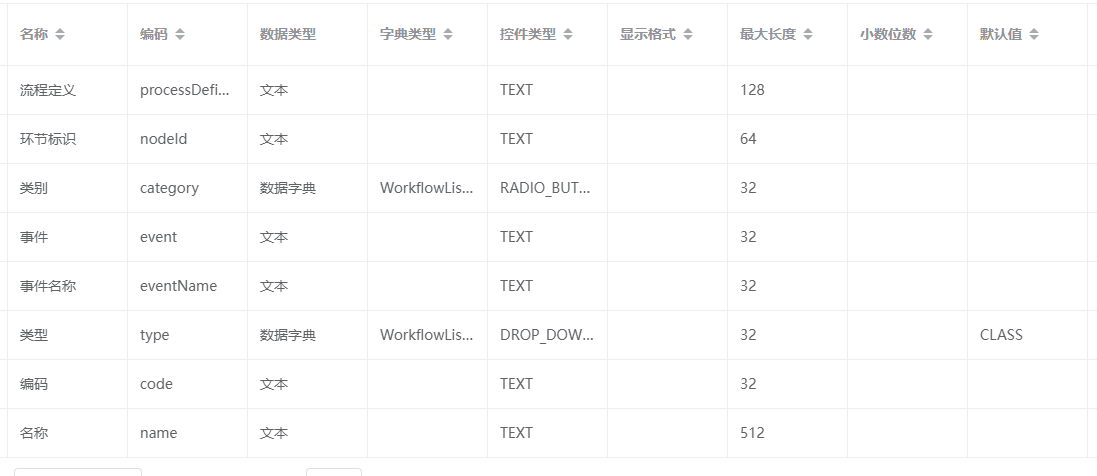
配置属性如下:

然后生成库表与代码。
监听器配置
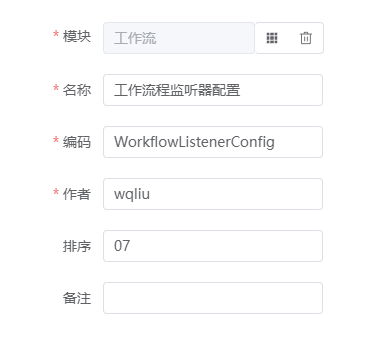
使用平台低代码配置功能,定义实体如下:

配置属性如下:

然后生成库表与代码。
模型转换
读取json数据,解析后调用Camunda 的api,将监听器作为扩展元素加入到bpmn模型中
// 监听器配置
List<WorkflowListenerConfig> listenerConfigList = JSON.parseArray(handleNodeConfig.getString("listenerList")
, WorkflowListenerConfig.class);
if(CollectionUtils.isNotEmpty(listenerConfigList)) {
ExtensionElements extensionElements = modelInstance.newInstance(ExtensionElements.class);
for(WorkflowListenerConfig listenerConfig:listenerConfigList) {
CamundaTaskListener listener = modelInstance.newInstance(CamundaTaskListener.class);
listener.setCamundaEvent(listenerConfig.getEvent().toLowerCase());
listener.setCamundaClass(listenerConfig.getCode());
extensionElements.addChildElement(listener);
}
userTask.setExtensionElements(extensionElements);
}
监听器实例
为请假申请的部门环节审批实现一个特定的监听器,用于将部门领导将部门审批意见、审批人、审批时间更新到表单。
package tech.abc.platform.businessflow.listener;
import org.apache.commons.collections4.CollectionUtils;
import org.camunda.bpm.engine.delegate.DelegateTask;
import org.camunda.bpm.engine.delegate.TaskListener;
import tech.abc.platform.businessflow.entity.Leave;
import tech.abc.platform.businessflow.service.LeaveService;
import tech.abc.platform.common.utils.SpringUtil;
import tech.abc.platform.workflow.constant.WorkFlowConstant;
import tech.abc.platform.workflow.entity.WorkflowComment;
import tech.abc.platform.workflow.service.WorkflowCommentService;
import java.util.ArrayList;
import java.util.List;
/**
* 任务监听器——请假申请部门审批完成监听器
*
* @author wqliu
* @date 2023-07-25
*/
public class LeaveDepartApprovalCompleteListener implements TaskListener {
@Override
public void notify(DelegateTask delegateTask) {
// 获取事件名称
String eventName = delegateTask.getEventName();
if(eventName.equals(WorkFlowConstant.EVENT_NAME_COMPLETE)){
// 将部门审批意见、审批人、审批时间更新到表单
String processInstanceId = delegateTask.getProcessInstanceId();
// 获取请假申请单据
LeaveService leaveService= SpringUtil.getBean(LeaveService.class);
Leave leave = leaveService.getByprocessInstanceId(processInstanceId);
// 获取审批信息
String nodeId = delegateTask.getTaskDefinitionKey();
WorkflowCommentService workflowCommentService= SpringUtil.getBean(WorkflowCommentService.class);
WorkflowComment workflowComment=workflowCommentService.getLastHandleInfo(processInstanceId,nodeId);
// 更新表单
leave.setOrganizationApprovalAdvice(workflowComment.getComment());
leave.setOrganizationApprovalName(workflowComment.getAssigneeName());
leave.setOrganizationApprovalTime(workflowComment.getCommitTime());
leaveService.modify(leave);
}
}
}
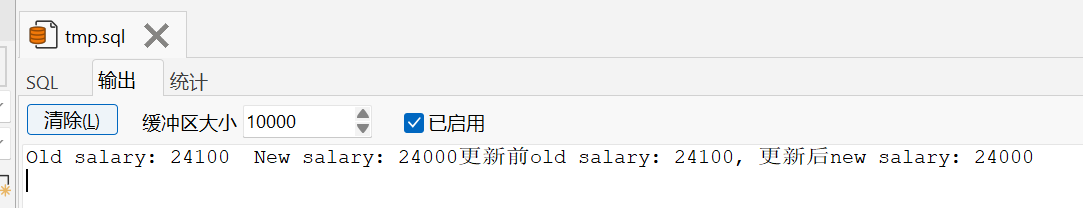
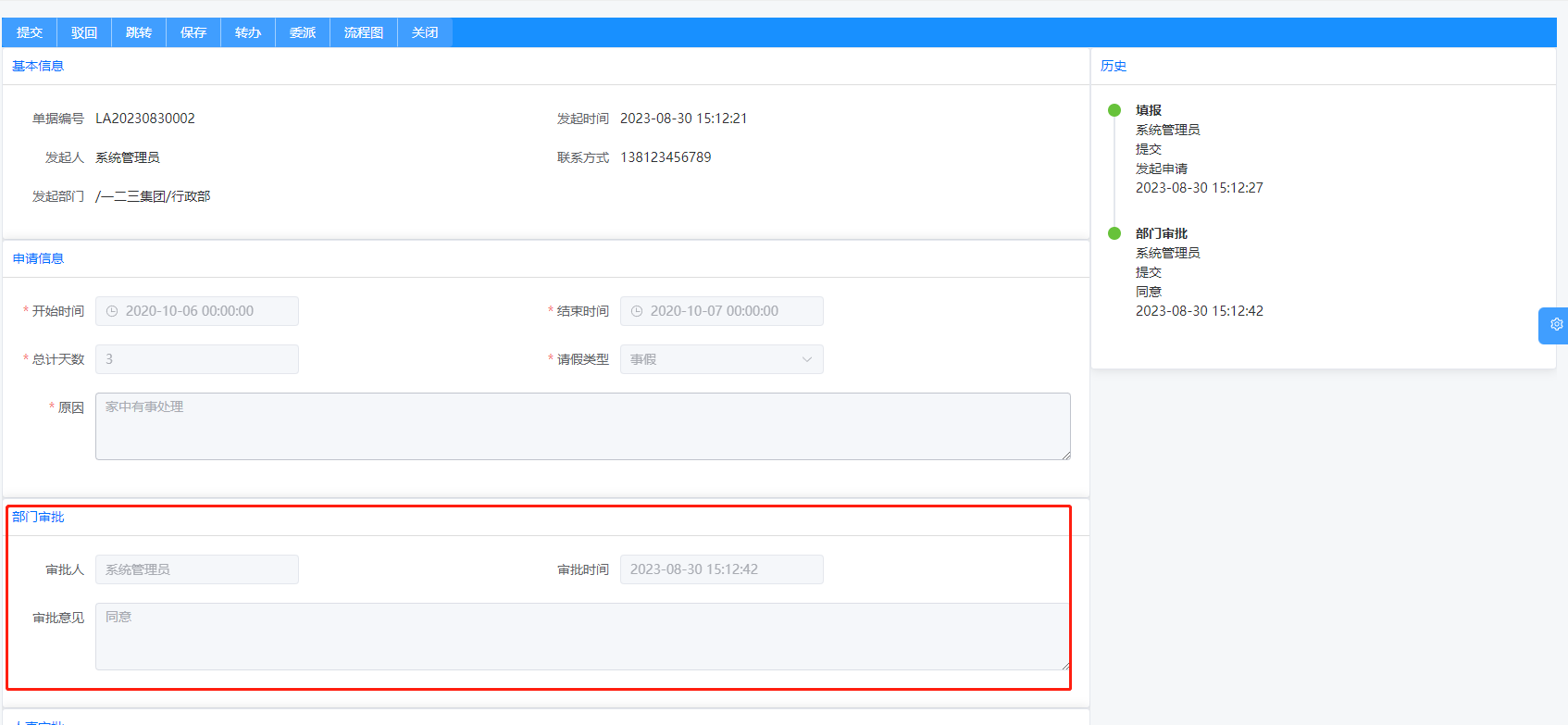
运行效果如下:

红框中的内容是由监听器自动处理完成的。
开发平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:csdn专栏
开源地址:Gitee
开源协议:MIT
开源不易,欢迎收藏、点赞、评论。








![算法[动态规划]---买卖股票最佳时机](https://img-blog.csdnimg.cn/img_convert/5e57839df3e82c6445f10a6fee28a609.png)